What is an H1 Tag? Best Practices & Examples

The H1 tag is an HTML heading tag you can use to create the main title or highlight the primary subject of a webpage.
It comprises an opening <h1> tag, the title text, and a closing </h1> tag.
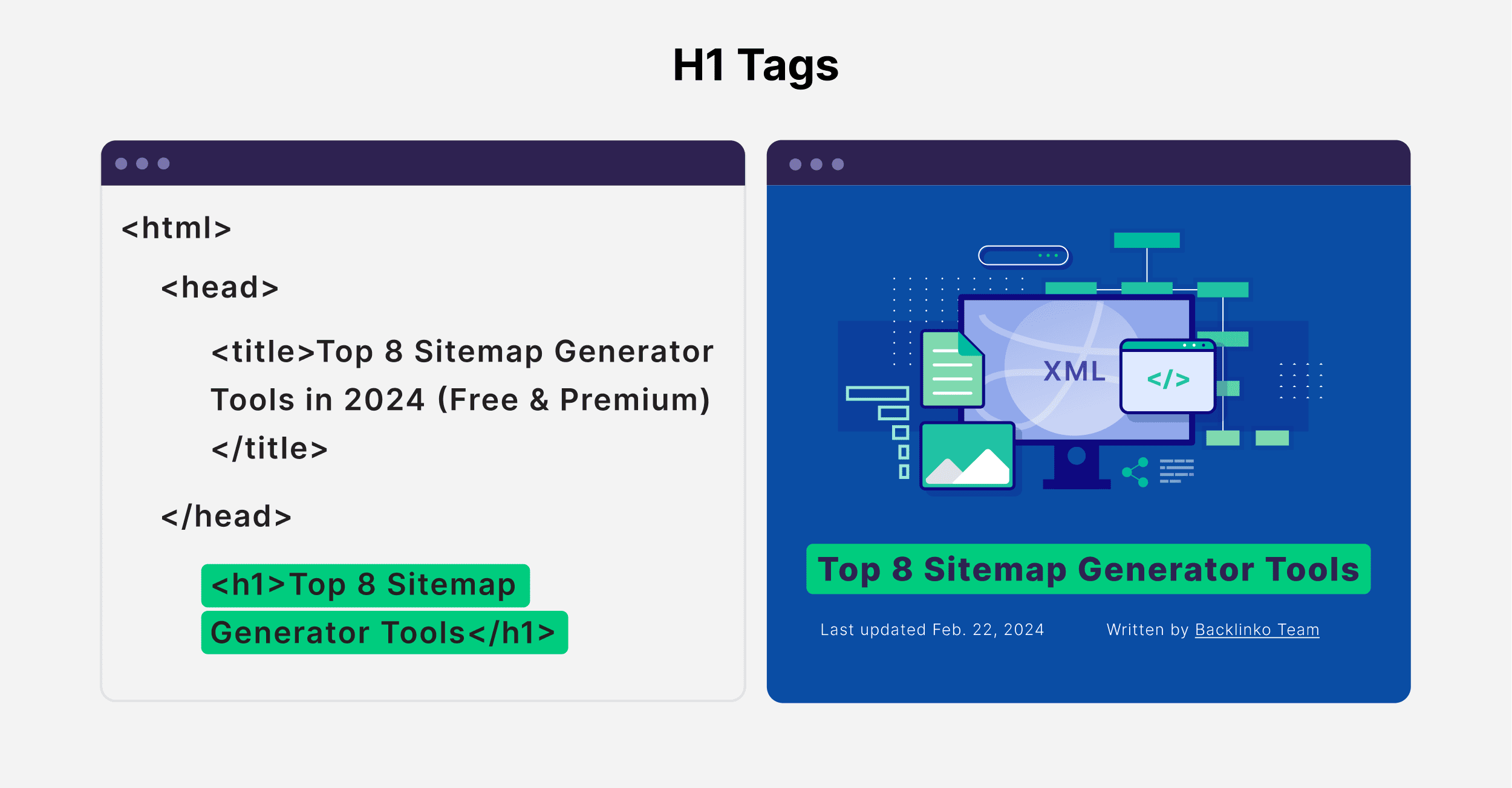
Here’s an example of an H1 tag in one of our blog post’s HTML code and how it looks on the live page.

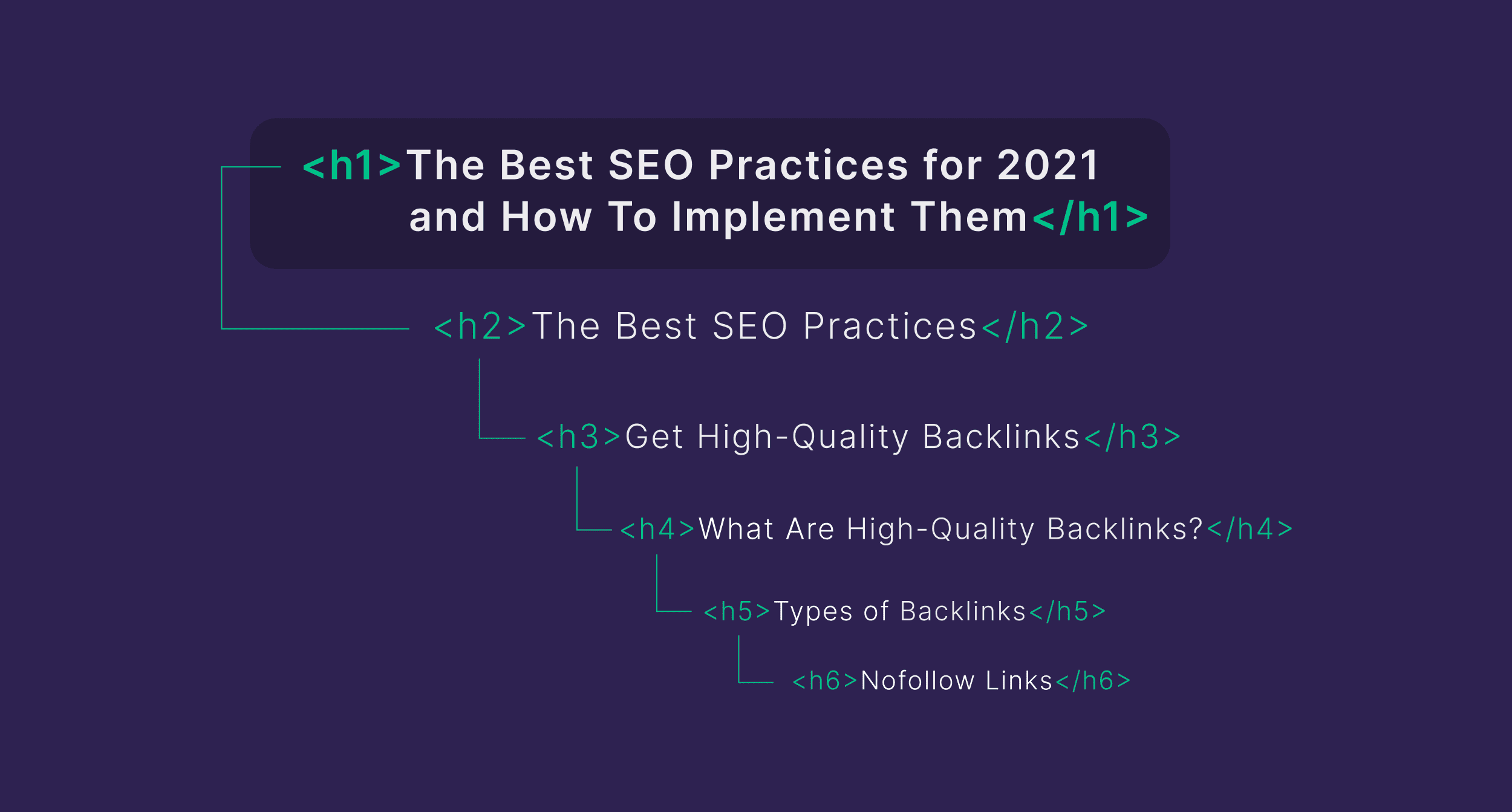
The H1 tag is the most important header tag among other headers (H1-H6).
It is purely an HTML element; however, you can style it using Cascading Style Sheets (CSS) to improve its visual presentation on the webpage.
So you might see other HTML elements inside the H1 tag.
For example:
<h1>7 Link Building Services That Actually Work</h1>
As mentioned before, the H1 tag is used for creating the main title or highlighting the primary subject of a webpage.
However, its purpose extends beyond just that.
Using an H1 tag, along with other HTML tags, provides you with a clear and structured way to organize the content on your webpages. Helping both search engine crawlers and your readers understand the structure and flow of the page.
Let’s better understand why H1 tags are important for search engine optimization (SEO).
Why Are H1 Tags Important for SEO?
Adding an H1 tag to a webpage isn’t a confirmed ranking factor.
However, Google recommends the use of H1 tags, along with other HTML tags, as an SEO best practice.
Here are some reasons why:
1. Help Search Engines Understand the Primary Subject of a Webpage
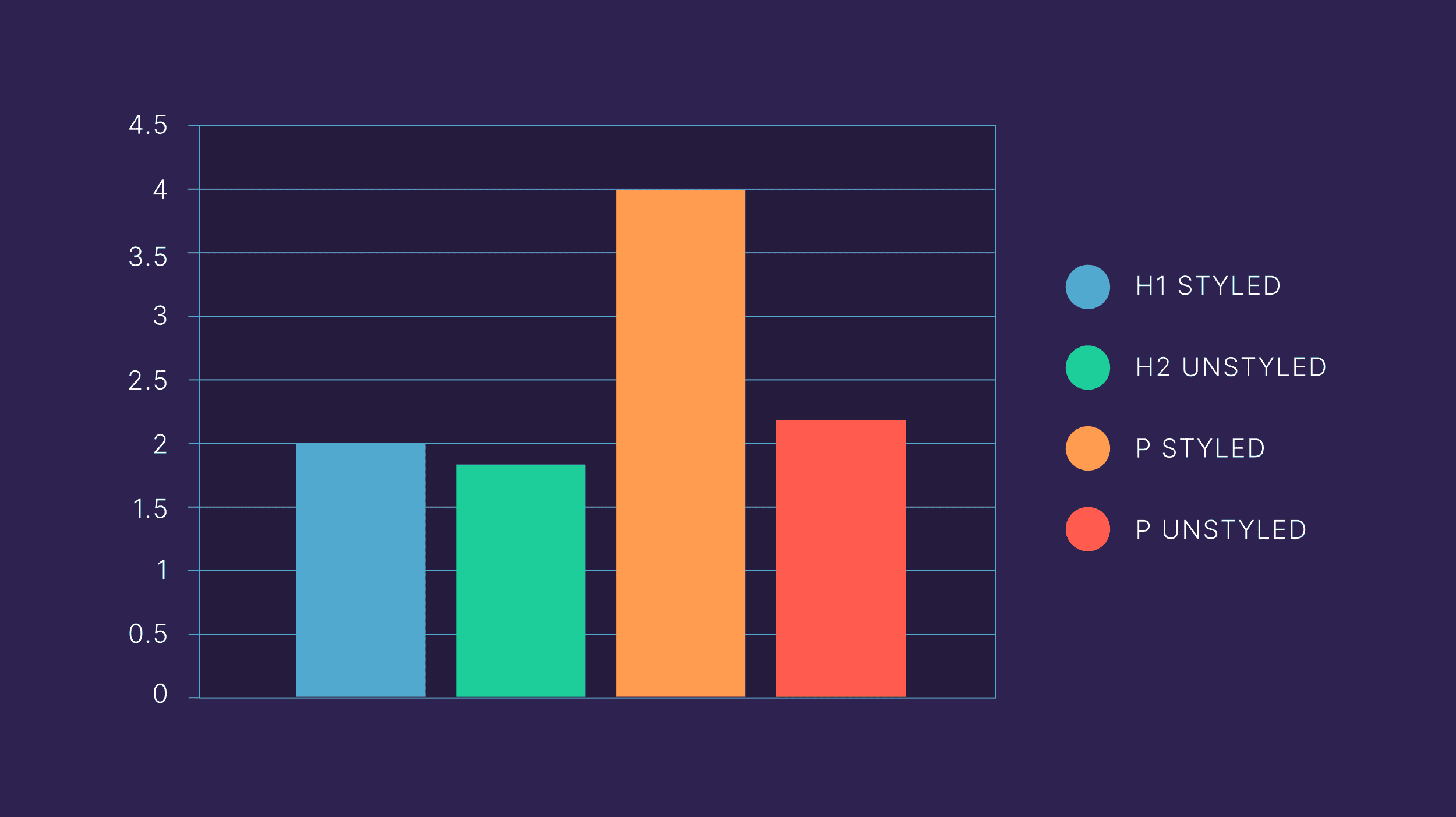
Imagine reading an entire article without any structure.
Like this:

