
Every week, you buy broccoli at the grocery store to make your family for dinner. If you knew that 3 of your 5 family members didn’t like broccoli and never ate it, would you still buy it every week?
If your client constantly funnels effort towards a component that was rarely used or in a low visibility portion of their website, would they continue to spend time and effort on that component if they knew of its usage?
The ability to pull component usage information via PowerShell scripts can help the client determine priorities and where they should spend their budget.
Information that may be useful:
- Path to where a certain template is used.
- Path to where a certain rendering is used
- Placeholder of a certain rendering
- Variant of a certain rendering
- Field values, such as:
- Title
- Link
- Meta Keywords
- Meta Description
- Page Design
- Created ****
- Updated ****
The script should include the desired parameters and write each object into an array, which can be passed to the show-listview command. The show-listview will display a popup window of the results, which can then be exported as a csv or Excel file.
Ideally, the script is written in a flexible way so that the root path, target item ID (template, rendering, rendering variant), field value information, etc. can be easily updated to pull the desired report information.
Once the results are exported as a csv or Excel file, the raw information can be manipulated so that it’s easily reviewed.
For example:
- Find and replace the Variant item ID with the Variant name, as the name will be easily recognizable by the team
- Set up “COUNTIF”s on each variant name to see how frequently each is used.
- Sort by item path to see where all a template, rendering, or rendering variant is used.
- Sort by page Created or Updated ****.
Real-World Example
I want to know how many times the Hero rendering is used on the site, which variant is set on each usage, and where it’s used, because my client potentially wants to sunset either specific variants or the component to increase uniformity across the site.
Here is the script I’ll use to get this information:
$defaultLayout = Get-LayoutDevice -Default
$renderingID = Get-Item "{ADD THE SITECORE ITEM ID FOR THE RENDERING BEING REVIEWED RIGHT HERE}"
$results = New-Object System.Collections.ArrayList
$items = Get-ChildItem -Path "master:/sitecore/content/Home" -Recurse
ForEach($item in $items)
{
ForEach($lang in $item.Languages) {
$renderings = Get-Rendering -Item $item -Rendering $renderingID -Device $defaultLayout -FinalLayout -Language $lang
if($renderings)
{
Write-Host $item.PSPath
Write-Host $item.ID
ForEach($rend in $renderings)
{
Write-Host $rend.Parameters
$params = $rend.Parameters.Split('&')
$FieldNames = "";
$style = "";
ForEach($param in $params) {
if($param.StartsWith("FieldNames")) {
$FieldNames = $param
}
if($param.StartsWith("Styles")) {
$style = $param
}
}
$result =[pscustomobject] @{
'Path' = $item.PSPath
'ID' = $item.ID
'FieldNames' = $FieldNames
'Styles' = $style
}
$results.Add($result)
}
}
}
$results | Show-ListView
Write-Host "Done"
As I’m running my script in the PowerShell console, I’m able to see the results in real-time.

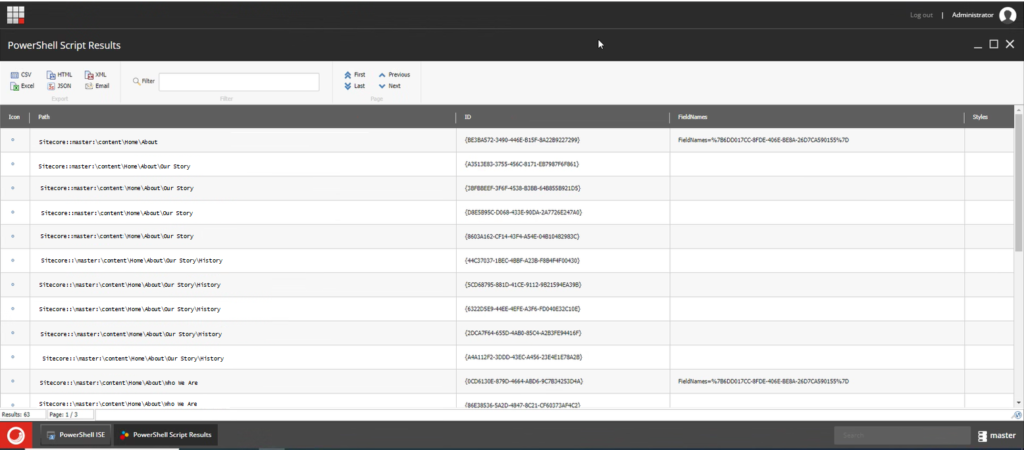
My script includes seeing the final results of the script within list view. I can easily see the number of times this component is used, as well as the pages it’s used on and in some cases, this may be all of the information that I need.

