
A favicon is a small image that represents a website in web browsers. If you look at your browser’s address bar right now, you’ll see several favicons, including SE Ranking’s favicon. Typically, favicons feature things like logos, the first letter of the company’s name, or images that reflect the specifics of the websites they represent.

Favicons are displayed in browser tabs and bookmarks and help browser users identify and distinguish web pages in a glance. Featured on Google search results pages, favicons can increase Click-Through Rates and make websites more recognizable.
While it’s easy to write favicons off as small and insignificant, don’t underestimate their ability to enhance user experience and bulk up your online branding. In this article, we’ll explore effective ways to create favicons, zero in on the best favicon generation tools, and demonstrate how to add favicons to your website.
Where are Favicons used?
Back in 1999, the favicon was introduced as part of Internet Explorer. It helped searchers distinguish bookmarked web pages from other pages.
Bookmarked pages were called “Favorites” in the early Internet Explorer, which prompted the blending of the words ‘favorite’ and ‘icon’ into the new term.
Nowadays, many different browsers use favicons for multiple purposes. This includes both mobile and desktop versions:
Browser tabs: Favicons are displayed in tabs directly above the search bar.

Browser history: Favicons can also be found in the browser history.

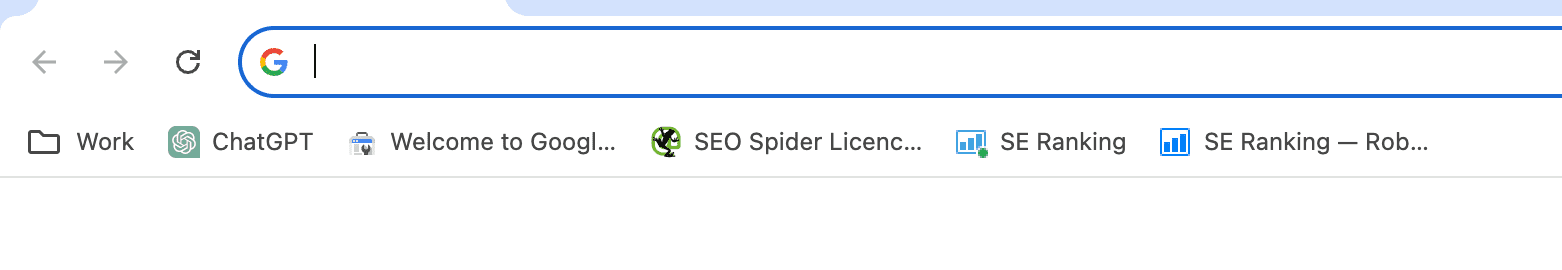
Browser bookmark bar: Favicons appear next to bookmarked sites. This helps users quickly identify websites at a glance.

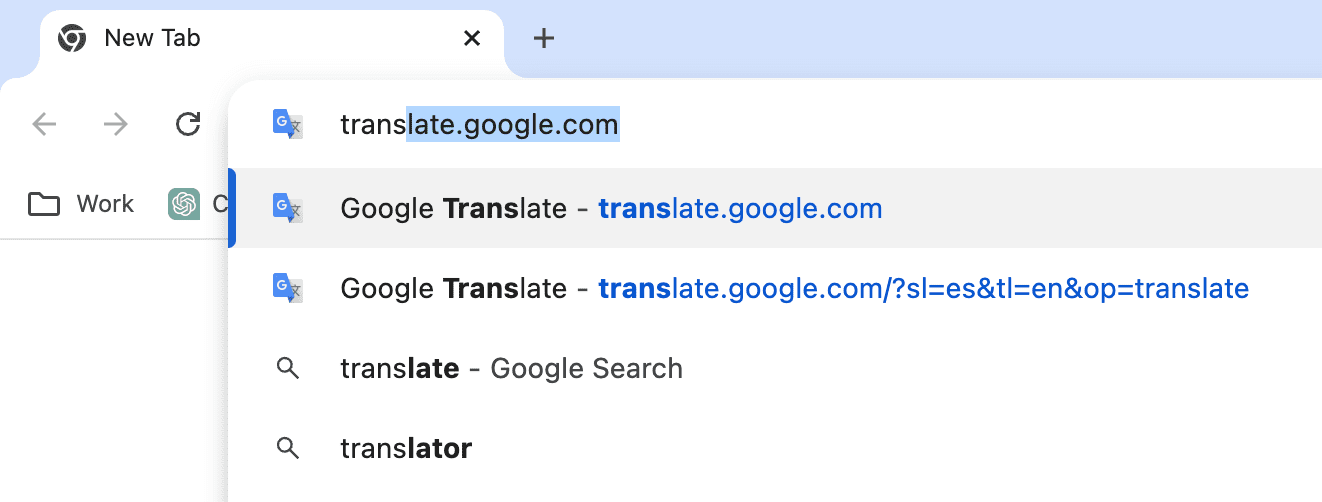
Browser address bar: When you start typing a bookmarked site’s name or URL, suggestions will appear next to favicons.

