
Believe it or not, website accessibility is often overlooked when it comes to strategic planning and SEO basics. According to World Bank, 15% of people across the world are living with a disability. Websites like Domino’s had to pay out big bucks for accessibility issues due to their site being incompatible with screen readers, leaving visually impaired people unable to navigate their site. Website accessibility ensures that your site and content are optimized and usable for everyone, with consideration for disabilities.
Accessible websites allow users to find, understand, navigate and interact with content seamlessly, regardless of their disability. This includes auditory, cognitive, physical, neurological, and visual impairments. It also includes temporary impairments, for example, if someone is recovering from surgery and has a cast on their arm. It pertains to situational instances, such as having a limited Internet connection or accessing the site on a smaller screen, and environmental factors, like being in a public place and unable to use sound at a given moment in time.
Accessibility impacts both your business and your brand’s reputation. An accessible site will deliver a positive user experience, and promote brand loyalty and customer satisfaction. In addition to serving your visitors’ needs, making your website accessible can improve your website’s organic search rankings. After all, accounting for good UX is a core tenant of Google’s Page Experience ranking factors.
Read on to learn more about the importance of website accessibility, how it works hand in hand with SEO, and tips to incorporate into your strategy to ensure your visitors and customers are able to easily access your website.
What is Assistive Technology?
Assistive technology is any item, piece of equipment, software, or product system that is used to increase, maintain, and improve the functional capabilities of learning, working, and daily living for persons with disabilities. Web accessibility is the process of designing and developing websites, tools, and technologies so that people with disabilities can access them. As mentioned above, an accessible website is a key to guaranteeing that disabled folks can access and navigate your site.
Taking that a level higher, accessible sites also ensure that assistive technology is able to determine the context of what is being crawled, as it relies on the signals within the site’s code.
Examples of Assistive Technology
Screen Readers
Screen Readers read the text on the screen aloud, using a speech synthesizer. A speech synthesizer is a computer-generated simulation of human speech. It is used to translate written information into aural information.
Braille Keyboards
Braille keyboards are specialty keyboards that contain single keys that represent each of the dots in a braille cell along with a spacebar. By utilizing a combination of keys at once, a braille letter is created. There are also standard QWERTY keyboards with Braille letters over top of them.
Screen Magnifiers
For those who are visually impaired but still have some sight, screen magnifiers can be utilized to help them access and interact with digital content. Screen magnifiers zoom in on the whole screen, or specific parts of a site to enlarge the content.
Voice Controls
Voice control software tools convert speech to text. Voice controls are typically used in tandem with other assistive technology solutions.
Accessibility and Legality Go Hand in Hand
In the EU, the European Accessibility Act was introduced in 2019. This act covers products and services such as computers and operating systems, smartphones, and e-commerce platforms. It requires them to be compatible with assistive technology, as well as presented in a format appropriate for all users.
In the US, website accessibility is covered under the Americans Disability Act (1990), which prohibits discrimination against individuals with disabilities. Within this act, websites with inaccessible components can be seen as discriminatory and in violation of the Title III of the law.
The World Wide Web Consortium (W3C) developed web accessibility along with four principles to follow when creating content in a digital space. If any of the principles are neglected, disabled users will not be able to access the content, thus creating a poor user experience.
The Four Principles of Accessibility (POUR)
Perceivable: The content must be presented so that users can access it with any one of their senses.
Examples:
- A website’s videos must have captions for deaf or hard-of-hearing users
- Images have alternative text describing images for visually-impaired users
Operable: A user should be able to navigate the site in its entirety, regardless of the device or assistive technologies they are using.
Examples:
- Expandable menus on a site’s homepage to reduce the number of clicks
- The ability to make selections with just a keyboard
Understandable: The interface and navigation make sense to the user, from language, instructions, etc.
Examples:
- Different links to different areas of the site are clearly labeled
- Different languages are indexed on the site
- Acronyms and jargon are defined
Robust: The site is crawlable and accessible when accessed on different platforms and technologies, especially assistive technologies. It also keeps up with updates.
Examples:
- Expressing that a certain version of a browser must be used to access content
- Documents formats are made accessible for screen readers, voice readers, etc.
