Image SEO: 15 Tips for Image Optimization

In the SEO world, we all spend a LOT of time optimizing our content.
But did you know that optimizing your site’s images is also super important?
Well, let me tell you all about it.
In this guide I’m going to cover:
- Exactly what image SEO is
- Its benefits
- My 15 top tips for optimizing your images
- How to use various tools to identify issues with your site’s images
- How to optimize your images for Google Lens
By the end, you should fully understand why image SEO is crucial for your site and how it can help to improve your rankings both on the SERPs and on Google Images.
Understanding Image SEO & Its Benefits
If you use a lot of images on your site, good – you should be. Humans are visually-oriented creatures and nothing grabs our attention quite like an engaging image. In fact, according to Optinmonster, online content that contains images receives up to 94% more views than content without them.
Simply put, you need to include images in your content to engage users and boost your rankings.
So, how do you ensure images contribute to your SEO efforts? Well, that’s where image SEO comes in.
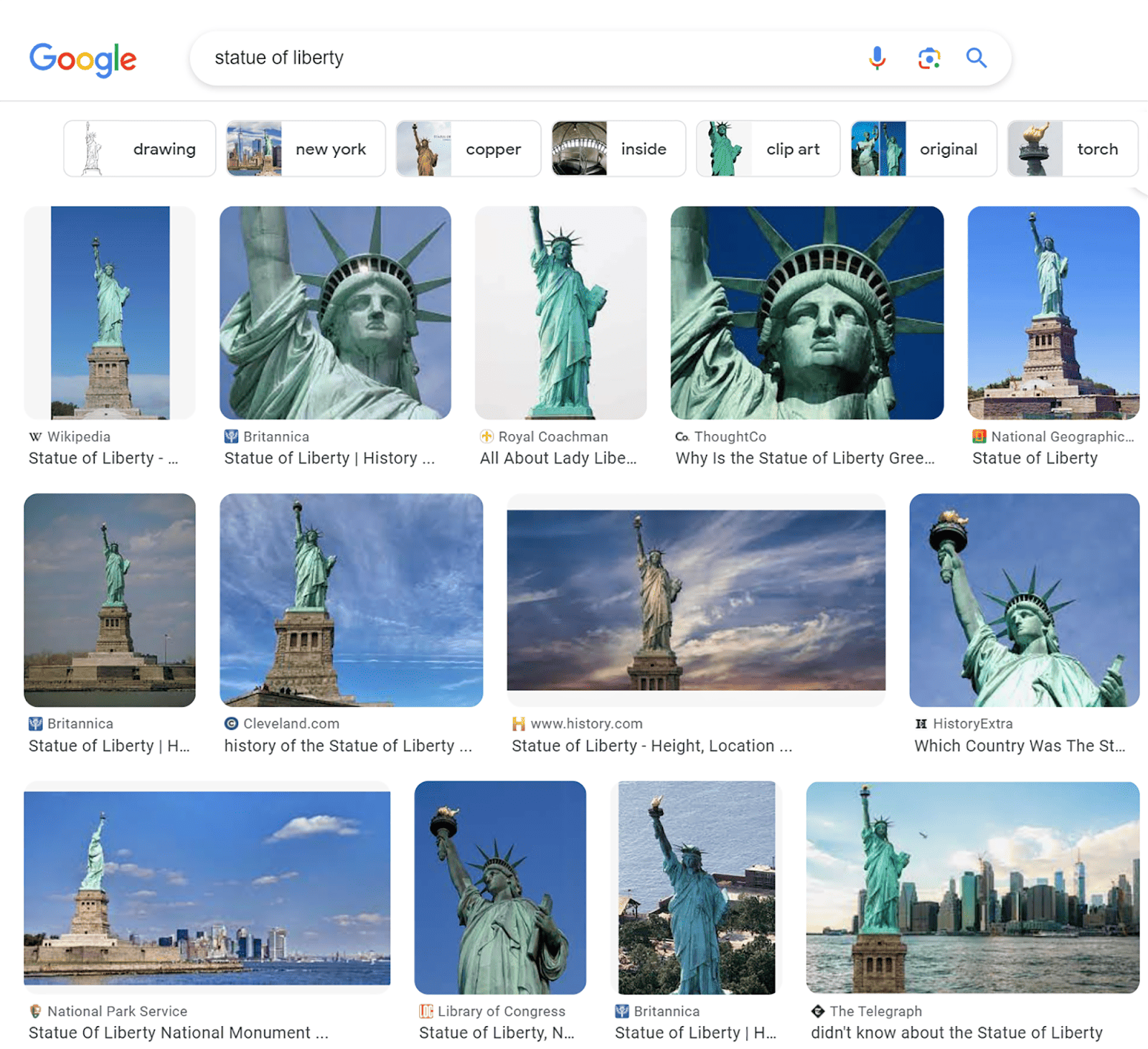
Image SEO involves optimizing your images to enhance their visibility in Google Images and in the SERPs. This means they could potentially appear in Google’s Image Pack…

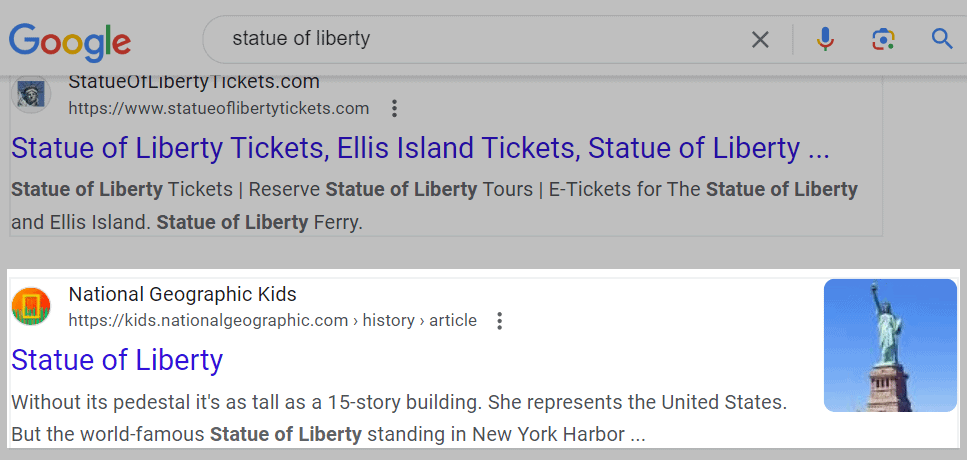
…and as smaller thumbnail versions next to your link in regular search results.

There are plenty of benefits to fully optimizing your images such as:
- Improved dwell times: If your pages contain engaging images, it’s more likely that users will want to consume more of your content and spend more time on them. This leads to longer dwell times, which positively impacts your SEO.
- Enhanced accessibility: Alt text (alternative text) is added to images to provide extra info to search engines and to make it easier for them to understand the content of the images. It’s also displayed by search engines when an image can’t be rendered.
Plus, including alt text improves page accessibility for users who rely on screen readers. Screen readers are software apps or hardware devices that convert digital text into braille output or synthesized speech for users who are unable to see images or read the alt text themselves. This isn’t just helpful for these users – it’s good for your SEO too. - Better UX: Optimized images that render seamlessly lead to an enhanced UX. It reduces the chance of oversized images hogging the screen and overshadowing other elements. Poorly optimized, bulky, or badly formatted images can GREATLY increase your page’s loading times. This doesn’t just lead to a negative UX but can also start to affect your rankings. By optimizing your images, you can achieve faster page loading times and enhance your site’s UX.
15 Top Tips For Image Optimization
As you can see, image SEO is really important and has many benefits. You need to make sure your images are optimized to aid you in your quest for better rankings.
To help you do that, here are my 15 top tips for image optimization.
1. Choose the right image file type
Using the right image file type (also commonly referred to as image formats) is vital to make sure your images are displayed properly, not blurry, and are clearly visible to users. You also need to make sure you’re using image formats that Google can index correctly.
Image formats that Google can index are:
- JPEGs
- PNG
- WebP
- SVG
- BMP
- and GIFs
So, which image format is best for SEO? Before making that decision, you need to understand the different formats:
- JPEG: This format is compatible with nearly all devices and can exhibit a wide spectrum of colors. It’s really good at preserving image hues too. However, it uses lossy compression which means that some data is lost during compression. As a result, JPEG isn’t ideal for detailed images like digital photos.
- PNG: This format is also universally compatible. Unlike JPEG, PNG uses lossless compression so there’s no data loss during compression. The main downside is that PNG files tend to be larger in size than JPEG files, which means they can increase page load speed times.
- SVG: This format uses vectors rather than pixels to construct images. It’s not great for photos as the files end up too large. However, it’s ideal for logos, diagrams, and animated elements.
- WebP: This format is becoming increasingly popular and widely used—and it’s easy to see why. WebP is great at reducing the size of images while still retaining image quality. According to Google, WebP lossy files are 25-34% smaller than JPEG files and WebP lossless files are 26% smaller than PNG files.
One negative is that WebP still isn’t supported by every browser but that is certain to change soon.
So which one should you use?
- JPEGs are good for things like screenshots, blog post images, and content where site speed is essential.
- PNG is better for quality and resolution, but these files are typically larger, which can result in slower page load times. If you’re willing to sacrifice a little speed for more quality, then PNG could be the format for you.
- WebP has greater compression capabilities than the first two and you don’t have to sacrifice much image quality. It’s ideal when you want to optimize the loading speeds of your pages and reduce bandwidth usage. Plus, WebP supports the animation capabilities of GIFs and the transparent backgrounds of PNG. You can’t really go wrong with it.
- When it comes to things like icons and logos, SVG is the better option, as these files can be scaled to any size without losing resolution.
Ultimately, the format that works for you depends on your own preferences. The types of images you use on your site, and how much speed and quality you want to achieve, will determine which format you choose.
By the way, I really wouldn’t recommend using GIFs on your pages if you can avoid it. They might look cool but they have a tendency to slow load speeds WAY down.
2. Resize images for web use
It’s important to remember that image size and file size are two different things. Image size refers to how big or small an image is in terms of its width and height (e.g. 1050 pixels by 1000 pixels). The file size is the storage space it occupies (e.g. 350 KB).
Images with large dimensions (width and height) can really slow down the loading speed of pages. This is because the browser has to load the full image even if it’s bigger than the maximum width that the site displays.
For instance, if your blog’s maximum width is set to 650 pixels, and you upload an image with a width of 5,500 pixels, the browser will still need to download the full-sized image. This can slow page load speeds down significantly.
So, the image needs to be resized to match the intended display size.
Of course, this means you need to check the maximum width and height of the intended display size. To learn how to do this, check out the helpful guide I’ve linked to.
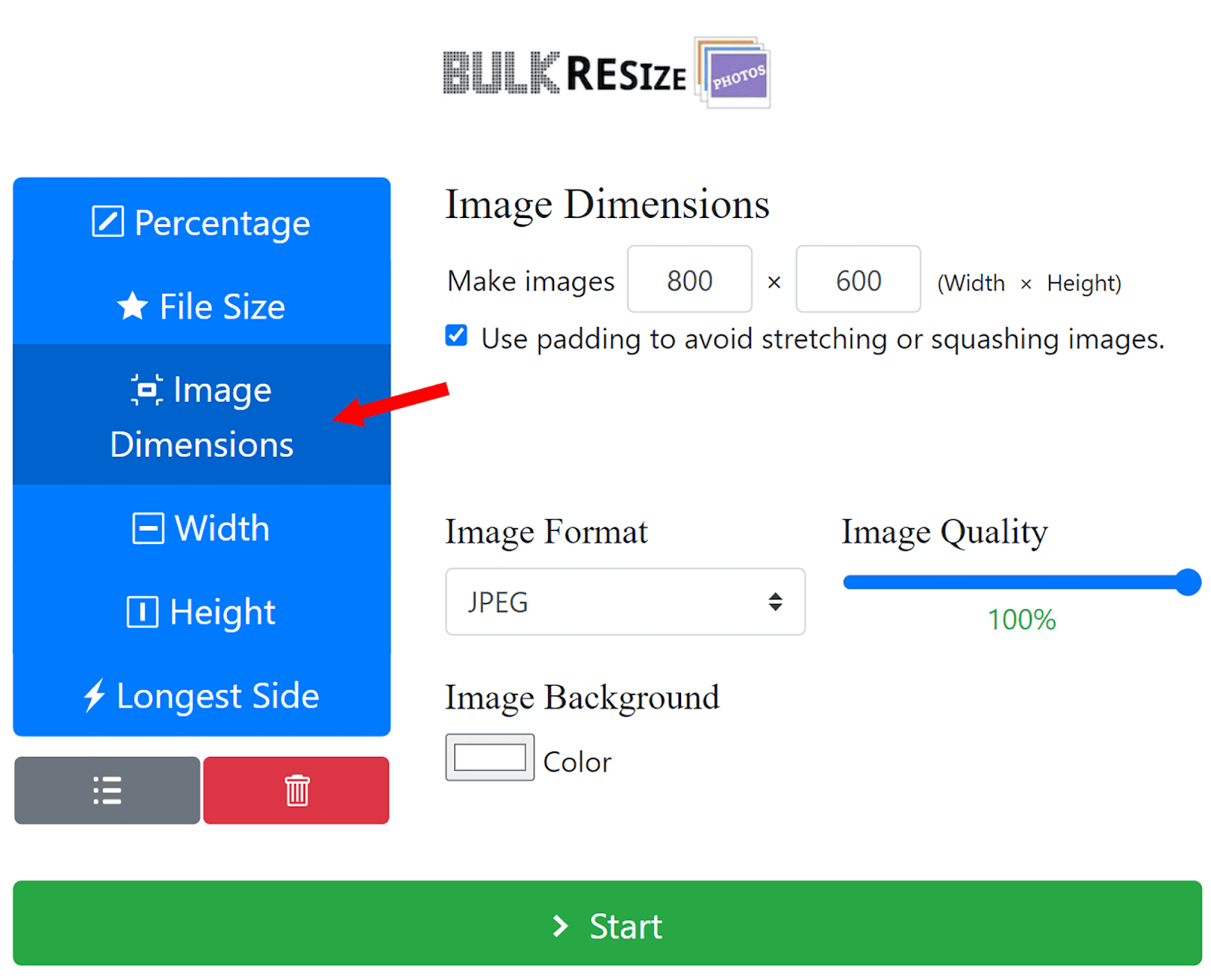
Once you’ve worked out the correct dimensions for your images, it’s time to resize them. One of my favorite tools for resizing images is Bulk Resize Photos.
All you need to do is open it up in your browser and then drag your images across or upload them from your device.

Then, you can use the tool to adjust the dimensions of your images. Click “Image Dimensions” and set your width and height.

Once your images have been resized you can download them to your page.
High-resolution images can also hinder page loading speeds. Granted, these images look great and are ideal for printing, but when it comes to uploading them to your web page you’ll have to sacrifice a bit of that quality for the sake of having a faster and more responsive page.
The standard resolution for images online is 72 pixels per inch (PPI). Pixels (px) are the individual dots that make up images on our desktop and mobile screens. PPI refers to how many of these dots appear within an inch of space on the screen.
The majority of mobile and desktop screens display images at 72 PPI so using a higher resolution wouldn’t necessarily make your images look better.
To summarize, always resize your images to fit the intended display size and keep your image resolutions to 72 PPI or lower.
3. Compress images for faster loading
Image compression reduces the size of image files. This makes them more suitable for quick loading and efficient storage on various devices.
The file size of images directly affects the overall loading speed of a page. So, if a page has images with large file sizes then users might have to wait for longer than usual to start interacting with it. This can be frustrating for users and could even drive them away from your site.
Large images also contribute to higher bandwidth consumption. This is the amount of data transferred between your site and its users.
If a user accesses one of your pages with larger images then more data needs to be transmitted. This results in increased bandwidth usage which can strain your web hosting resources.
As lots of web hosting providers charge based on the amount of data transferred or resources used, this can drive up your hosting costs. This means you should be compressing your images before you place them on your page.
However, compressing your images can lead to a loss of quality. This all depends on the image format you choose though. As I mentioned earlier, JPEG uses lossy compression and PNG uses lossless compression. So, while JPEG can usually be compressed more than PNG, it will lose quality.
That’s where WebP comes back in. Remember, it can be compressed more than both JPEG and PNG while still retaining the quality of the images to a certain degree.
As a rule of thumb, you should aim to compress images to 100 KB or less. If you’re compressing a very large image, it might not be possible to get it down this low without seriously reducing the quality. If this is the case, compress it as much as you can while ensuring that the image is still usable.
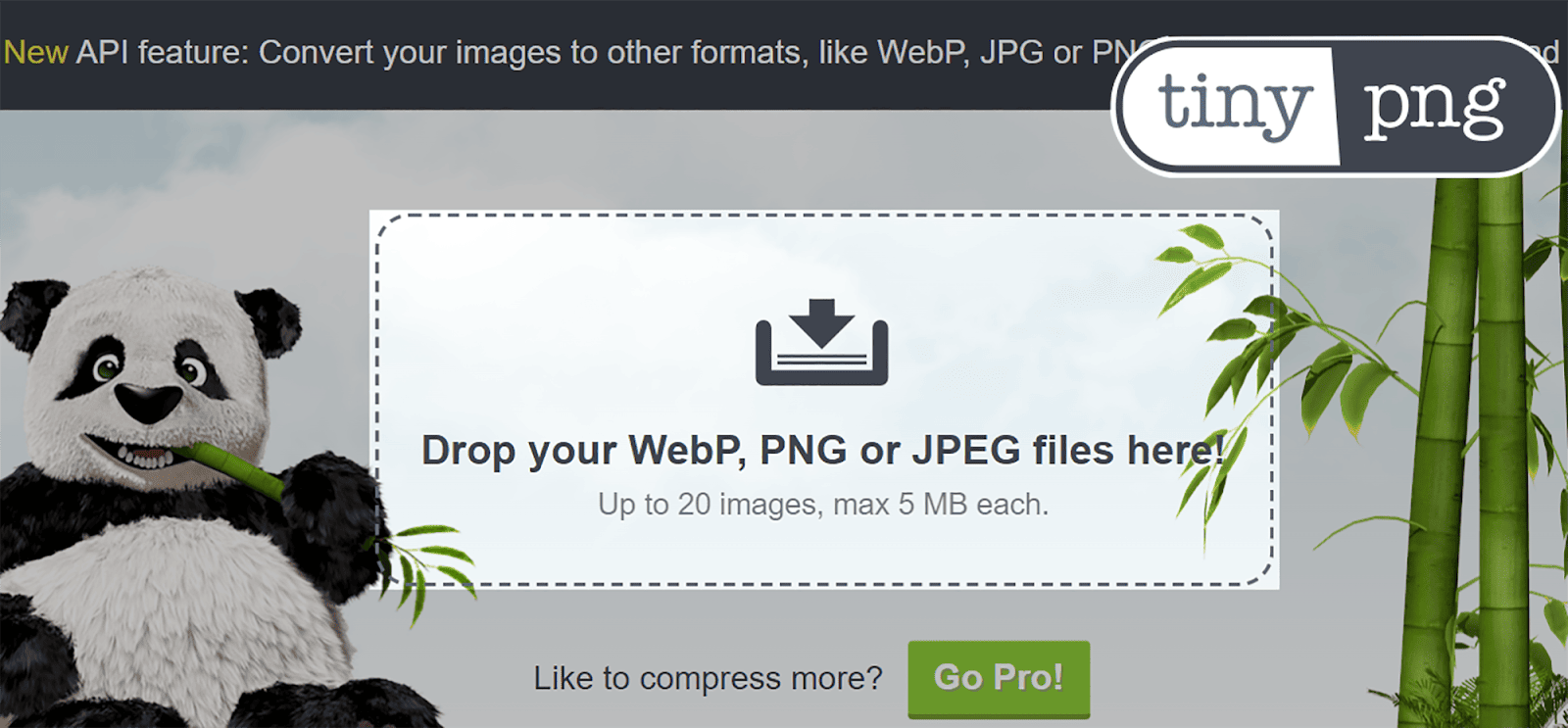
One of the best free image optimization tools available for image compression is TinyPNG. Once you’ve opened it in your browser, you can drop up to 20 JPEG, PNG, or WebP files into it.

