
Sure, everyone knows not to judge a book by its cover, but the same rule does not apply to your website. And there are ifs, ands, or buts about it either. To get your business to truly grow, your website needs to look good and be user-friendly. If now you’re realizing just now that this isn’t the case, you may have to brace yourself for a website redesign.
In this post, we’ll go over the major stages of the website redesign process and share a detailed redesign SEO checklist to help you push through the revamping cycle without doing damage to your rankings.
What is a website redesign?
The website redesign process involves updating, refreshing, or completely overhauling the existing website’s design, content, layout, and functionality to improve its performance, visual appeal, UX and SEO.
There are many reasons to launch a website redesign, including:
- Your website’s current design reminds your visitors of the dial-up Internet days, and you want to give it a fresher look.
- You started getting tons of traffic to your startup’s website but it isn’t serving well because of poor UX.
- Your marketing goals changed. Now you need to fine-tune your website’s design and content to better communicate your brand’s values.
The website redesign SEO process includes several important steps:
- Analyzing the website in its current state to identify its strengths and weaknesses.
- Setting goals and objectives for the website’s redesign.
- Creating a new design and developing new features and content to enhance UX.
- Improving the site’s SEO, usability, accessibility, mobile responsiveness, and security.
- Launching a redesigned website and keeping track of its performance.
The end goal of redesigning your website is to make its online presence more effective and engaging, thereby meeting your target audience’s needs and achieving the company’s business objectives.
Website redesign benefits
Let’s speak numbers first:
- Most users form design opinions in 50 ms, some of them even quicker, in 17 ms.
- 88% of customers won’t return to a website after having a bad experience.
- 50% of consumers believe that website design is critical to a company’s brand.
- 0.1 seconds improvement in loading time increases website engagement by 8%.
- 37% of buyers will leave a website due to its poor design, layout, and navigation.
Your website is the first touchpoint to your business for potential customers. A well-designed, user-friendly website can make a great first impression and convey your brand’s values and personality. If your website isn’t doing these things and you feel like the above statistics relate to you, you could certainly benefit from the website redesign process.
Revamping a website can provide many benefits for a business, including:
- Improved user experience and engagement. Website redesigns can improve the platform’s navigation, layout, and functionality, making it easier and more enjoyable to interact with. Users might also be more willing to spend more time on your site and engage with its content as a result, leading to increased conversions and better brand loyalty.
- Enhanced branding. Your brand’s visual character can be modernized through a totally redesigned website, which will make it more appealing and relevant to its target audience.
- Better search engine rankings. The website redesign process includes updating the content, structure, and technical side of your website. This improves its SEO and helps you in achieving higher SERP rankings.
- Improved mobile responsiveness. Website redesigns should always involve mobile optimization because more and more users are accessing the Internet from their smartphones.
- Increased website traffic. Website redesigns that incorporate SEO best practices, mobile responsiveness, and improved user experience can boost your website traffic from both new and returning visitors.
- Better security. Your redesign project might involve updating the website’s security measures, protecting against potential security breaches, and enhancing users’ trust in your brand.
In general, a website redesign can help your business better engage with its target audience, improve its online presence, and achieve its business goals.
How often should a website be redesigned?
The frequency of website redesigns depends on several factors, including:
- The nature of the business
- The website’s purpose
- The rate of change in the industry
We recommend revamping your website every two to three years. This will keep your site up to **** with the latest trends and technology so it can meet your target audiences’ changing needs. According to Business 2 Community, this period should last between 1.5 and 2.5 years, which is a bit more frequent than what we recommend.
Some businesses will need to launch website redesigns more frequently, especially if they operate in a fast-paced industry or if their website is a key component of their marketing and sales strategies. For example, ecommerce companies may need to redesign their websites more often to keep up with shifting user behaviors and expectations.
Take a look at this survey by GoodFirms, which provides more stats on this issue. According to 200+ web design agencies, the following are the most compelling reasons for redesigning your website:
- Low conversion rate (80.8%)
- High bounce rate (65.4%)
- Poor UX (61.5%)
- Website is not responsive for all devices (53.8%)
- Outdated appearance (38.5%)
- Website is not SEO-friendly (23.1%)
Important note: Your website redesign project doesn’t necessarily call for a complete overhaul. Instead, you could perform a series of regular minor updates and improvements to ensure your site remains up-to-**** and relevant.
Website redesign SEO checklist
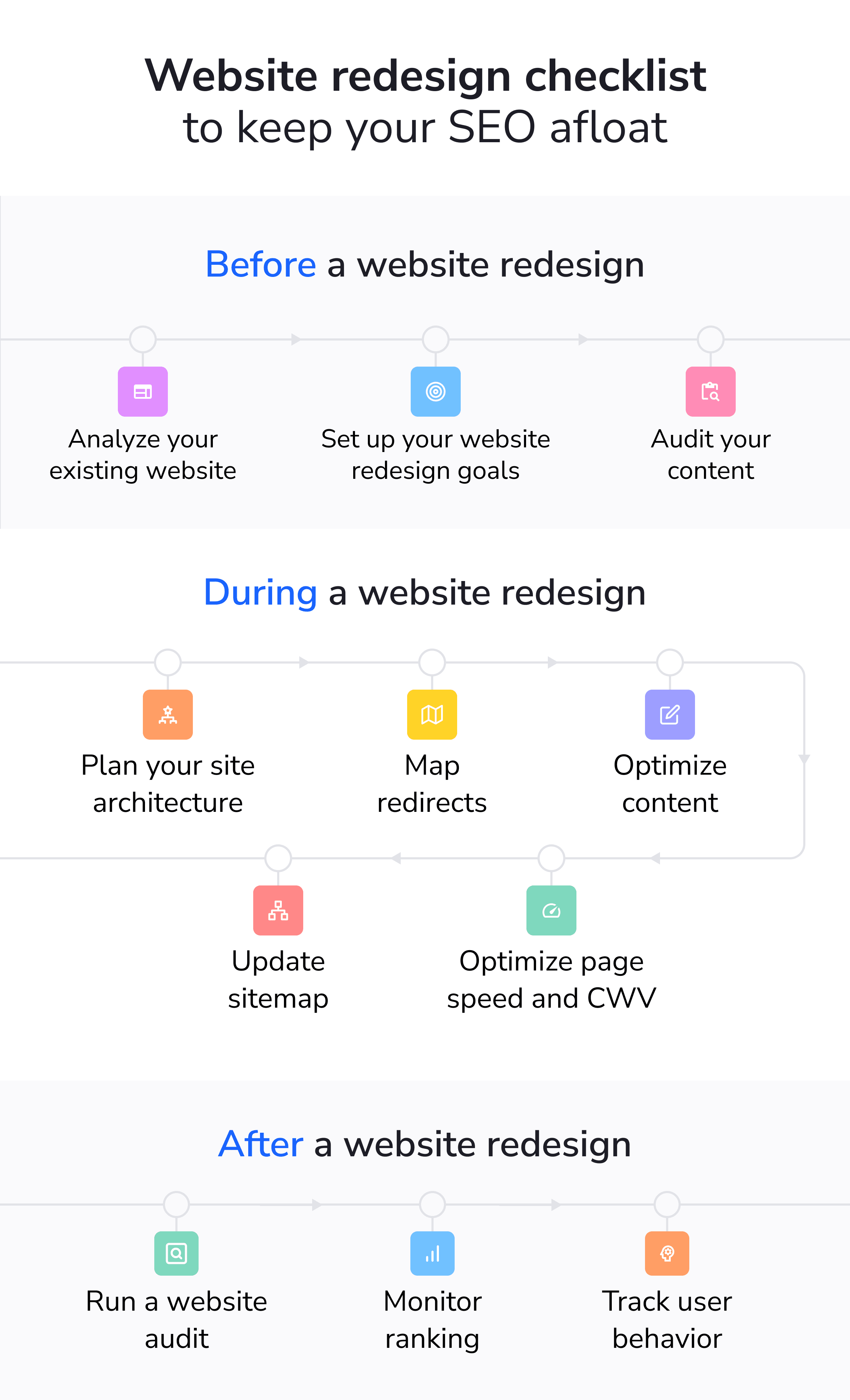
To ensure that the website redesign process runs smoothly, you’ll need an SEO checklist that details all of the necessary stages and actions. To assist you in planning and carrying out your project, we created a checklist and outlined the procedure for you.

