
In this blog, we will learn below points:
- Understanding 5.x Architecture for Spire CMS
- How to start a Spire project?
- Follow the instructions below for use with Visual Studio Code
- Creating new blueprints in Spire
Understanding 5.x Architecture for Spire CMS
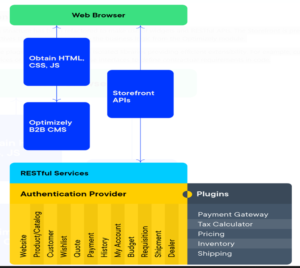
The 4-tier architecture of B2B Commerce (ISC) 5.x is described in this blog.
Architecture Stack: –

Image Source by: Optimizely Site
Application Structure:
- Widgets and RESTful APIs have been included into the refactored application framework.
- Additionally, the plugins are now located in separated libraries providing efficient extensibility. For example, custom translation services or payment gateways use interfaces to define contractual requirements in code.

Image Source by: Optimizely Site
Module Structure
The componentized design and flexibility enable B2B with specific extension points.
These components can then be independently updated or allow for seamless updates.
Extension Points:
- js
- API
- Handlers
- Plugins (such as Shipping, tax, payment etc.)

Image Source by: Optimizely Site
How to start a Spire project?
Setup and configuration
The start of a B2B Commerce in the Cloud project requires several different data elements.
Optimizely deploys B2B Commerce websites to the cloud using infrastructure technologies and Git source control. SDK also present that don’t require any Git Source Control access.
README file
When you finish your Developer Setup, make sure to read the README.md file.
CMS Access: At access the Spire CMS, you simply append /contentadmin to the end of your site’s URL.
Front end setup (/FrontEnd)-
Install node/npm using Windows PowerShell
Run npm install from /FrontEnd.
Follow the instructions below for use with Visual Studio Code
Visual Studio code
- Open the /FrontEnd directory. A launch configuration is already present, so no additional steps are required to start the application.
- (Recommended) Install the ESLint extension from Microsoftto see ESLint errors in the editor.
Launch Spire
- Run `npm run start` from /FrontEnd. This launches Spire with the default blueprint and port. Note: This step is already setup in Visual Studio Code and Rider as a launch configuration.
- Go to http://localhost:3000.
- By default, API requests are forwarded to http://commerce.local.com. You can change this URL in the /FrontEnd/config/settings.js
Site generation
If no pages are present when a request is made to the server, the pages for the site will automatically create. You can force the regeneration of the site by running the following SQL statement in your B2B Commerce database:
SQL Query:
<br />```sql DELETE FROM content.Node ```
Then loading the site again.

Creating new blueprints in Spire
This starts the Spire site at localhost:3000 and defaults to connecting to a B2B Commerce instance that is running at
There is a file at \FrontEnd\Config\settings.js that controls the apiUrl. Changes to this file require re-running npm run start.
The npm run start command has two optional parameters. For example,
if you wanted to run the example Blueprint on port 4000, npm run start example 4000.
To run the base content-library on another port, npm run start content-library 4000.
To begin creating your own Blueprint, take the following actions:
- Use a terminal and go to \FrontEnd.
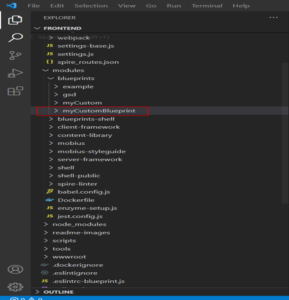
- Run npm run create-blueprint myCustomBlueprint.
- Verify your new Blueprint was created at \modules\blueprints\myCustomBlueprint.
Verify your new Blueprint was created at \modules\blueprints\myCustomBlueprint

Conclusion:
This is summary how to learn Spire version in Optimizely Configured Commerce cloud. It is easy to understand the above points. You can easily setup Spire project with new blueprint.



