
Introduction to Accessibility Insights
The Accessibility Insights extension for Chrome is a tool that helps developers and designers test the accessibility of their web applications. The extension is designed to work with the Accessibility Insights for Web tool, which is a suite of automated and manual accessibility testing tools that can be used to identify accessibility issues in web applications.
An important aspect of accessibility insights is the use of design patterns that are known to improve accessibility. These patterns can include things like clear and consistent navigation, descriptive and meaningful link text, and the use of color contrast ratios that make it easy for people with visual impairments to read text.
Why does Accessibility Insights matter?
Accessibility insights can also help you avoid legal issues. In many countries, digital products and services must comply with accessibility laws and regulations. Failure to comply with these regulations can result in legal penalties and damage to a brand’s reputation.
How to add an Accessibility Insights extension?
- Open the Chrome web store.
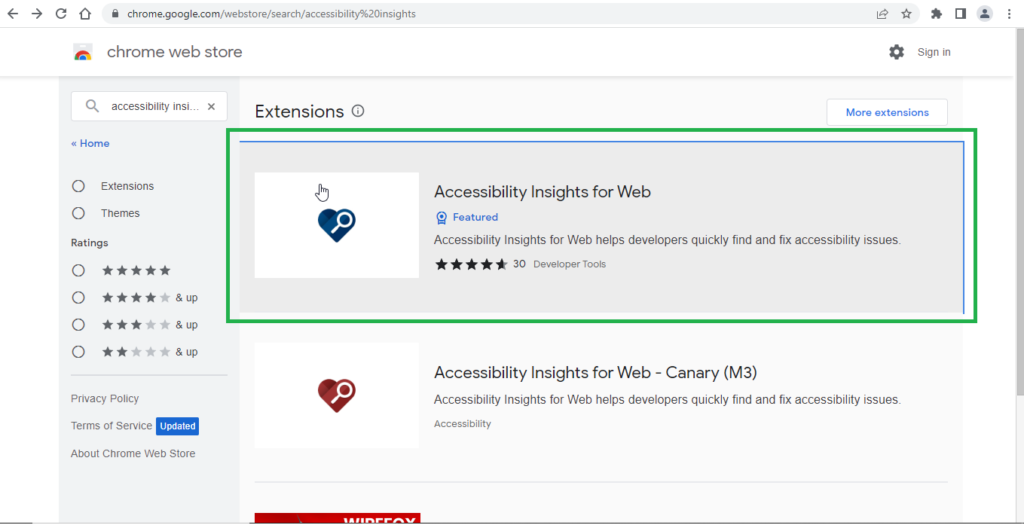
- Click on the search bar and enter Accessibility Insights.
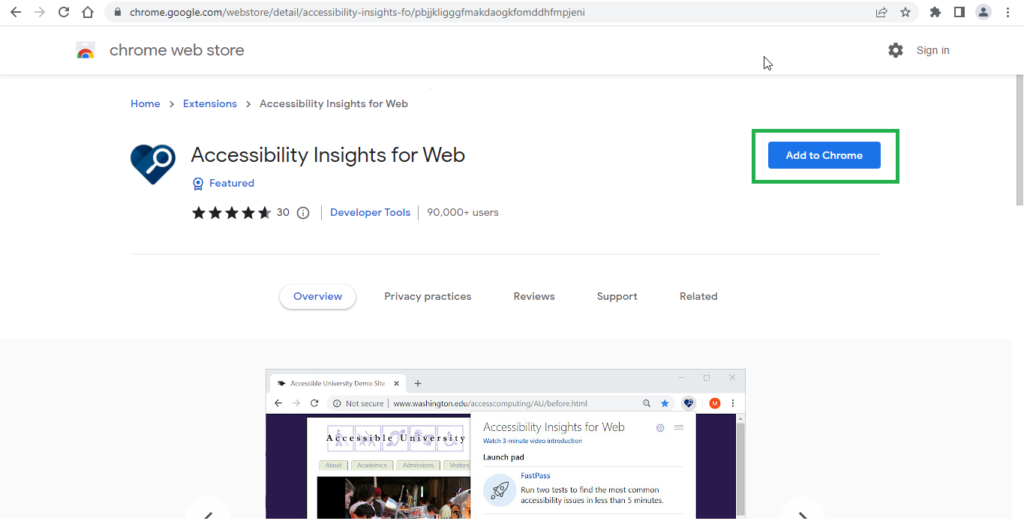
- Click on the first option as shown in the image below.