Let’s go over each point on our website redesign SEO checklist in greater depth.
What to do before a website redesign
The first step in our redesign SEO checklist is project preparation. If you follow the must-do tricks below, your website revamping process should start off without a hitch.
Analyze your existing website
Assess where your website stands now and take note of any key performance indicators (KPIs), such as traffic statistics, current bounce/engagement rate, conversion rate, average session duration, etc.
We also recommend that you mark your website’s positions in search results. Before starting your website makeover, use SE Ranking’s Keyword Rank Tracker to see how your keywords perform in the SERP.

These benchmarks will help you track progress even after you complete the website redesign SEO process.
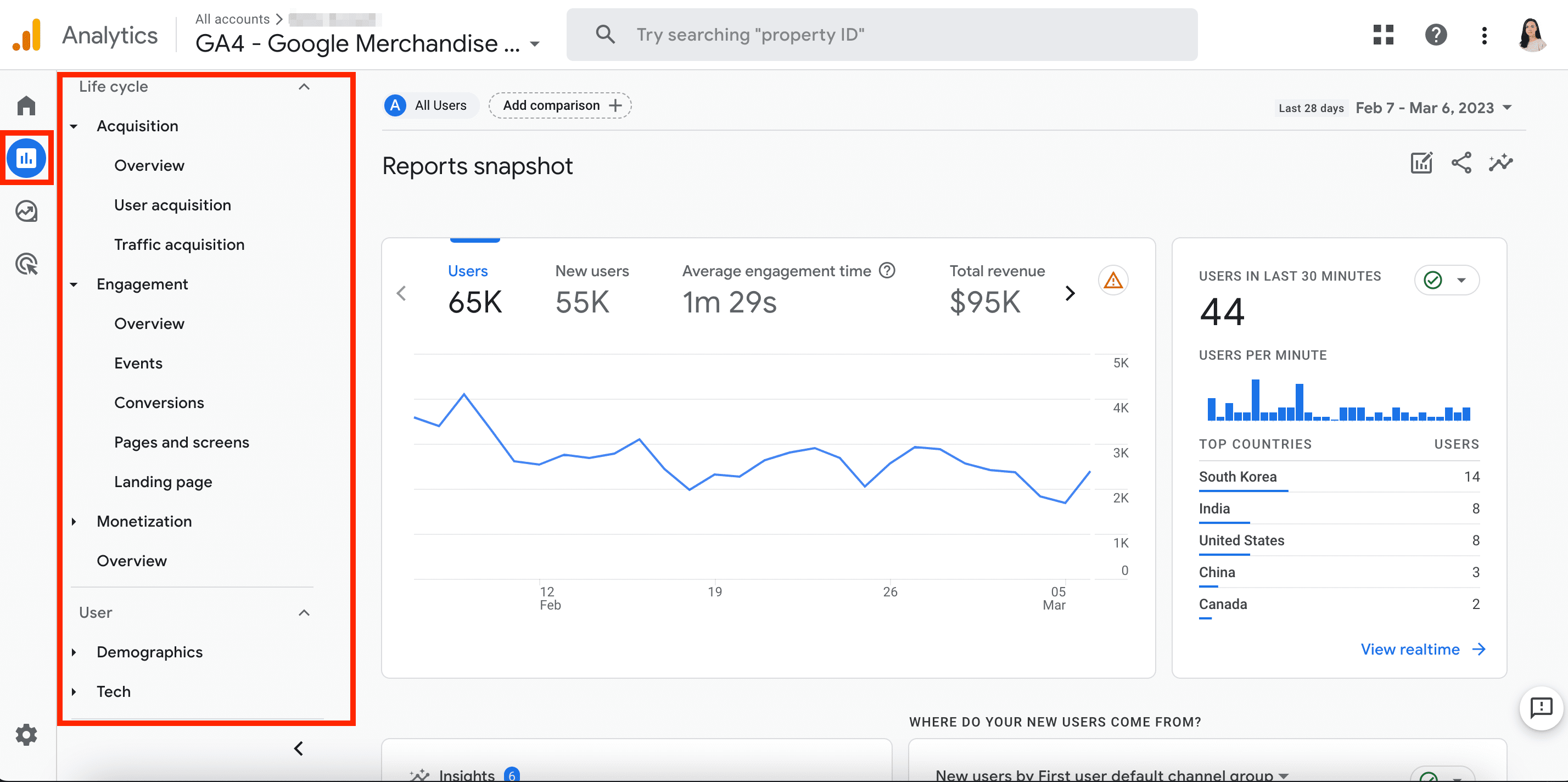
You can also use tools like Google Analytics to review different vital metrics. Consult the Reports section in your GA to learn how users are interacting with your website and identify any area for improvement.