In the above example, it’s not even clear what the primary subject of the webpage is. Without a heading structure, it becomes difficult for your readers to navigate the flow of content on the webpage.
The same applies to search engines.
Like your readers, search engines use the H1 to understand the main topic of a webpage.
Using an H1 tag is your way of saying, “this is what my page is about.”
By failing to add an H1 tag to a webpage, you’re making it difficult for search engines to determine the main topic.
2. Improve User Experience
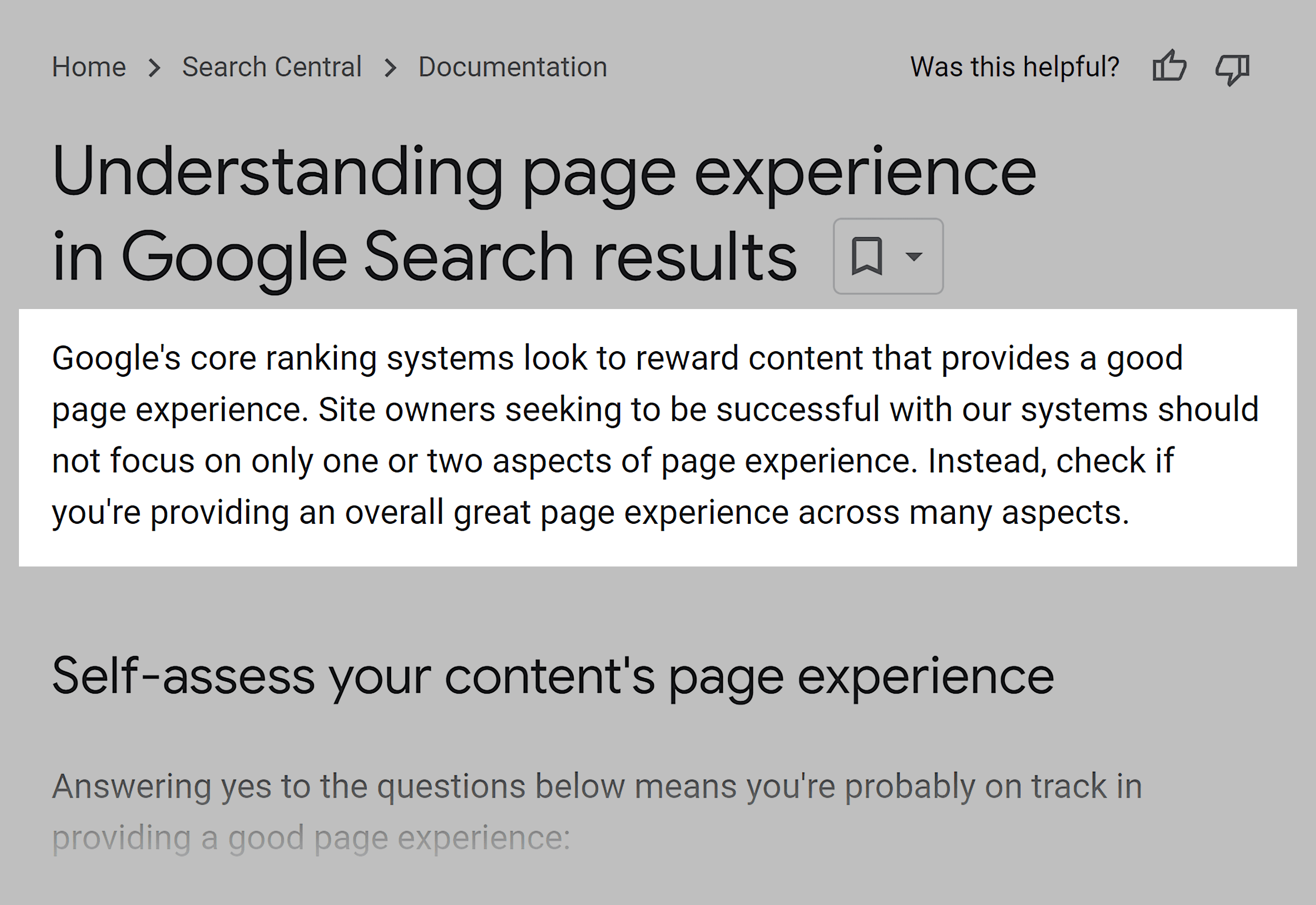
Google has clearly highlighted that it rewards content that delivers a good page experience.

Adding H1 tags to your website page is one aspect of creating a good page experience.
How?
The H1 tag displays the primary subject of a webpage as the largest text on the page.
This can help your readers understand what the webpage is about before they continue reading the rest of the content.
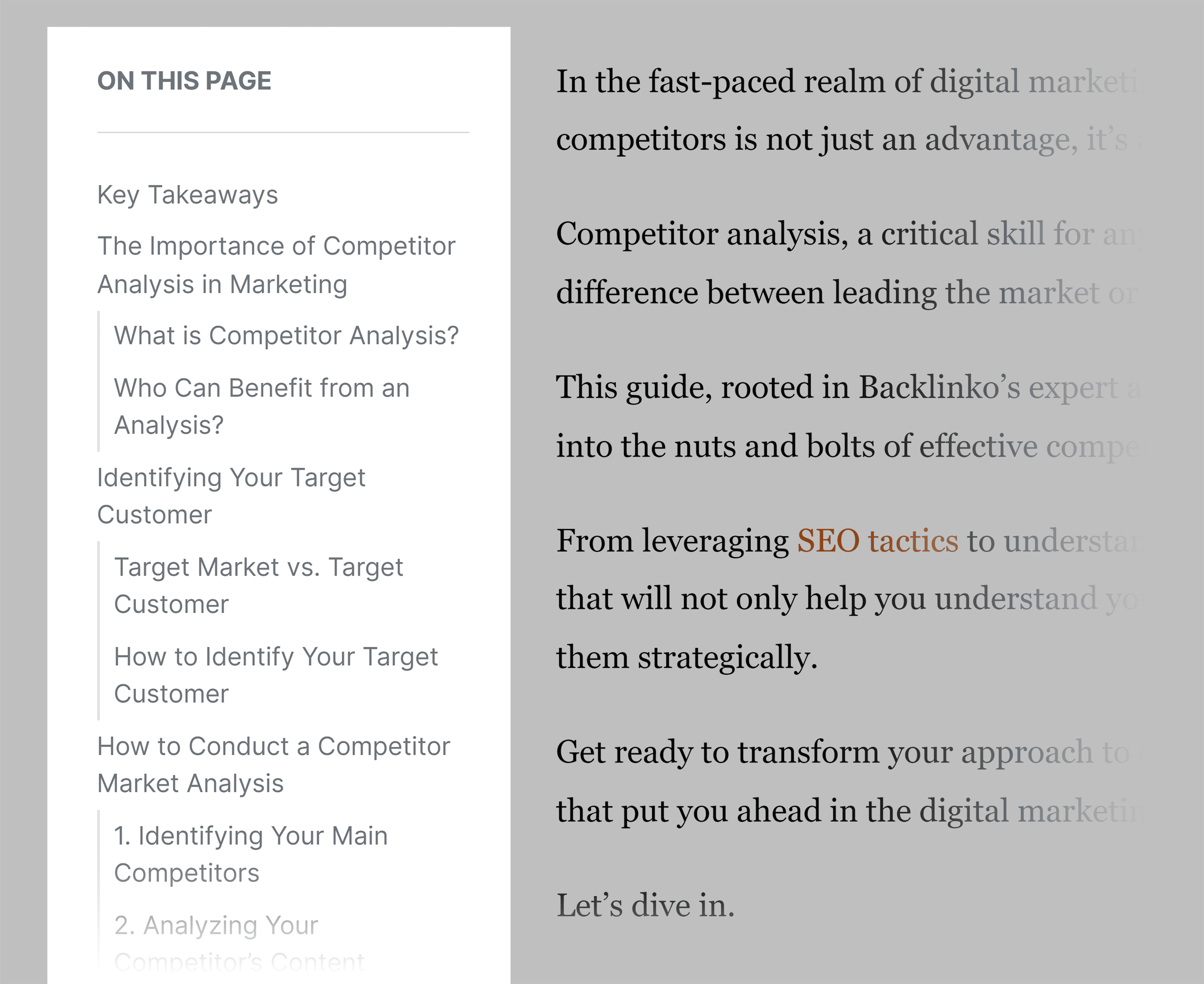
Also, worth mentioning that H1 tags, when used with other HTML tags, give your readers an idea of the structure and hierarchy of content on the page.