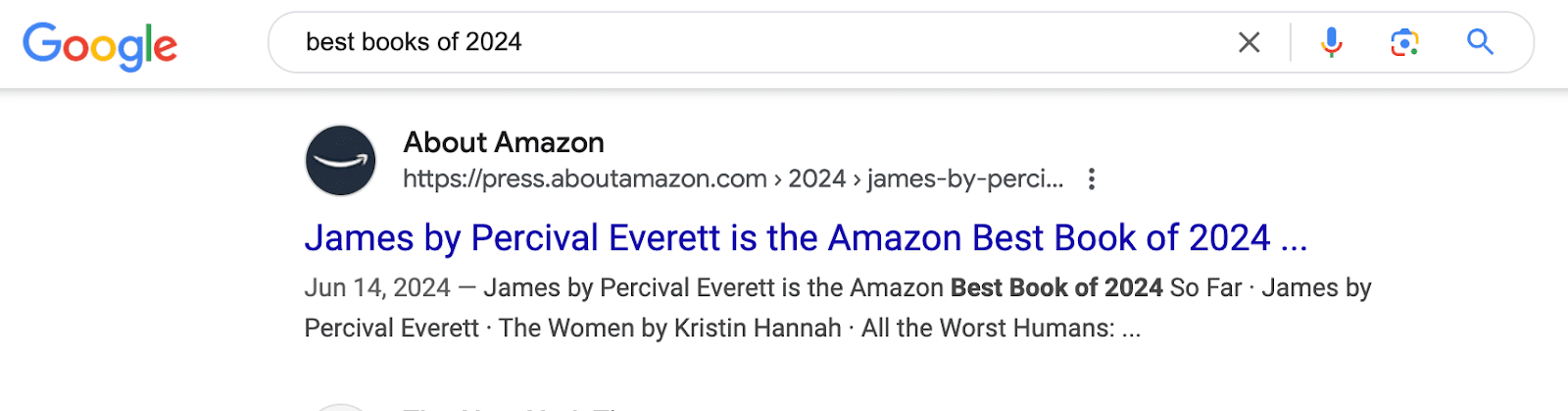
Google SERP: A favicon can be included in search results near a website’s name and URL. This proves that attractive favicons are important to SEO and can influence CTR.