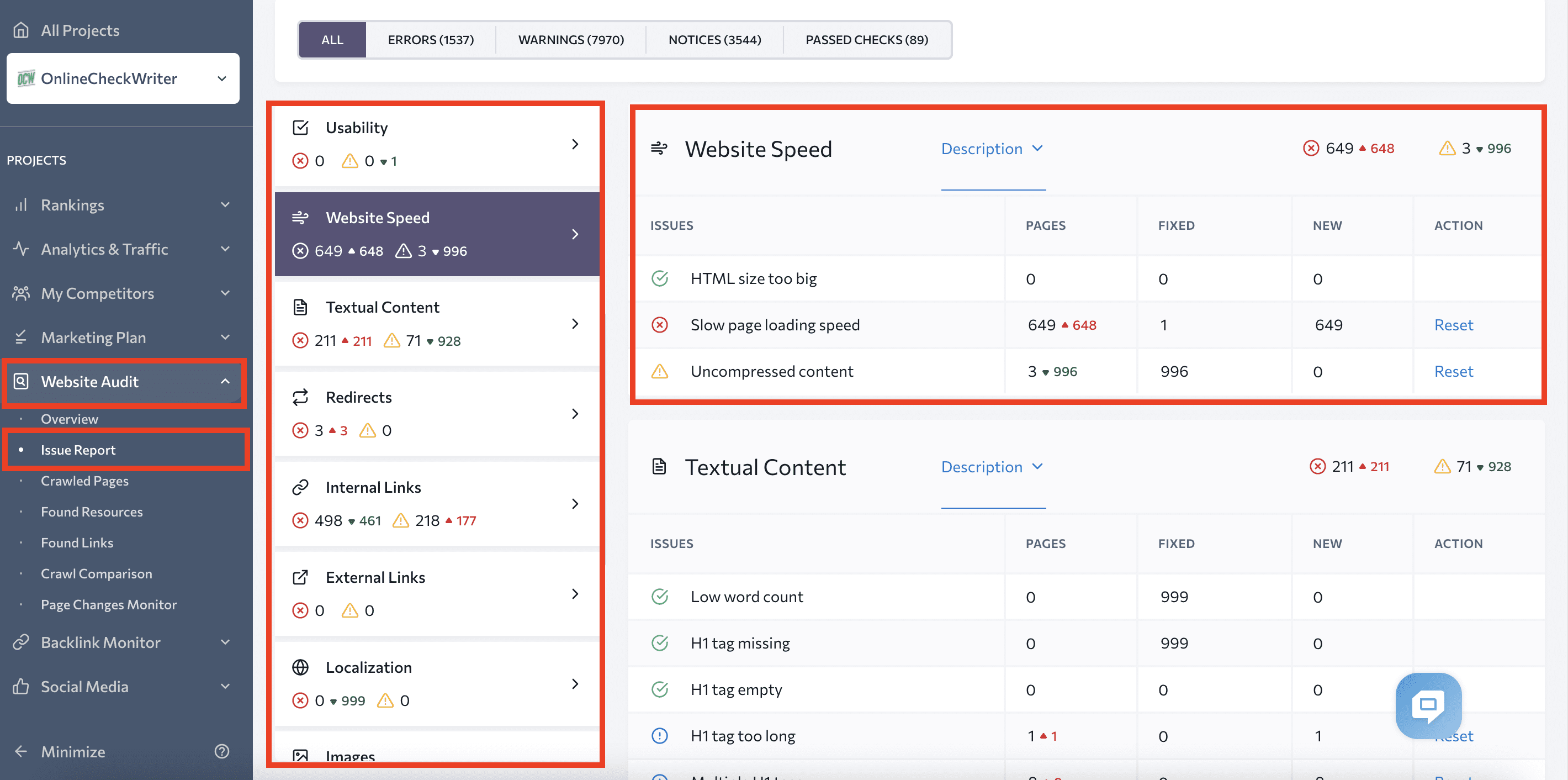
Another tool for assessing your website’s performance is SE Ranking’s Website Audit, which can detect any website redesign SEO issues affecting your search engine visibility. With it, you can identify areas where your SEO approach can be improved as part of your website redesign project. To do this, run a check and go to the Issues Report tab to see usability, website speed, HTTP status code, meta tags, mobile optimization, performance, and other technical optimization errors.

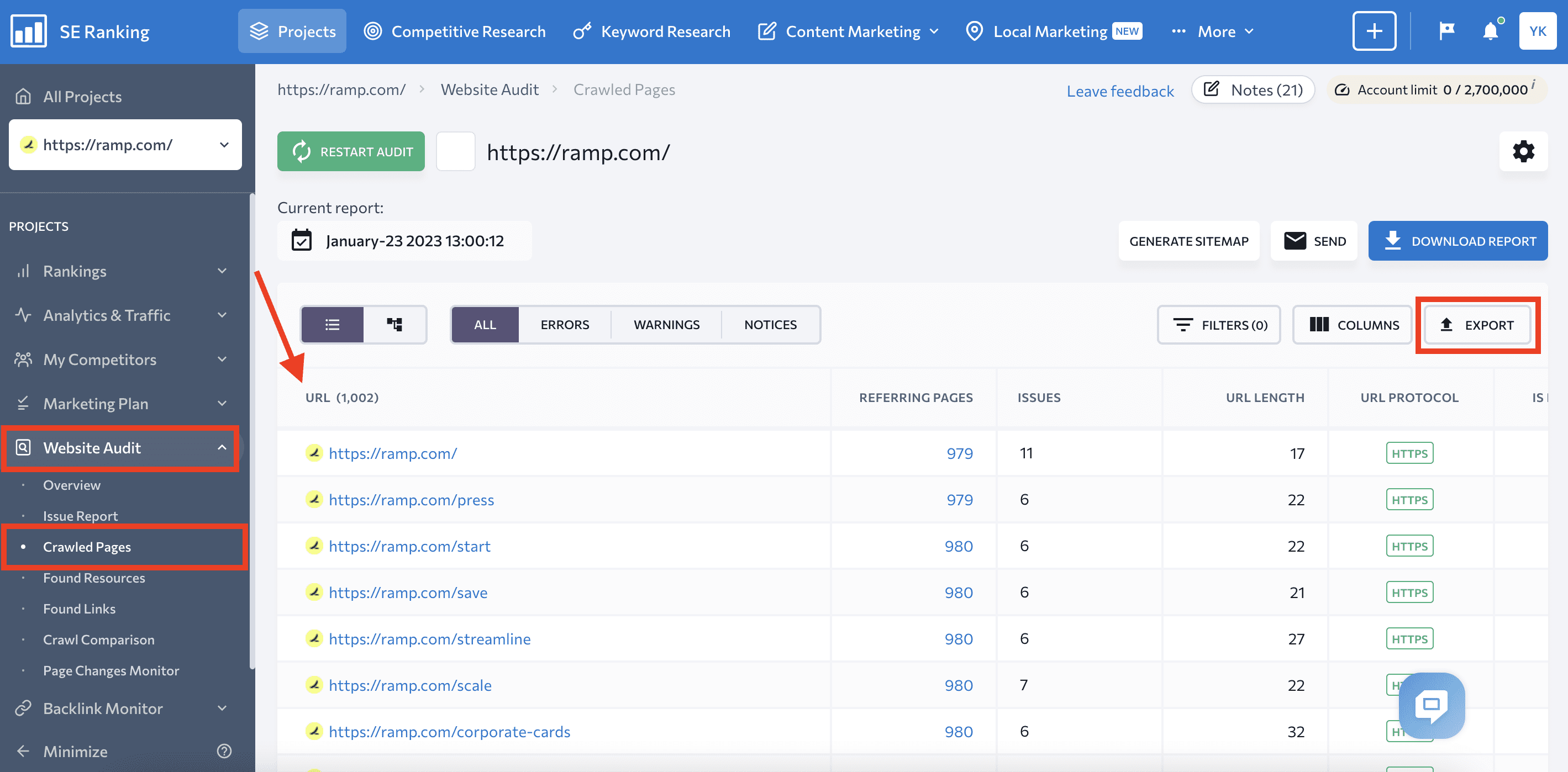
You’ll also need to analyze your site’s URL structure and find all the pages on it. SE Ranking’s Website Audit can also help with this task. Just go to the Crawled Pages tab, which shows every URL found on your website. You can export each URL in .xls or .csv format for further analysis.

Set up your website redesign goals
After analyzing the website’s current performance, you need to set clear goals for the website redesign project. Goals should be specific, measurable, achievable, relevant, and time-bound (SMART).
Some goals to shoot for in the website redesign SEO process include:
- Increasing organic traffic. Focus on increasing your site’s visitor count from search engines. To achieve this goal, improve your site’s SERP ranking by optimizing its content for target keywords, improving its structure, developing a new, more responsive design layout, and boosting its on-page SEO.
- Improve user engagement. This goal is about enhancing your website’s UX. To provide your users with a more engaging experience, improve your website’s design, make clear CTAs, work on site navigation, and optimize site speed.