So whether they want to navigate to a specific section or just skim the article, the HTML tags guide them effectively. Further improving the overall page experience.
3. Improve Accessibility
There are millions of visually impaired people worldwide who use screen readers to understand a webpage’s content. Screen readers convert text and image content as speech or braille output.
By failing to add HTML tags to your website pages, you’re missing out on the opportunity to make your content accessible to these people.
How?
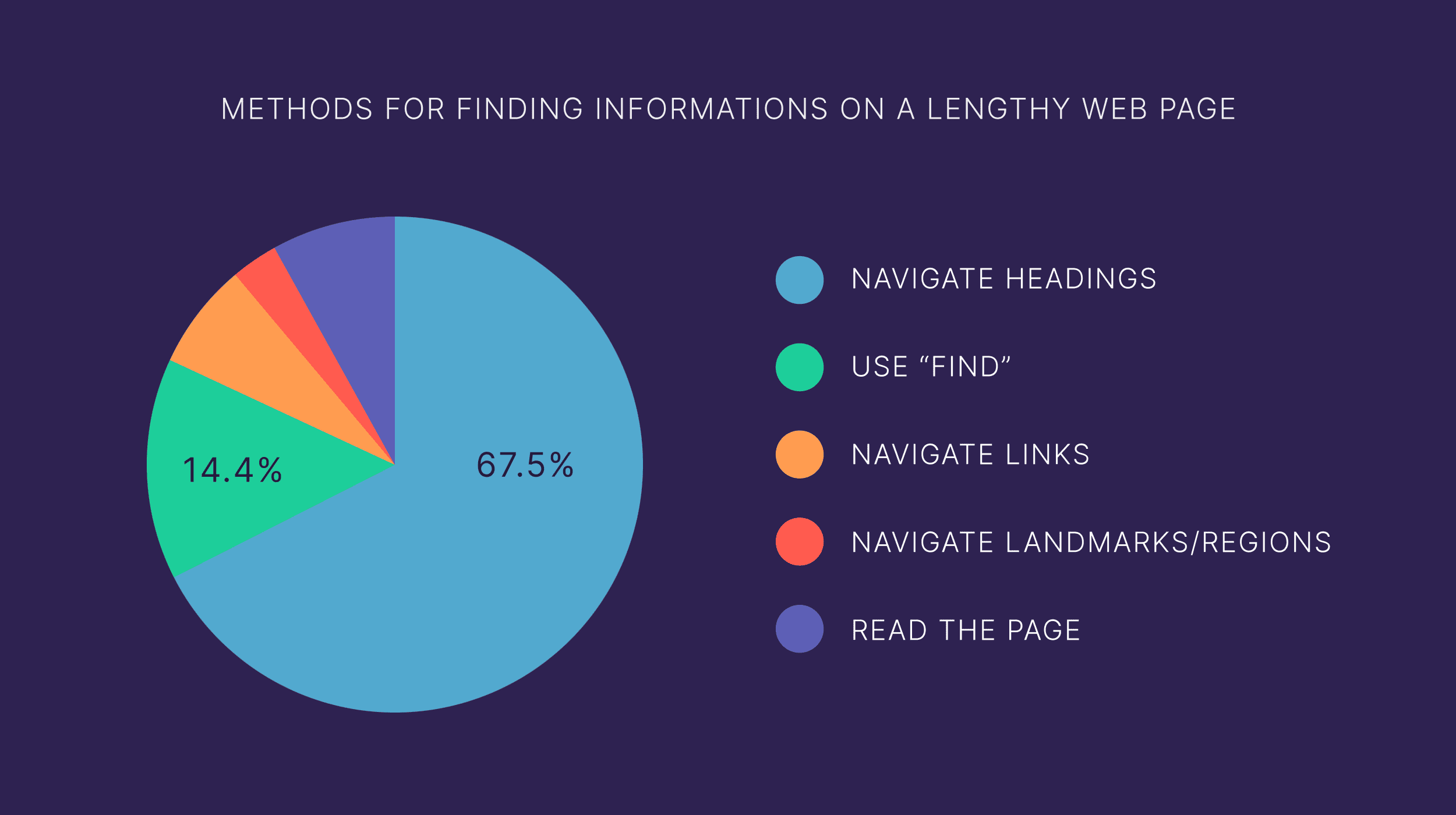
In a study conducted by WebAIM, 67.5% of screen reader users reported that they navigate through the headings on a webpage.

Like this:

Structuring your webpages with H1 tags and other HTML headings lets you create a clear hierarchical structure that can easily be interpreted by screen readers. And deliver a good user experience.
How to Add an H1 Tag to a Website Page
Here’s how you can add an H1 tag to a website page across different content management systems (CMS).
How to Add an H1 Tag in WordPress
Most WordPress themes automatically assign H1 to the page title for both blog posts and other website pages.
For instance, one of our blog post’s page titles is “17 Ways to Get More YouTube Subscribers.”
WordPress has automatically assigned this title the H1 tag.
<h1>17 Ways to Get More YouTube Subscribers</h1>
Similarly, WordPress has automatically assigned the H1 tag to our homepage title, “Where SEO best practices meet real-world results.”
<h1>Where SEO best practices meet real-world results</h1>
You can still add/modify header tags, including H1 tags, directly from the WordPress editor.

How to Add an H1 Tag in Wix
Wix automatically assigns your page title the H1 tag for blog posts.
And doesn’t let you add more H1 tags directly. However, you can add multiple H1 tags (even though it’s not recommended) in blog posts by custom-coding them.
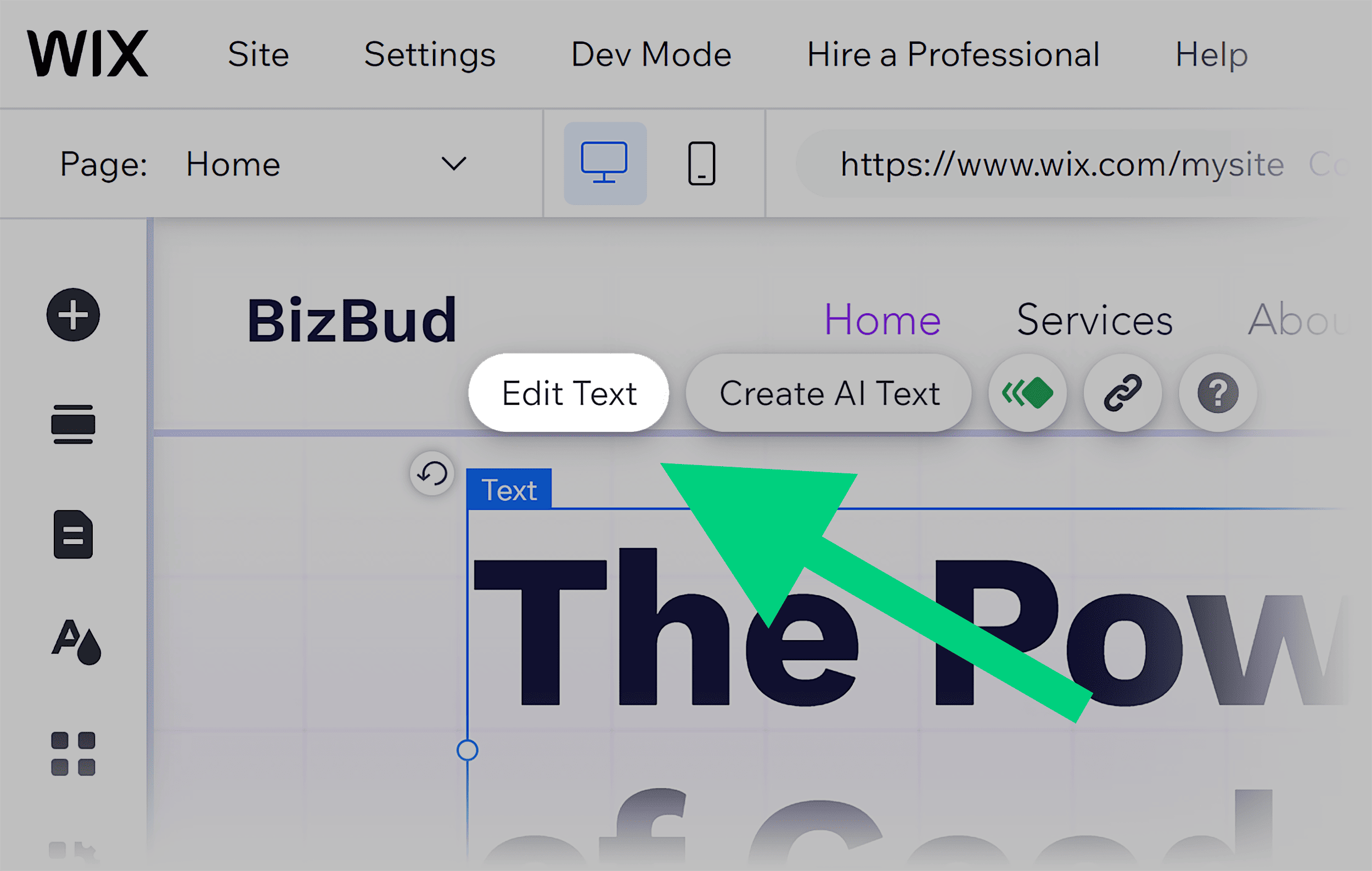
To add an H1 tag to other website pages, click the text you want to assign H1.
Select “Edit Text.”