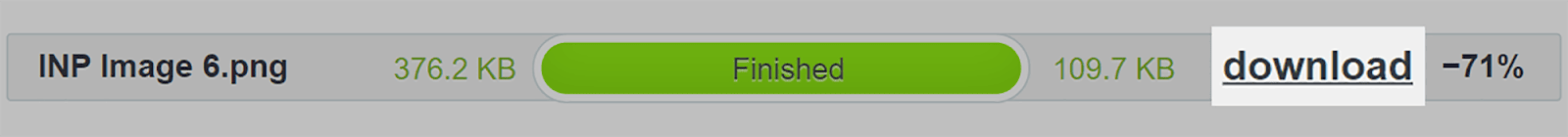
TinyPNG compresses images significantly, and once the compression process is complete, you can easily download them.

Using compressed images is a great way to reduce your page load speeds and improve your site’s UX. It also reduces bandwidth usage and can lead to lower hosting costs.
4. Write descriptive alt text
As I mentioned earlier, alt text plays a crucial role in helping Google and other search engines comprehend the content and context of images, especially since they can’t interpret them visually. It’s also used by screen readers to describe images to visually impaired users. So, it’s vital for the accessibility of your pages and enhancing your UX.
Plus, browsers display the alt text for an image when the image itself can’t be rendered.
This means your alt text needs to be descriptive, and you should use relevant keywords within it. By doing so, you provide essential context to search engines and align your images with user search queries. This can enhance their relevance in the SERPs and Google Images. Now, let’s delve deeper and explore the best practices for using it.
Alt text best practices
A good technique to use when creating alt text is to imagine someone reading it to you while you have your eyes closed. If you can clearly picture the image in your head, then the alt text is doing its job.
Now, let’s take a look at an example of poor alt text and good alt text.
Bad:
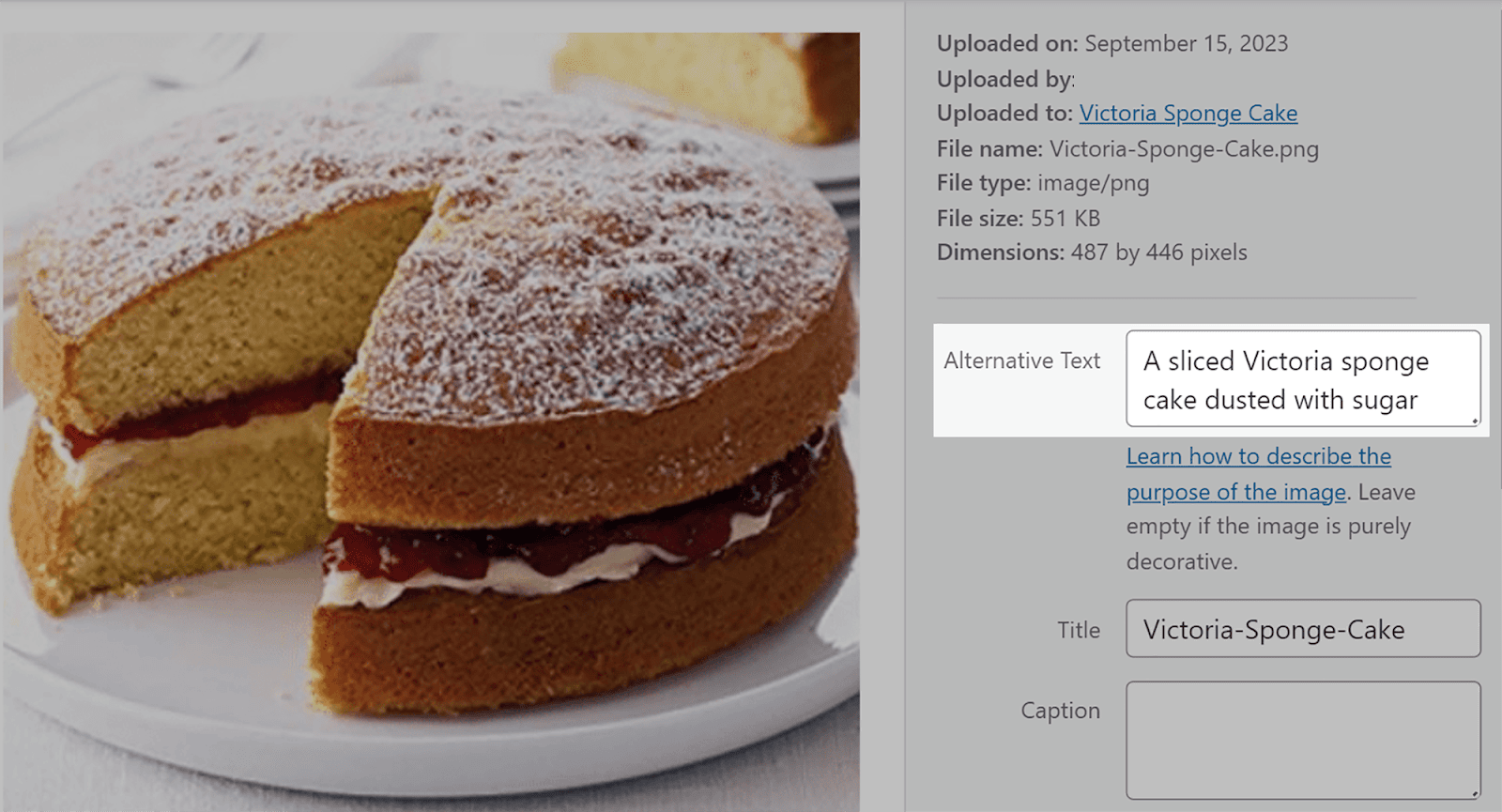
An example of poor alt text for the below image could be “Victoria sponge cake”.

Yes, it is indeed a Victoria sponge cake but it does not exactly describe the image very well, does it?
Good:
A better alt text description would be “A sliced Victoria sponge cake dusted with sugar”. This does a much better job of conjuring up the image in a user’s mind and describing the image to Google.
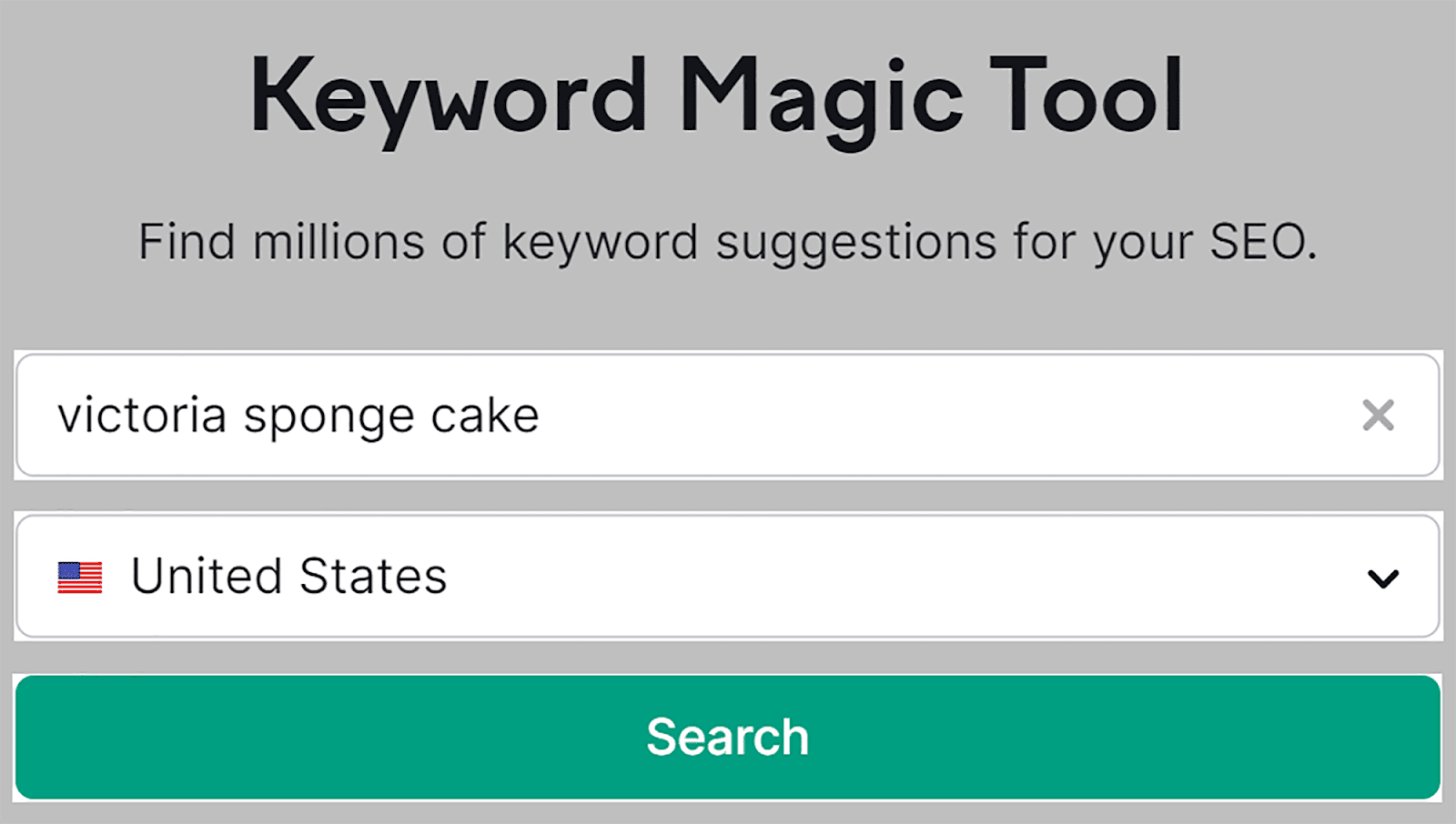
If you’re unsure about which keywords to use for your alt text then you should perform some keyword research with Semrush’s Keyword Magic Tool.
The tool has a feature that can help you find keywords to use for your alt text. To use it, log in to Semrush and click on “Keyword Magic Tool” in the menu on the left.

Next, enter a keyword for your image, for example, “Victoria sponge cake” and hit “Search”.

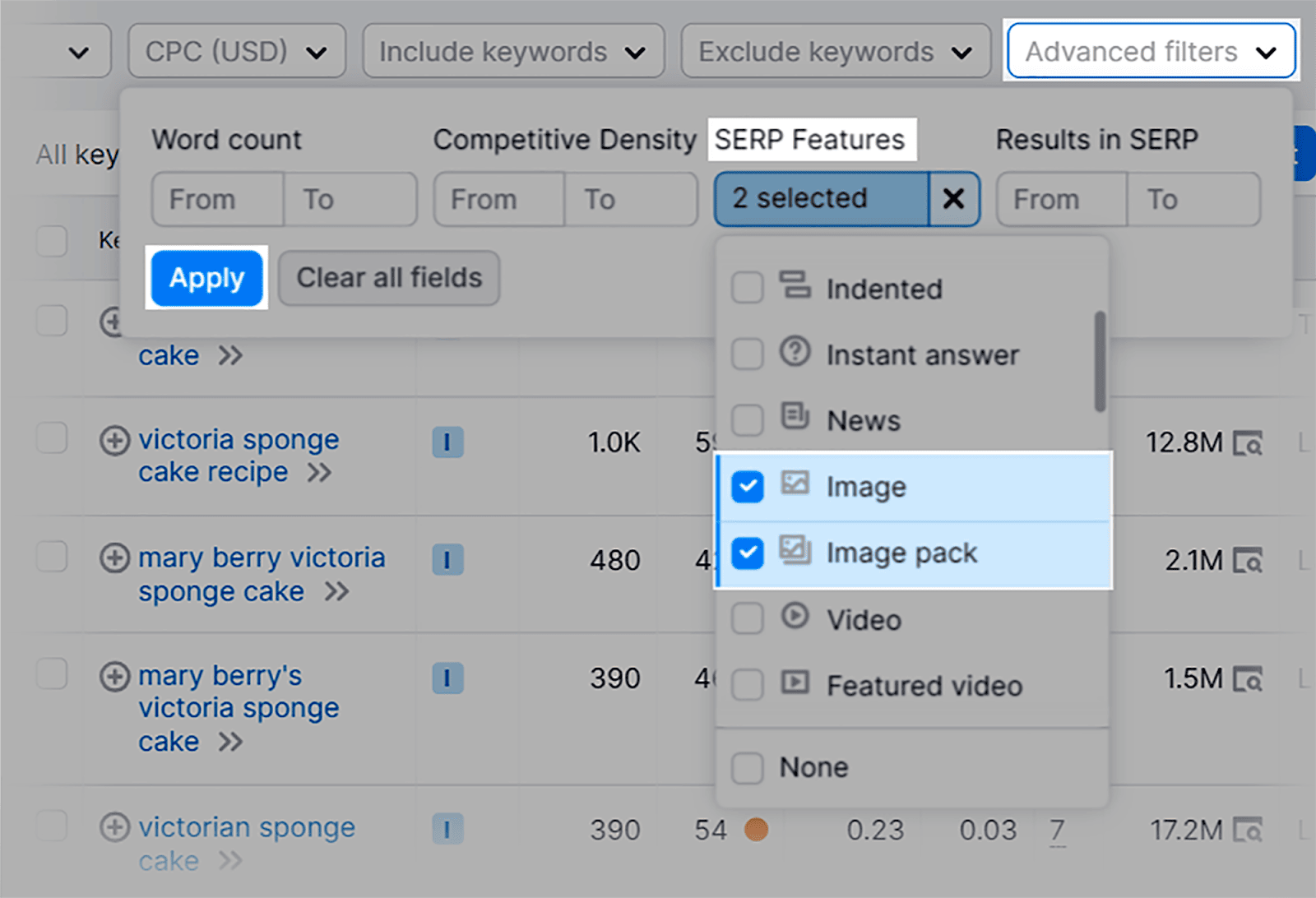
Then, click “Advanced Filters” and “SERP Features”. Select “Image” and “Image Pack” from the dropdown, and click “Apply”.

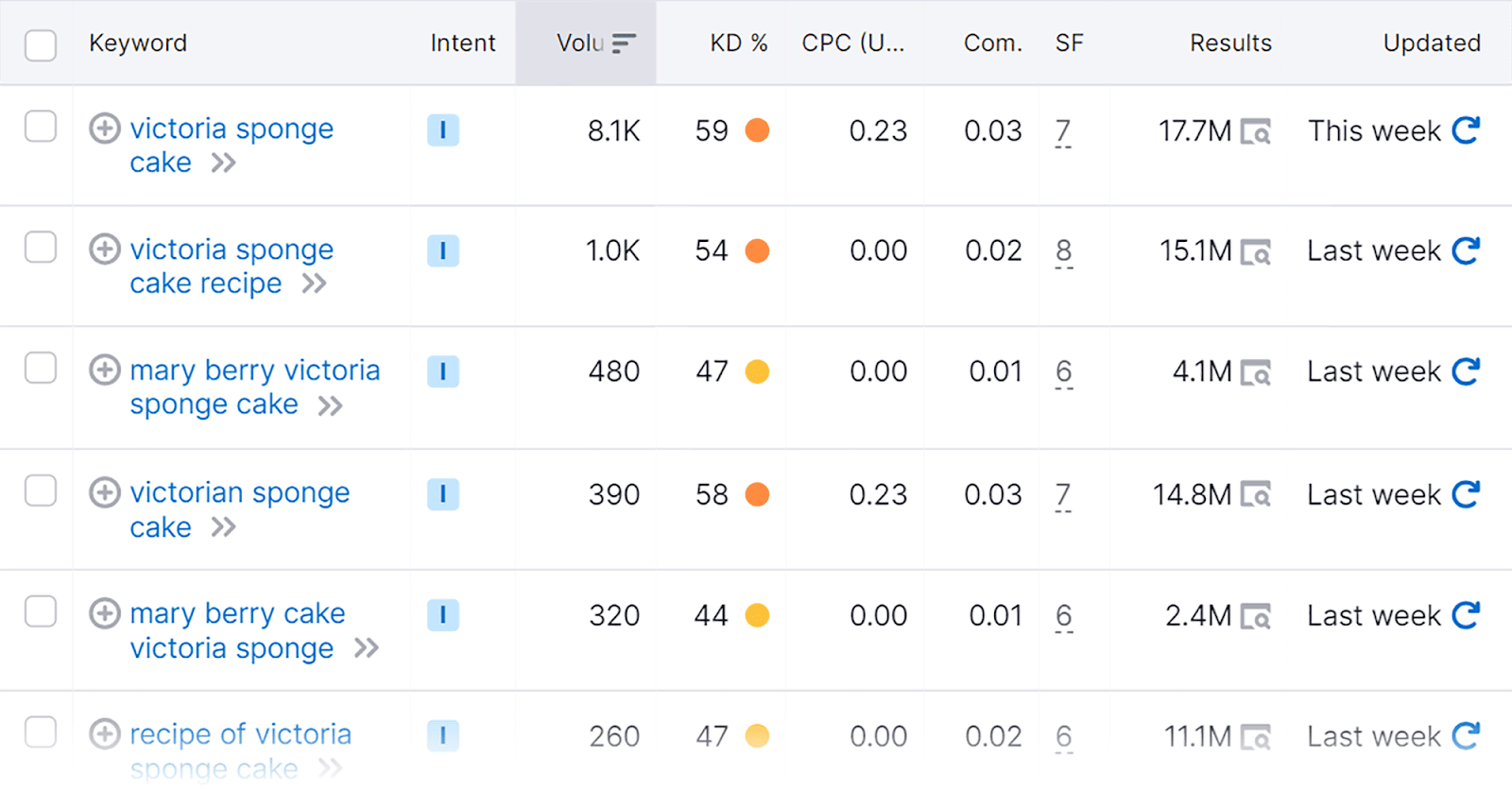
You’ll now get LOADS of variations for your keyword that you can use for your image’s alt text.