- Reduce bounce rate. The main objective here is to reduce the number of visitors who abandon the website after only viewing one page. With this goal for a website redesign, you’ll need to improve the website’s content, post more interesting and relevant information, and maximize the website’s UX design.
- Increase conversion rates. The objective here is to increase your website’s ability to convert visitors into customers. To accomplish this, revamp the website’s design, add compelling CTAs, revise the checkout process, and provide more convincing product information.
- Improve mobile responsiveness. The aim here is to improve your site’s performance on mobile devices. Update the site layout, optimize content for mobile devices, and increase website speed.
Audit your content
Auditing your content is the third step in preparing for the website redesign process. This entails reviewing your website’s existing content (texts, images, and videos), identifying gaps, and developing a content strategy to fill them.
With the help of SEO content audit, you can spot the following:
- Pages lacking relevant information or containing outdated texts
- Pages with low word count, duplicate content, missing alt tags, broken links, etc
The content audit tool can also help you identify high-performing content, meaning content that:
- Includes your most important keywords.
- Ranks high in search results.
- Converts the best.
We highly recommend saving these kinds of pages during your website redesign project.
Also, consider using Google Analytics to analyze website traffic and engagement metrics. Pages with the highest traffic, engagement, and lowest bounce rate are usually the most important and should be prioritized during website redesigns.
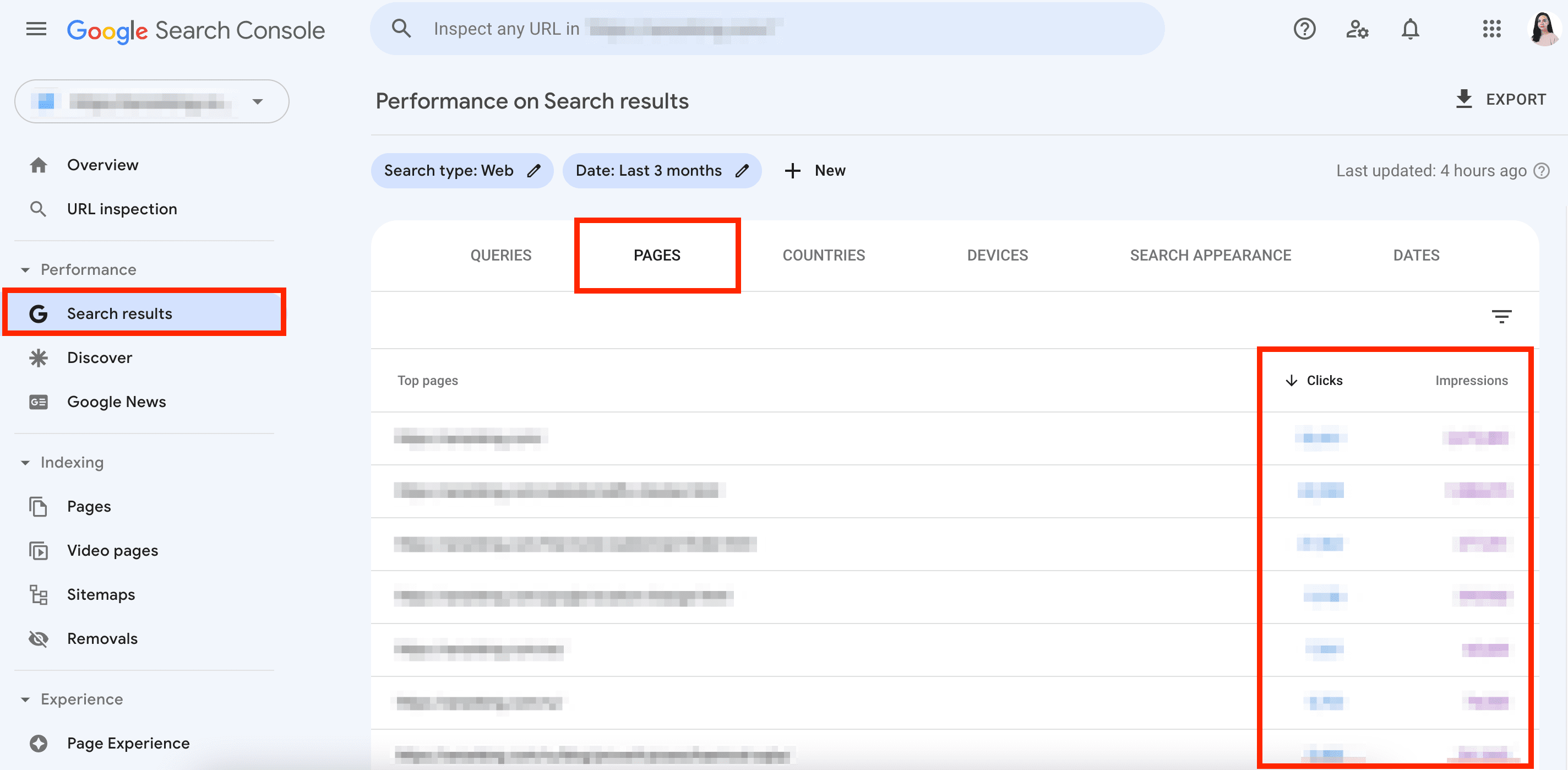
You can also use Google Search Console to see how many clicks and impressions your pages are getting. To do this, go to Search Results in the Performance tab and choose Pages. Here, you’ll see your website’s top-ranking URLs on Google, as well as the clicks and impressions they receive. You can also sort your pages by these metrics.