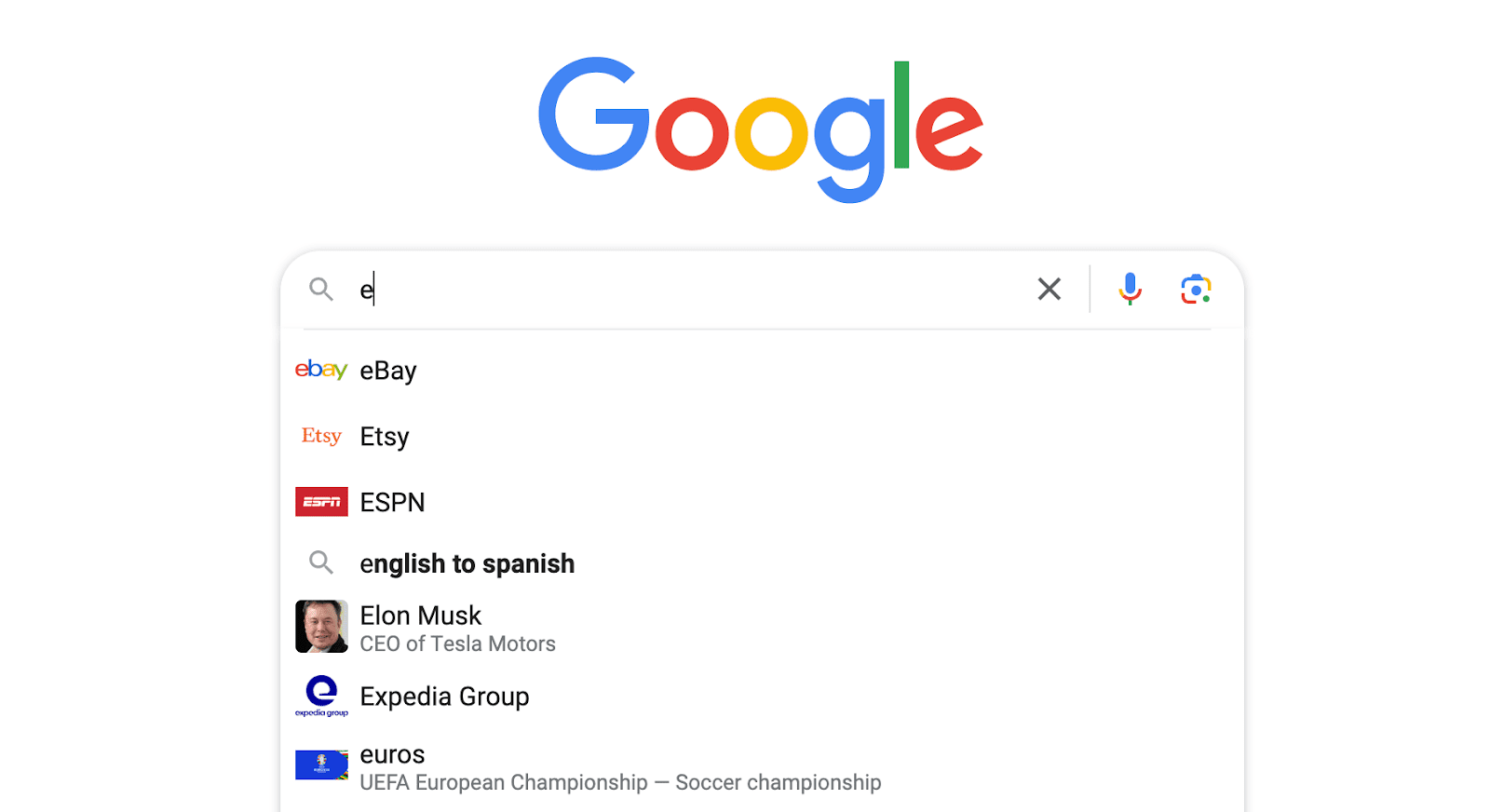
Google search bar: Google may show favicons or other images in suggested results when you start typing your search query. This also proves that favicons are pivotal to getting web clicks.

Mobile home screens: Unless the custom touch icon is added, both Apple and Android can use favicons when adding URL shortcuts to the home screen. The screenshot below shows how we added a shortcut to bookshop.org to the iPhone home screen. This icon was created automatically and features the favicon from bookshop.org.