Now, after you’ve chosen your relevant keywords, how do you go about adding alt text to your images?
If you’re using WordPress, then adding them to your images is really easy. There are two ways to do it.
Method 1:
Simply select an image from your stored media files and you’ll have the option to add it in at the right of the screen.
First, click the “Media” tab in the menu at the left of the screen.

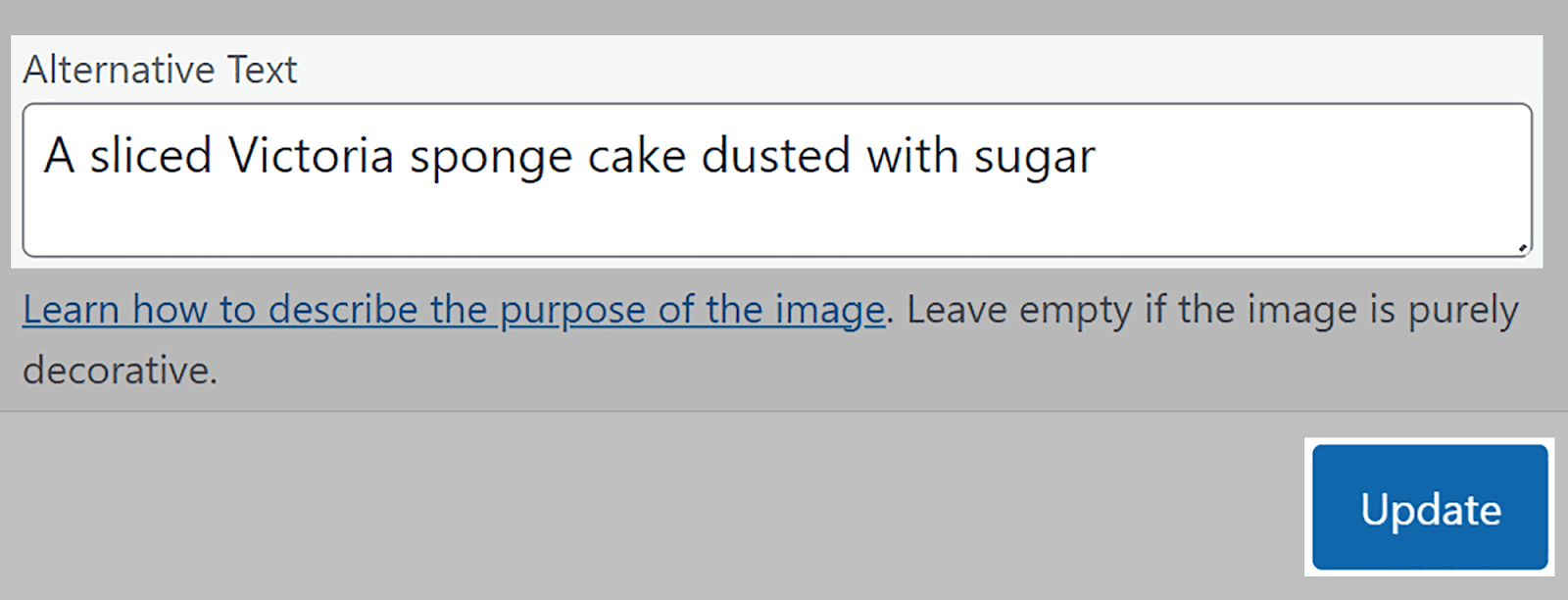
Then, select your image from your Media library, and type your alt text into the “Alternative Text” box.

Method 2:
This is a faster way to add alt text to images that are already uploaded to your pages or posts, even if they’ve been published.
In the menu on the left, click “Pages” or “Posts”.

Next, select your post:

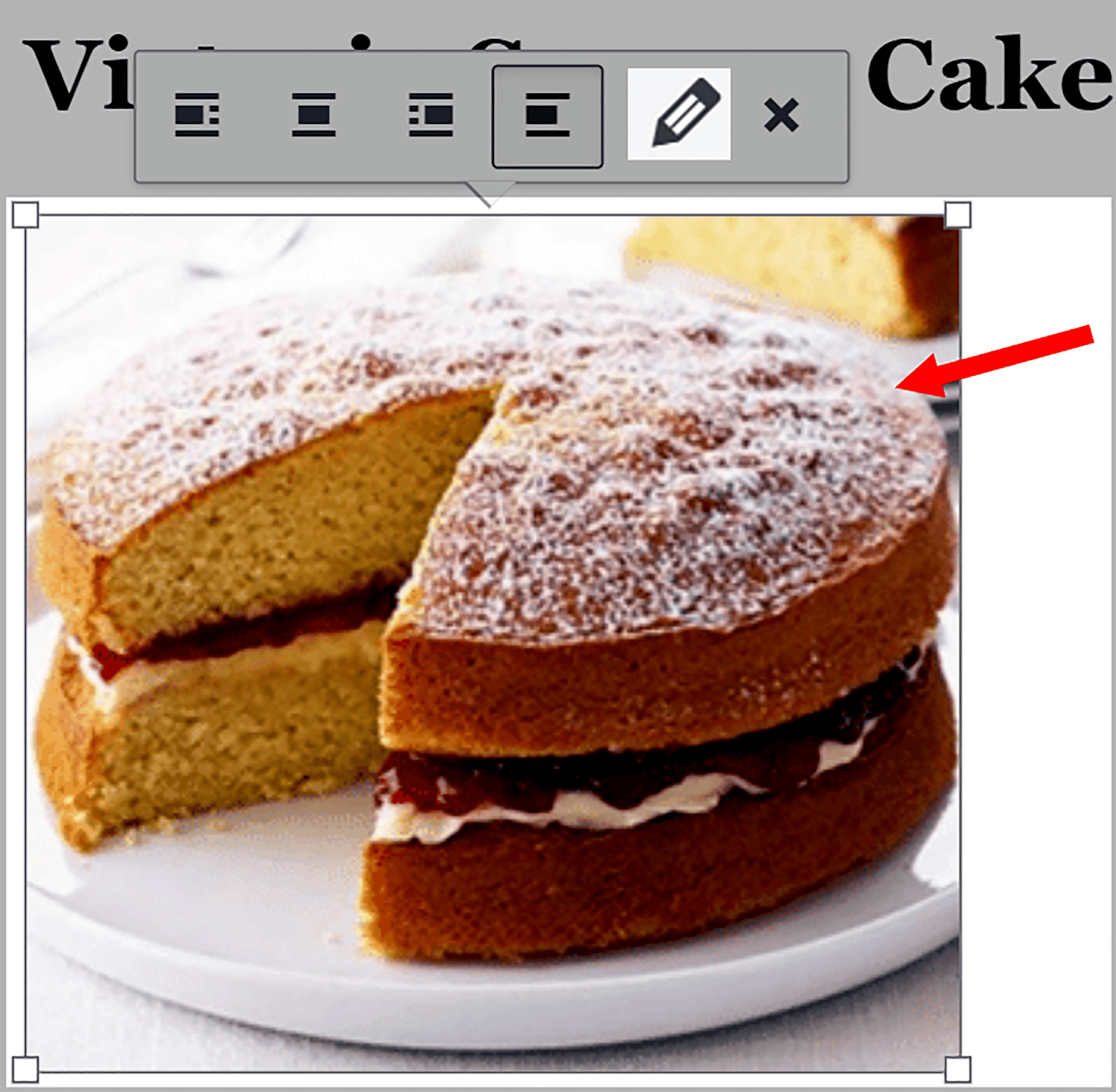
Click on the image in the post and you’ll see options appear above the image. Click on the pencil icon:

Next, type your alt text into the box and hit “Update”.
And there you go. Simple as that.

5. Utilize relevant image file names and include keywords
Image file names play a crucial role in helping search engines to comprehend the content and relevance of your images to user search queries. So, you should save your images using descriptive names instead of merely uploading them with their default names.
For example, let’s say you placed this image on your page and its default name is “IMG_785432.jpg”.

When Google crawls your page this doesn’t give it any context for the image. This means there’s little chance of this image showing up in Google Images or the regular SERPS when users search for your keyword.
Instead, you should give it a descriptive file name like “red-ford-mustang-1967.png”. Just remember, image file names should also be short, and you should separate the words in your titles with hyphens to make them easier for Google to understand.
You should also incorporate keywords into your image titles and descriptions to ensure your images appear in relevant search results.
For instance, let’s say you run an ecommerce site and one of the products you sell is a brown Kashmir sweater. Of course, you’ll have an image of this on your site. Instead of naming the image “sweater”, you should choose a more descriptive name, like “brown Kashmir sweater”. This could improve the chances of your image showing up for relevant user search queries.
Writing image descriptions presents a good opportunity to include long-tail keywords that you couldn’t include elsewhere in your content.
To find long-tail keywords, you can use a tool we’ve already discussed—Semrush’s Keyword Magic Tool.
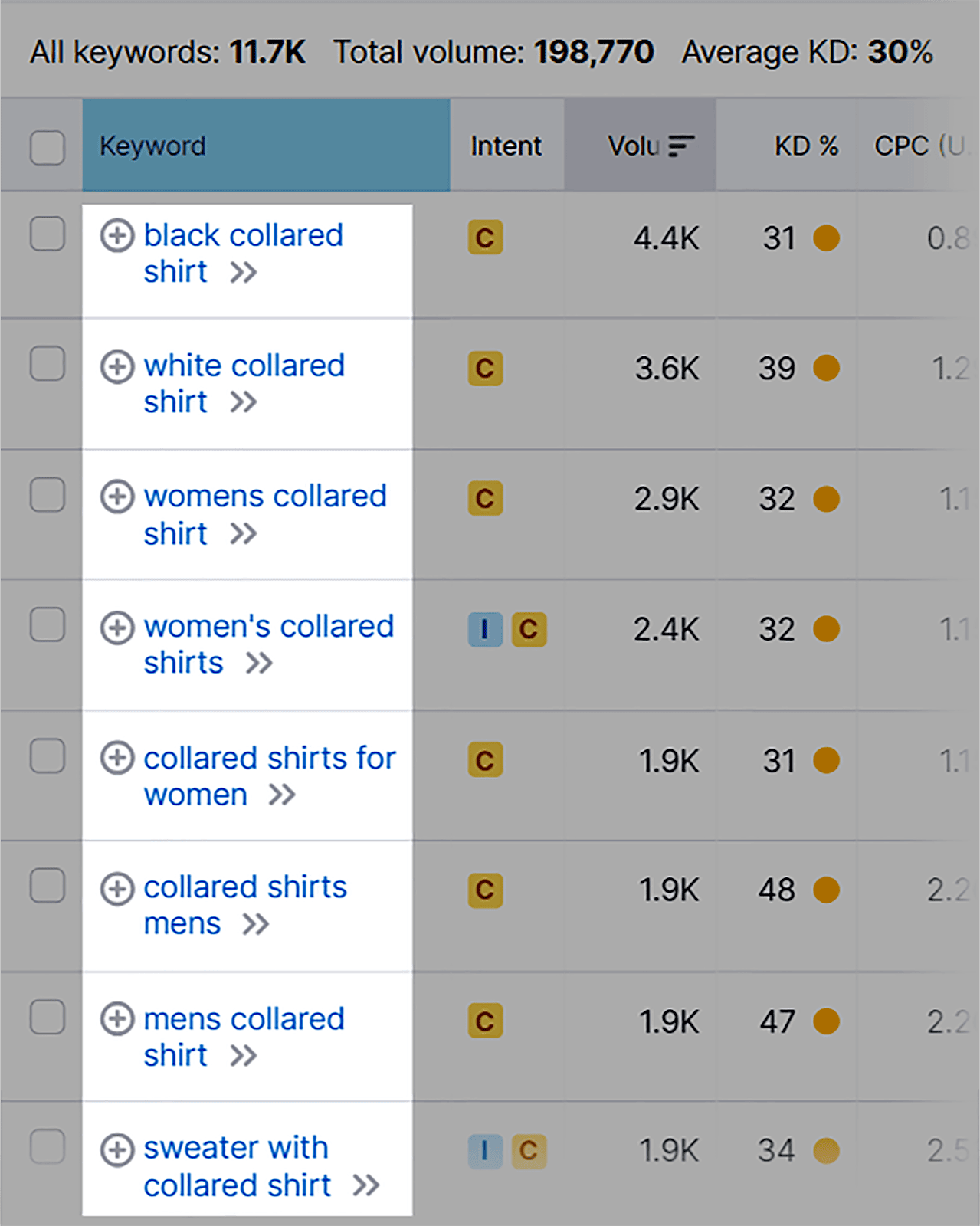
Navigate to the tool and then type in a seed keyword like I showed you earlier. I’m going to search for “collared shirt” as an example.
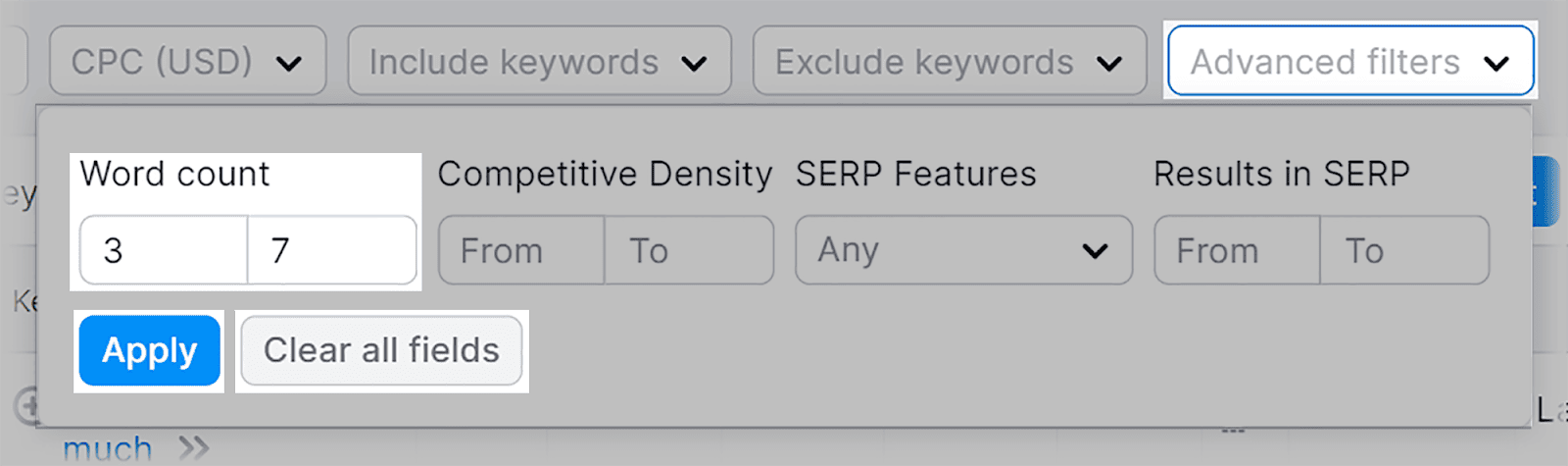
A good way of making sure the results you get are all long-tail keywords is to click on “Advanced filters” and then set the minimum word count to three and above. This is because long-tail keywords contain three or more words.

After you hit “Apply”, you’ll then be presented with a list of long-tail keyword suggestions to choose from.

Select the ones that are relevant to your needs and incorporate it in your image descriptions.
6. Use responsive images
When crawling and indexing pages, Google crawls them from the perspective of a mobile browser. It then ranks the pages based on the mobile version. This is known as “mobile-first indexing” and it came about because of the MASSIVE increase in searches from mobile devices over the past few years.
In fact, in the first quarter of 2023 mobile traffic accounted for 58.33% of all global internet traffic. This means that optimizing your site for mobile devices has never been more important and that includes your images.
As mobile screens are smaller than desktop screens, it’s essential to utilize responsive image techniques that enable your images to seamlessly adapt to your responsive designs. This means that browsers can display images in the appropriate size for the device they are being viewed on.
Several content management systems (CMSes) come with built-in responsive designs or offer responsive themes and templates. This removes the hassle of ensuring your site is mobile-friendly. Some of these CMSes include:
- WordPress
- Joomla
- Drupal
- Wix
- Squarespace
However, you’ll still need to select your image file types and compress your images, just as you would for your desktop site.
If you’re using WordPress, there are a ton of plugins available to help you compress and resize your images. These are my top 3 picks:
- Smush: This is a widely used image optimization plugin that automatically compresses and resizes images while maintaining quality.
- ShortPixel: This plugin offers both lossless and lossy compression options. It can compress images in bulk and even serves WebP images for faster loading.
- Imagify: This is another user-friendly image optimization plugin that allows you to compress and resize images with ease.
If you’re planning to write your own HTML code to make your images responsive, it can get quite complicated, so I recommend that you hire a web developer or check out Google’s responsive images guide.
7. Enhance user experience with captions
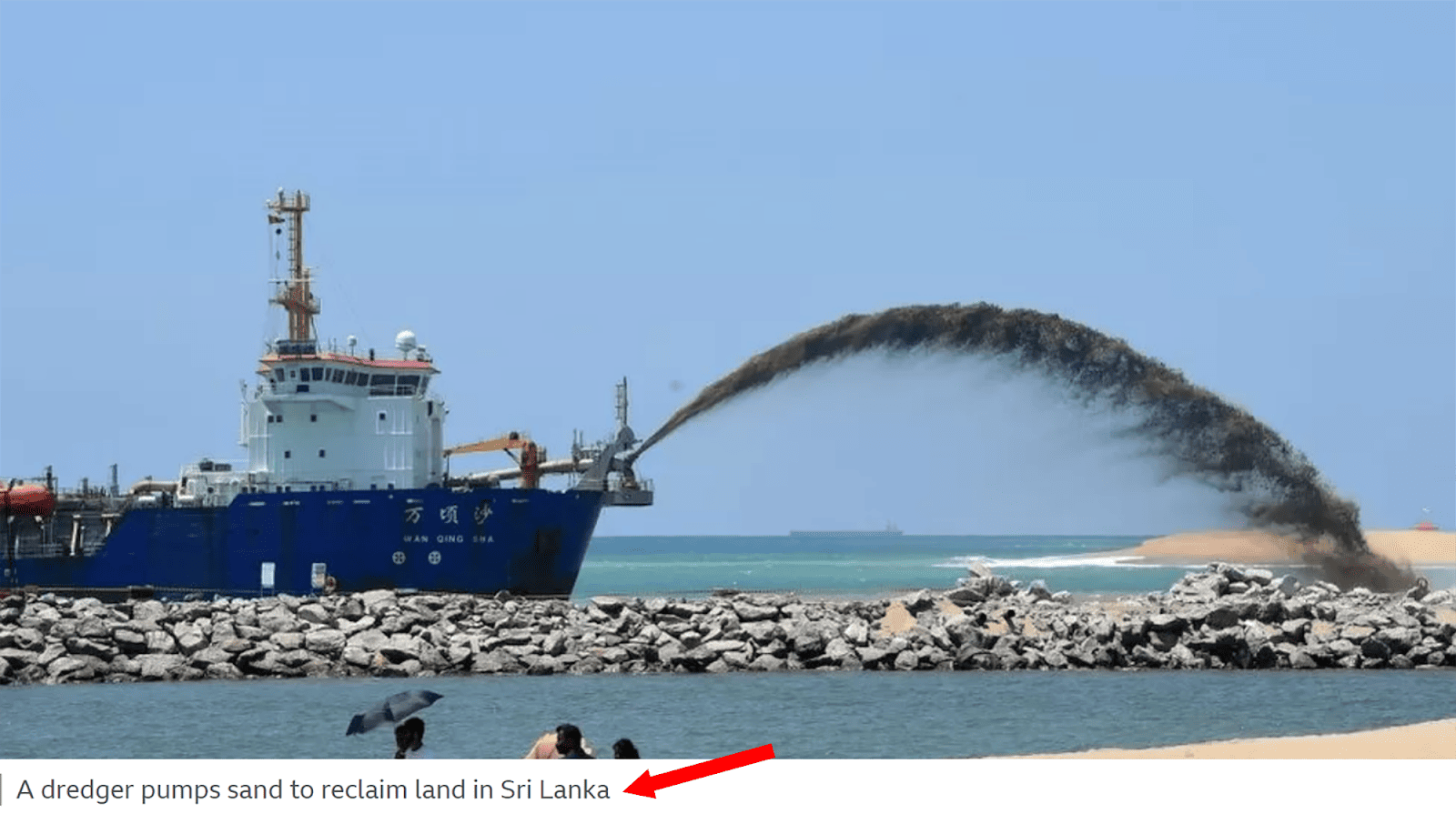
A caption is a text that appears directly below an image. It doesn’t usually just describe the image but gives more context to it, like in the image below:

I know what you’re thinking: “How is this important for SEO?”
The answer is that image captions don’t directly affect your rankings, but they can improve your UX by engaging visitors and encouraging them to spend more time on your page.
When users spend more time on your pages, it sends signals to Google that your page is providing a positive UX, and that it’s enjoyable and valuable to users. This can potentially lead to better rankings.
Here are some tips to help you write effective captions:
Keep them concise but be descriptive
Your captions should be brief, clear, and to the point. Avoid any unnecessary details that could overwhelm the user.
For instance, let’s say you have an image of the beautiful landscape in Tuscany. You might be tempted to write something like “A stunning and captivating view of the lush green valleys and hills of Tuscany, Italy. It showcases the picturesque blue sky and quaint villages on a bright summer’s day”.
However, as tempting as it might be to wax lyrical about this scene, you need to keep it nice and concise. Something like this would be more appropriate: “The landscape of Tuscany, Italy, on a sunny day”.
This caption doesn’t overwhelm the user with unnecessary details about the image.
However, you should still use vivid and descriptive language to paint a clear mental picture for the user. I know, I know. I just told you to be concise with your captions and now I’m telling you to be vivid and descriptive.
Well, the two aren’t mutually exclusive. You can still write compelling captions that aren’t overly flowery.
Let’s look at two examples:
- Example 1: “A sleek, silver car with tinted windows and aerodynamic features is seen traveling along a winding, sun-drenched desert highway. There are vast stretches of golden sand dunes on either side and a bright blue sky overhead”.
- Example 2: “A silver car gliding through a scenic desert landscape”.
See? The second example paints a vivid picture of the image for the user while avoiding going into excessive detail. The first example is too long-winded and doesn’t add much value.
Add value
Your captions should give extra info to users that enhances their understanding of the image. This could include interesting facts, historical context, or personal anecdotes.
For example, “The Eiffel Tower in Paris, France. It was constructed in 1887-1889 as the centerpiece of the 1889 World’s Fair”.
You don’t need to add captions to every single image on a page. Only add captions that you think will improve the UX of the page and provide additional value to the reader.
Add keywords
You should also optimize your captions by incorporating keywords into them. This helps search engines to associate your images with specific keywords that align with users’ search queries.
It can enhance the relevance of your content and increase the chances of your images appearing in the SERPs and Google Images when users search for a keyword.
To find keywords for your captions, you can use our old friend the Keyword Magic Tool. Use the steps I laid out earlier to navigate to the tool, type in your keyword, and choose the most relevant ones to incorporate into your caption.
8. Leverage schema markup for images
There’s a specific type of schema markup called ImageObject. This is a structured data format that allows you to provide search engines with detailed information about the images on your site.
It helps search engines understand the context and content of your images, which can lead to better indexing and visibility in search results.
This means your images could potentially be served up to users who are actively searching for visual content related to your niche.
Implementing ImageObject schema markup can result in rich results, which may include features like image thumbnails, captions, and other visual enhancements.
Image thumbnails are generated by search engines themselves based on various factors including the content of your page, the images it contains, and how well it matches the search query.
These eye-catching additions can make your listings more appealing to users and improve click-through rates (CTR).
It allows you to provide detailed information such as:
- The name or title of the image
- A description of the image’s content
- The image file’s URL
- The URL for a thumbnail version of the image
- The author or creator of the image
- The **** when the image was created or published
When you implement schema markup, the types of rich results you might see include:
- Image Thumbnail: A small preview or thumbnail of the image.
- Title: A title or description related to the image.
- Author or Source: Information about the image’s source or creator.
- Publication ****: If applicable, the **** when the image was published or uploaded.
- Description: A brief description or caption associated with the image.
- Additional Links: Links to related content or pages on the website.
- Ratings and Reviews: If relevant, user ratings or reviews of the image.
- Image License Information: Details about the image’s licensing or usage rights.
Currently, Google Images supports the following types of structured data:
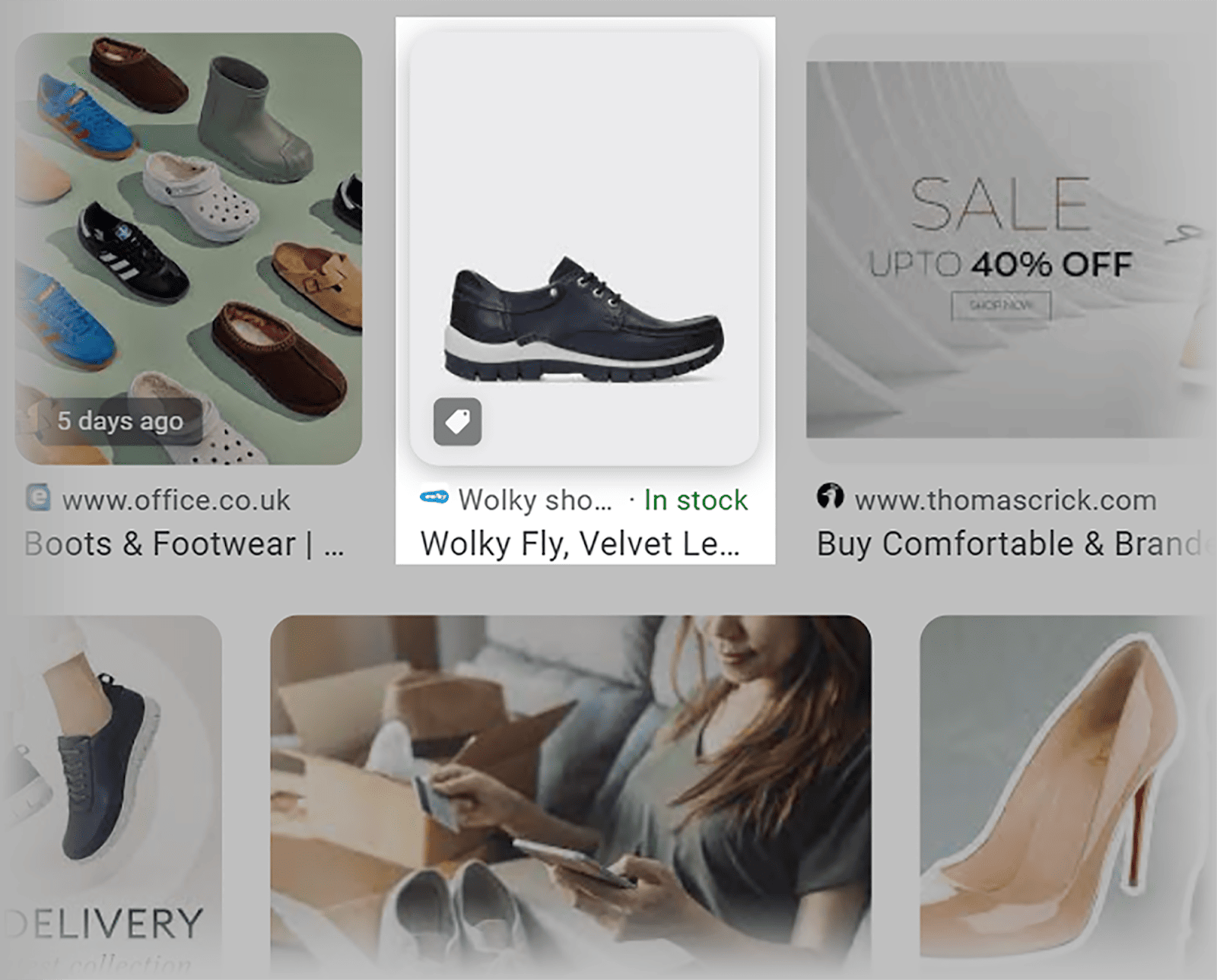
Let’s say you run an e-commerce site that sells shoes. If you use schema markup to define an image as a product, Google might display the image with a price tag icon (often referred to as a “badge”) in the Image Pack on the SERPs and in Google Images. To do this, you would need to add product-structured data to your pages.

This means users can quickly tell if your image is the type of result they’re looking for. If they’re planning to buy shoes, then the product badge lets them know that they can do this by clicking on your image. If no badge is displayed, then they might assume your image is related to something like a blog post about shoes instead.
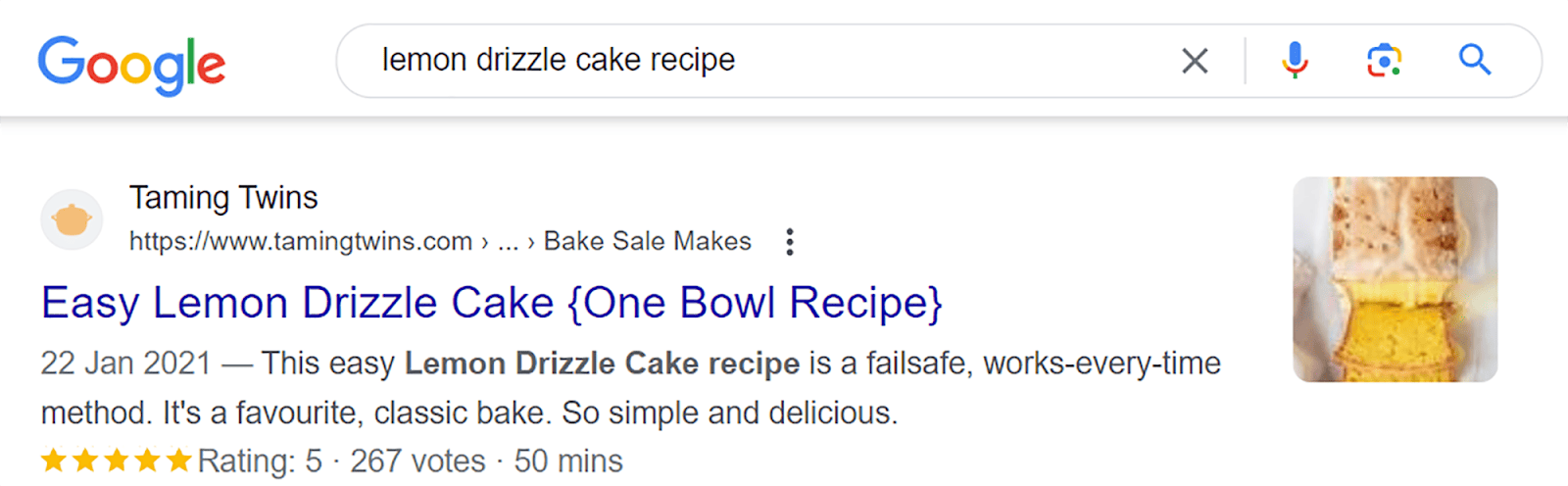
If you run a recipe site, then you can add recipe schema markup to your pages. When you do this, your image could possibly appear as a thumbnail next to the link to your page.

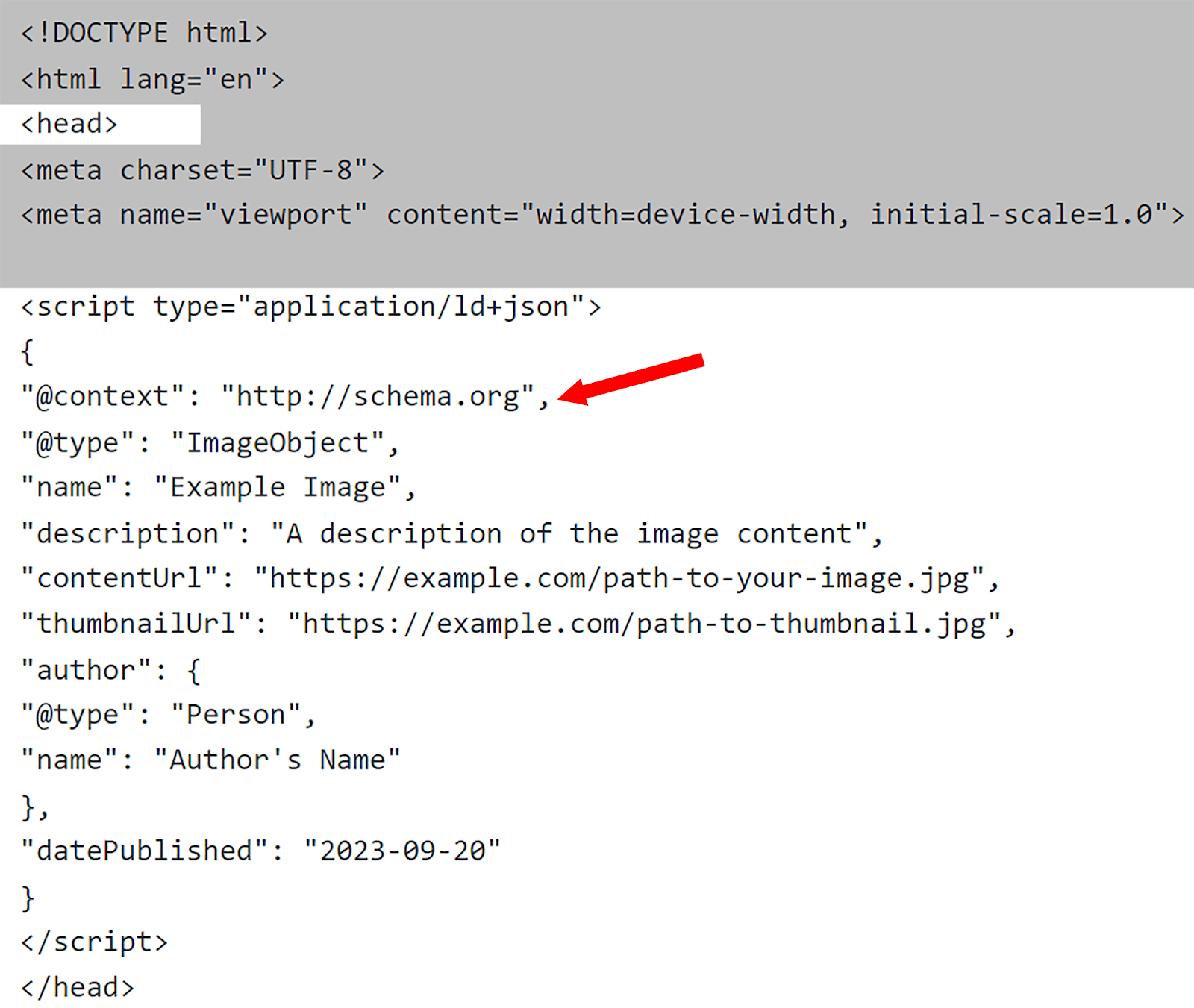
To add ImageObject schema markup to your images, you can easily do so by using the structured data code available on Schema.org.
This code is pre-structured, meaning all you need to do is input your specific image details, such as image URLs, dimensions, and descriptions. Once you’re done, you can integrate the code into the <head> section of your HTML file.