For an even deeper content SEO analysis, use the following tools provided by SE Ranking:
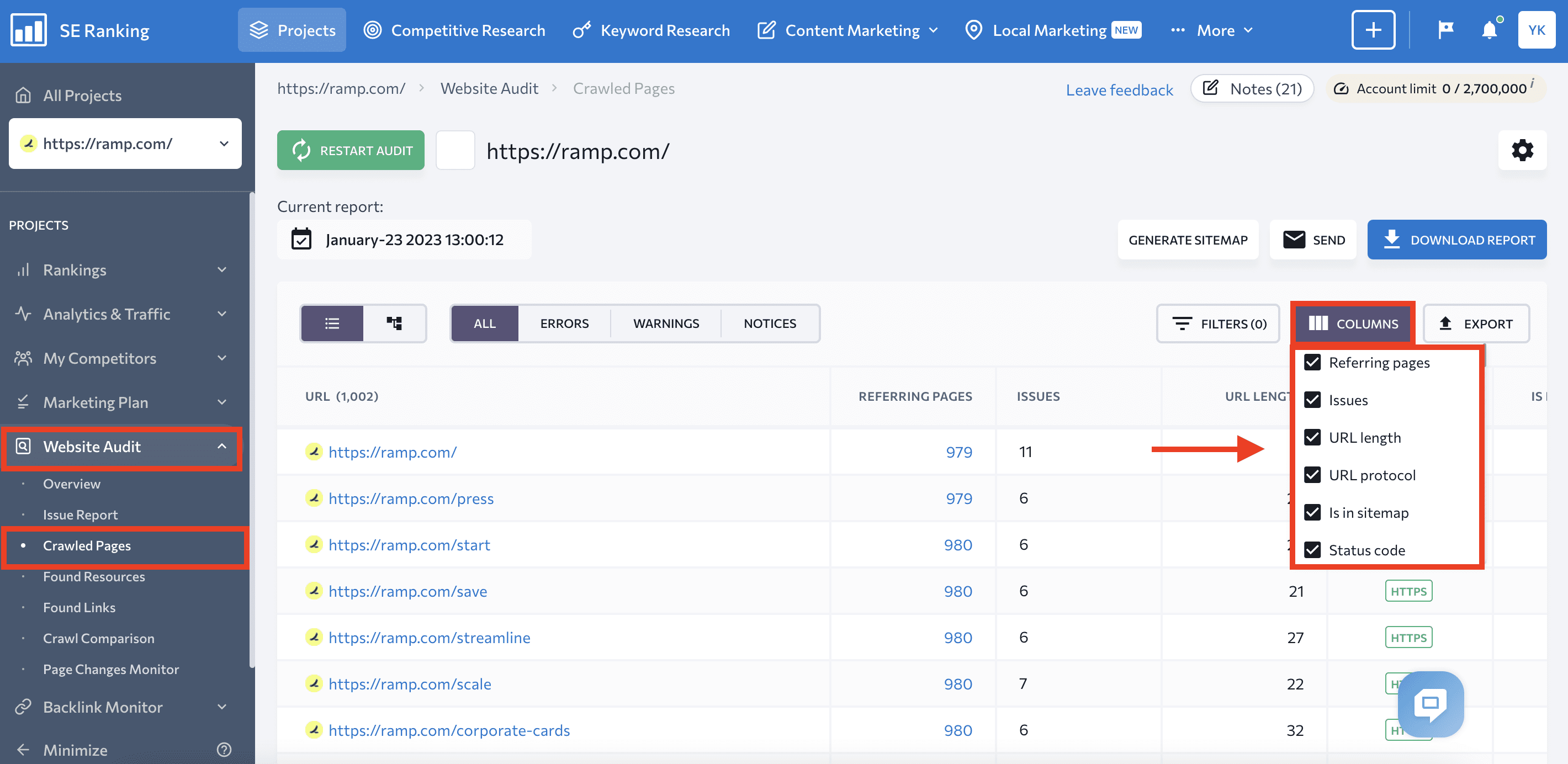
- The Website Audit tool (for sorting your content inventory). The Crawled Pages tab displays the URLs of your website, which you can also customize with important content metrics. To do this, go to Columns and choose the metrics you are interested in (title and its length, description and its length, ****, word count, links, etc.)

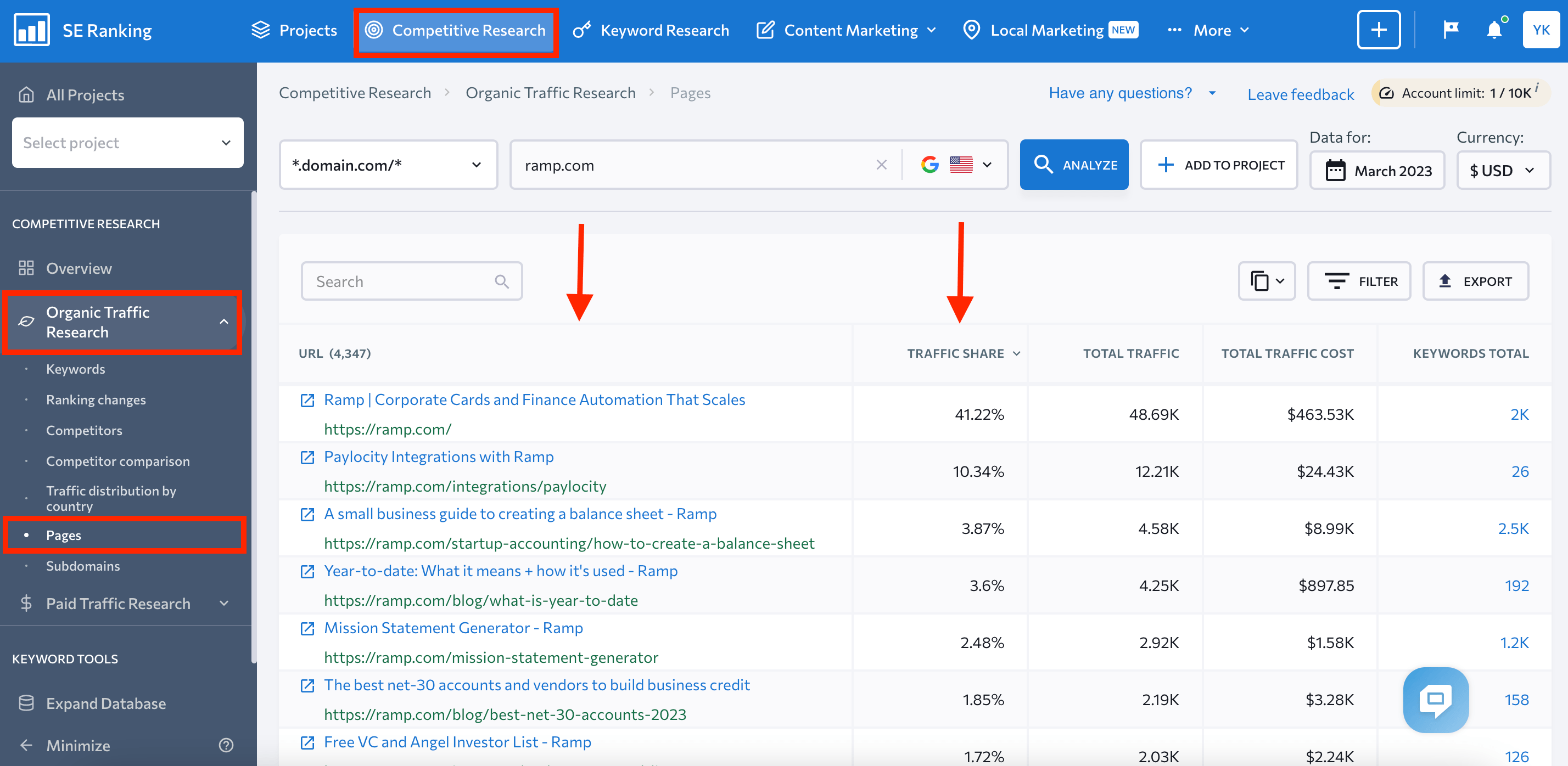
- The Competitor Research tool (for detecting pages that drive the most traffic). Go to the Organic Traffic Research tab and choose Pages. Here, you’ll see the pages of your website and the share of traffic they bring to it.

