How to stop videos negatively impacting Core Web Vitals

Embedded videos are an increasingly important part of websites. And it’s easy to see why. They add an engaging and interactive layer to all manner of page types. But there is one problem: video files are big. Particularly on lower bandwidth mobile connections, they can be very slow to load.
This can be a problem from a user-experience standpoint, especially if the video is critical for the display of the page (such as with an auto-playing background video). But it can also be a challenge for SEO. Having too many big videos on a page can negatively impact your Core Web Vitals, particularly Largest Contentful Paint (LCP) & Cumulative Layout Shift (CLS). Let’s dive deeper into these two topics, and what you can do to fix it.
Largest Contentful Paint
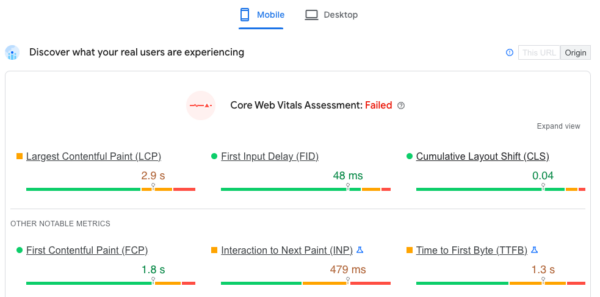
If your page includes an inline embedded video, then that video is part of the Largest Contentful Paint (LCP). What does that mean? It means the video is a critical part of the page experience, both from an algorithmic and user standpoint. If your LCP time is too slow (for example, when it depends on the execution of a large amount of JavaScript), then you might receive a failed Core Web Vitals assessment in Google Search Console. Which looks like this:

Google likes to see pages load up within 2.5 seconds on a mobile 3g connection. That’s definitely a challenge if HD video files are critical to your page experience.
Cumulative Layout Shift
If videos are the last to load on your page, they can cause issues with Cumulative Layout Shift (CLS). How? By forcing blocks of text or images to move around on the page as the video is loaded.
To mitigate this, you either need to ensure your videos load with the HTML – but this may block rendering elsewhere – or ensure the frame in which the video will appear loads even before the file asset itself.
Fix with placeholders
The way to fix these issues isn’t to remove videos from your website! Instead, you should be smart about how JavaScript and media files are loaded. With video, this means using thumbnail image placeholders – small image files that load in advance. They can act as a trigger for the video to be played when clicked.
If you use these thumbnails, then the Largest Contentful Paint is complete. Even without executing the JavaScript associated with video players! In addition, you have solved the Cumulative Layout Shift almost instantly.

The solution: Yoast Video SEO plugin
The Yoast Video SEO plugin has a number of benefits for improving your site speed and health. For example, loading thumbnail placeholders! Rather than loading each video file as soon as a page request is made, the Yoast Video SEO Plugin loads up a placeholder image in advance of the videos. While the user views the page, the plugin loads the videos in the background. The result? When a visitor clicks on the play button, your videos are ready.
The placeholder images are also small and quick to load, which means the Largest Contentful Paint can be built out very swiftly. Plus, there’s no danger of a late Cumulative Layout Shift occurring due to a slow-loading video file. In other words: the Yoast Video SEO for WordPress plugin is an easy way to ensure your videos don’t negatively impact your Core Web Vitals!
Source link : Yoast.com




