
If you are a website manager or website developer wanting to know which browsers to test your website on, and how to do this efficiently then this article is for you. This article makes a case for the browsers you should test your website on and presents research on the most popular mobile, desktop, and tablet internet browsers your users are probably using.
Here is a list of the most popular browsers:
- Chrome
- Safari
- Firefox
- Samsung Internet
- UC Browser
- Opera
- IE
- Edge
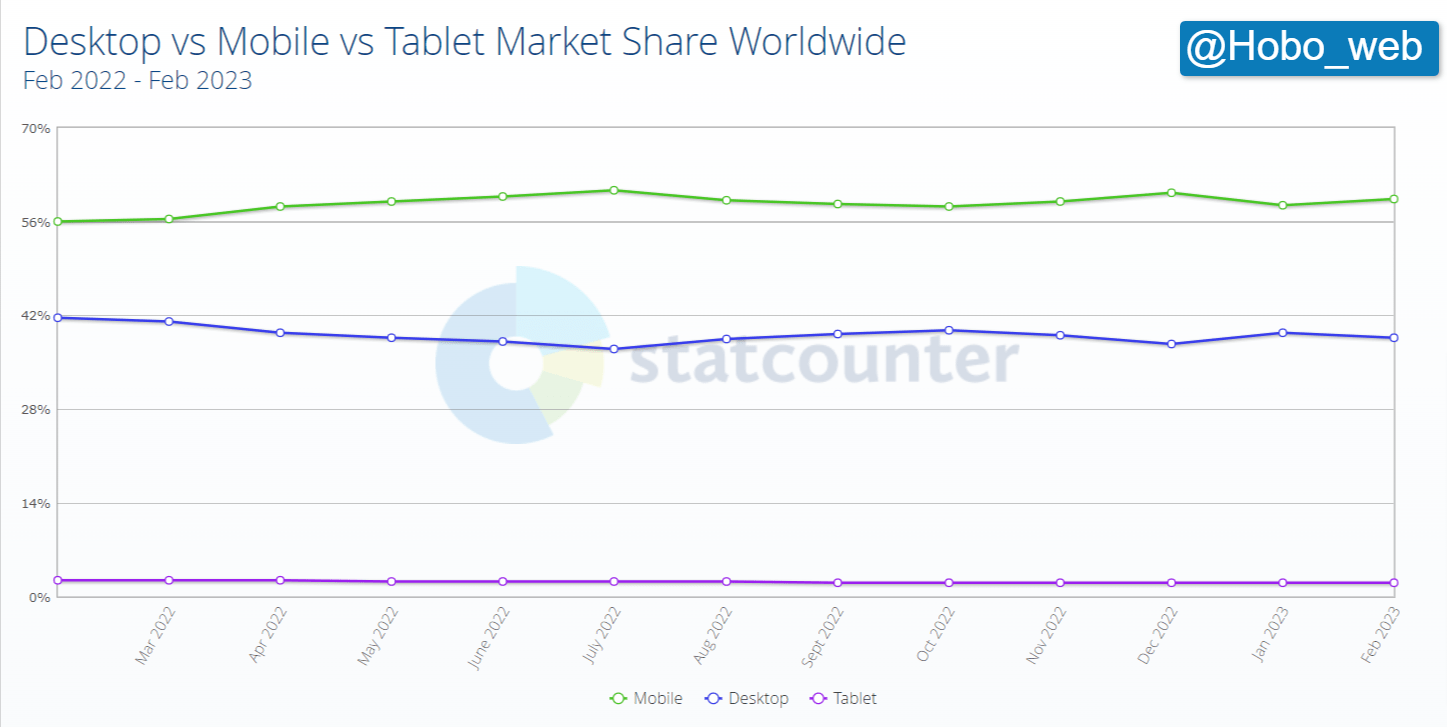
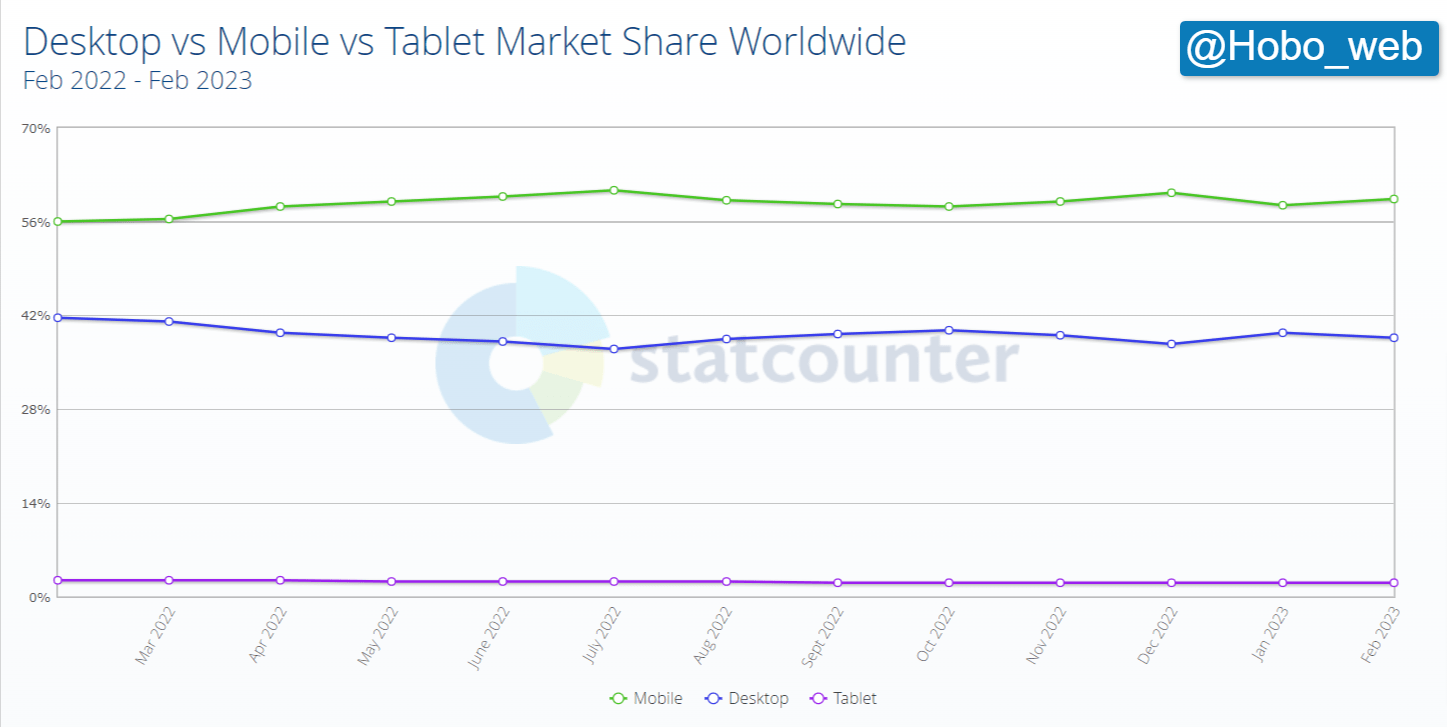
Desktop vs mobile vs tablet market share worldwide

Desktop vs Mobile vs Tablet Market Share Worldwide Feb 2022 – Feb 2023
- Mobile – 59.36%
- Desktop – 38.6%
- Tablet – 2.04%
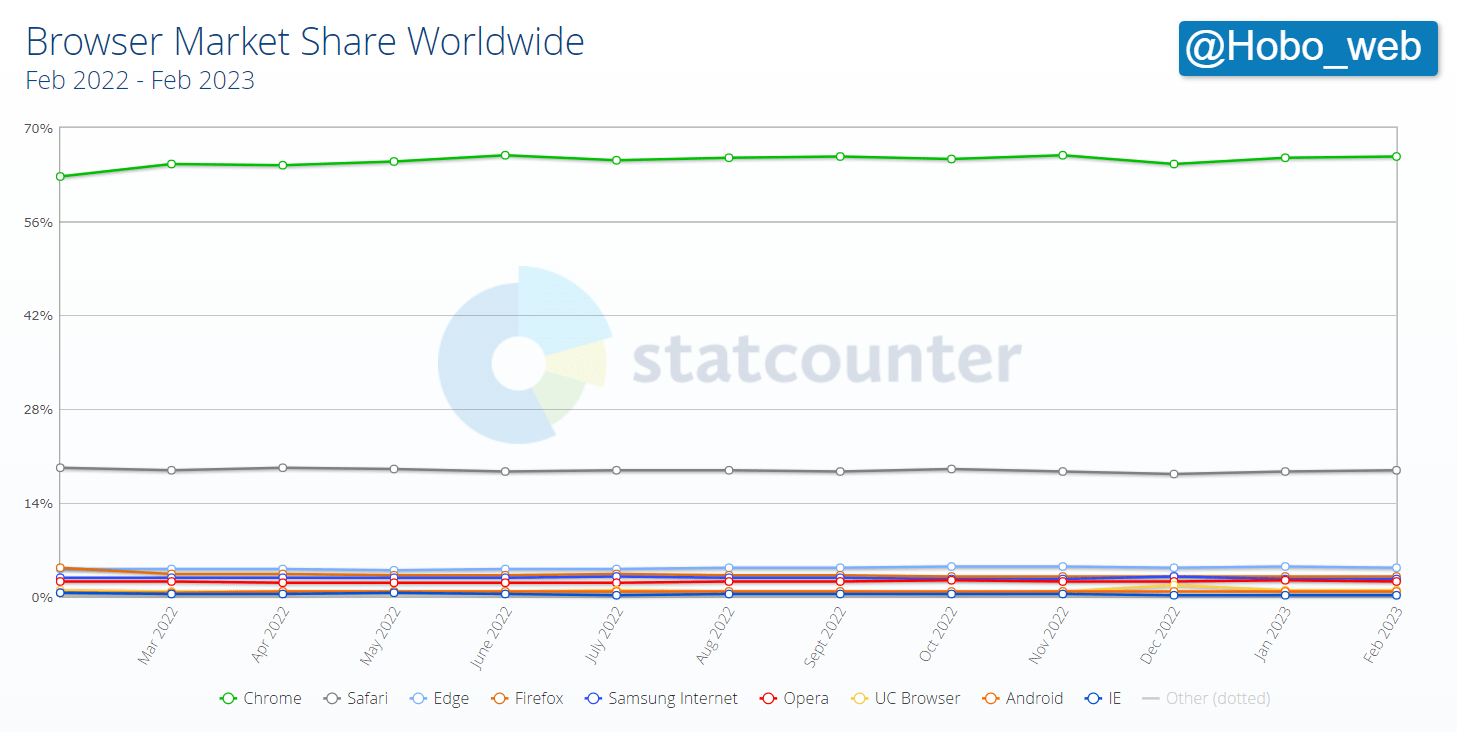
Browser market share worldwide

Browser Market Share Worldwide Feb 2022 – Feb 2023