Are favicons important for SEO?
Favicons matter because they enhance the visibility and recognizability of your website. Since your website is likely to appear in Google search results, you’ll want to create a favicon that stands out from the rest. This can increase your site’s click-through rate. Also, if a user is familiar with your brand identity, they are more likely to click on your link than other, less familiar results. Since clicks are used in the Navboost ranking system, it’s safe to say that favicons have a clear and evident impact on search rankings.
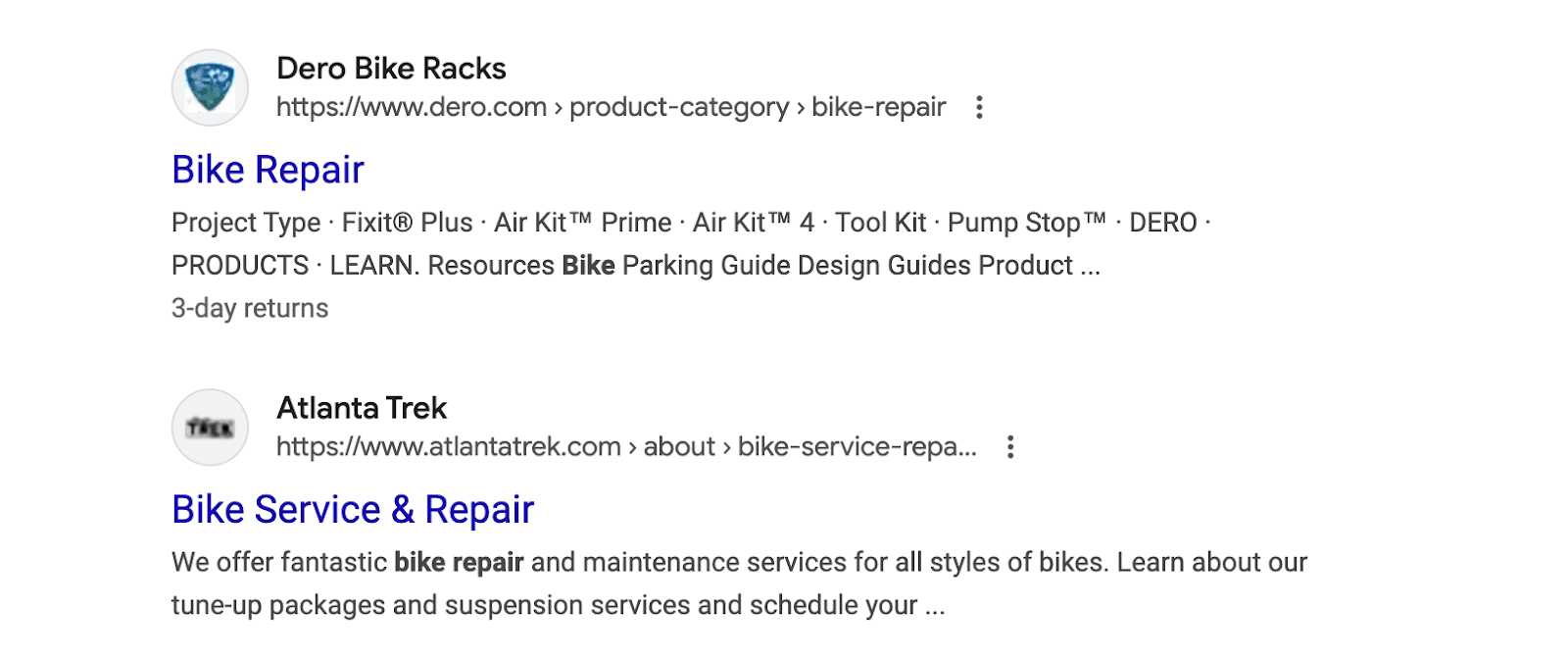
For example, the screenshot below shows a website that appears in search results with a generic favicon. The lack of branding and personalization here has likely led to a loss of clicks.
How To Create a Good Favicon
If you want your favicons to show up properly on all sorts of devices, follow the favicon guidelines. Start by choosing the right favicon format and size.
Common favicon file formats
Originally, all favicons were created as ICO files—a format developed by Microsoft to store Windows program icons. The biggest advantage of this format is that it can store images of different sizes within a single file.
In the past, only Internet Explorer supported this file format, but modern day web browsers let you use PNG icons as well. Some browsers even support GIF, JPEG, and SVG favicons.
ICO favicons are now considered outdated. Also, most websites today have favicons in PNG format. The reason for this has to do with image quality: PNG favicons with high cross-browser and cross-platform compatibility look better on most modern browsers and devices.
Although favicons in the SVG, GIF, and JPEG file formats work, their browser compatibility pales in comparison. However, this may change in the future.
SVGs (Scalable Vector Images) may become the new norm for favicons. This format solves the problem of creating multiple favicons sizes to cater to different devices. So, while only a few browsers currently support SVG favicons, others may catch up soon.
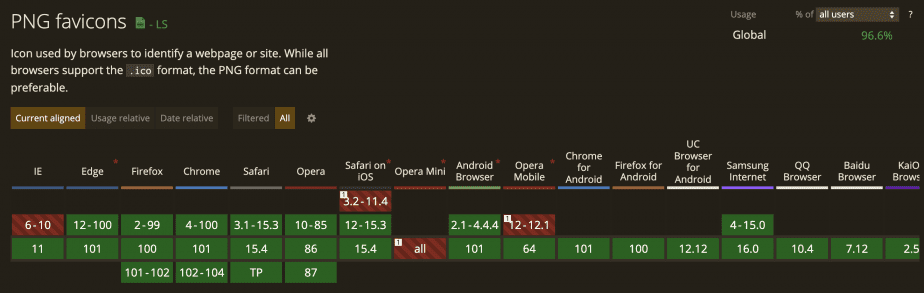
To learn which browsers support which favicon formats, check out the Can I Use website. It shows, for example, which browser versions are compatible with PNG and SVG favicons.