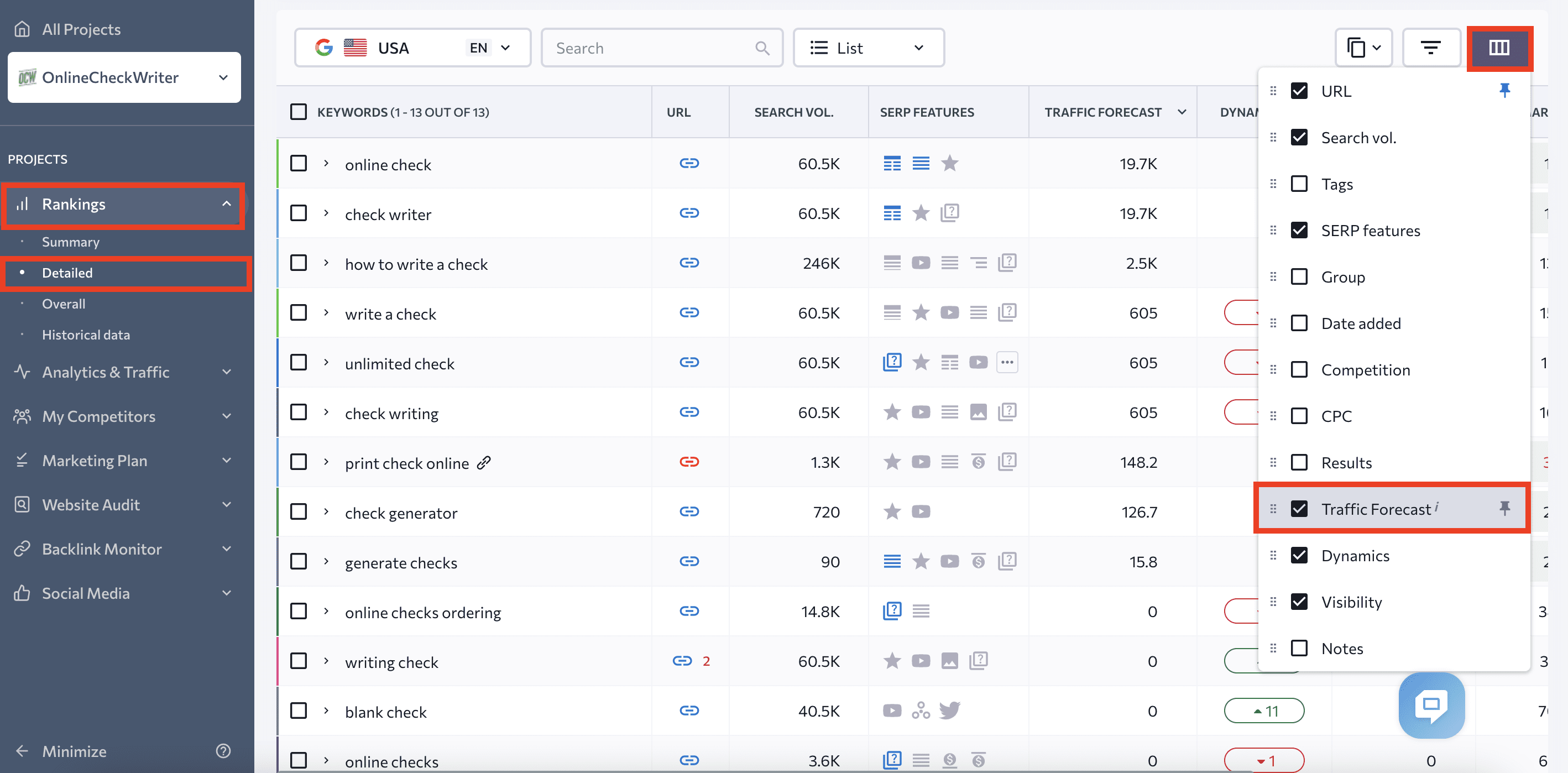
- The SEO Rank Tracker (for displaying pages with the highest SEO potential). Go to the Detailed report in the Rankings tab and choose Traffic Forecast in the Columns.

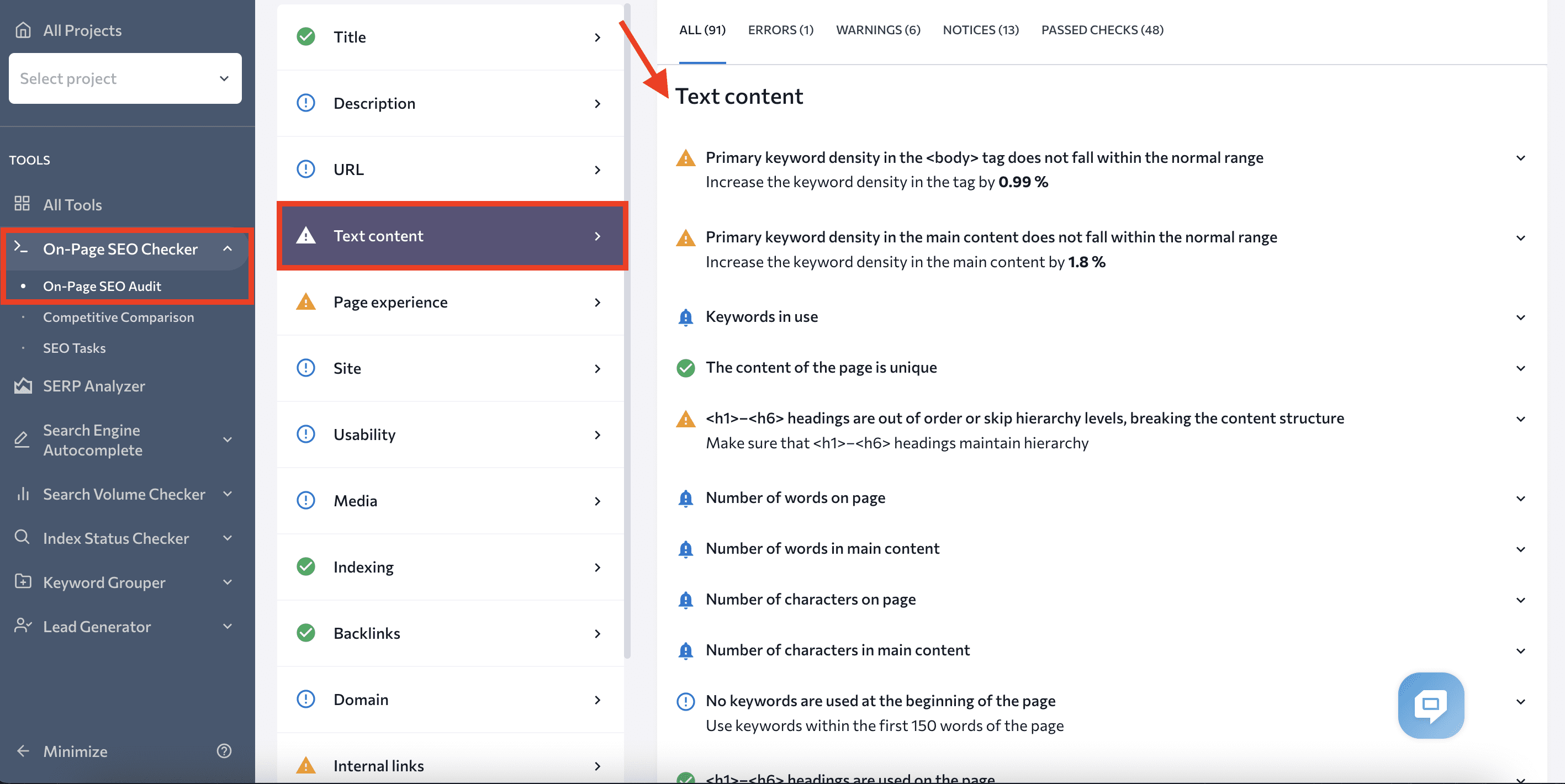
- The On-Page SEO Checker (for revealing specific URL optimization issues). Go to the On-Page SEO Audit tab and scroll down to the list containing problems detected on the page. Choose Text Content from the list and review all errors and warnings found.

Be very careful if you plan to make changes to (or update) high-performing pages. Fixing pages that are already working properly can disrupt the entire system and hurt your website redesign SEO.