- Chrome – 65.76%
- Safari – 18.84%
- Edge – 4.28%
- Firefox – 2.93%
- Samsung Internet – 2.59%
- Opera – 2.26%
- UC Browser – 0.88%
- Android – 0.74%
- IE – 0.25%
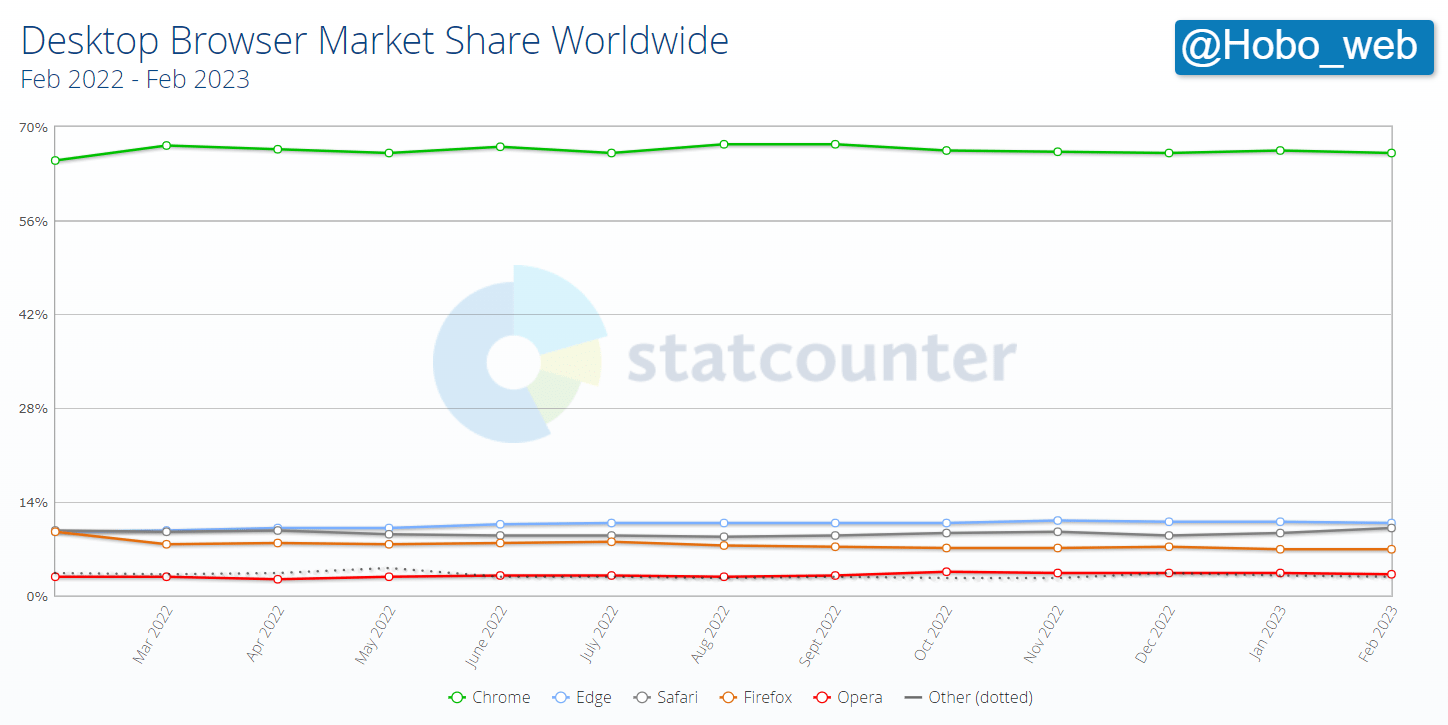
Desktop browser market share worldwide

Desktop Browser Market Share Worldwide Feb 2022 – Feb 2023
- Chrome – 66.15%
- Edge – 10.85%
- Safari – 10.13%
- Firefox – 6.84%
- Opera – 3.19%
