Optimizing for INP, the new Core Web Vitals metric

Google has replaced First Input Delay (FID) with a new Core Web Vitals metric called Interaction to Next Paint (INP). This change aims to better measure a website’s responsiveness and overall user experience.
This article explains what INP is, why it has replaced FID, how to check your site’s INP score, and various techniques to improve INP and enhance website responsiveness.
What is Interaction to Next Paint (INP)?
Google uses INP to assess your site’s overall responsiveness. If you click on a drop-down menu and there’s a delay with its opening, this latency shows poor responsiveness and relates to INP.
If there are issues with INP, user experience suffers because the user may continue clicking on your site’s menu, waiting for a response.
INP is the time it takes from the initial user interaction and when the next frame on the site is painted.
Why did INP replace FID?
Google previously announced that INP would replace FID because the latter was a metric that had its limitations, which SEOs had known about. INP is the “new iteration” of FID in that it will measure a site’s responsiveness in a more complete manner.
Your Google Search Console report will no longer show FID. Site owners should, as they have for a long time, focus on improving the user experience.
Your Core Web Vitals are just a small part of a site’s SEO, but it’s one of the areas that you should spend time on optimizing because it can make a big difference (e.g., conversions).
A well-functioning site that loads and responds quickly will outperform a similar site where user experience is poor.
How to check your site’s INP
You can check a site’s INP in two ways:
- Google Search Console
- PageSpeed Insights
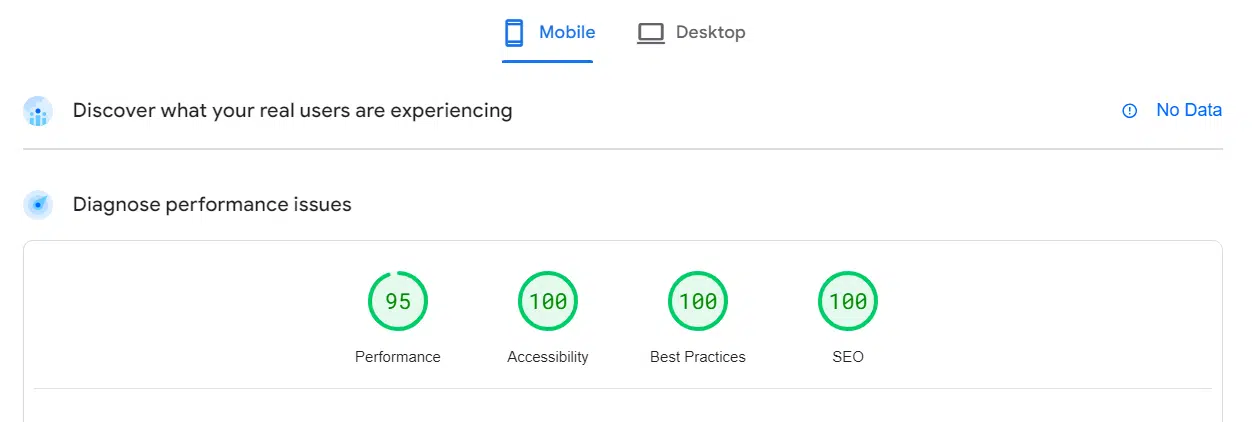
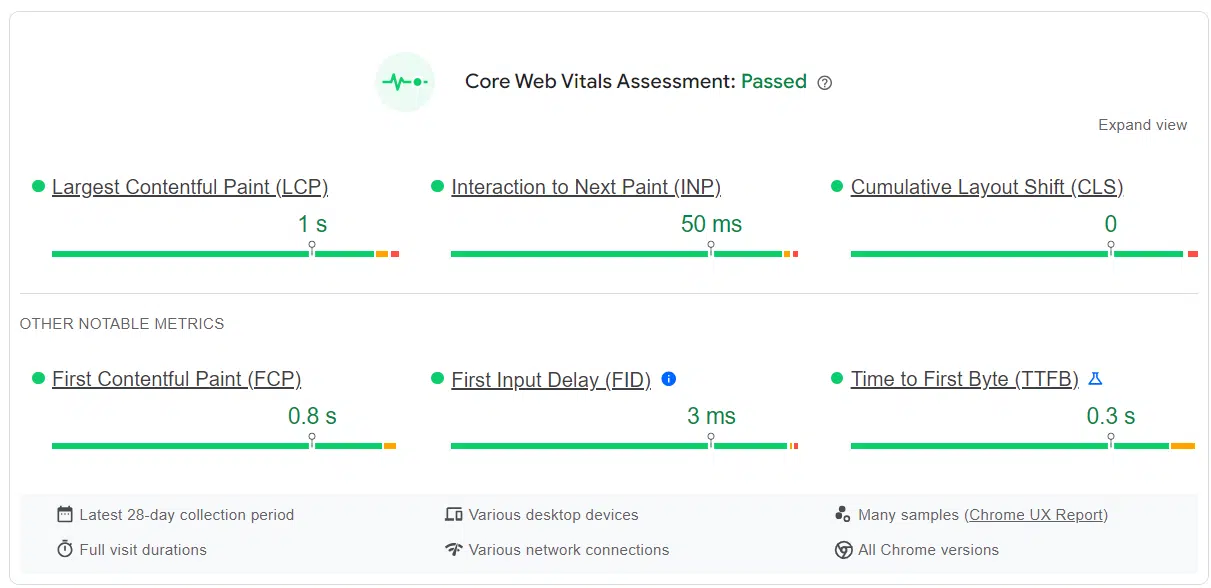
Navigate to Search Console > Experience > Core Web Vitals. If you want to run PageSpeed Insights on your own, go to PageSpeed Insights. Enter the URL or domain you want to check, and hit the Analyze button.