9. Use unique and original images
You should always aim to use original images instead of stock images. If your site uses the same images as many of the other sites within your niche, then you’re not going to stand out. Plus, you won’t be sending out good E-E-A-T signals to Google about the credibility of your site.
You should use images that are highly relevant to the topic you’re discussing and align with your niche.
For example, if your blog is about traveling to Paris then you should avoid using images of the Eiffel Tower that you’ve seen on hundreds of other blogs.
Think about it – would you place more trust in a blog post using stock photos of Paris or one with images of the author visiting the city’s most famous landmarks? Clearly, the second post demonstrates WAY more experience and trustworthiness.
Here’s another way of thinking about it.
When you’re trying to improve your rankings you wouldn’t simply copy and paste content from another site onto yours. You’d spend time crafting unique and original content that provides value to users.
Similarly, stock images are unlikely to do much to help your rankings. On the other hand, original images could potentially earn links from other relevant sites.
For instance, if you create an infographic containing useful information about a specific topic, other sites might want to link to it when they create content about that topic. This helps your site to improve its backlink profile and could lead to higher rankings.
10. Create an image sitemap
XML sitemaps assist search engines in discovering your pages for indexing while also helping them understand the structure of your site. I like to think of them as a roadmap for search engines. Image sitemaps are similar but there are some key differences.
An XML sitemap is a comprehensive list of every page on your site. It includes URLs for all types of content including blogs, articles, and product pages. You can also add image URLs to an XML sitemap to allow Google to crawl and index them. This is referred to as adding image sitemap tags. If you want to find out more about this, then check out Google’s Sitemap Guide.
Image sitemaps provide a list to Google of all the images on your site.
This means there’s an increased chance of them appearing in image-specific search results like Google Images because Google can find and index them. This helps to expand your reach to users who are specifically searching for visual content.
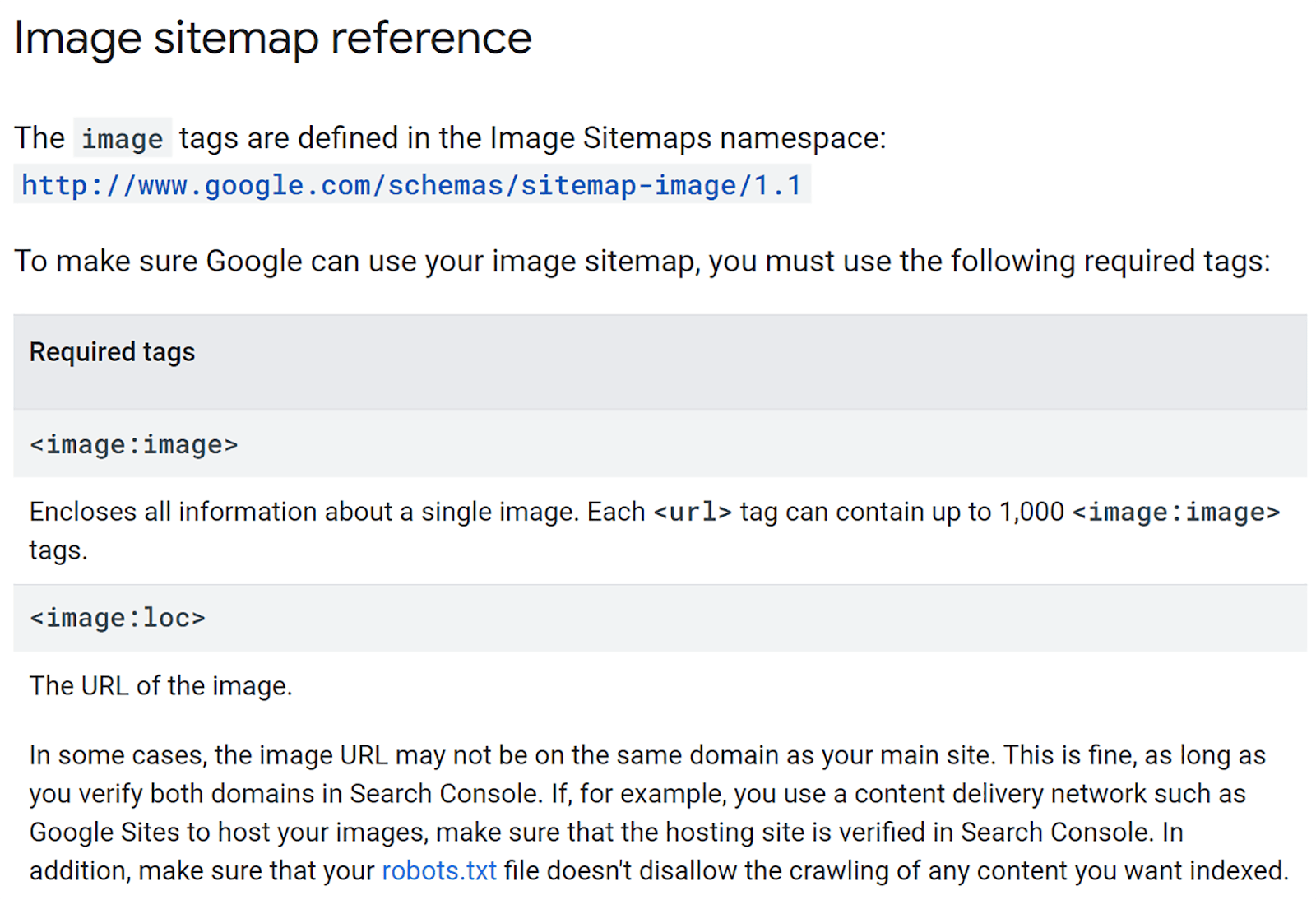
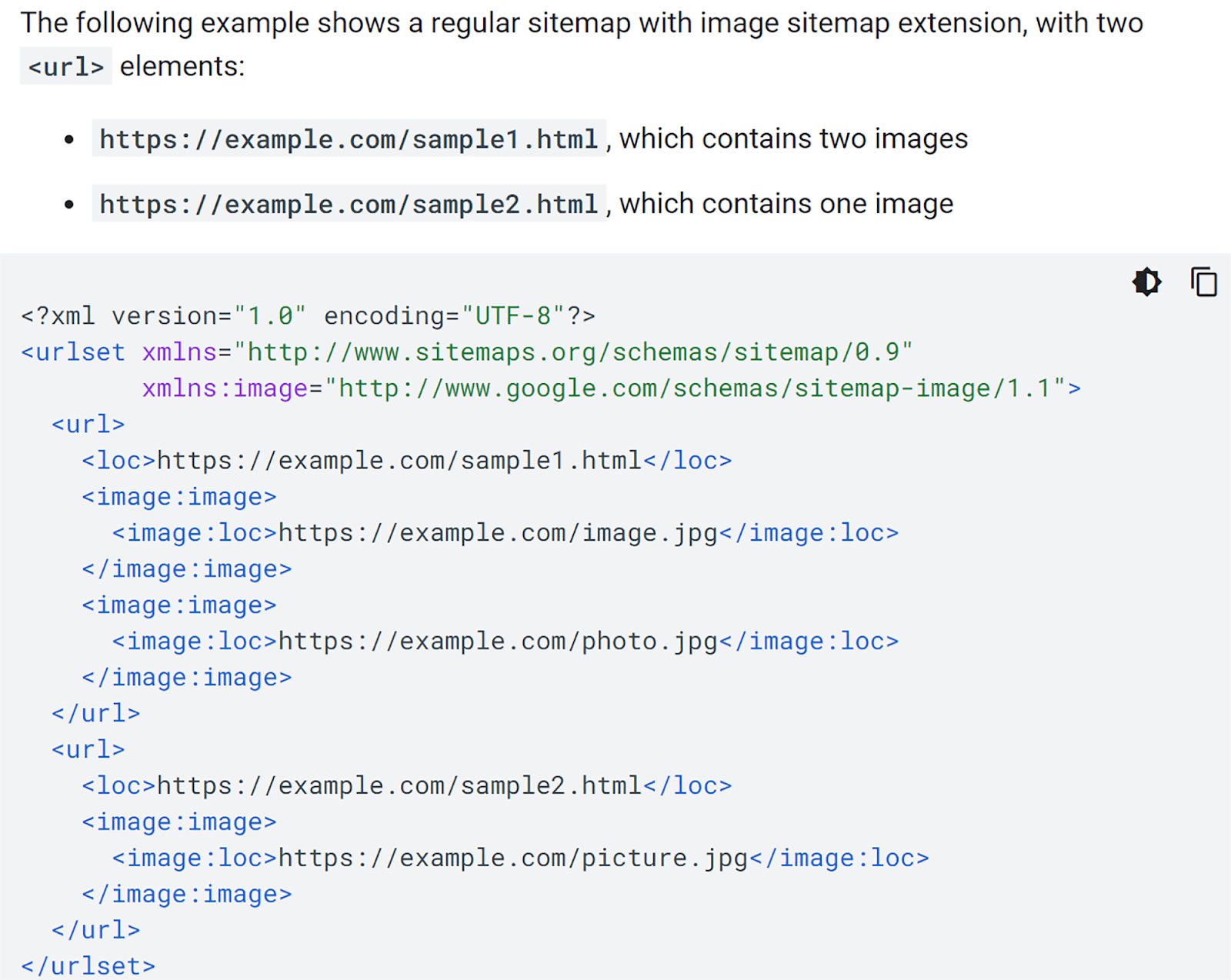
When creating either a regular XML sitemap that includes image URLs or an image sitemap, there are specific image tags that must be included. Here’s the advice directly from Google:

So, what does an image sitemap actually look like? Here’s an example from Google:

If you want to create an image sitemap manually, then it’s best to follow Google’s instructions.
If you don’t want to do it manually, then you can use a tool like my sitemap generator. This is a free online tool that can generate an image sitemap for you. However, if your images are hosted on CDNs, subdomains, or external servers, you’ll need to get a paid plan so that you can enable them.
To get started, head over to my sitemap generator, type in your domain, and click “Start”.

Depending on how big your site is, it could take a while to generate. Once it’s done, click the “Download” button.

Then, upload the file to the root folder of your domain. The root folder of your domain is the main directory where your site’s folders and files are stored on the server. Where it’s located depends on your web hosting environment. If you’re unsure where to locate it, then it’s probably best to contact your web hosting provider.
Once you upload it to your root file, you’re ready to upload it to Google Search Console.
So, log in to your GSC account, and click on “Sitemaps” on the left side of the page.

Then, paste in your sitemap URL and click “Submit”.

11. Use Open Graph meta tags
Open Graph (OG) meta tags are code snippets that control how URLs are displayed when shared on social media platforms such as Facebook, LinkedIn, and Pinterest.
They can make shared content more visible and clickable, which can lead to increased traffic to your site from social media platforms. The main reasons for this are:
- They make content more visually appealing within social media feeds
- They give users quick insights into the content’s topic
- They help social media platforms comprehend the content’s subject matter and context which can improve your brand’s discoverability in the SERPs
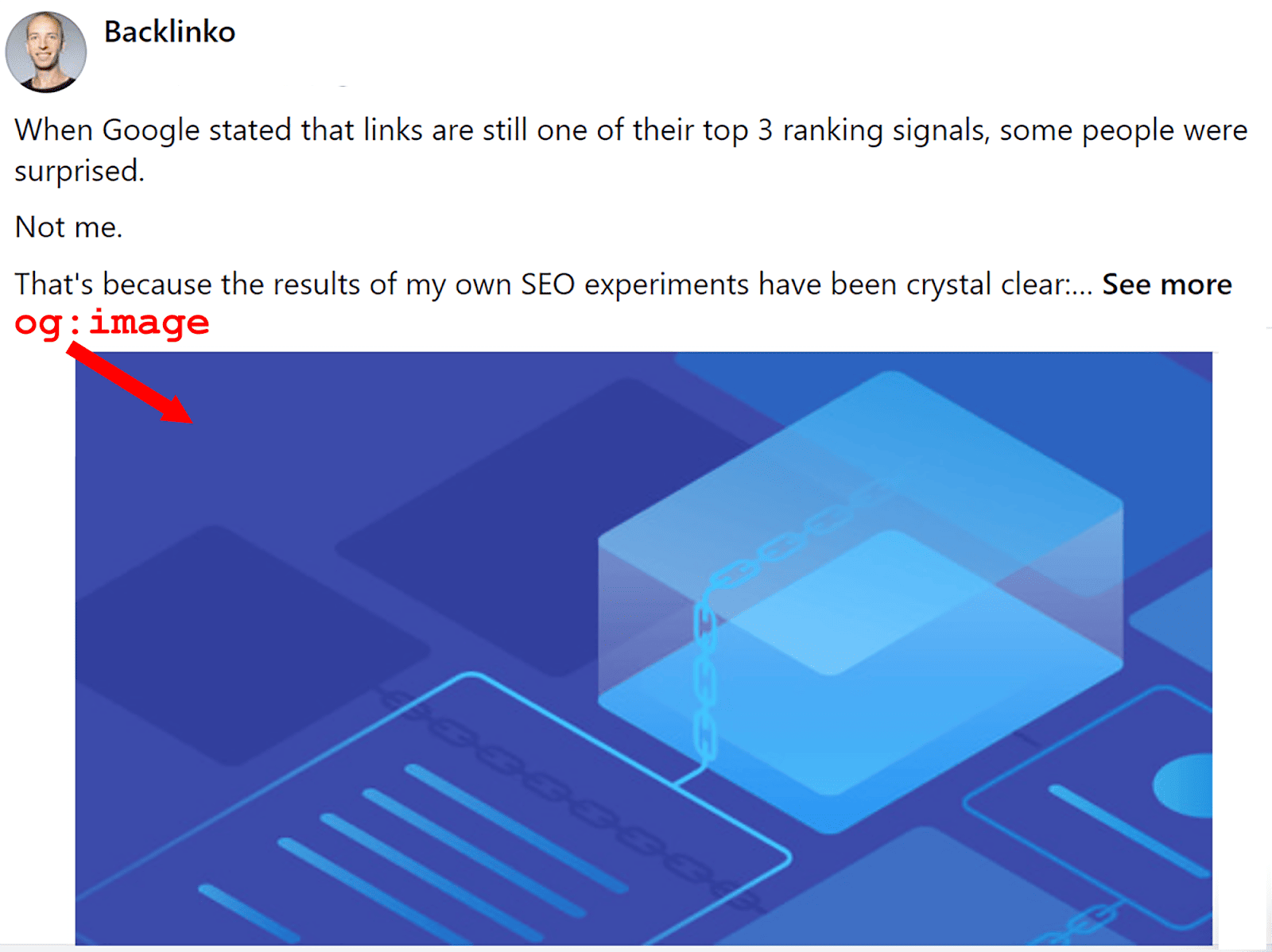
When you implement OG tags, they allow you to specify which image and information should be prominently featured when a URL from your website is shared on social media.

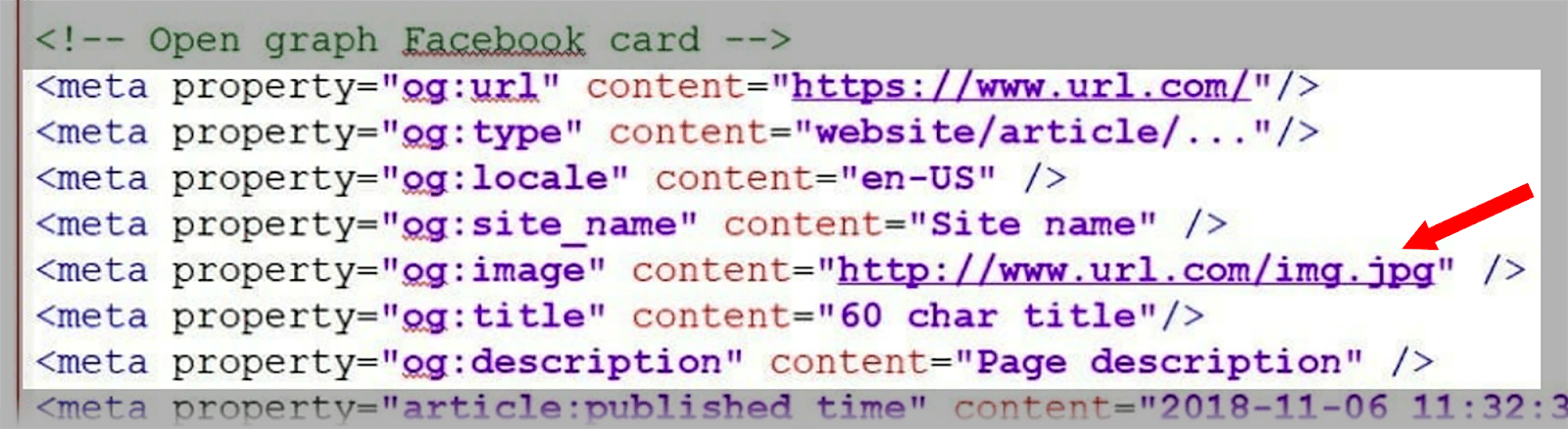
The OG meta tags are usually located in the <head> section of a page’s HTML and have the prefix “og:” before the name of the property. For example, this is what an Open Graph Facebook card looks like:

To ensure that your chosen image displays correctly when sharing a post on social media, make sure to include the image tag.
To start using:
follow the instructions laid out in the handy guides I’ve linked to.
When it comes to Twitter (now known as X), the platform doesn’t use the Open Graph protocol. It uses its own version called Twitter Cards. If you want to learn how to set them up, then check out this Twitter Card Guide.
Adding OG tags in WordPress
If you use WordPress, then adding OG tags is WAY easier. You can use the Yoast SEO plugin to do this. If you haven’t installed the Yoast SEO plugin yet, do so. Then, click “Posts” at the left of the screen.

Next, click “Edit” under the post you want to add OG tags to.

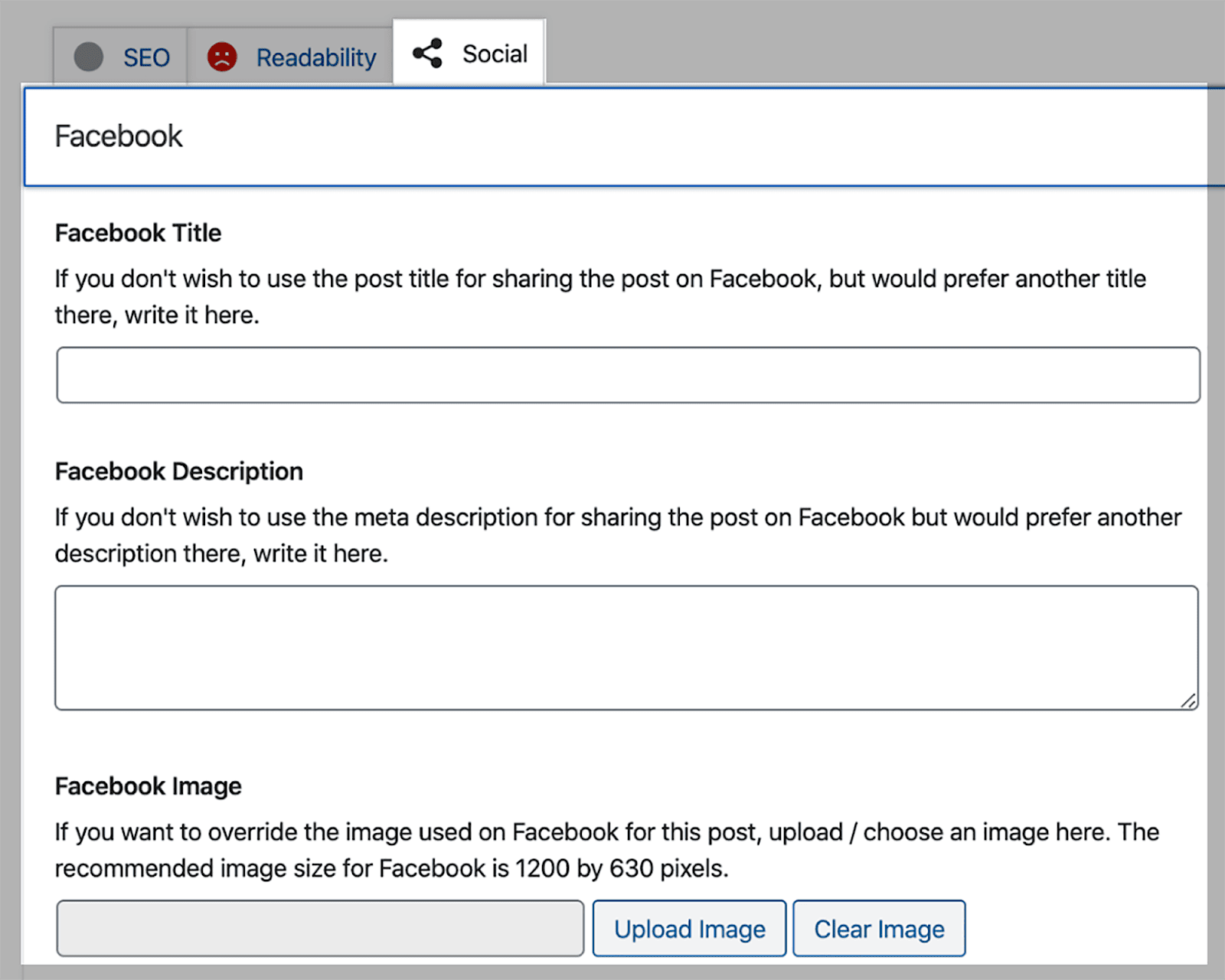
Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user’s viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page’s loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you’re using WordPress version 5.5 or a later version, then you won’t need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They’re designed to serve your site’s content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you’re based in London, it’ll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site’s performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I’d also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user’s browser so that these files don’t need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser’s cache and don’t need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google’s browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI: Image optimization tools driven by AI are able to automatically analyze and optimize images. This includes fine-tuning compression settings and removing unnecessary metadata.
- AR (Augmented Reality): As AR becomes more widely used, optimizing images for AR will also become more important. This involves paying close attention to things like aspect ratio, scaling, consistency, and responsiveness.
While you might not need to be completely up-to-speed with all of these technologies just yet, they’re likely to have a significant impact on image SEO in the near future. So, you should follow these developments closely.
How To Identify Issues With Your Images
So, how can you keep track of any issues related to images on your site and identify areas that need improvement? Well, first of all, it helps to know what to analyze to make sure your images are in good shape. Some of the things to pay attention to are:
Broken image links
Broken image links mean that your images can’t be displayed because their URLs are misspelled, they no longer exist, or the file path is invalid. Why is this bad for your SEO? Well,
- Search engines tend to favor sites with well-maintained content. So, having a ton of broken image links could signal that your site is not well maintained and of low quality. This can potentially result in lower rankings.
- Broken image links create a poor UX. Your visitors will view your site as being unprofessional and less reliable, which will lead to increased bounce rates and reduced user engagement.
- When search engines like Google encounter broken image links, they may not index your images correctly or even at all. This means your images might not show up in image-related searches.
But how would you know if your image links are broken? The best way to identify these is by using Semrush’s Site Audit tool.
To get started, you need to run an audit on your site.
So, log into Semrush and click “Site Audit” at the left of the screen.