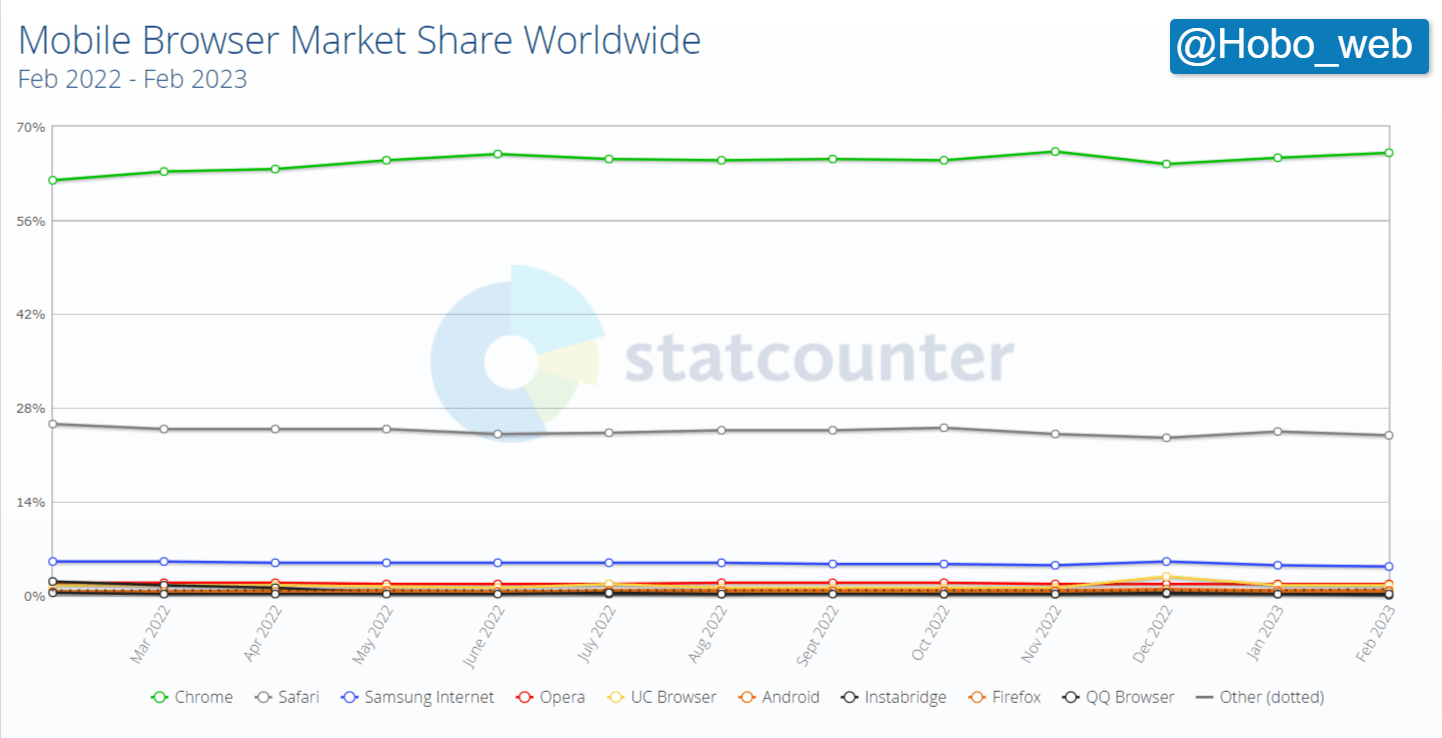
Mobile browser market share worldwide

Mobile Browser Market Share Worldwide Feb 2022 – Feb 2023
- Chrome – 66.1%
- Safari – 23.96%
- Samsung Internet – 4.37%
- Opera – 1.71%
- UC Browser – 1.46%
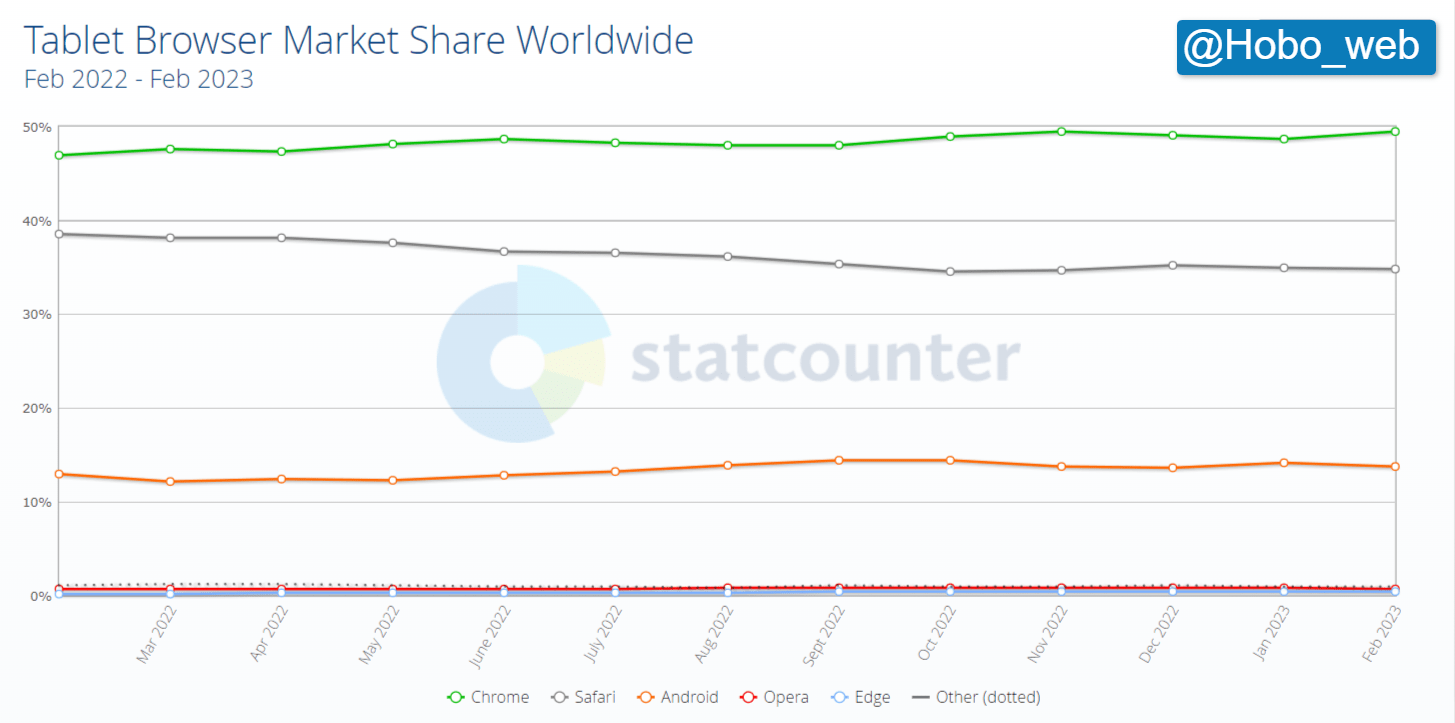
Tablet browser market share worldwide

Tablet Browser Market Share Worldwide Feb 2022 – 2023
- Chrome – 49.41%
- Safari- 34.78%
- Android – 13.72%
- Opera – 0.73%
- Edge – 0.45%
*Note – statistics above are from one (albeit credible) source, so could be skewed in ways we might not know. Graphs supplied by
Check how your site renders across browsers
Site owners and beginners to web design should know from the start that your site will not and cannot look the same in all browsers and operating systems and some visitors on certain devices will run into some sort of difficulty on your site.