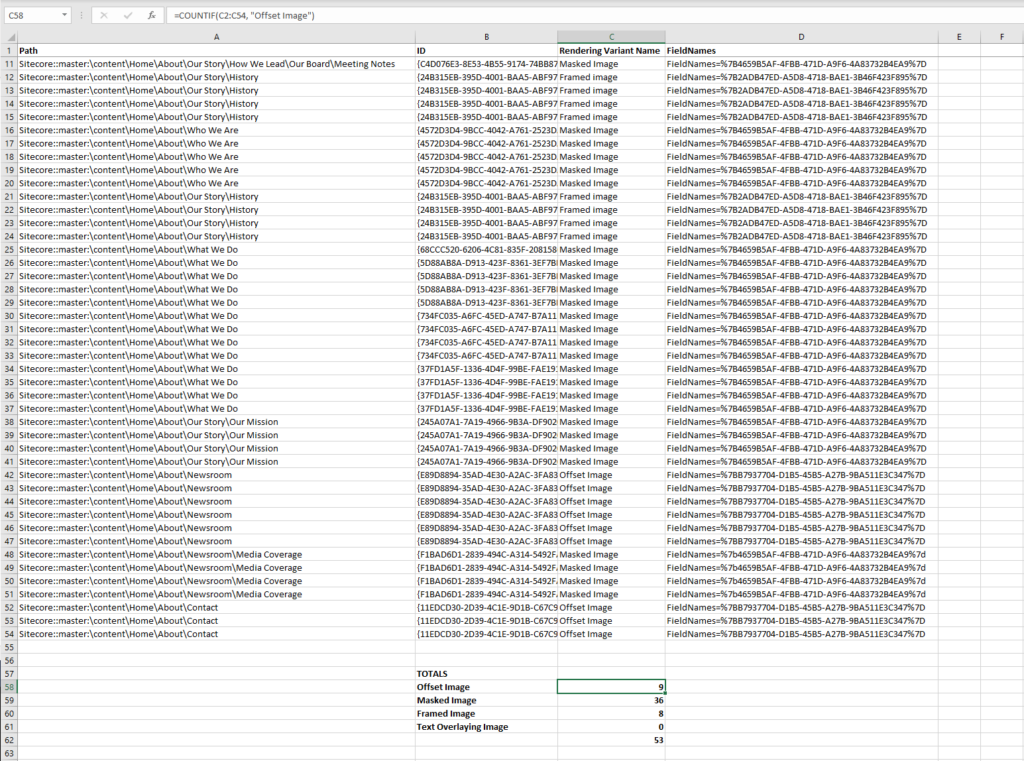
Because I want to tabulate how many times each specific rendering variant is used, I’ve exported the report to Excel so that I can easily manipulate the data, making it easier for me to work with and more easily understood by the client. My report provides the variant item ID within the FieldName column, so I’ve duplicated that column, renamed the duplicate to Rendering Variant Name, and have done a find-and-replace to replace the ID with the applicable rendering variant name. I then used a “COUNTIF” formula to see how many times each variant option is used, and added a “SUM” formula so I can tabulate the total usages of the rendering across the site.

Potential Outcomes
Can a rendering or rendering variant be sunset and removed front the site if it’s only used sparingly, if at all, throughout the site? If a rendering or variant could be removed, the client would no longer need to spend their budget supporting it and could focus elsewhere. In addition, it can lead to a more unified look on the front end of the site, as there would be more consistency and fewer “anomalies” of the rarely used rendering or rendering variant.
Or perhaps the rendering should remain as an option, but any updates to it should be prioritized lower than initially planned.
Conversely, seeing that a component is used sparingly, but in high visibility pages on the site, could result in updates being higher priority than planned, due to the importance of the pages it’s placed on.
If a component is never used in the right rail placeholder, it could be removed as an insert option and development effort to optimize its appearance and usability in that placeholder could be diverted elsewhere.
Not only can the reports help with development decisions, but also with content decisions.
For example:
- Seeing the “updated” **** information can help determine if content is stagnant and should be reviewed and updated.
- Seeing information, or lack thereof, within the Title, Meta Keyword, or Meta Description fields can help to maximize a page’s SEO impact.
- Seeing the output of a link field can provide value as you’re able to see where links to your site have been added as relative or external links, vs Sitecore links, and should be updated so that links aren’t broken if the URL is updated.
When the client is able to see for themselves the data around how different features are actually used on the site, it allows them to make informed decisions. In addition, this information can also help you as a consultant be a more valuable partner to the client by providing them with better, informed recommendations.