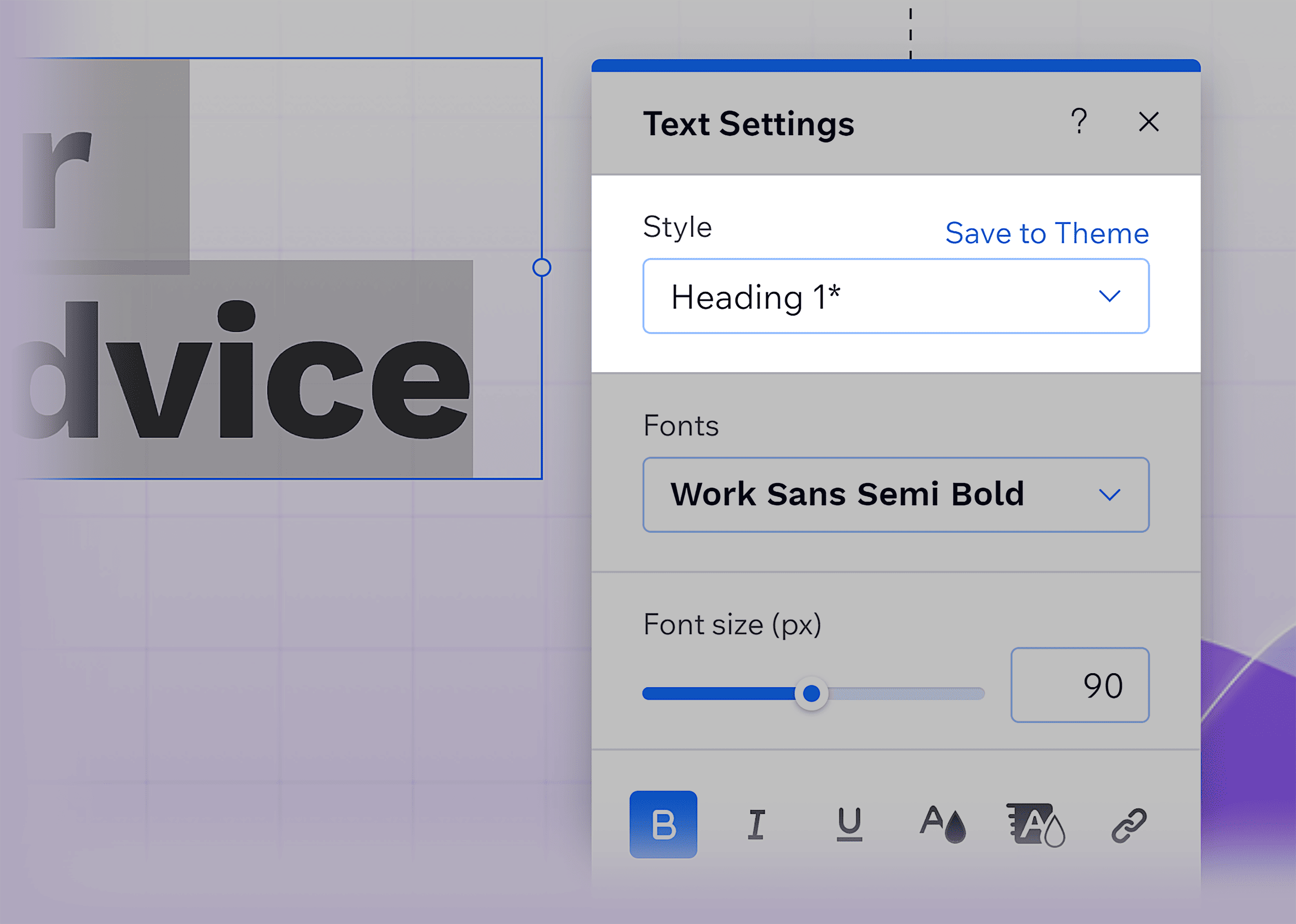
Click the drop-down menu icon under “Style” and choose the heading as “Heading 1.”

How to Add an H1 Tag in Squarespace
Squarespace automatically assigns blog post titles the H1 tag.
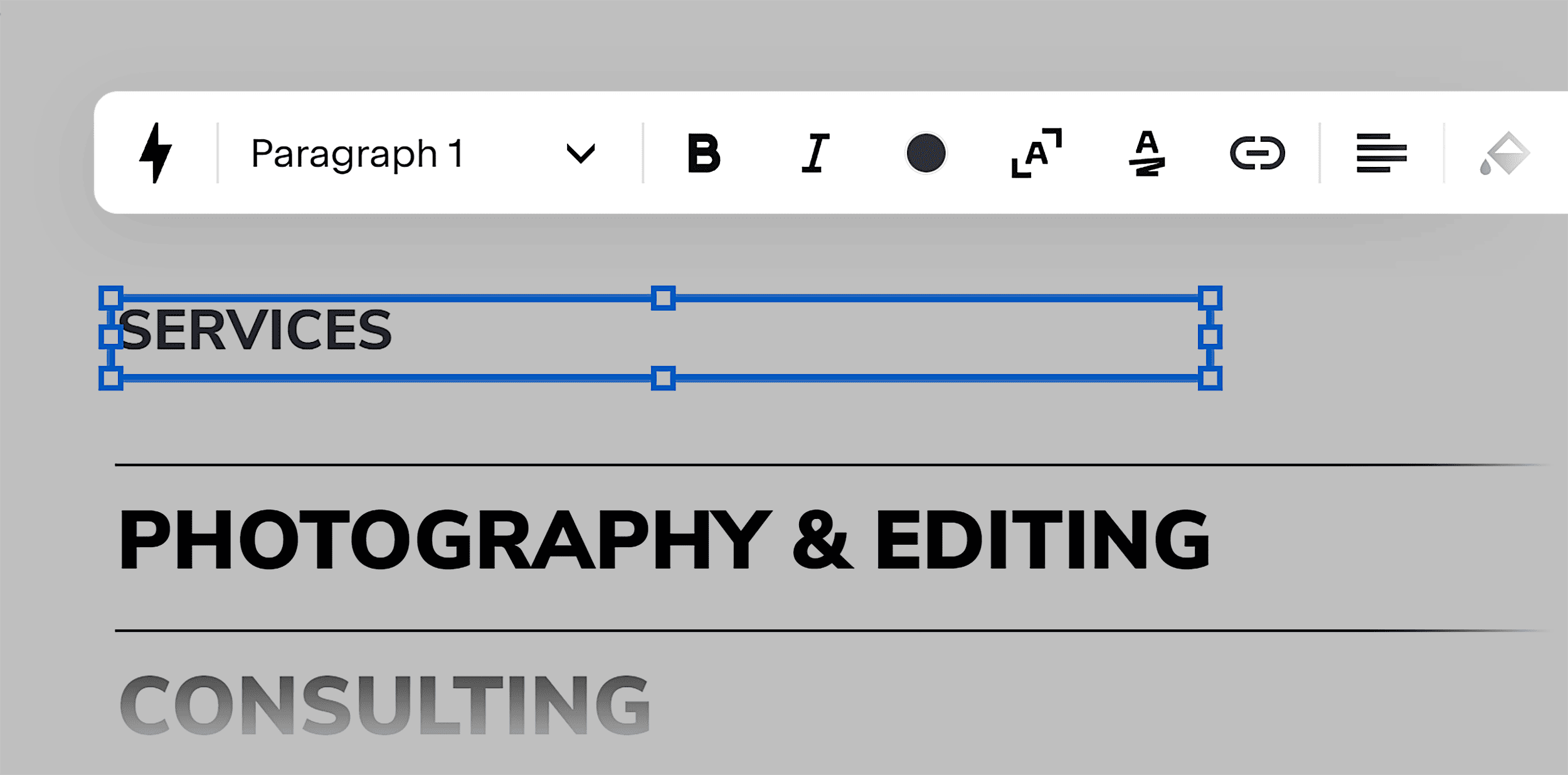
For other website pages, select the text you want to assign H1.
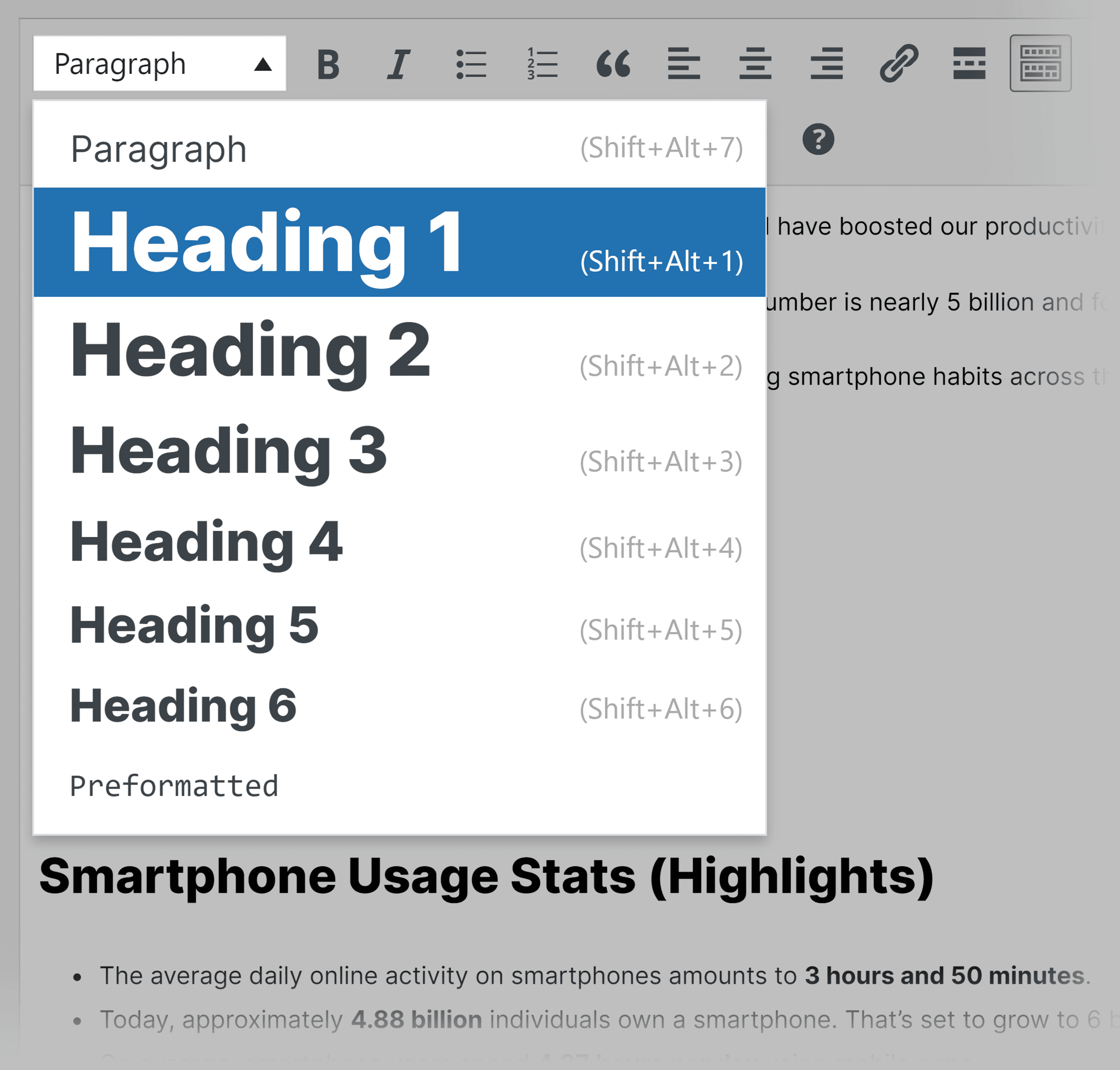
Then, you’ll see a toolbar with multiple formatting options.

