
jQuery is nothing but a JavaScript library which helps to manipulate the content, event handling, ajax and traversing through the document. jQuery UI extends the jQuery functionality with the set of options to improve the User Interface, adding effects, themes, and widgets.
If you would like to know what is jQuery and its advantages in more detail. Click here
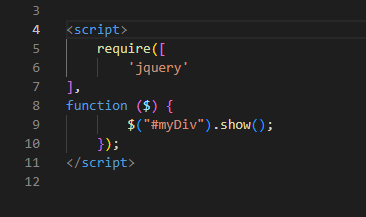
Following code shows how to use jQuery with a script.

We can request the elements from the jQuery UI library.
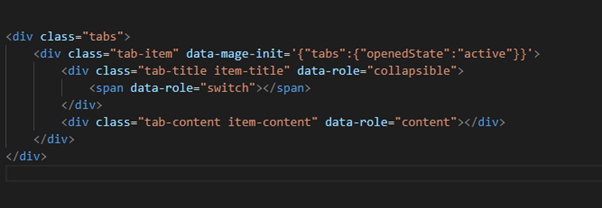
- We can use a data-mage-init configuration like this below code:

Data-mage-init attribute is used to target a specific HTML element. It is commonly used for jQuery UI widgets.
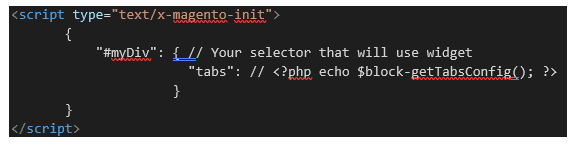
- We can also configure the following type of script – text/x-magento-init:

This method is used to target a CSS selector. You can use this method from anywhere in the codebase to target any HTML element.
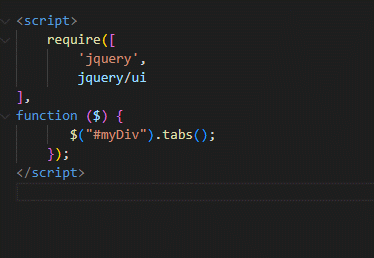
- We can use this simple script:

This method is known as Imperative notation. This is used to include raw JavaScript in the pages to execute the logic. Through this above code $(“#myDiv”).tabs(); we are using jQuery plugin tabs.
jQuery UI in Magento 2.3.3
Official link:
jQuery UI library was redesigned in Magento 2.3.3. jQuery UI was divided in separate widgets that can be loaded by its core modules only when they are required. It is used to improve the performance of store features.
It means that you need to remove “jquery/ui” dependency. Otherwise, you will see a warning as:
![]()
“Fallback to JQueryUI Compat activated. Your store is missing a dependency for a jQueryUI widget. Identifying and addressing the dependency will drastically improve the performance of your site.”
Below is an example of the correct script for Magento 2.3.3:

In version 2.3.3, Magento refactored jQuery/ui to separate widgets. Here we are importing jquery-ui module individually.