You’ll be better prepared for success during the website redesign process if you analyze your website’s performance, set realistic goals, and audit your content. The effort you put into planning your strategy early on will pay off when it comes time to put it into action.
What to do during a website redesign
Once you’ve completed the preparation stage, proceed to the next step of our redesign SEO checklist, implementation.
Plan your site architecture
Planning the architecture of your new site entails creating a site map around it, which should outline the new website’s structure as well as the relationship from page to page.
Organize your website’s architecture to improve the user experience and make navigation easier. The simpler your layout, the better for your website redesign SEO.
We recommend focusing on these four key elements of site architecture:
- Navigation. Your redesigned website should be easy to use and provide clear pathways for users to find the content they’re interested in. Navigation impacts SEO and user experience, so the way you structure your new site’s navigation should account for the relationships between pages.
- Hierarchy of information. This is how you organize information on your website. Examine and update your hierarchy to ensure that the most important content is given prominence. Prioritize content based on its relevance, importance, and the needs of your users.
- URL structure. Ensure that your URL structure is both SEO and user-friendly. Avoid making your URLs too lengthy; use hyphens instead of underscores; stick to lowercase letters; add descriptive and relevant keywords to provide both users and bots with essential information.
- Page layout. Ensure that your page layout is visually appealing and optimized for user experience. Use white space effectively, add headings and subheadings to organize content, and combine visual elements like images and videos to enhance the overall UX.
Map redirects
If your website redesign project includes updating not only its visual appearance but also its structure (hierarchy, navigation, etc.), you’ll need to map out and implement redirects. This ensures that visitors won’t encounter a 404 error when they land on a deleted page, but will instead be automatically redirected to another relevant page.
To begin mapping redirects, the first step is to determine the changes that need to be made to each page. Some pages may only need content updates with no need for redirects, while others may need to be merged or deleted.
After figuring out which pages need to be redirected, think about how and where you want to move them. Use 301 redirects to tell search engines that the old URL has been permanently moved to a new URL.
If you choose to delete the page, reset the 404 code to 410 to inform bots and users that this page has been deleted permanently.
Now you can create a redirect map. To do this, compile a document that lists all the URLs that require redirection and their new matches on your redesigned website.
Once you’ve finalized your redirect map, it’s time to implement all those redirects. Google recommends setting them up at the server level. To do this, edit your .htaccess file if your website runs on Apache, or edit virtual host configuration files if it runs on NGINX. If your website is WordPress-based, you can use plugins to set up redirects.
Optimize content
During the preparation stage of your website redesign, auditing your content should have helped you in identifying common content-related problems. Use these insights as you move forward in the website redesign SEO process.
Conducting keyword research is another crucial step in identifying the search terms that your target audience is using to find your products or services.
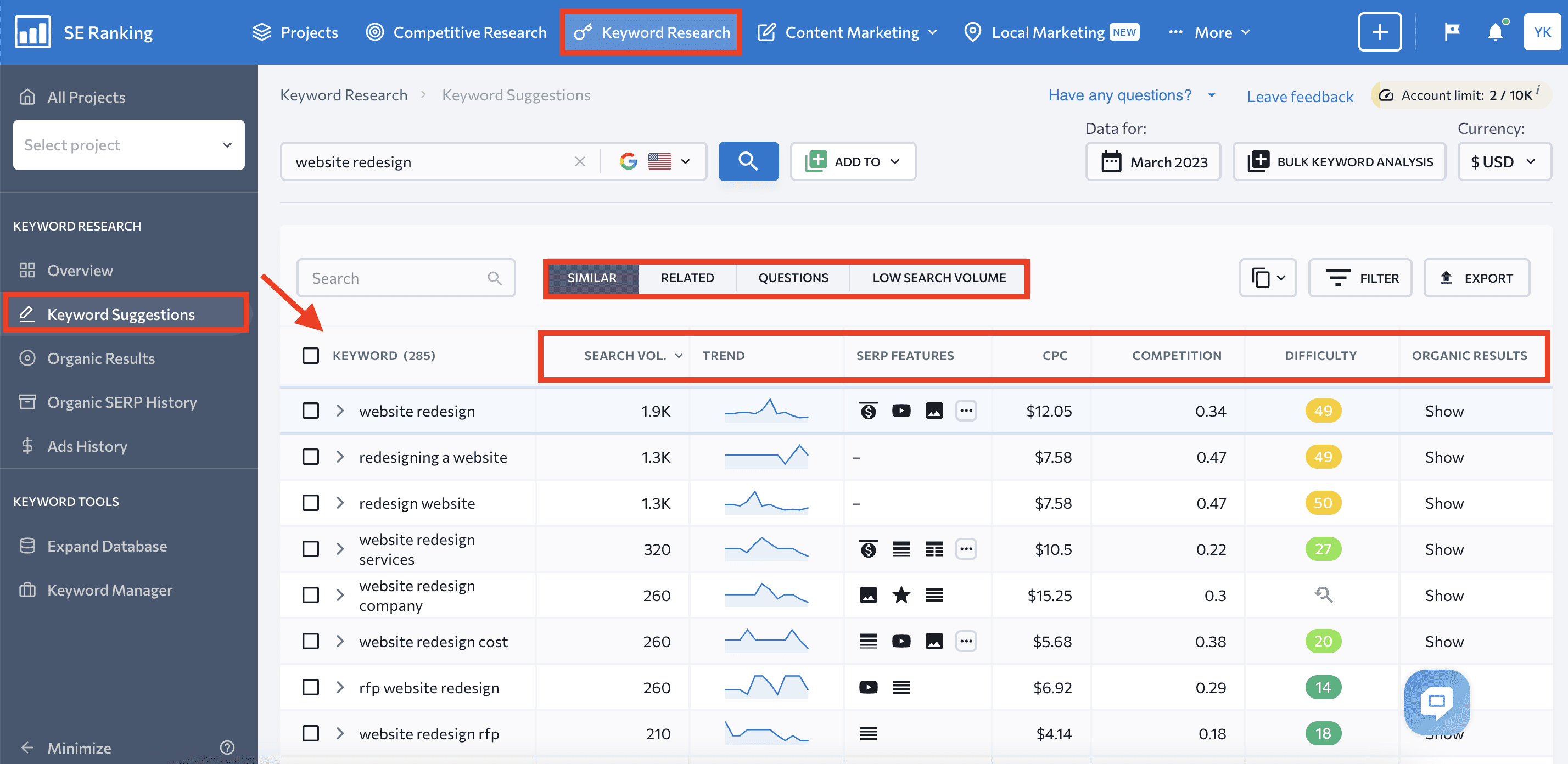
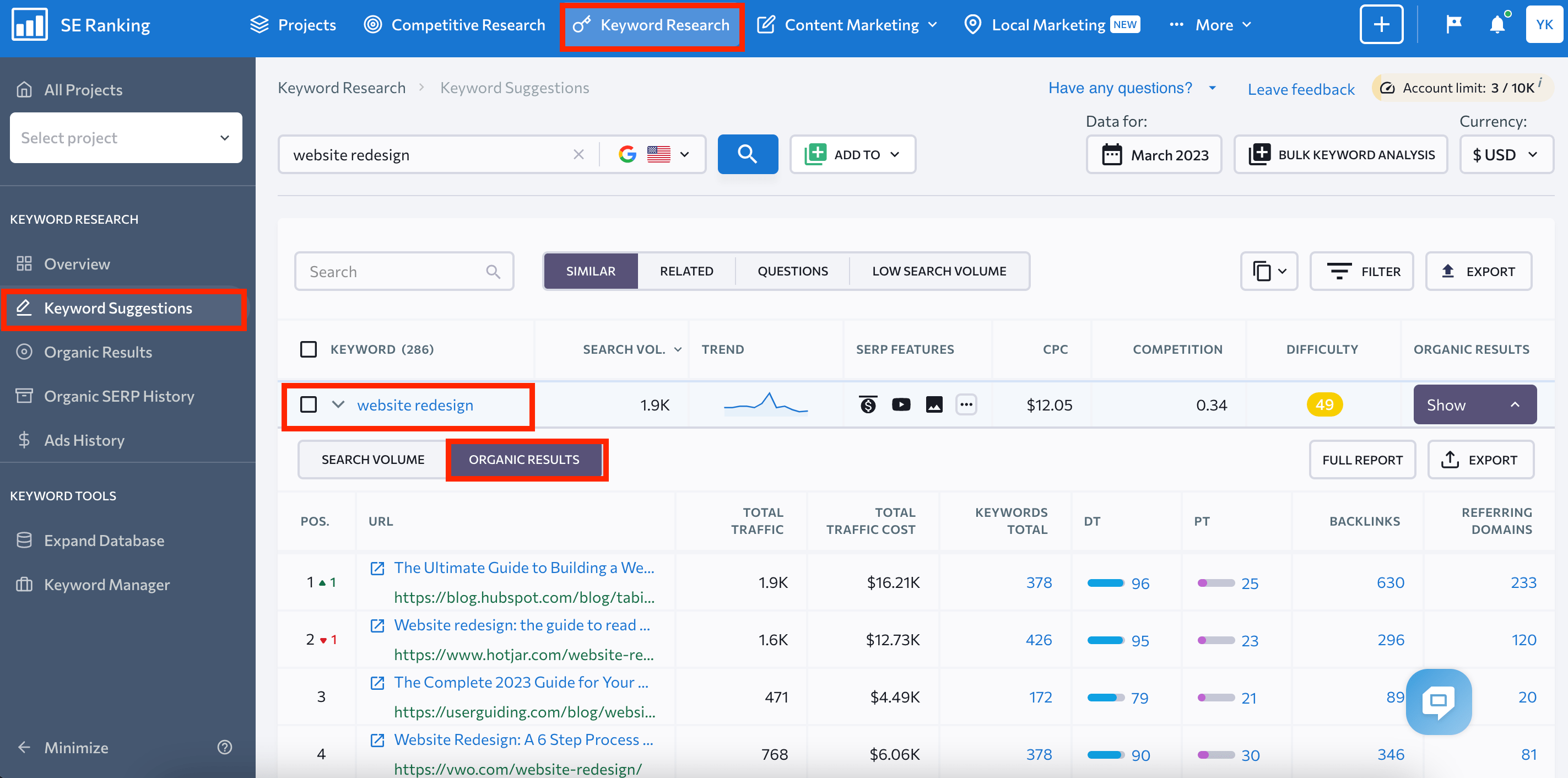
SE Ranking’s Keyword Research Tool can help you in identifying high-traffic keywords that are relevant to your business. Start by entering your seed keyword and go to the Keyword Suggestions tab, where you can find thousands of keyword ideas, along with similar, related, question-based, and low-search volume terms to incorporate into your content.
Each search term comes with essential SEO and PPC metrics to provide you with a complete picture of the keyword. You can also see how the search volume for the selected word or phrase has changed over time.

Another benefit of keyword research is that you can identify your organic competitors; those who are targeting the same keywords as your website. By examining how your competitors optimized and designed their website, you can gain valuable insights. To get a list of organic competitors during keyword research, click on the search term you‘re interested in and choose Organic Results. You’ll see a list of URLs that rank for this search term, along with essential SEO metrics.