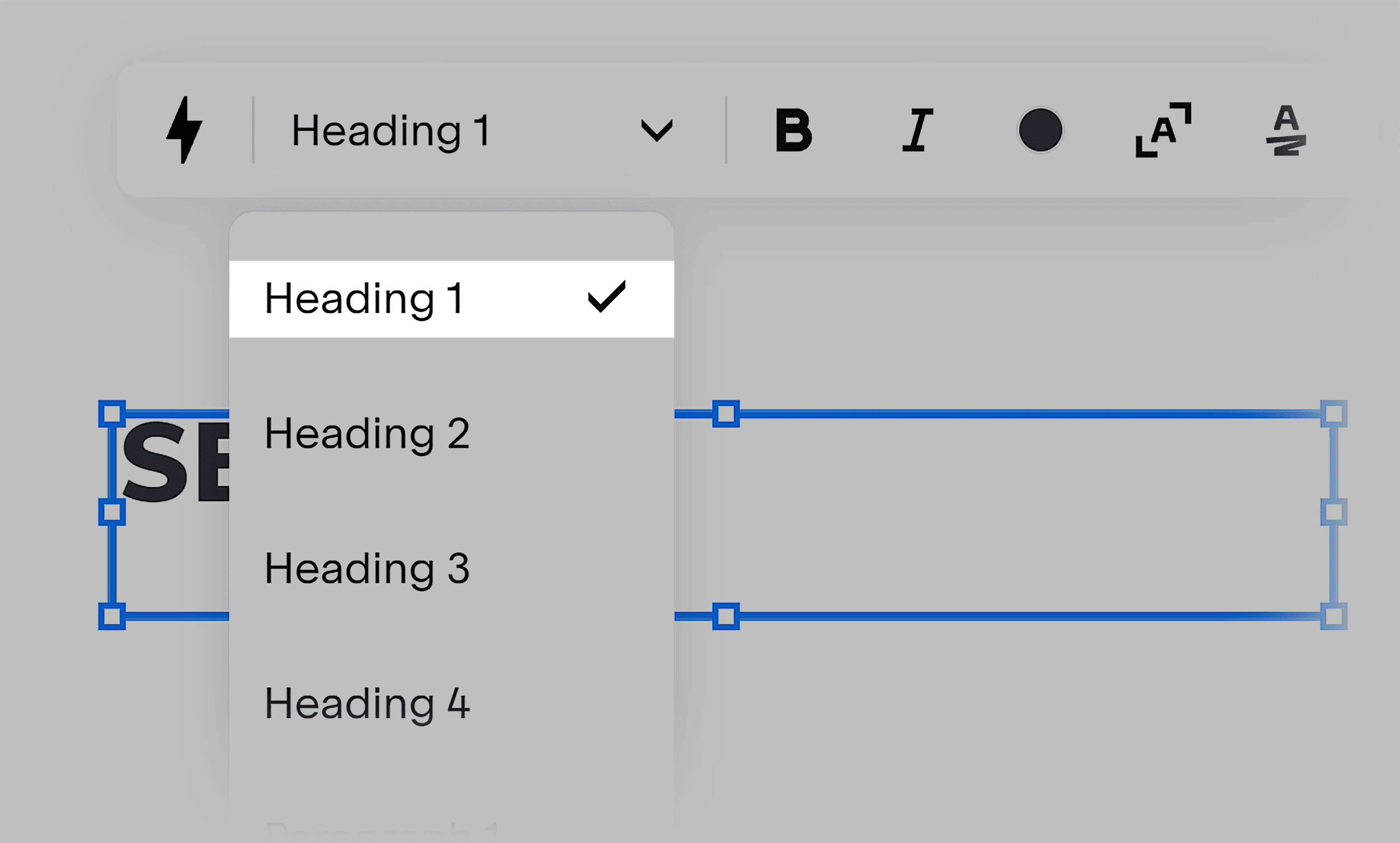
Click the drop-down menu section on the extreme left of the toolbar.
From the drop-down menu, select “Heading 1.”

And you’re done.
How to Add an H1 Tag in HTML
To add a basic H1 tag directly to a page’s source code:
Use an opening <h1> tag, enter your page title, and add a closing </h1> tag.
Like this:
<h1>Where SEO best practices meet real-world results</h1>
4 H1 Tags Best Practices
Here are four H1 tag best practices that the Backlinko team personally adheres to 99% of the time:
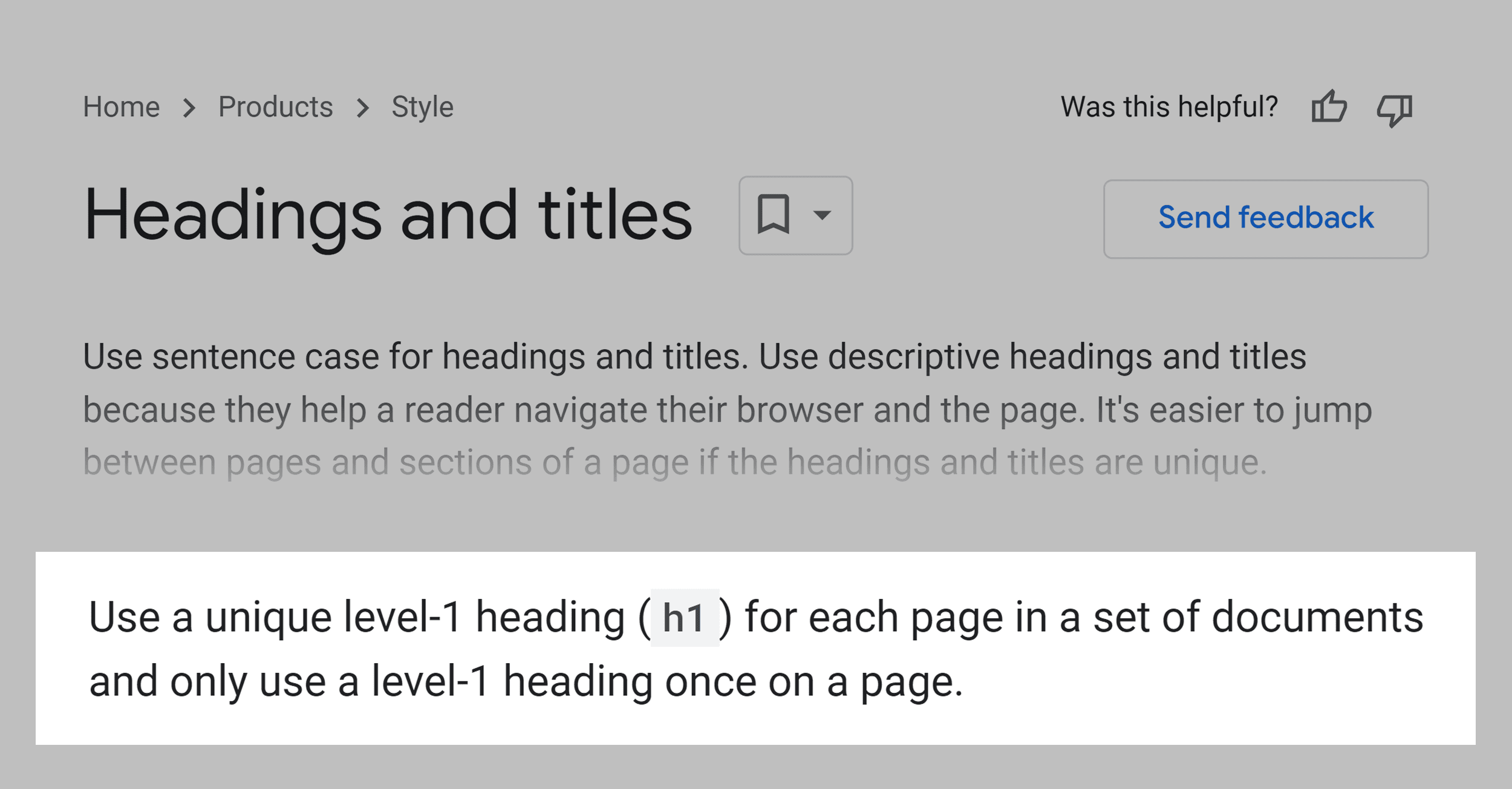
1. Use Only One H1 Tag Per Page
Google’s official documentation says that you should use the H1 tag only once per website page.