Then, enter your domain and click “Start Audit”.

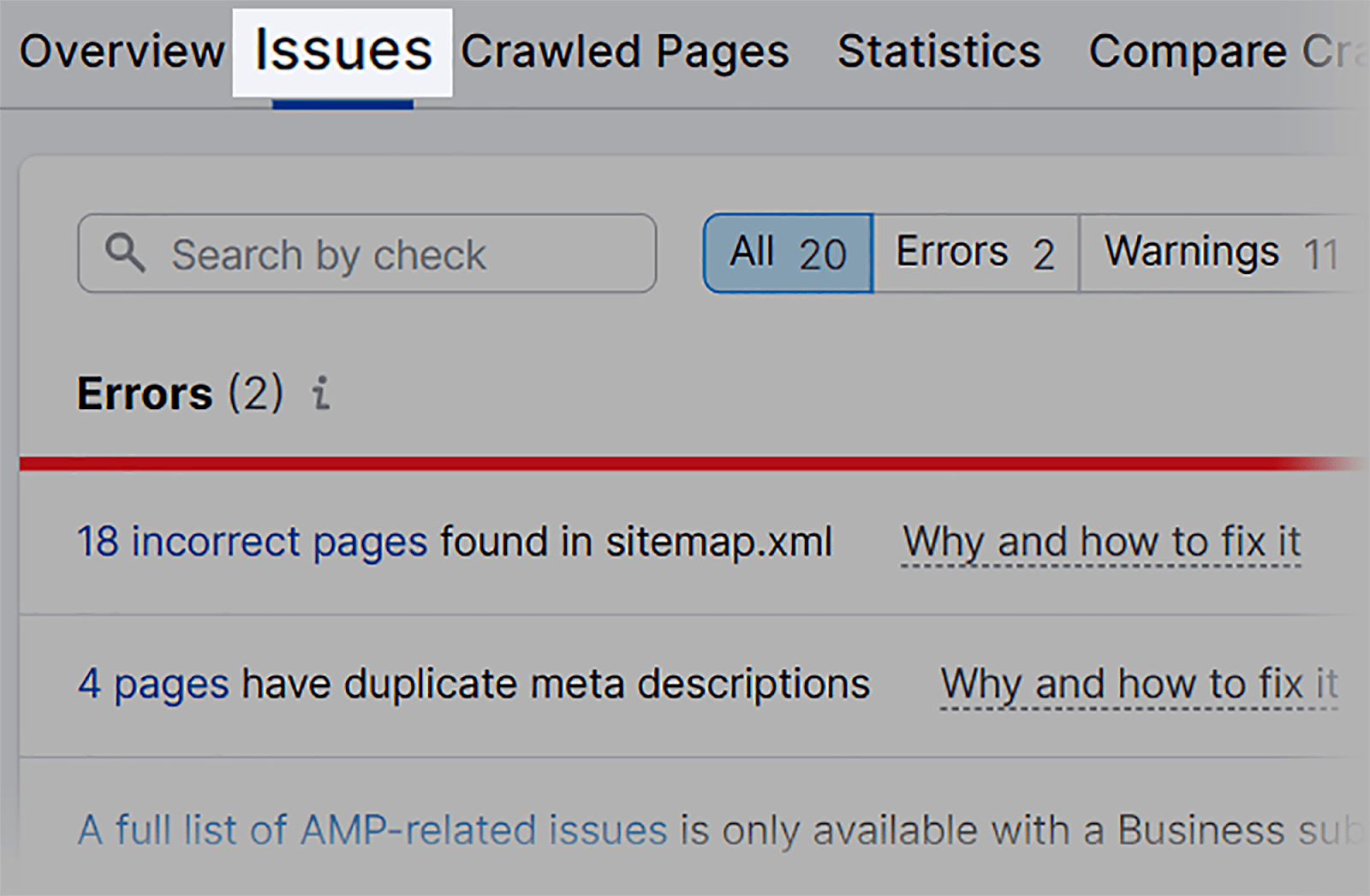
Once the audit has finished, click the “Issues” tab at the top of the page.

Then, type “images” into the search bar. You’ll now see any image-related issues on your site.

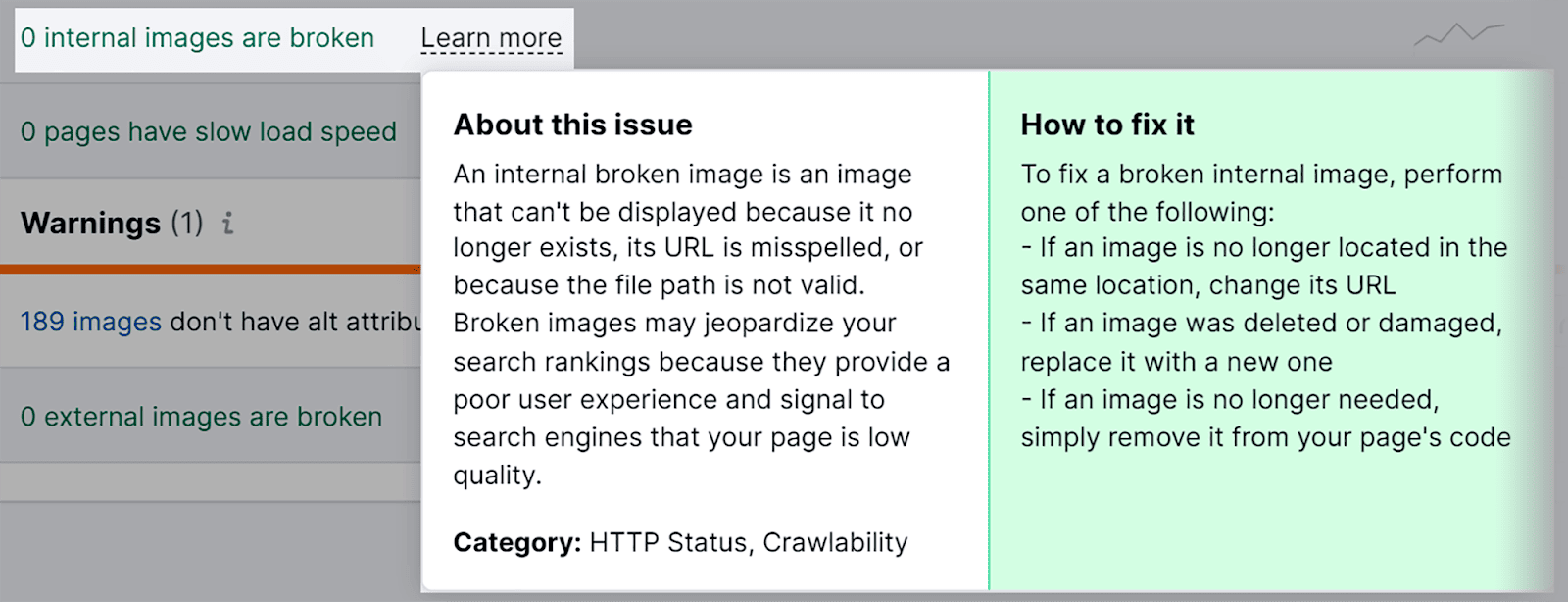
I can see that my site currently has no broken internal or external images. If there were issues, Semrush would give me a list of the URLs for these broken images. I could also click “Learn more” to find out more info about the issues and how to fix them.

Missing alt text
I’ve already mentioned why alt text is SUPER important, so I’m not going to waste any more time talking about it again. What I do want to show you though is how you can find missing alt text on your images.
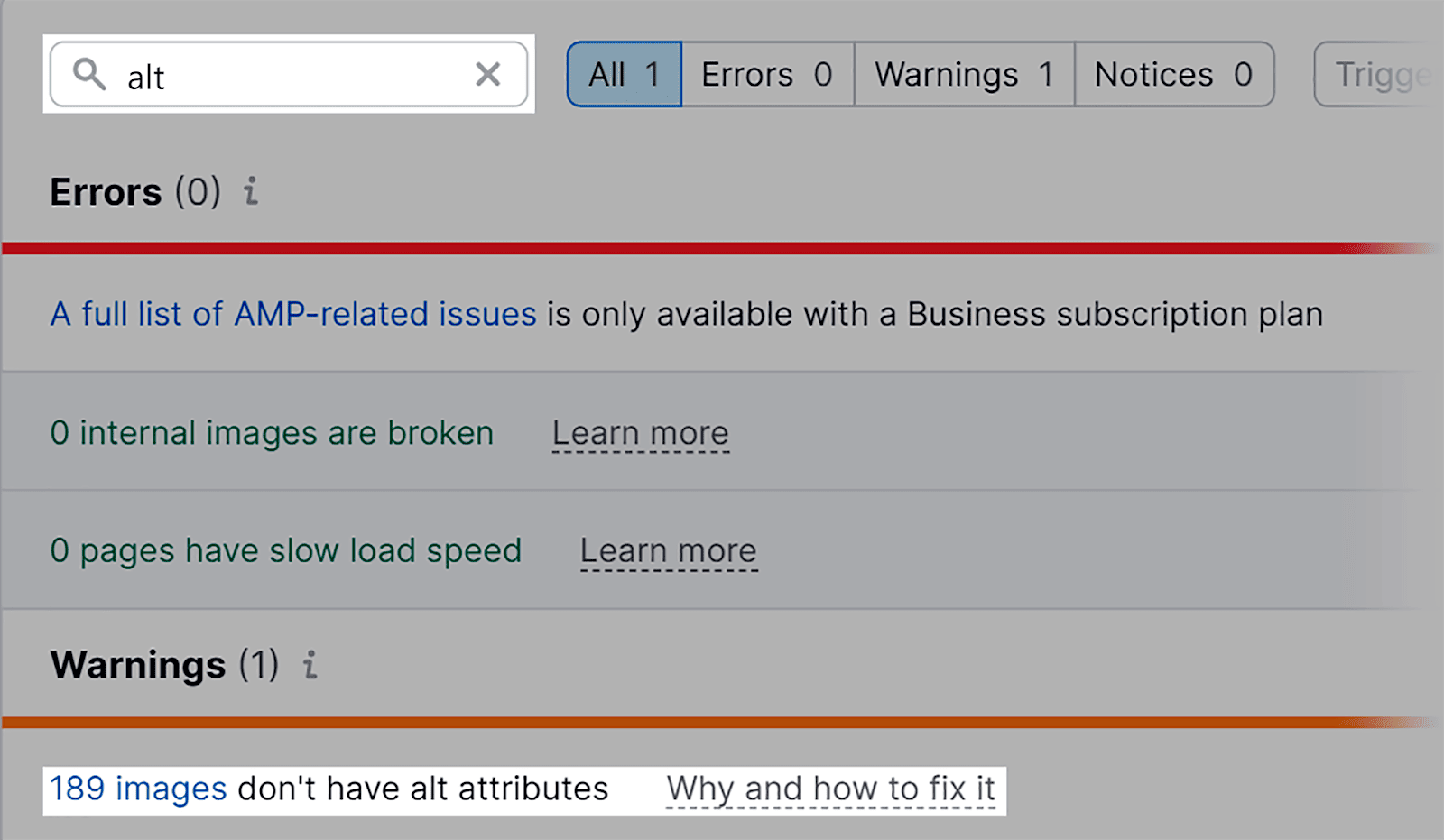
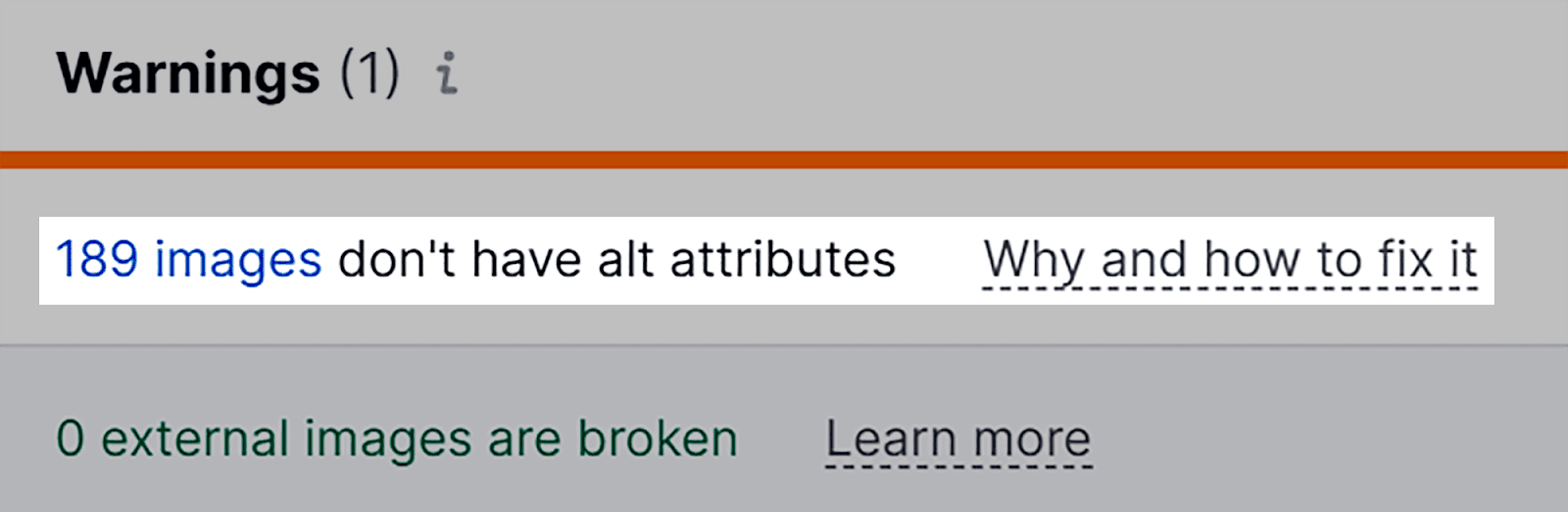
So, sticking with the Site Audit tool and the “Issues” tab, type “alt” into the search box.

I can see that my site has 189 images with missing alt attributes.

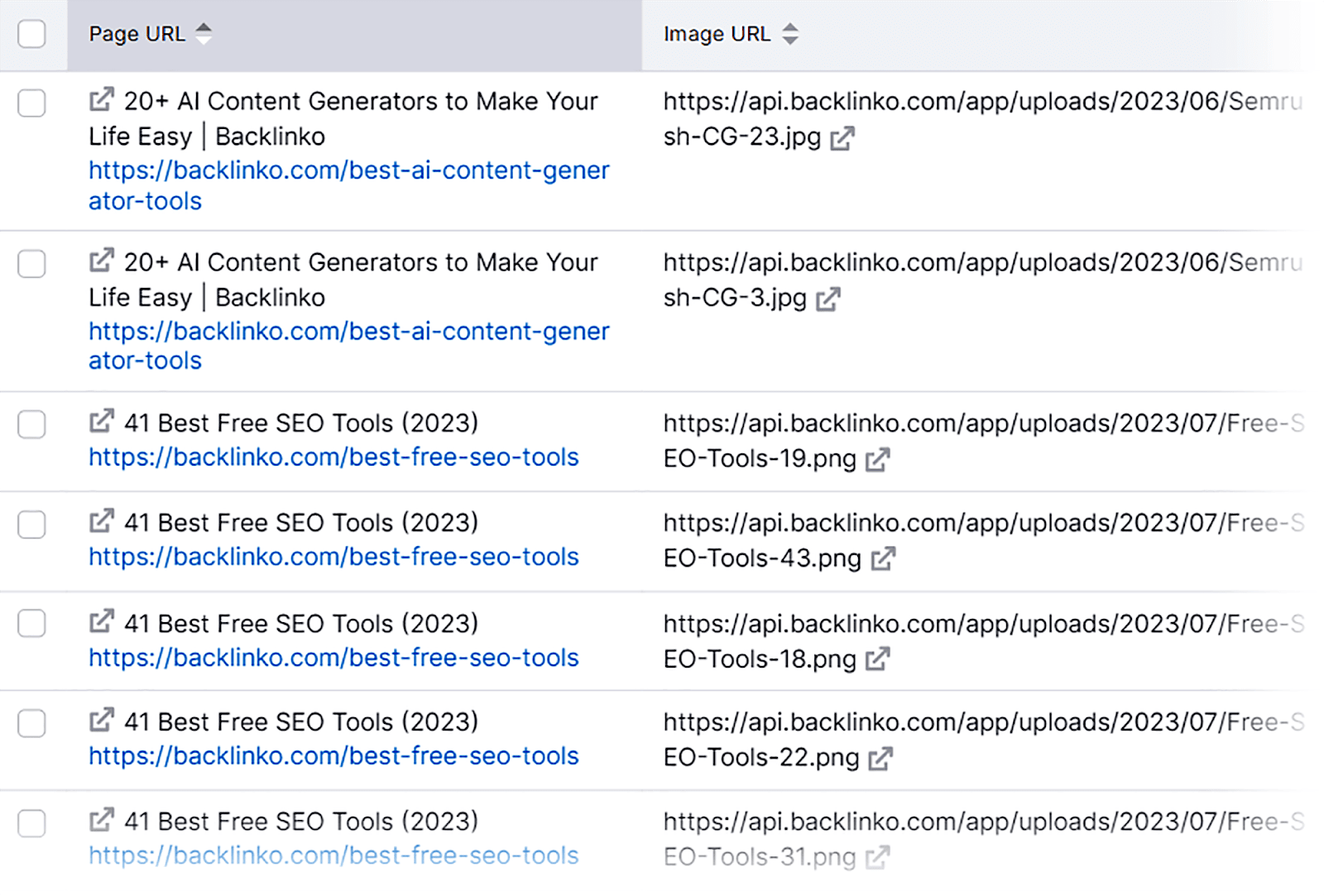
If you click on the issue you’ll see the affected pages and image URLs. The page URL is where the image is located and the image URL is the actual image that is missing alt text. Now, you can go ahead and start adding the missing alt text to your images.