Favicon size
The classic favicon size is 16х16 pixels, which corresponds to 32×32 pixels on high resolution screens. While Google uses 16x16px on their mobile SERPs, its guidelines say not to format favicons in this size. Instead, Google recommends creating favicons in higher resolutions that are a multiple of 48px squares. So, your favicon size should be 48x48px, 96x96px, 144x144px, and so on. Meanwhile, SVG files have no size requirements.
HTML5 introduced the size attribute for favicons. You can now specify multiple sizes for the same icon, setting both width and height. Also, values separated by a space:
<link rel=”icon” href=”favicon.png” sizes=”16×16″ type=”image/png”> (1 size)
<link rel=”icon” href=”favicon.png” sizes=”16×16 32×32″ type=”image/png”> (2 sizes)
Favicon Design Tips and Best Practices
Before coming up with a favicon idea on your own, why not start by reviewing the search results for your target keywords? What do your competitors’ favicons look like?
A well-designed favicon can instantly convey a brand’s industry or business type. In some cases, it can even capture the brand’s unique visual style, and mirror the website’s design.
Keep in mind that a great favicon will always be clear, simple and memorable.
Now that you know how to create and add a distinct favicon to your website, it’s time to figure out how to display it correctly in search engines. Let’s go in for a closer look!
Keep it simple
Highly detailed images don’t look great when resized to 16x16px, so focus on simplicity here.
For example, the screenshot below shows the favicons of two bike repair services, neither of which have been resized properly. The details are just too small:

Include your brand colors and symbols
Your favicon must support your brand identity. Use your brand color and a symbol from your logo. One great example of this is Nike’s website, which uses their symbol as a favicon:

Use abbreviations
Don’t try to fit your entire logo into a tiny square icon. Consider using abbreviations or simpler versions instead. For example, the screenshot below shows Balenciaga.com using the first letter of their brand name. The favicon is still recognizable because their brand color and font is used.

Avoid inappropriate symbols
Your favicon should represent your brand only. It should not contain inappropriate symbols (like swastikas)—Google will take active measures not to show and will instead replace it with the generic favicon symbol.
Make the favicon dynamic
You may have noticed that sometimes a tiny notification bulb appears on the favicon. For example, SE Ranking users see a dynamic favicon in their browser tab if they have an unread notification. A favicon with a notification badge can be created using Java Script.

Free favicon creation tools
Professional designers usually use Photoshop, Illustrator or Figma software to create favicons, but there are numerous free generators and graphic design tools that let you create these icons yourself. Here are some ways you can create a favicon for free:
- Use an existing image of, for example, your logo and upload it to an online favicon generator like Favicon.io, Realfavicongenerator.net, etc.
- Download ready-made favicons from special databases, such as Flaticon or Findicons with thousands of options to choose from.
- Use Canva, a free-to-use graphic design tool
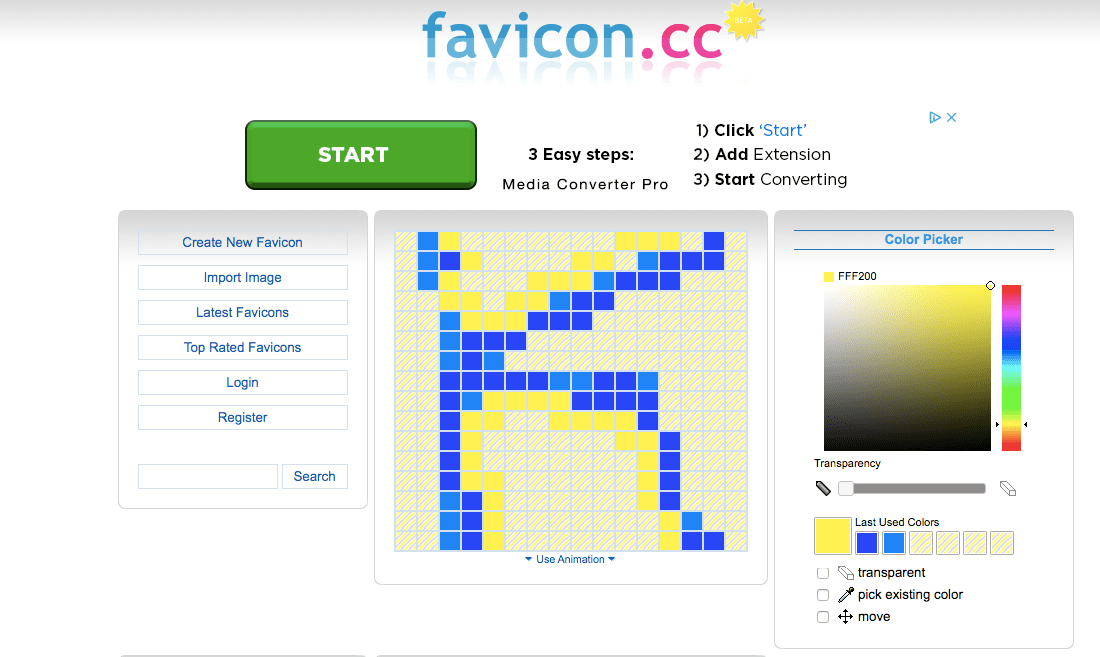
- Draw a favicon in special online services (for example, favicon.cc) and then download it from the site in your chosen format.

