
As a developer, it is very important to follow standard coding practices when writing code, regardless of the programming language. This is just as crucial as writing a fully functioning code. Similarly, when working with prebuilt platforms or frameworks like Optimizely Configured Commerce, it is equally essential to follow the platform-specific best practices along with general coding standards. By doing so, you can ensure that you do not negatively impact any of the below platform or framework’s factors.
1. Seamless Upgradability
By following these best practices, we can ensure that the seamless upgradability of the platform is not impacted. This means that when we upgrade our system to the latest versions, we don’t need to worry about our customized code breaking or malfunctioning.
2. Performance
Performance has been a proven pain point for most developers, by following these best practices, we can avoid performance implications caused by inefficient code or customizations.
3. Extensibility
While customizing the platform, we still maintain the extendibility of the platform so that it can be easily customized or extended further when and where needed.
4. Maintainability
If every developer working on the project follows these rules, it will make the code easy to maintain as everyone will know where to look for specific code logic and can carry out modifications accordingly.
Optimizely Configured Commerce
In this blog, my main focus will be on Optimizely Configured Commerce-specific best practices. As there is a lot to cover and it is not possible to do it with just a single blog, I have planned to do it as a series of blogs where I will cover the best practices from different areas and modules that are mostly touched upon while working with this platform.
Optimizely Configured Commerce is highly configurable, and you can control almost every feature of this platform with the help of system settings. For example, you can restrict guest users from browsing the catalog, adding products to the cart, or seeing product prices and inventory just by setting the appropriate value for the system setting named ‘Website Access‘. Similarly, you can turn ON or OFF RFQ, Budget Management, Wishlist and may other features.
It is very common practice and strongly recommended to use system settings while extending the Optimizely platform to keep the system configurable. That is why I feel system settings would be the best place to start. In this first blog of the Optimizely Configured Commerce best practices series, we will explore different best practices related to system settings.
Example:
Let’s consider the following use case to make it simpler to understand. Imagine you are developing an e-commerce portal for a manufacturer company that maintains product documents specific to the language and country. If the shipping address country is USA, the user should see the product documents on the product detail page (PDP) that are specific to the user selected language and USA country. However, if the user has the SalesRep role, he/she should be able to see all the documents for that product, irrespective of the country.
By creating a system setting for this purpose, you can easily manage the access to all documents for different user roles without touching the code. It is always better to make your code flexible and configurable so that any future changes can be easily accommodated.
In this case, you can create a system setting with a key like “AllowedUserRolesToViewAllDocuments” and store the list of user roles that can access all documents irrespective of the country. You can set the value of this system setting to a comma-separated list of role codes or IDs.
For example, the value of this system setting can be “salesrep,manager,supervisor”. In your code, you can read the value of this system setting and check if the current user role is included in the list. If yes, then show all documents for that product.
While dealing with system settings, it is important to follow some best practices to ensure that your code is robust and maintainable. In the next section, we will discuss some of these best practices.

Creating A Custom System Setting in Optimizely Configured Commerce.
1. Add all custom system settings under a Custom Settings tab
A best practice is to add all of your custom settings under the Custom Settings tab in order to easily locate them in one place, rather than having to search for them in different locations to update the system setting value across various environments. You can add your setting to the Custom Settings section by setting the PrimaryGroupName of a SettingsGroup decorator to “Custom Settings“. It is also advisable to create a separate settings group and include all related system settings under the same group. For example, in the above use case, a settings group named Document Settings was created and all custom settings related to documents were added under this group.
Note – It is important to avoid naming your custom settings class to match any existing system setting class names. This is because doing so could result in the misbehavior of the system settings in the admin console. If your custom setting class name matches that of a native setting, you may stop seeing the native settings in the admin console.
For example, if you need to add an extra setting for RFQ, it is not recommended to name your custom settings class file as RfqSettings, as the setting class with RfqSettings already exists in Optimizely. Instead, you should name it something like CustomRfqSettings to avoid conflicts.