Improperly-sized images
One of the easiest ways to identify issues related to the size of your images is by using Google PageSpeed Insights.
To start, open it up in your browser and type in your URL. Then, click “Analyze”.

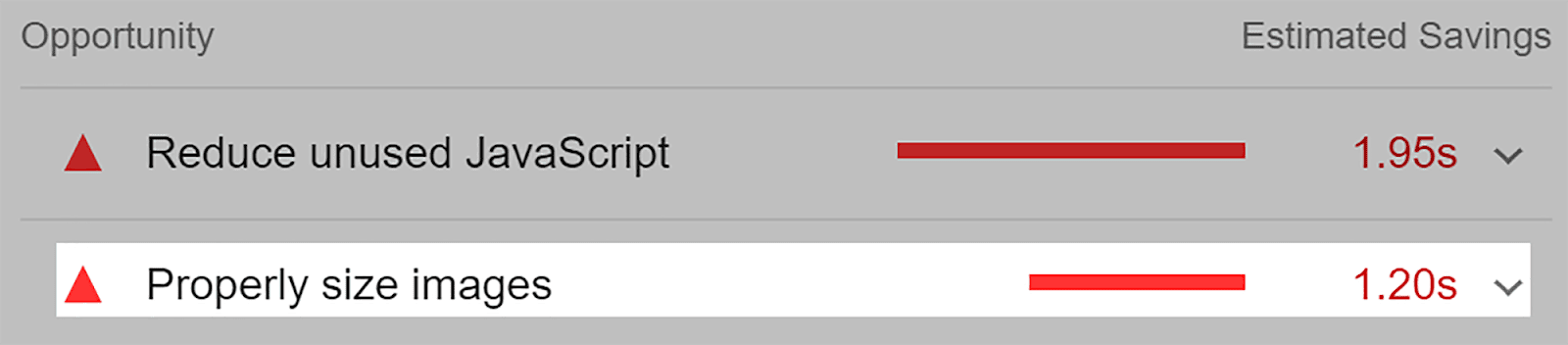
Next, scroll down to the “Opportunities” section. I can see that my site does have issues related to image sizes. If I click on “Properly size images” I’ll get more info about this issue.

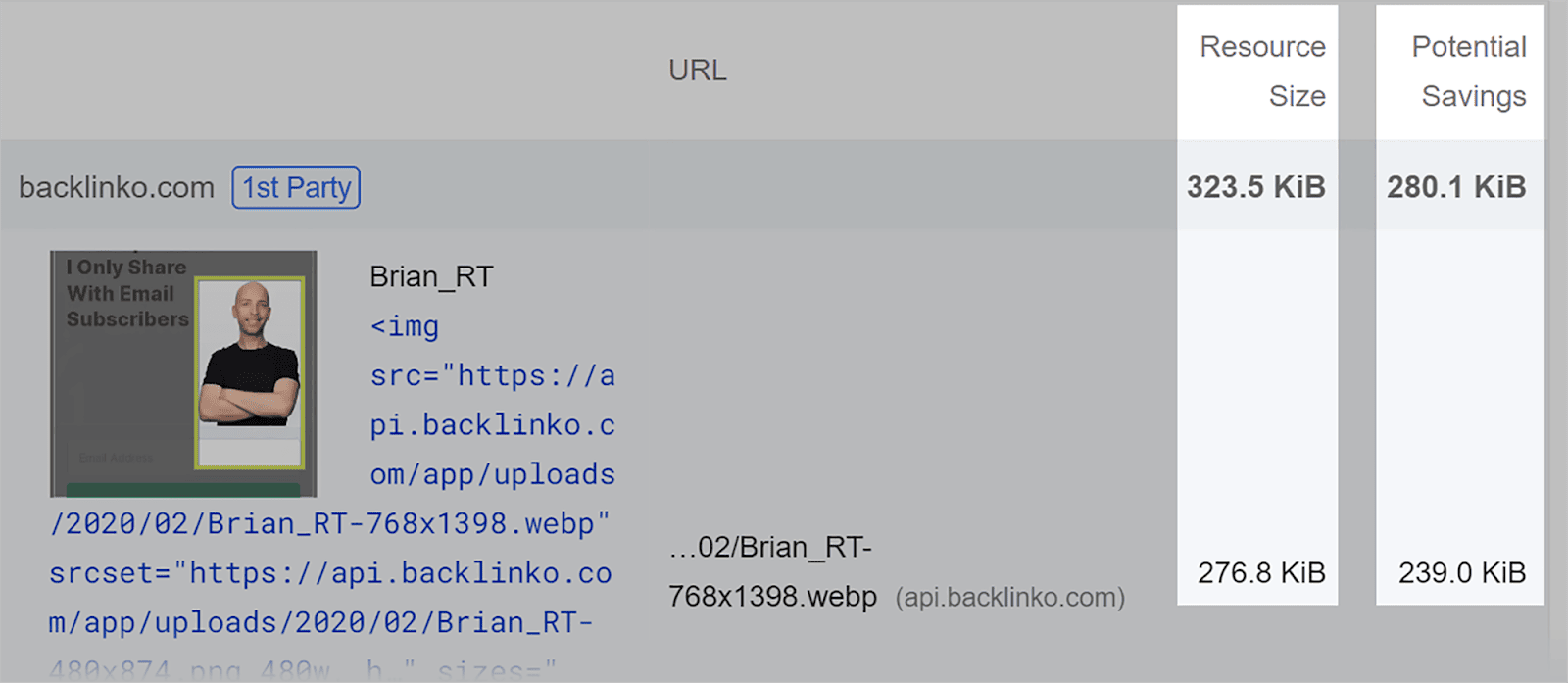
The tool will display the specific images that are not properly sized for the devices on which they will be shown. Here, it’s showing me that by resizing this image to the correct dimensions, I could potentially save 280.1 KB of bandwidth.

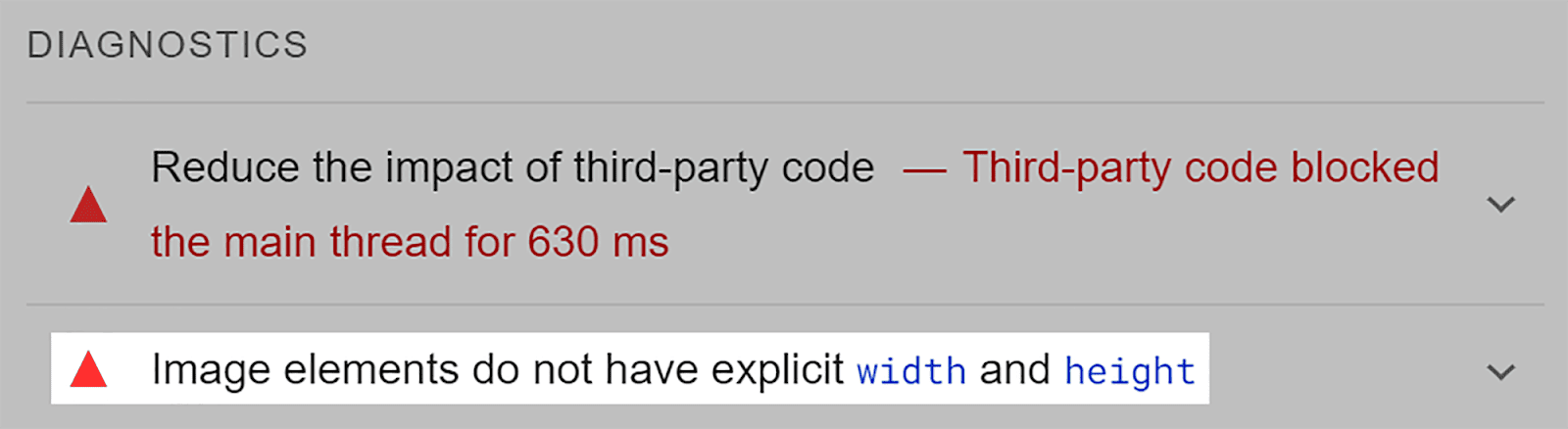
If you scroll down slightly further you’ll find the “Diagnostics” section. In this report, you can find out if any of your images don’t have explicit widths or heights. This means the width and height for these images aren’t specified in the HTML code for my site.

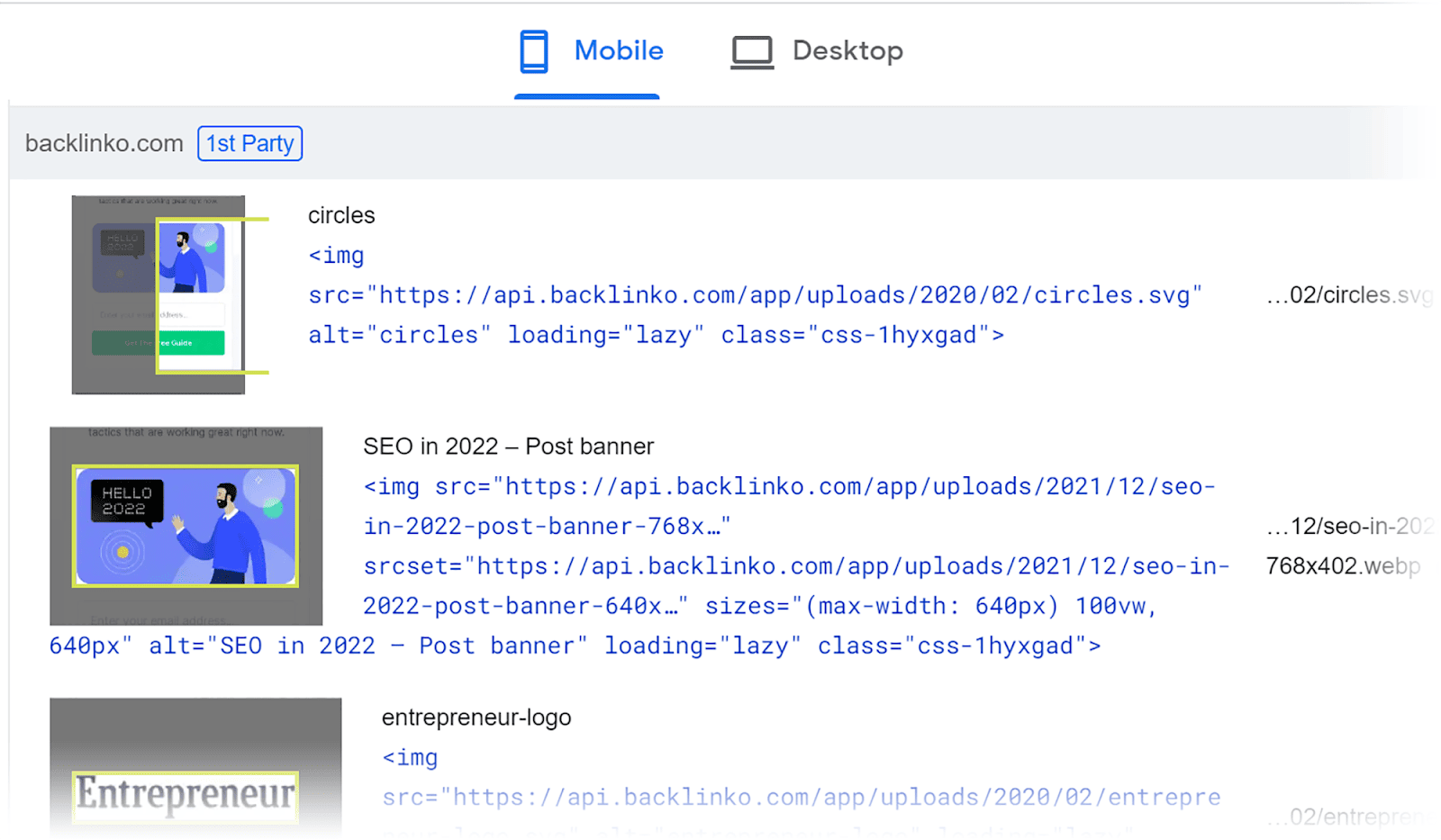
By clicking on this issue I can see a thumbnail of each affected image and its URL. This is SUPER helpful because all I need to do now is make sure to set the width and height of these images. This will ensure that my page loads efficiently on different devices, which will lead to a more positive UX, and, ultimately, better rankings.

Mobile-Friendliness
Google’s Mobile-Friendly Test is the easiest way to check your site’s mobile performance.
This free browser tool does exactly what it says on the tin. It tells you if your site is mobile-friendly or not, and it alerts you to any image-related issues with your site that are affecting its mobile performance.
To use it, simply open it in your browser, type in your URL, and click “Test URL”.

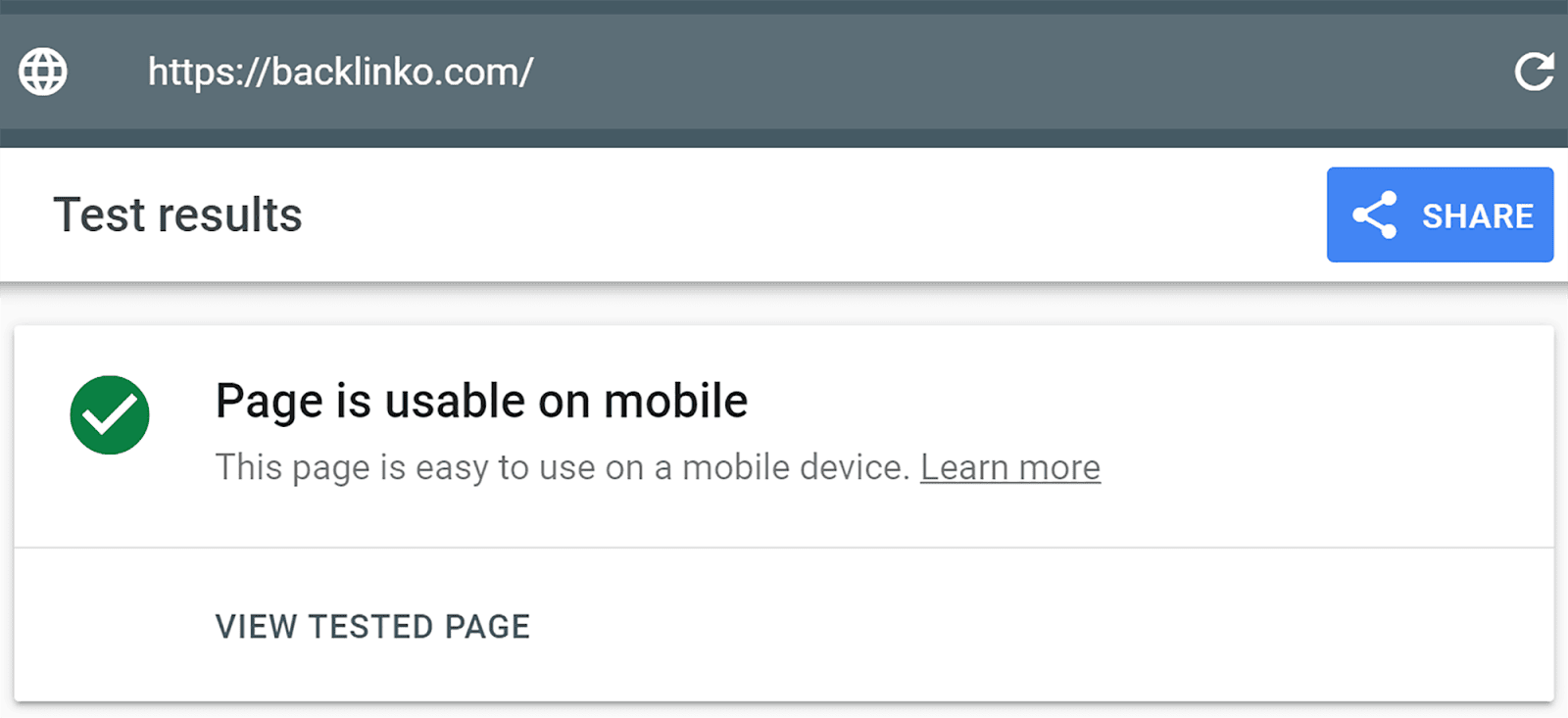
The tool will then tell you if the page is usable on mobile.

If there are any image-related issues that impact the mobile-friendliness of your page, you’ll be able to identify them here. Fortunately, there were no problems with the images on this page.
Total image requests and total image bytes
Total image requests measure the number of image files that a browser attempts to load when rendering a web page. If you reduce this number it can lead to faster page loading times.
Total image bytes represent the combined size of all image files that the browser requests to load a page. For example, if there are five image files that are each 100 KB then the total image bytes would be 500 KB. By reducing this, you can speed up loading times and reduce bandwidth usage.
GTmetrix is a free browser tool that you can use to identify these two issues.
To get started, type your URL in and hit “Test your site”.