How to Add a Favicon in HTML
First, upload your favicon to the site’s root catalog using a file manager like Filezilla. Then, insert the following piece of code into the <head></head> meta tag:
<head>...
<link rel="icon" href=" type="image/x-icon">
<link rel="shortcut icon" href=" type="image/x-icon">
...
</head>
Now that we’ve covered the main technical aspects of favicons, let’s move on. The section below outlines one major favicon design best practice.
HTML5 recommendation for icons in multiple sizes
The HTML5 specification recommends specifying multiple favicon sizes using the sizes=”…” attribute within a <link> tag. List the available sizes and separate them with a space to keep your favicon image responsive. Adding multiple sizes helps satisfy the requirements of various browsers.
<head> ... <link rel="icon" sizes="16px 32px 48px" href=" type="image/x-icon"> ...</head>
How to Add a Favicon to Your WordPress Website
WordPress requires favicons to be at least 512×512 pixels. Any valid favicon format is supported. Follow the steps below to sucesfully upload a favicon to a WordPress-based site:
- Go to the Site Setup section and click on Customize
- Click on Site Identity and the favicon update section will appear. Upload a favicon and save by clicking on “Publish”.
The WordPress Support page offers a more detailed guide on this.
How to Add a Favicon to Your Wix Website
Adding a favicon is an important part of optimizing your Wix site for SEO. The required favicon size for your Wix site must be a multiple of 48px squares (48×48, 96×96, 144×144 etc). Here are the two steps you need to take to upload a favicon to Wix:
- Open the site’s admin panel and click on Website Settings.
- Scroll down to the favicon section and click on “Update image”
Get more instructions on changing your favicon by going to the Wix Help Center.
How to Add a Favicon to Your Shopify Website
You can add a favicon to your Shopify-based web store through Shopify’s theme settings. The favicon must be 32×32 px. If you upload a bigger favicon, Shopify will resize it. Follow these steps:
- Go to Online Store > Themes, and select the theme you want to add a favicon for.
- Click “Customize” and then find a gear icon. Click on it to open Theme settings. Then click on “Favicon”
- Upload an image from your computer or select from the media on your site. Click the checkbox.
- Click on “Done” to save changes.
Find more details on this by visiting the Shopify Help Center.
Checking your favicon for critical errors
Google checks your favicon for updates every time it crawls your website. To get Google to update a favicon in Search results, go to Search Console and ask Google to index your site’s home page.
After you’ve requested re-crawling, do a quick mobile SERP display check of your favicon on Google. Also,ou can use the link example below to pull up your site’s favicon:
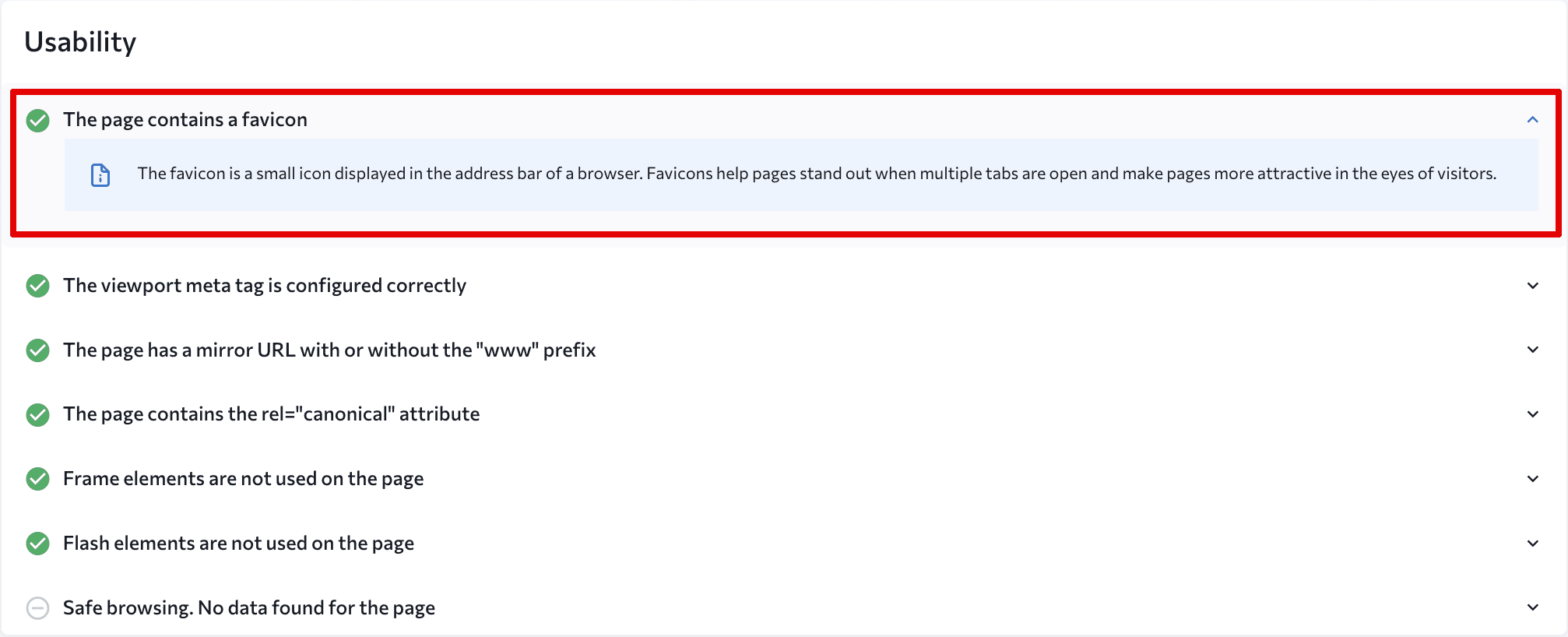
You can check if crawlers can find your images with our robots.txt testing tool. Another option is to run an on-page audit of your home page. Also, our On-Page SEO Checker can see if a page has a crawlable favicon. Find the favicon check option in the Usability section.