Your website CAN’T look the same in ALL of these browsers, but if it looks poor in most of the popular browsers, then you might have a problem.
In fact – Google specifically states in their Webmaster Guidelines that you should:
QUOTE: “Test your site to make sure that it appears correctly in different browsers: Test your site in as many browsers as possible. Write good, clean HTML. Specify your character encoding. Consider accessibility.” Google, 2020
Check browsers your visitors use in Google Analytics
Google Analytics is a great place to see the browsers your visitors are using. Remember – to design to satisfy your own target audience first.
It is worth pointing out – this site has a very tech-savvy audience – more likely to have modern operating systems with the latest browsers.
You may not.
It is an essential element of good website design that you test your website and how it looks or ‘renders’ in as many web browsers as possible – though it is worth remembering it is impossible to design a website to look exactly the same in all browsers.
If you are a website designer interested in responsive design, see this article on screen resolutions to design for.
Most popular browsers
The following sample of the most popular browsers used by almost 65K visitors to this site in the first couple of months of 2023:
| Browser | Users | |
| 1 | Chrome | 48,906 |
| 2 | Safari | 8,150 |
| 3 | Firefox | 2,982 |
| 4 | Edge | 2,259 |
| 5 | Opera | 1,085 |
| 6 | Mozilla Compatible Agent | 324 |
| 7 | Samsung Internet | 141 |
| 8 | (not set) | 109 |
| 9 | Safari (in-app) | 86 |
| 10 | Android Webview | 62 |
| 11 | YaBrowser | 49 |
| 12 | Coc Coc | 25 |
| 13 | Opera Mini | 13 |
| 14 | UC Browser | 12 |
| 15 | Internet Explorer | 5 |
| 16 | Amazon Silk | 4 |
| 17 | Android Browser | 4 |
| 64,216 |
Browser Compatibility Testing Tools
The following online test sites enable you to view your website using multiple computer setups including windows and mac Internet Explorer, Chrome, Firefox, and Safari.
Chrome
QUOTE: “The URL Inspection tool provides information about Google’s indexed version of a specific page. Information includes AMP errors, structured data errors, and indexing issues.” Google 2020
Netrenderer
QUOTE: “NetRenderer allows you to check how a website is rendered by Internet Explorer 11, 10, 9,8, 7, 6, or 5.5, as seen from a high speed datacenter located in Germany.” NetRenderer 2020
BrowserShots
QUOTE: “Browsershots makes screenshots of your web design in different operating systems and browsers: Arora, Chrome, Dillo, Epiphany, Firefox, Konqueror, Iceape, Iceweasel, Links, Luakit, Lynx, Opera, Rekonq and Seamonkey browsers for Linux; Chrome, Firefox,MSIE (Microsoft Internet Explorer) and Opera browsers for Windows; and Chrome, Firefox and Safari browsers for Apple mac operating systems.” BrowserShots, 2020
BrowserStack
QUOTE: “Live, Web-Based Browser Testing” BrowserStack, 2020
If you are a website developer you will be interested in the Javascript SEO checklist and the mobile SEO checklist.

![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)