- Now click on the ‘Add to Chrome’ button.

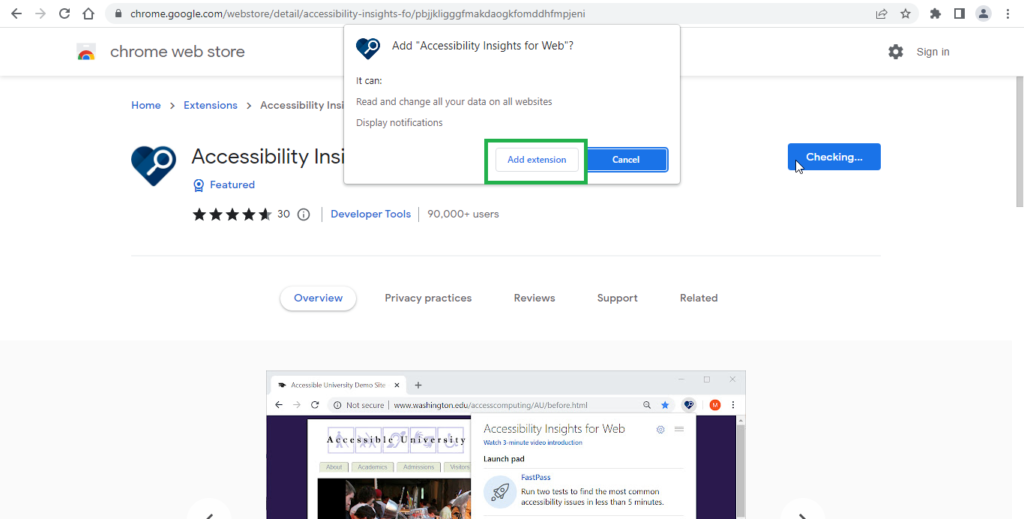
- A pop-up with the question “Add ‘Accessibility Insights for Web’?” will be displayed along with two buttons, simply click on the ‘Add Extension’ button.

Accessibility Insights for Web extension is now downloaded on your system and added to the Chrome browser extension.
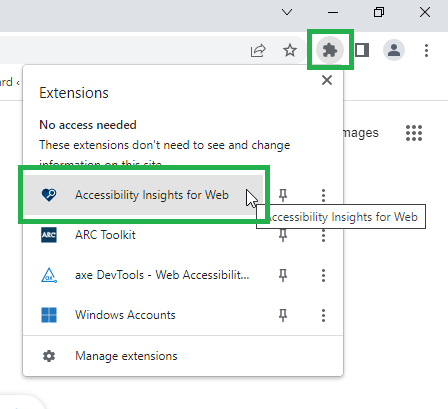
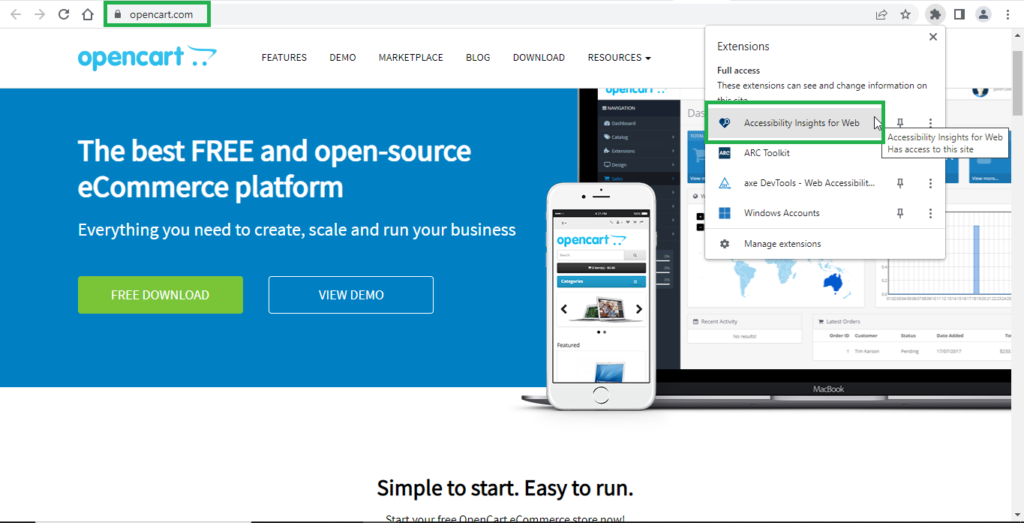
- Now click on the “Extension” icon on Chrome, and select ‘Accessibility Insights for Web’.