Navigate to the Desktop tab and you’ll see the site’s INP listed. The INP is 50 ms, so it’s still in the green and doesn’t need optimization.

You can judge if the INP needs optimization on your site based on its score:
- > 200 ms is “Good.”
- 200 ms to 500 ms “Needs Improvement.”
- < 500 ms is “Poor.”
PageSpeed Insights will allow you to view reports you can filter to find recommendations to improve your site’s INP. If you focused on FID in the past, you’ll find many of the improvements you made will help the site’s INP, too.
Work through the recommendations in the report to try and improve your site’s INP.
You can also implement some basic INP optimizations that all sites should incorporate to focus more on responsiveness and ensure that the user experience remains high.
Get the daily newsletter search marketers rely on.
INP optimization: How to get started
Focus on what your site lacks in the report and fixing known issues before taking a “one-size-fits-all-all” approach. If your site’s JavaScript isn’t an issue right now, focus on what is impacting your users.
Address JavaScript-related issues
JavaScript is how many sites go from static to interactive. If your site uses JavaScript intensely, you should begin with optimizing it. You may want to work with your dev team because fixing scripts can become complex.
A few basic tasks that will certainly help are:
- Use a content delivery network (CDN) to improve file loading times and reduce your INP by a few milliseconds.
- Minify all of your JavaScript files and CSS, too. Smaller files load faster and will help speed up INP.
Long tasks
Long tasks are considered those that take longer than 50 ms to process. Your browser has a “main task,” which can only process a single task at any given time. If your JavaScript takes longer than 50 ms to process, all other tasks are put on hold until the process is down.
What can you do?
Break these long tasks into much smaller runs so that they take less time to run and process.
Web.dev has a great guide on this lengthy topic, but the idea is simple:
- Split calls to multiple methods into multiple functions. JavaScript treats all functions as a single task, so if you have 10 sub-functions in one main function, the main function will quickly turn into a long task.
- Defer code execution, which will take the help of a developer if you don’t know how to do this already.
- Create a dedicated API scheduler, which is outlined in the guide linked above.
If you use setTimeout and requestIdleCallback, you can also break up long tasks into shorter ones.
Input readiness
You want your site to be ready for user input and respond as quickly as possible. One way to do this is to defer code like in the last section or use passive event listeners.
Narrowing down what’s causing INP issues
INP issues are tricky to pinpoint, but there are tools that you can use to help with diagnosing issues. I’m still experimenting with new tools to identify issues with INP, but the following work well:
Real user monitoring (RUM)
RUM is something that you should be using to your advantage, especially if you run ecommerce sites. Slow interactions seem to be much higher in the ecommerce sphere than they are on content sites.
Tools that can help with RUM are:
Chrome’s DevTools
If you’re a Chrome user, the DevTools (hit F12 on PC) can help. You’ll want to go to Performance and Start Recording. From here, navigate to an interactive element on the site and the performance will be logged.
The tool can help you better understand what’s causing a site delay and determine how to fix it.
Monitor your site’s Search Console or PageSpeed Insights periodically to stay on top of your INP.
Since extensive JavaScript optimization is required, if the site you’re working on uses extensive JavaScript, work with a developer to optimize it.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Source link : Searchengineland.com

![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)