In addition to locating your favicon, the On-Page Checker offers customized recommendations on how to improve your page performance in Google search. It covers keyword usage across various page elements, content length, page experience, and more.
Alternatively, you can check the favicon’s appearance on different devices with special online services like Realfavicongenerator.
If your favicon doesn’t show up correctly or at all on Google, here are some things worth looking into:
- Is the graphic image located in the resource’s root folder in the ICO, PNG or GIF file format?
- Is the code leading to the image on the resource’s pages written out correctly?
- Is a favicon file accessible to search crawlers?
Note that the path to the image has a direct impact on how well the favicon is displayed. If you want to delete or edit your favicon in any way, just delete or modify the favicon.ico file (JPEG, GIF, PNG).
Keep in mind that even if you do everything correctly, it may still take some time before search engines are able to index your favicons. Google uploads website icons on its server, so expect up to several weeks before yourr graphic image gets indexed.
Why you need a favicon
You know how they say that the devil is in the details? Well, your favicon is a very small detail, but it can still have a considerable impact on the public’s perception of your site and brand. Having a favicons can help you get recognized by your target audience and increase traffic volume directly from search, so don’t underestimate it. A well-made favicon helps your website stand out in the vast ocean of online resources. It also makes your site appear more attractive and professional to visitors.

![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)