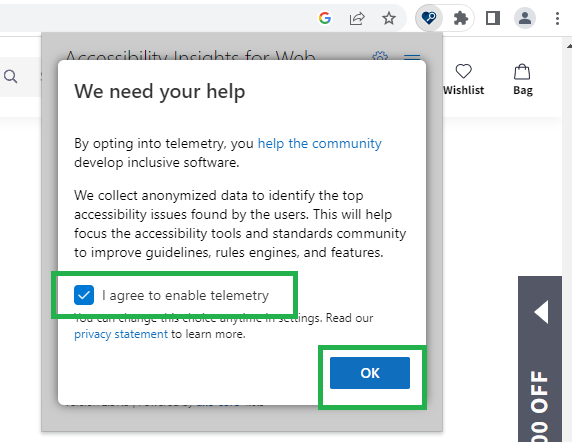
- A pop-up ‘We need your help’ will be displayed where the ‘I agree to enable telemetry’ checkbox needs to be checked. And then click on the ‘OK’ button.

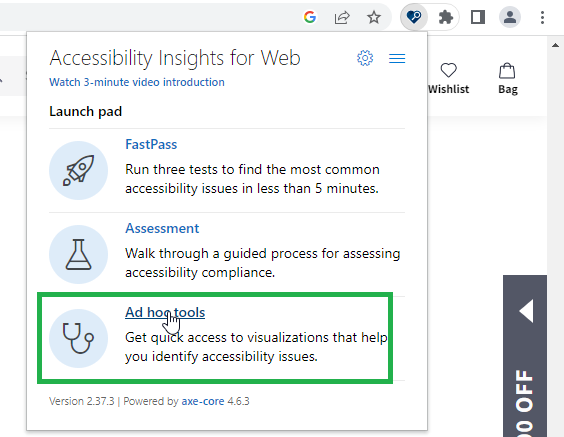
- A launch pad will be displayed with three options, now select the ‘Ad hoc tools’ to start using Accessibility Insights.

The setup is successfully done and now you are ready to use the Accessibility Insights tool. Just open the page on which you wish to perform Accessibility testing using Accessibility Insights.
There are many other options on this Launch Pad, like ‘Assessment’ which is a quick guide for using Accessibility Insights.
How to check heading levels using Accessibility Insights
We will now be focusing on Heading level testing.
- Hit the URL on which you want to perform Accessibility testing.