Reserve it for the main topic or primary subject of the webpage.
Doing so can help both the readers and search engines understand what the webpage is about.
Further structuring your content using other HTML tags can help you create a hierarchy and make it easy for readers and search engines to skim through.
However, this doesn’t mean Google will penalize you for using multiple H1 tags on a webpage.
In fact, John Mueller, Google’s official spokesperson, clearly mentioned in one of his office-hours videos on Google Search Central YouTube channel that Google doesn’t penalize website pages with multiple H1 tags.

His words:
There can be some instances where using multiple H1 tags on a webpage makes sense.
Like a webpage with multiple sections in focus.
Despite this, we recommend using only one H1 tag per page to keep your content focused on a single subject, even if it’s broad.
2. Use an H1 Tag on Every Important Website Page
The H1 tag is the most important header tag. And typically focuses on the main topic of the webpage.
Failing to include an H1 tag on every important website page means missing out on an opportunity to clearly communicate the main subject of your webpage to both your readers and search engines.
Using Semrush’s Site Audit tool is a great way to identify website pages with missing or empty H1 tags.
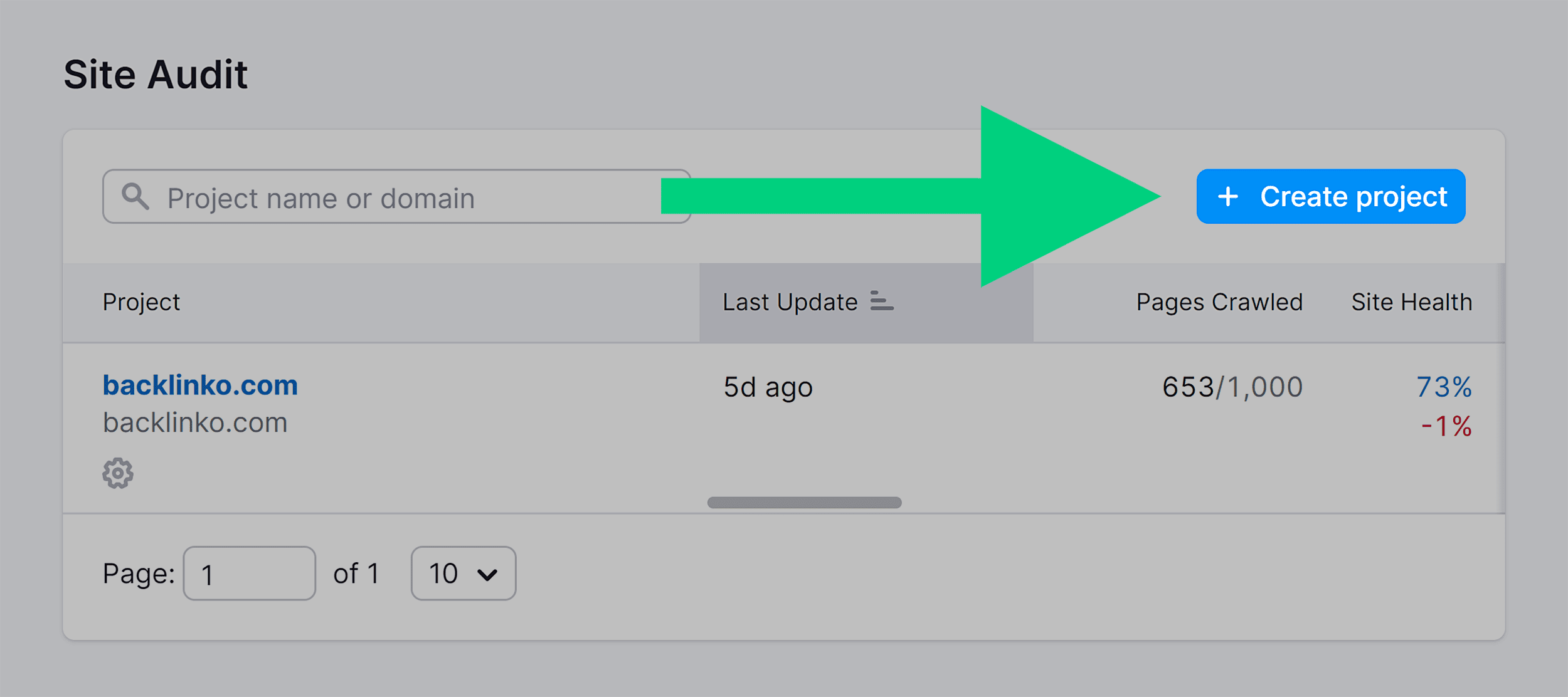
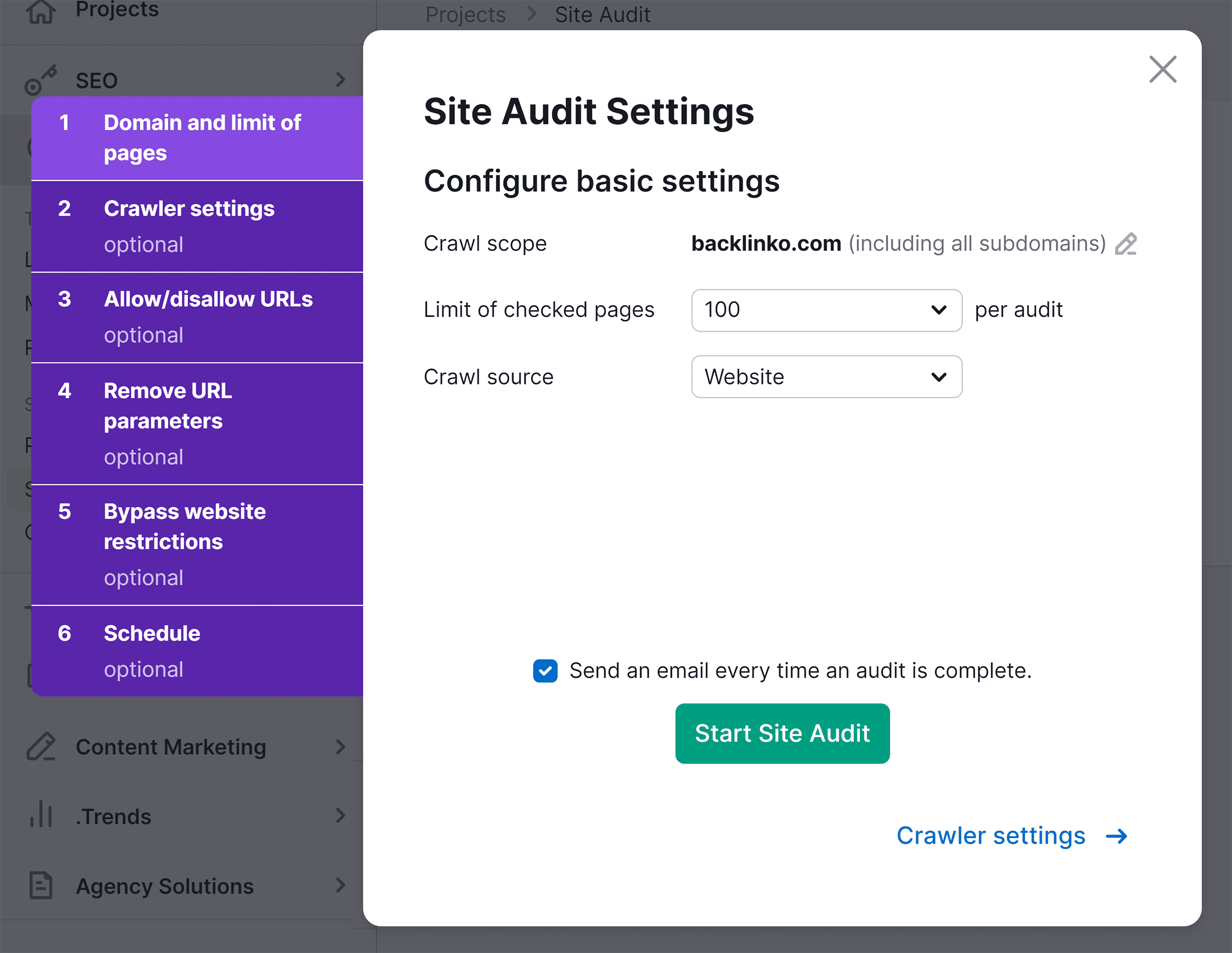
To perform an SEO site audit, launch the tool.
Select “+ Create Project” to create a new project.