Following this practice will ensure that your custom settings are properly configured and avoid any issues with system settings in the future.
2. Give proper Title and Description to the setting
It is crucial to give your setting a proper name or title that reflects its purpose. The DisplayName field from the SettingsField decorator is what will be displayed in the admin console for the administrator, and it should be concise and meaningful. If there are additional details about the setting that you think a user should know, you can add them under the Description field. The Description field will appear when the user clicks on the question mark icon next to the setting name
3. Use appropriate control type while creating system setting
When creating a system setting, it’s important to use an appropriate control type. Providing the proper control type to collect input for your setting will reduce the chances of users entering invalid values that could cause the system to behave inappropriately. For instance, if you expect users to enter multiple values, it’s better to use a multi-list control rather than asking them to enter comma-separated values in a text field. This will make it easier for users to input the correct values and help ensure the system operates smoothly.
4. Global Vs Website Specific System Setting
You can use the IsGlobal property of a SettingsField to specify whether a setting value will be common for all websites configured in the admin console or hold a separate value for each website. It’s important to note that not all settings will necessarily have the same value applicable for all websites or require separate values for each website. Therefore, it’s essential to be careful when deciding whether to convert a system setting into a global or website-specific setting.
5. Always set a default value while creating a system setting
All settings are stored in the database, but initially, a value for a new setting is not stored in the database. However, when you change the setting value from the admin console, the setting with updated value is stored in the database. If the application needs to access the setting, it searches for the setting in the database. If the setting is not found in the database, the default value defined in settings class for that specific setting is returned as the value. Therefore, it’s important to ensure that default values are set for all settings to avoid issues with missing values in the database.
6. Add database script to create a system setting record in database for every custom setting
As mentioned in point #5, settings are not stored in the database until you modify the setting value. However, there may be times when you need to access these setting values through database scripts or stored procedures for a specific purpose. If a system setting value has not been updated in the admin console, it will not be stored in the database, and any database script that tries to access it will be unable to retrieve the setting value. If this case is not handled in your script, there’s a risk that your script may fail or return an unexpected or incorrect output. To avoid this, it’s recommended to add a script to create a SystemSetting table record for all custom settings that you create.
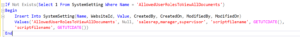
Here’s a sample script to add SystemSetting in the database.

Script For Creating System Setting in Optimizely Configured Commerce
Note – If you have only one website in your admin console, there’s no need to provide the websiteId in an insert script for a website-specific setting you’ve created. This is because the setting will automatically be associated with the single website in the admin console. However, if you have multiple websites configured in the admin console, it’s important to specify the websiteId in the insert script for website specific settings to ensure the setting is associated with the correct website.
7. Never use settings to store the notification messages
Although the admin console allows you to store a long string in a system setting using the text field, it’s not recommended to use the system setting to store notifications or messages that you need to display on your website. This is because system settings are not translatable, meaning they cannot be easily translated into different languages. To ensure your website’s messages and notifications can be translated, it’s recommended to use a Site Messages or a content management system (CMS) that supports translation. This will ensure that your website’s content can be easily translated and localized for different audiences.
8. Encrypt the system setting used to store the sensitive information like password or client secret or secret key
It’s recommended to encrypt sensitive information such as passwords or secret keys by setting the IsEncripted property to true when creating a system setting. This will help to protect the information from unauthorized access. To use the setting value in your code, you can decrypt it with the help of the EncryptionHelper.DecryptAes method before using it. This ensures that the sensitive information remains secure and protected from potential security breaches.
In conclusion, understanding how to create and manage system settings is an important aspect of developing and maintaining a Optimizely Configured Commerce application. By following the best practices outlined in this article, you can ensure that your system settings are properly configured, managed, and secured. Whether you’re creating website-specific or global settings, choosing the appropriate control type, or encrypting sensitive information, it’s important to take a thoughtful and careful approach. With these best practices in mind, you can create a more robust and secure commerce application that delivers a great user experience.