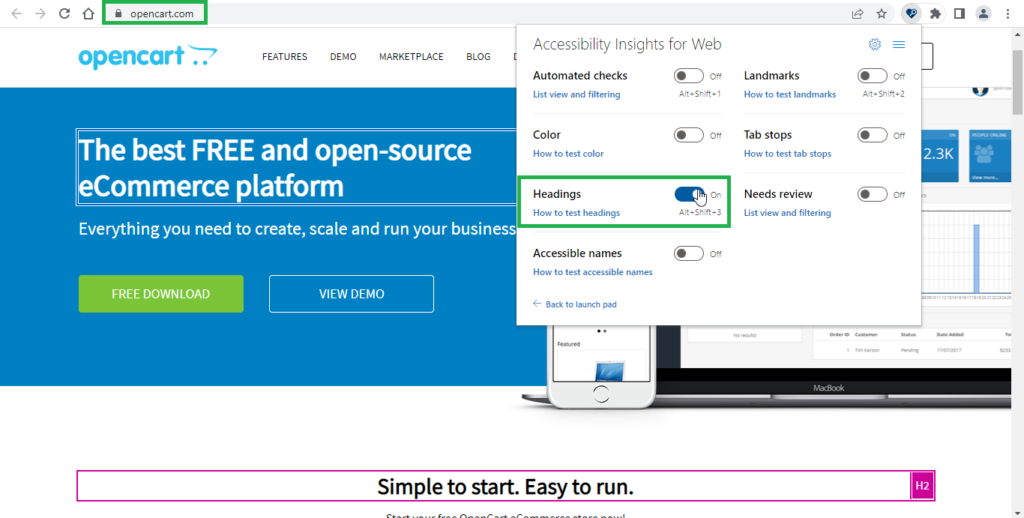
- Open the Accessibility Insights extension tool.

- Switch on the toggle button for ‘Headings’. Shortcut keys are ‘Alt + Shift + 3’.

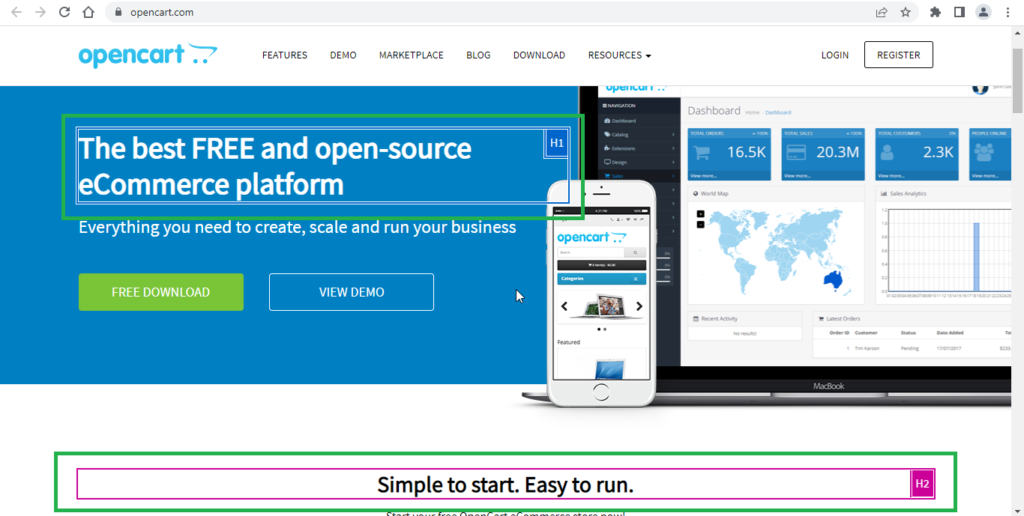
- Now all the heading levels will be visible that are applied on that page.

Important Rules while performing heading level testing
- Follow the guidelines: The guidelines for heading levels should be followed strictly while performing testing. Typically, H1 is reserved for the main heading of the page or section, while H2 is used for subheadings, H3 for sub-subheadings, and so on. On all the pages there should be at least one heading.
- Test for consistency: Check whether the heading levels are consistent throughout the page or section. Inconsistent heading levels can confuse users and harm the page’s accessibility and usability.
Conclusion
The Accessibility Insights extension tool for Chrome is a valuable tool for web developers and designers who want to create more accessible web experiences. With features such as automated accessibility checks, real-time highlighting of accessibility issues, keyboard accessibility testing, and a color contrast analyzer, the tool can help identify accessibility issues on your web pages and provide guidance on how to fix them. By using the Accessibility Insights extension tool, you can ensure that your web pages are accessible to everyone, regardless of their abilities.