How SEO Is Influenced by Accessibility
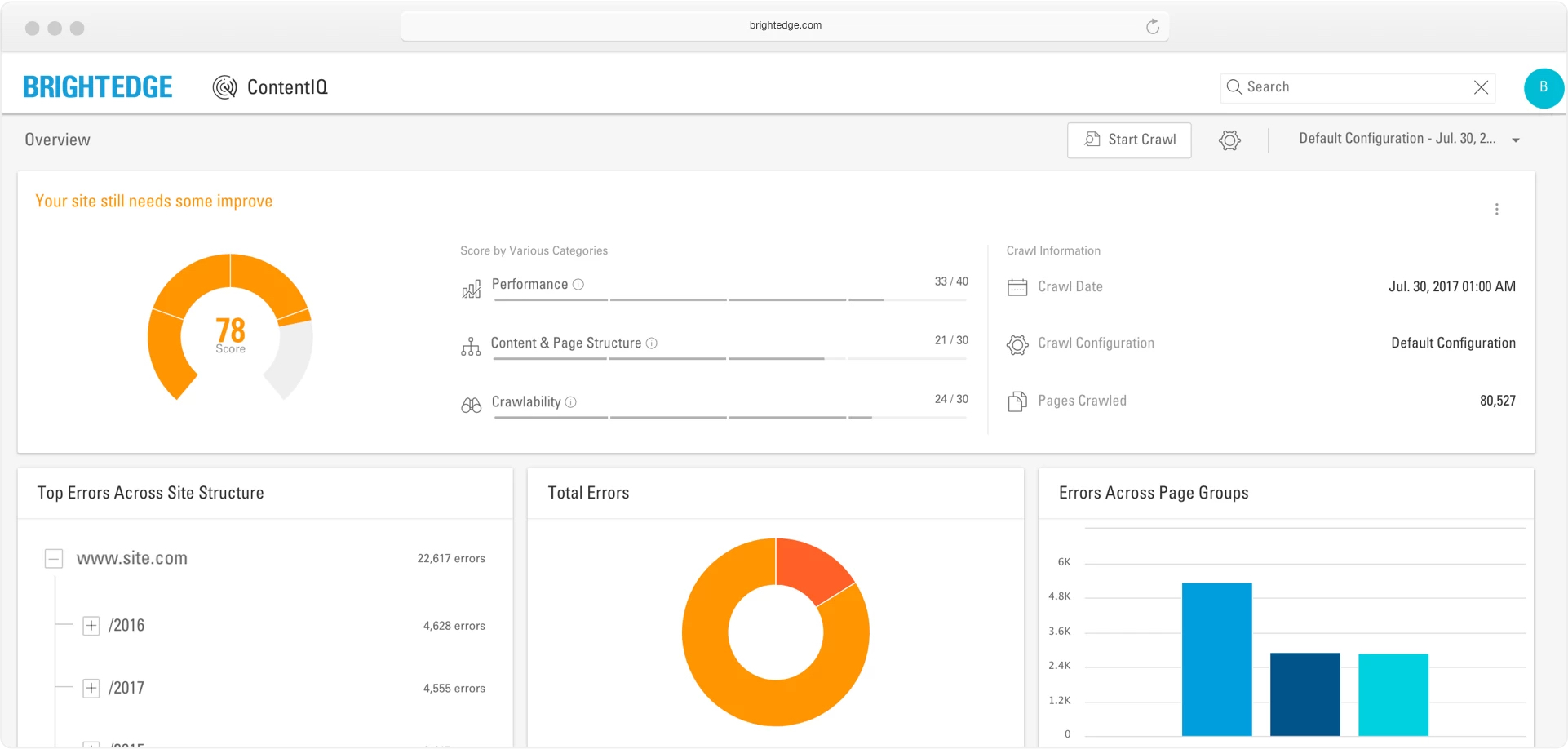
By now, you can understand that accessibility could play a key role in your SEO strategy since it makes content accessible and crawlable for all. Google has recently shifted focus to rewarding sites that have a positive user experience, hence Core Web Vitals. Mobile-friendliness is one of the key signals of the Google Page Experience update, contributing to a more positive and accessible user experience. BrightEdge’s ContentIQ is a website audit solution designed to resolve site errors so your content outperforms the competition on search engines and ensures your visitors have an optimal user experience.

Accessible Web Design
Website design is a major factor when it comes to both accessibility and SEO. The way page content is organized, along with distinct contrast between text and background colors and more. Optimizing images to reduce loading speed keeps your site organized and your users engaged. Navigation helps keep users on a clear click path, instead of getting lost in your site’s content.
Title Tags
Title tags are visible at the top of your web browser as a tab and on the results page of Google. Title tags are key for differentiating which page a user is on or looking for. Quality title tags are especially crucial for users accessing websites through screen readers, as screen readers kick-off reading a site with the title tag itself. Utilizing top keywords in title tags is important for your site’s ranking in the SERPs, so you are toward the top of page 1.
Header Hierarchy
Your site’s header tags set the outline for your content. With your H1 being your most sought-after keyword, H2 – H6 is logical in sequence and clearly describes the content below it. Headers help users understand the flow of the context better and can increase your chances of being a featured snippet in the SERPs.
Links
Both users and crawlers use links to navigate the web on their search journey. Link text is important to your site’s accessibility and SEO since links serve as anchors on a page. If someone who is visually impaired isn’t able to differentiate between text vs. linked text, they will miss out on the opportunity to learn more and you will miss out on benefits for your site’s backlinks. Making link text extremely obvious and different from the plain old text as well as obviously calling out where it will take a user once clicked is key. The Recommendations feature in BrightEdge allows you to act on prescriptive SEO tasks to improve organic visibility including notifications about broken or missing links.

Final Thoughts
When it comes to designing your website, one of your top priorities should be accessibility. First and foremost, everyone deserves the same experience when searching. Do your part in maintaining an accessible website by following the POUR principles and broadening your perceptions of those different around you.