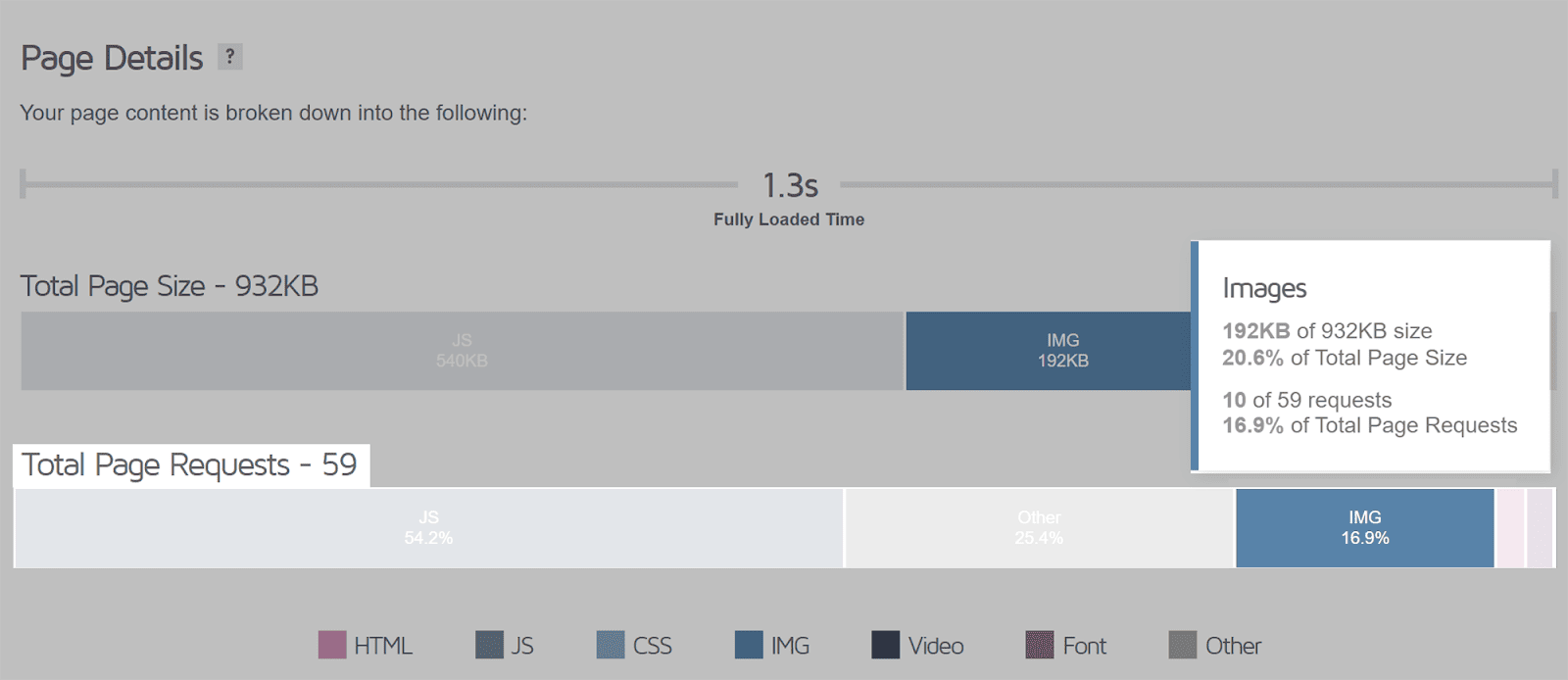
On the next page, scroll down to the “Page Details” section. Here, you’ll see a bar representing the “Total Page Requests” for the URL you typed in.
If you hover your cursor over the “Img” section of the bar, you can view the number of image requests among the total page requests. You’ll also be able to determine the portion of the total page size that consists of images.

One of the best ways to reduce the number of image requests on a page is to use our old pal lazy loading. This means that an image request will only be made once the user scrolls down and the image becomes visible in the viewport.
You should also limit the number of images on the page by only using images that are absolutely necessary. If an image doesn’t add value or improve UX, then it’s best not to include it.
To reduce the percentage of the page size that’s taken up with images, you need to ensure you choose the right image format and compress all of your images.
FCP and load times
The FCP (First Contentful Paint) metric measures the time it takes for the first visible content to be displayed on a web page when it initially loads. This is useful if an image is the first piece of content to appear on a page. If your images are unoptimized, then they could have a significant effect on FCP leading to a negative UX.
Load time is how long it takes for images to load and render on a page. As you might have guessed, the quicker the better!
You can use GTmetrix to view the FCP and the total loading times for the images on your chosen page. Near the top of the screen, click the “Waterfall” tab and select “Images”

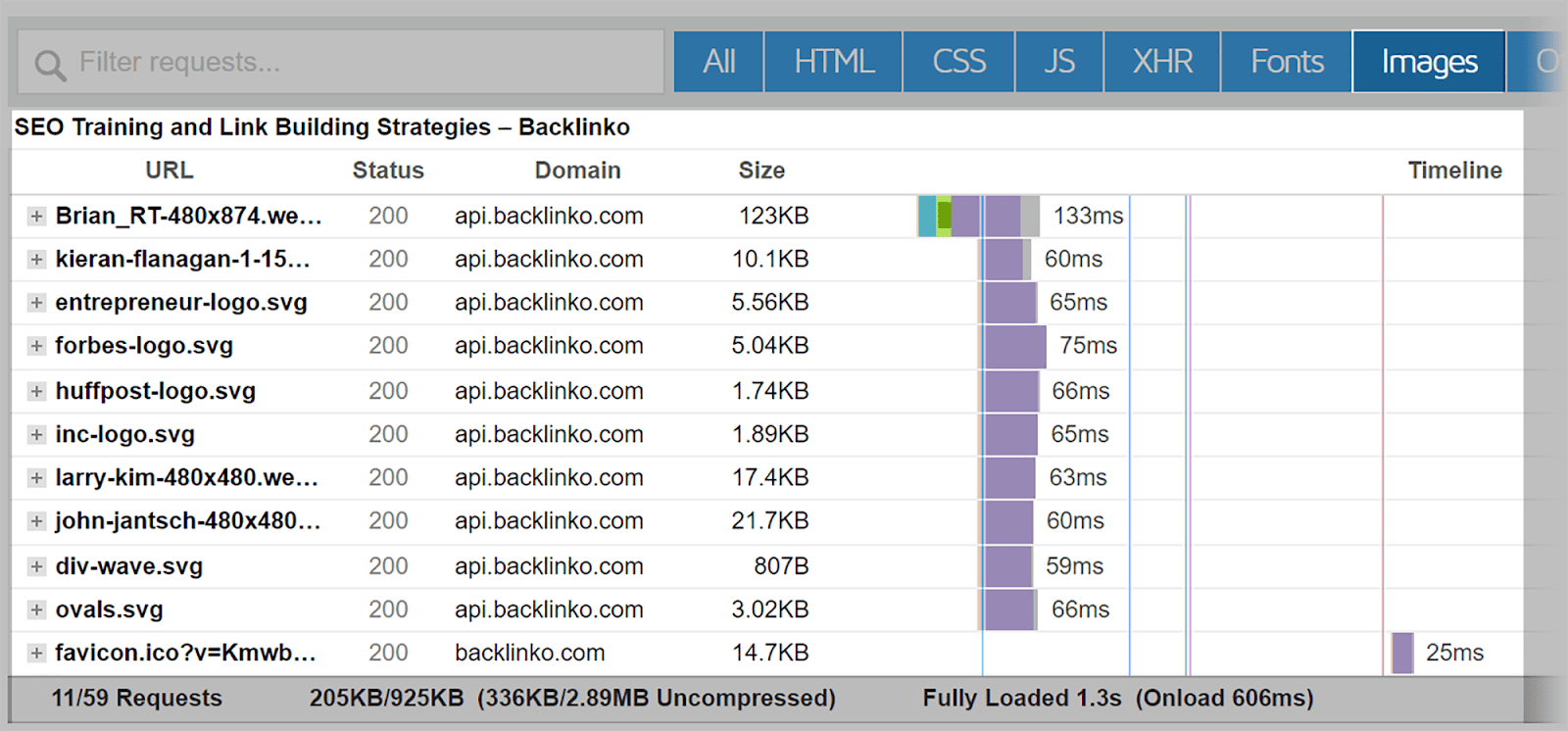
You’ll then see a list of the images on the page, along with their URLs and size.

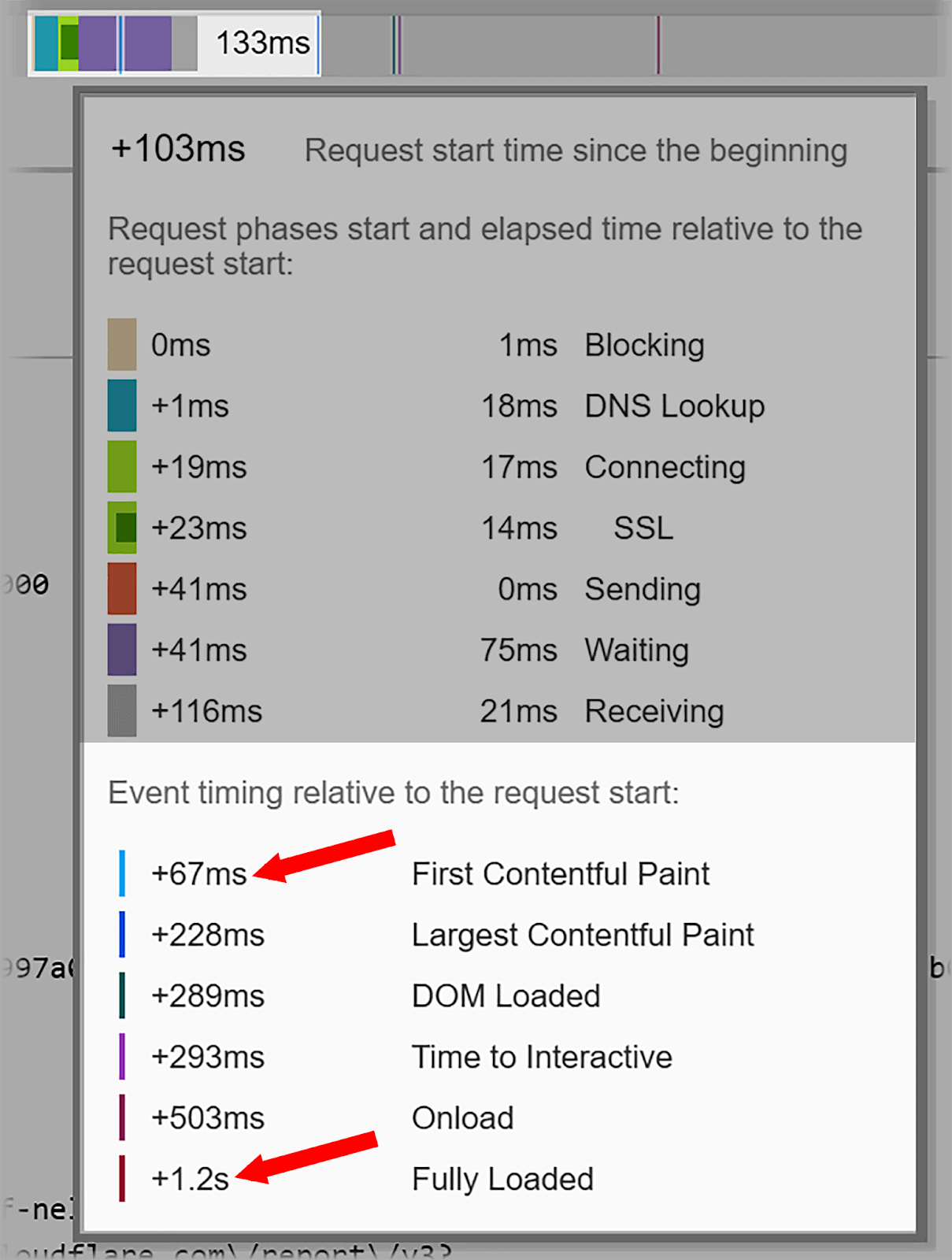
If you click on the blue, green, and purple block next to an image you’ll get more detailed information including the FCP and the “Fully Loaded” time for that image. I can see that the FCP for this image is “+67ms” and the “Fully Loaded” time is “+1.2s”

Now, a good FCP time is considered to be around 1.8 seconds. So, this image doesn’t require any work as it won’t slow down the overall page loading speed by much. However, if it was over 1.8 seconds, then I could look at fixing this by reducing the size of the image file.
Generally, the optimal time for an image to be fully loaded on a page is less than two seconds. Again, if an image is taking longer than this to fully load, your best bet is to reduce the file size.
Optimizing images for Google Lens
Google Lens is an innovative visual search program. It combines search functionality with AR, AI, and computer vision. It uses artificial neural networks to analyze images and decipher their content.
All Google Pixel phones have Google Lens and you can also access it via platforms like Google Photos, Google Assistant, and Google Maps. Or, you can simply click the Google Lens icon on the right side of the Chrome search bar.
It’s important to optimize for Google Lens as this helps your images appear in Google Images when users conduct visual searches. As with traditional text-based SEO, if you optimize for Google Lens it can increase your site’s visibility and drive more organic traffic. This is because it becomes easier for users to find your products or services through images.

So, how do you actually use it?
Let’s say you’re at a restaurant and you want some more info about the wines on the wine list. You can scan the list with Google Lens and Google will provide you with details about the different wines on offer.
Or, when using Google Maps you can scan a street sign and see info about businesses in the area.
You can also:
- Scan items of clothing or other products and Google will give you recommendations of things to buy.
- Scan text embedded in images to translate it into over 100 languages.
- Take photos of plants and animals, and Google Lens will identify them for you.
Google Lens is becoming more and more popular and you need to make sure your images are optimized for it.
To do this, you should stick to the tips I’ve already mentioned such as adding alt text, reducing image file sizes, including captions, and using responsive images.
But let’s also take a look at some additional steps you can take to make sure your images are ready for Google Lens.
Provide plenty of images
If you run an e-commerce site, provide multiple images of each product. You need to ensure your products can be viewed from every angle. Don’t just rely on a single image.
For example, if a lead uses Google Lens to scan the back of an item then you want a back-facing photo of a related product from your site to appear in the search results. If you only have front-facing photos of the product you could end up losing the lead.
By providing numerous images of your products, you can earn more leads and it could lead to increased conversions.
Use high-quality images
To make sure Google can match your images to a user’s search, your images need to be high-resolution. If you use blurry, low-quality images then Google might not recognize that your image matches the item scanned by a user.
Plus, low-resolution images make it hard for users to properly analyze your products.
Where possible, use high-resolution images but remember that you may have to compromise slightly on quality to keep the size of your images down. You might need to experiment with a few images to see how much quality you can retain without slowing down your page load speeds too much.
High-resolution images keep your users engaged and give them the best possible impression of your products. So, finding a middle ground between quality and size is super important.
Include IPTC Photo Metadata
IPTC (International Press Telecommunications Council) Photo Metadata is a standard used to describe photos. It’s important as it’s the most universally used standard for structuring and defining metadata properties. It allows you to add reliable and accurate data about your images.
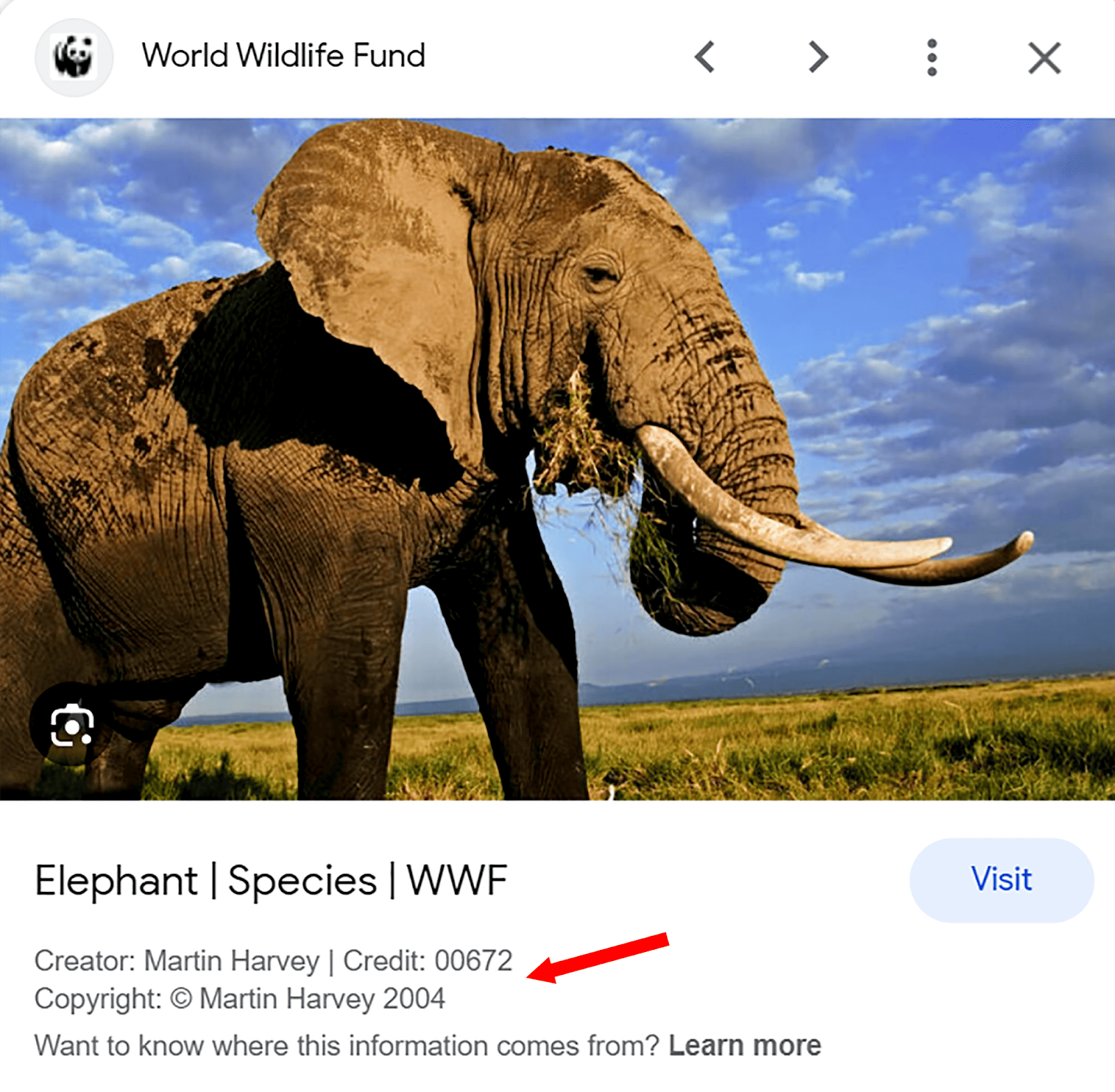
When images appear in Google Images, the credit line, image creator, and copyright notice are displayed next to the image when it’s selected, if this info has been included. It looks like this:

IPTC metadata can help to enhance the credibility of your site. When users can see the name of the image creator and dated copyright information, it shows that the image is original. It also gives users an idea of when the photo was taken which can increase its relevance to specific queries.
The best way to add IPTC metadata to your images is by using Photoshop. If you’d like to learn how to add IPTC metadata in Photoshop, then check out the guide.
Use Google Merchant Center
If you run an e-commerce site, then you should make the most of Google’s free product listings in the Google Merchant Center. By doing so, your products will appear in Google Images when users scan items related to your products with Google Lens.
If you want to set up your Google Merchant Center account, follow the instructions in the Google Merchant Center documentation.
FAQs
Do I need copyright permissions to use images on my site?
If you’re using copyrighted images on your site, it’s essential to obtain proper permission to avoid potential legal issues. Alternatively, you can use images that are not copyrighted or create your own original images.
Is there such a thing as using too many images on a page?
Absolutely. If you overload a page with images it can lead to a cluttered and unappealing layout. This is bad for UX and is likely to lead to slow page loading speeds too. Make sure you prioritize relevant images that actually add value to your content.
Should I create shareable images for social media?
Yes, creating shareable images for social media platforms is a great way to increase your content’s visibility and engagement. Images capture users’ attention on social media and can make them more likely to click on your content.
An optimized image conveys info about your content quickly and draws users in. Be sure to use high-quality images and to use the right image size for each platform.
Source link : Backlinko.com