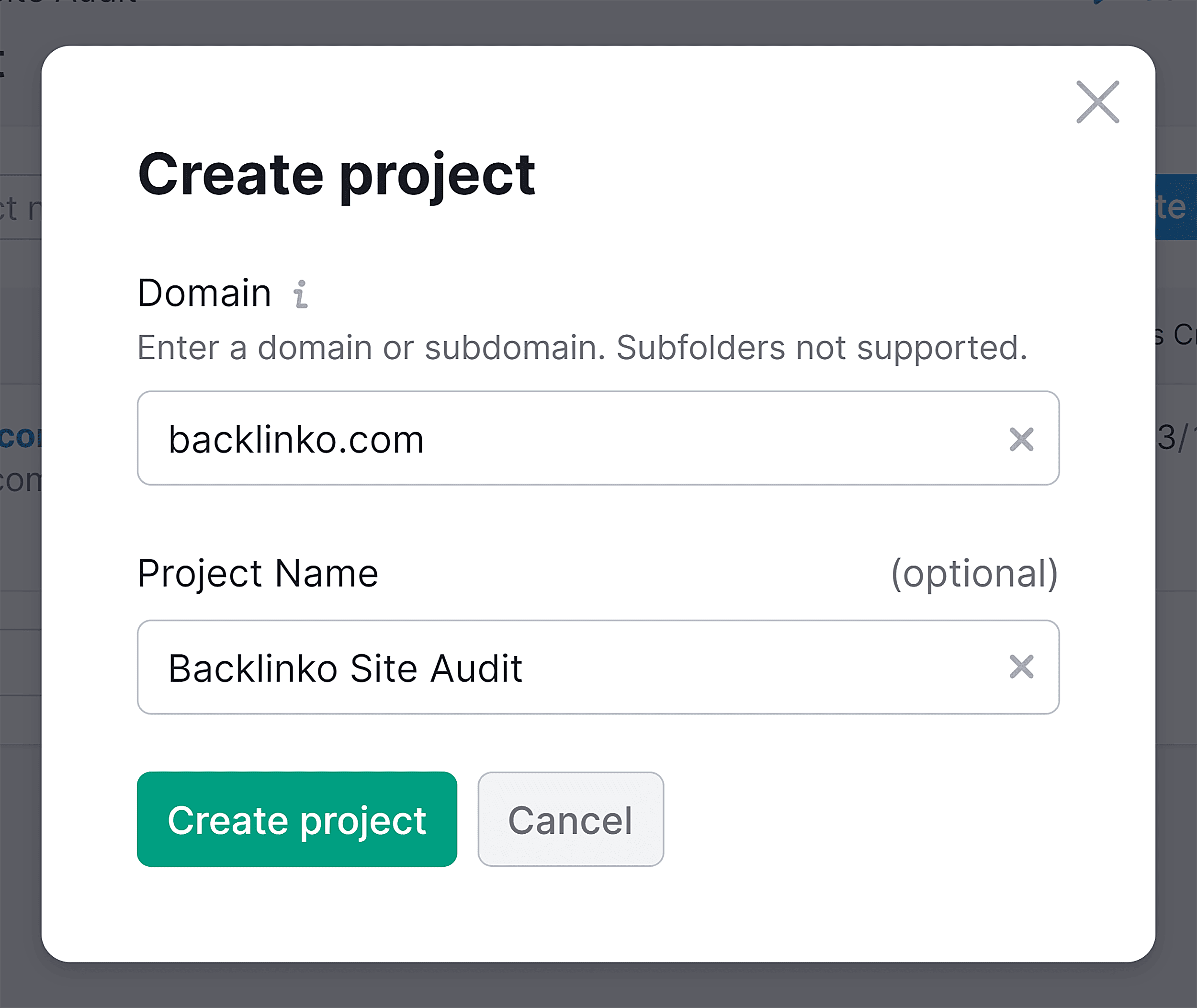
Enter your website domain. Also, enter a project name (optional.)
Click “Create Project.”

Follow the on-screen instructions to configure your project.
Once done, click “Start Site Audit.”

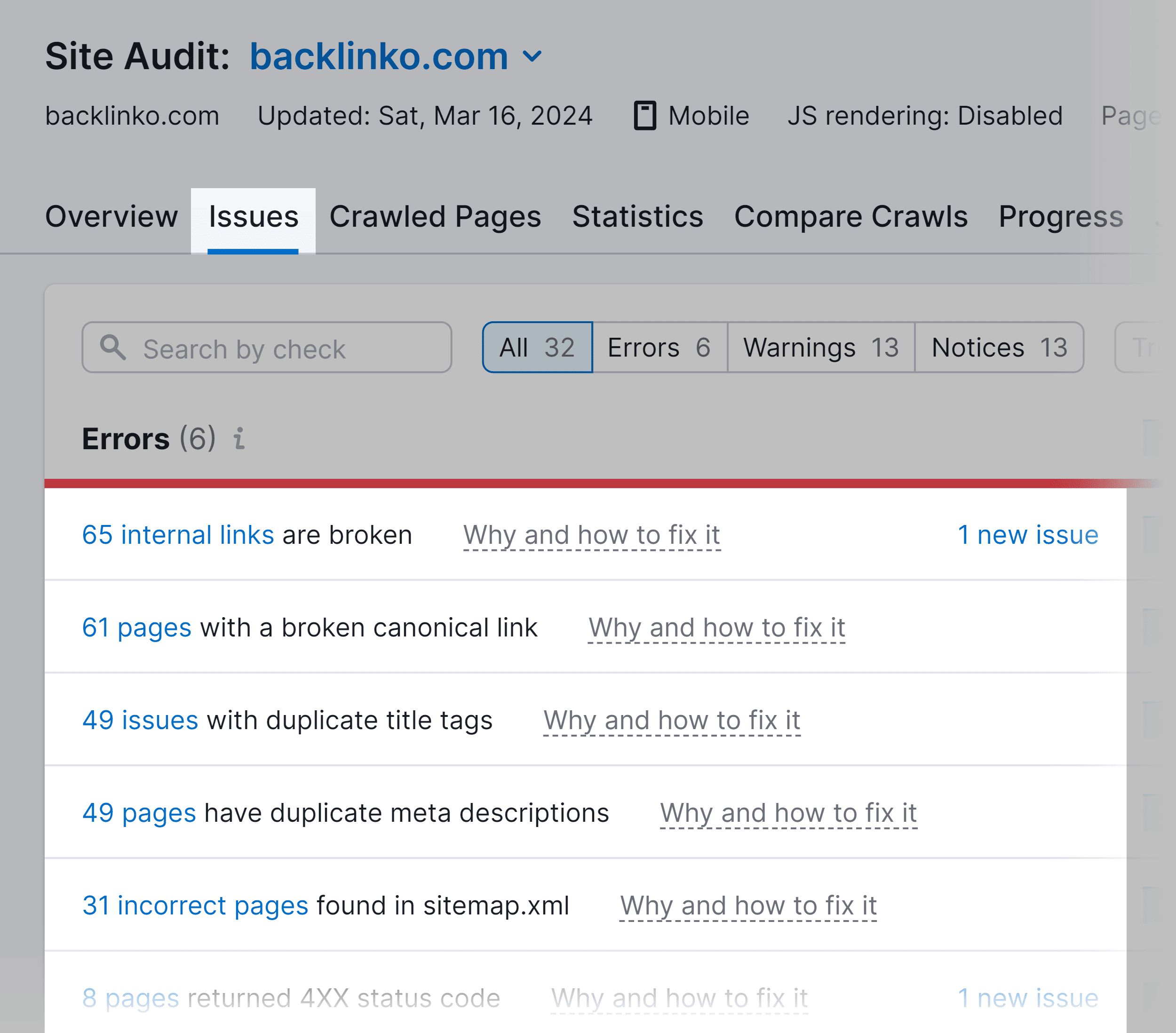
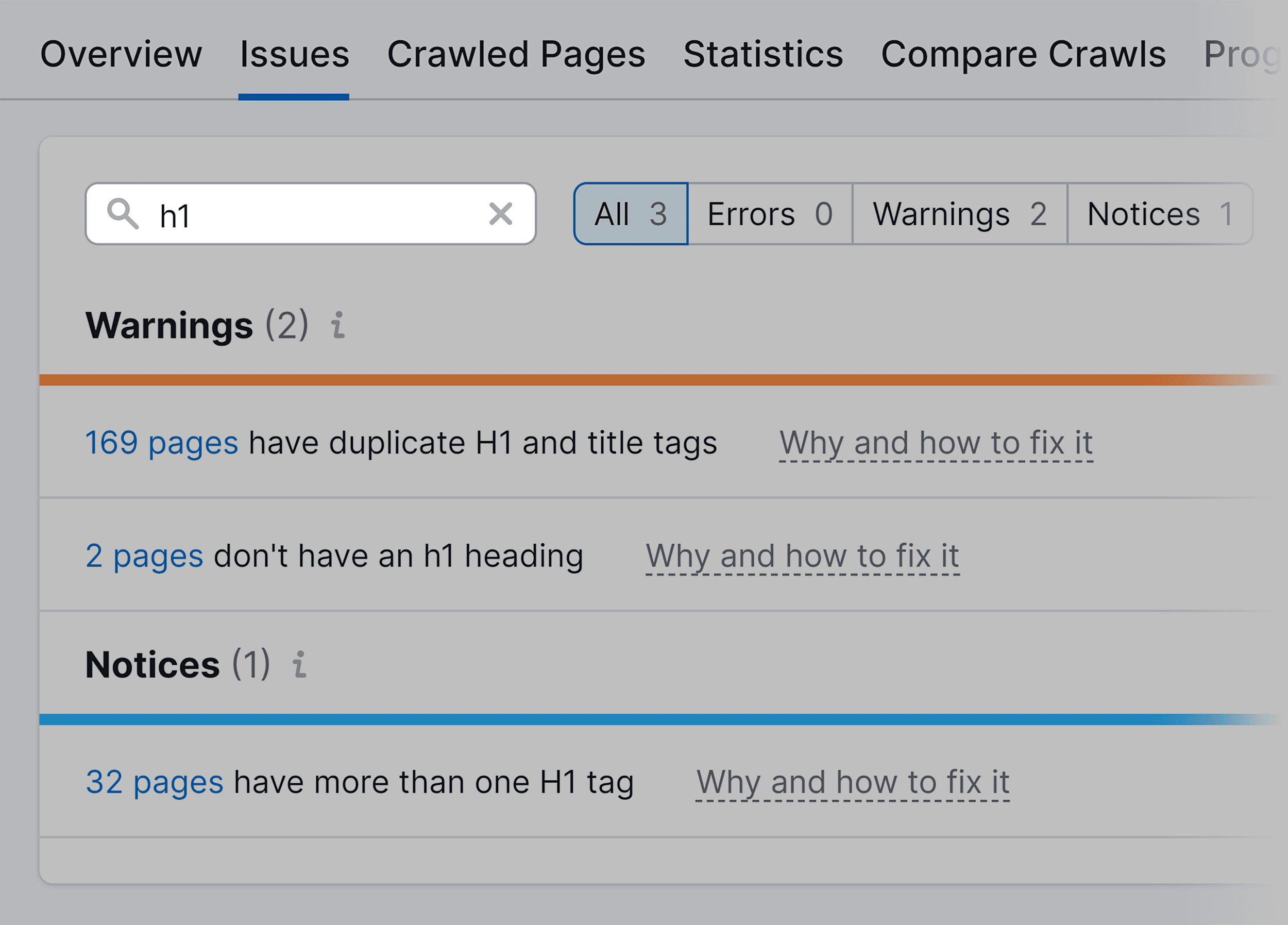
To discover pages with missing H1 tags, head over to the “Issues” tab.

In the search bar, type “h1” and you’ll get a list of pages that have issues with the H1 tag.

3. Make Your H1 Tag Similar to Your Title Tag
People often get confused between the title tag and the H1 tag.
Because both focus on the primary subject of the webpage.
Let’s clear the confusion.
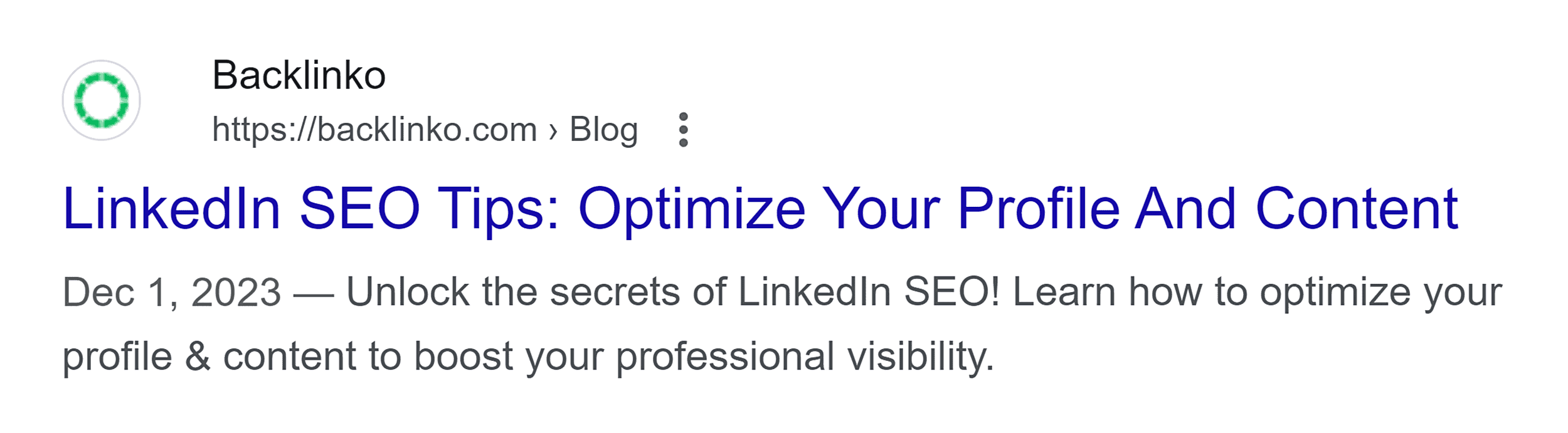
The title tag (<title tag>) appears on search engines and at the top of the browser tab.
Title tag example:

Whereas the H1 tag appears on the webpage itself:

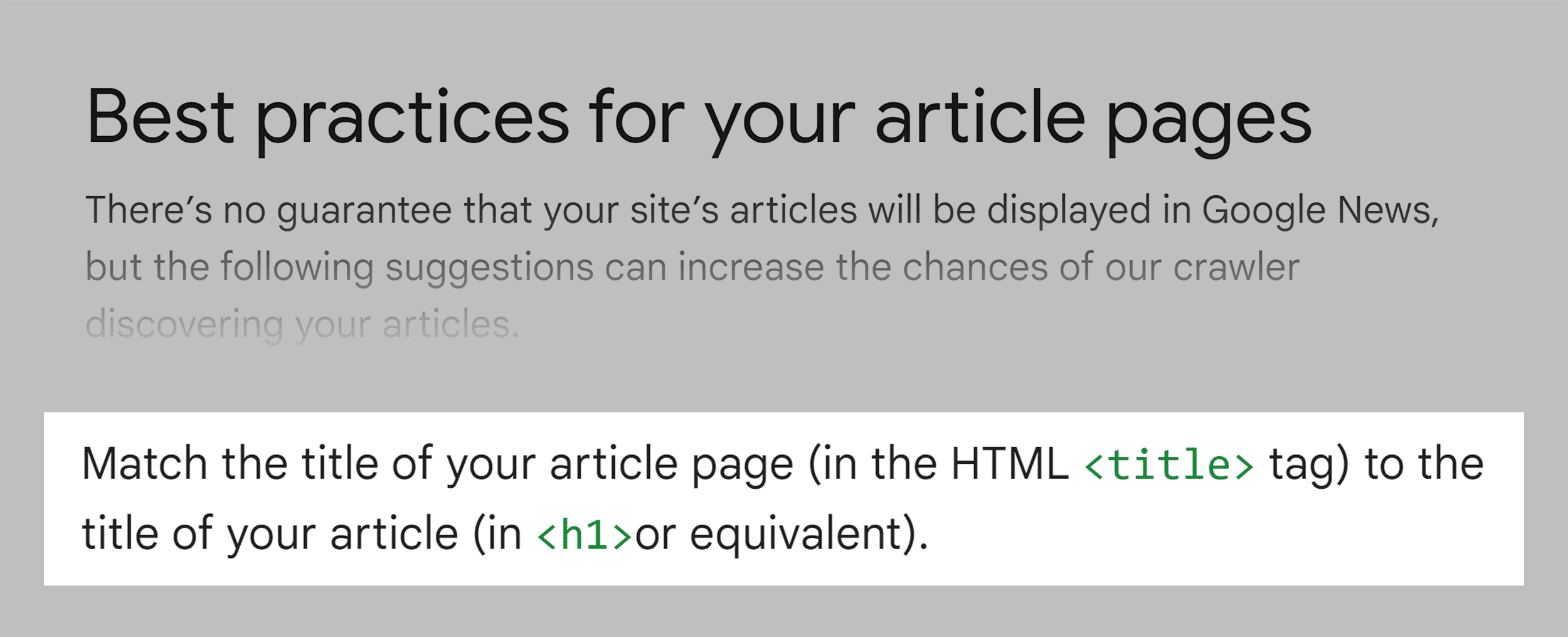
Google says that it’s best to match the title tag of a webpage to the H1 tag.

They don’t need to be the exact same word-by-word. But make sure they convey the same subject/topic.
Otherwise, it can cause confusion for both readers and search engines.
When users click the title tag from the search results, they expect to find content that matches what was promised in the title tag.
If your H1 tag is significantly different and talks about something else entirely, it can create confusion and lead to a poor user experience.
Another reason is that unless provided with a separate title tag, many CMS set the H1 tag of a webpage as the title tag.
So if your H1 tag is lengthy and you haven’t provided a separate title tag for a webpage, it might get truncated in search results or rewritten by search engines to better fit their display parameters.
To avoid this, aim for a length of 50-60 characters.
4. Incorporate Your Keyword in the H1 Tag
According to a correlation study, Google uses the H1 tag as a secondary relevancy signal. Next to the title tag.

Also, in 2020, Google’s John Mueller confirmed that the search engine considers headings as a way to determine what the page is about.
And since the H1 heading is the most important header tag and focuses on the main topic of the webpage, it can be said that Google gives it significant weight in understanding the context of the webpage.
This means it’s a good practice to incorporate your primary keyword in the H1 tag.
4 H1 Tag Examples For Inspiration
The Backlinko team has made it a practice to add H1 tags to all our website pages—from homepage to blog posts to guides.
Here are some examples:
1. Homepage
Source code:
<h1>Where SEO best practices meet real-world results</h1>
How it appears on the webpage:

2. About Page
Source code:
<h1>Want higher rankings and more traffic?</h1>
How it appears on the webpage:

3. Ultimate Guide
Source code:
<h1><strong>On-Page SEO:</strong> The Definitive Guide</h1>
How it appears on the webpage:

4. Blog Post
Source code:
<h1>7 Link Building Services That Actually Work</h1>
How it appears on the webpage:

Make it a Practice to Use H1 Tags
Using H1 tags in your web pages doesn’t guarantee better search rankings.
In fact, it’s not even a confirmed ranking factor.
But it’s a good practice recommended by Google and other search engines.
Make it a best SEO practice along with other on-page SEO practices like adding alt-texts to images, including your target keyword in your meta-descriptions, internal linking, etc.
Read our comprehensive guide on On-Page SEO to learn more.
Source link : Backlinko.com