You can launch an On-Page SEO Audit directly from this report to get an idea of how your rivals optimize their pages. Alternatively, you can perform Competitor Research to get insights from their organic and paid campaigns.
Another essential aspect of SEO is optimizing meta titles and descriptions. These HTML elements describe the content of a page and appear in search engine results, influencing users’ decision to click on your page. Your meta titles and descriptions should accurately describe the page’s content and be optimized with relevant keywords.
To evaluate how well your titles and descriptions are optimized, SE Ranking offers the following useful tools:
- Check Issue Report within Website Audit. This enables you to review the Title, Description, and Textual Content sections. Use the Issue Report to identify pages without meta tags, pages with duplicate titles and descriptions, or pages where title and description sizes fall outside the acceptable range.
- Use the On-Page SEO Checker to check a single page’s SEO. In addition to title and description issues, this tool highlights problems with page experience, usability, indexing, internal and external links, and more.
When adding new images during your website redesign project, you must optimize them properly. Images are an essential part of your website’s content and can improve engagement. We recommend adding an alt tag, title, and caption to each image and optimizing them with relevant keywords. It’s also crucial to consider how your pictures will appear on different screen sizes.
Now onto internal linking. Interconnecting your pages is critical for facilitating navigation and showing both users and bots the structure of your website.
- If you permanently delete a page, remove all internal links pointing to it.
- If you redirected the page to the new URL, update all links pointing to it.
Replacing internal links with a new URL equivalent may seem like a small matter to some. After all, users will ultimately reach their desired destination due to redirects. Still, redirects can increase the server load, and it is possible to lose some link juice along the way. This means that making all the necessary adjustments is time well spent.
Optimize page speed and CWV
Including more visual elements in a website site design can decrease page loading speed, potentially damaging both user experience and search engine rankings. In fact, 53% of customers expect ecommerce pages to load in three seconds or less, and half of them won’t even make a purchase if pages do not load fast enough.
This is why you must optimize your site’s page speed and Core Web Vitals, as they are essential for a successful website redesign SEO. Core Web Vitals are especially critical now that Google confirmed their switch from previous page speed estimation algorithms to assessments based on Core Web Vitals.
Thankfully, there are several steps you can take to improve page experience and minimize the impact of your website redesign project on loading time:
- Optimize JavaScript, CSS, and HTML. Minify the code and delete unnecessary parts. You can also minimize HTTP requests by reducing the number of files that need to be loaded. Minimize render-blocking resources by reducing the number of external scripts and stylesheets and deferring their loading.
- Optimize images. Large image and video file sizes can slow down page load time. Reduce file sizes and compress them without sacrificing quality.
- Use caching. This involves storing frequently accessed data on the user’s device or browser, which reduces the number of requests to the server and speeds up page load times.
Update sitemap
The XML sitemap is a file in the website’s root folder that contains links to all your web pages as well as other parameters that search engines need. This file is so important because it helps search engines discover every page on your website.
Committing to a website redesign can affect your website structure, so keep the sitemap up to **** with any changes made. You can also delete unnecessary pages, add more relevant ones, apply redirects, and more, and all this should be reflected in your sitemap.
What to do after a website redesign
There is still work to be done even after your redesigned website goes live, that is, monitoring its performance. This is where the last stage of our redesign SEO checklist comes in.
Run a website audit
Monitor and address all possible errors to prevent them from damaging your ranking potential. Relaunch an audit to identify website redesign SEO issues.
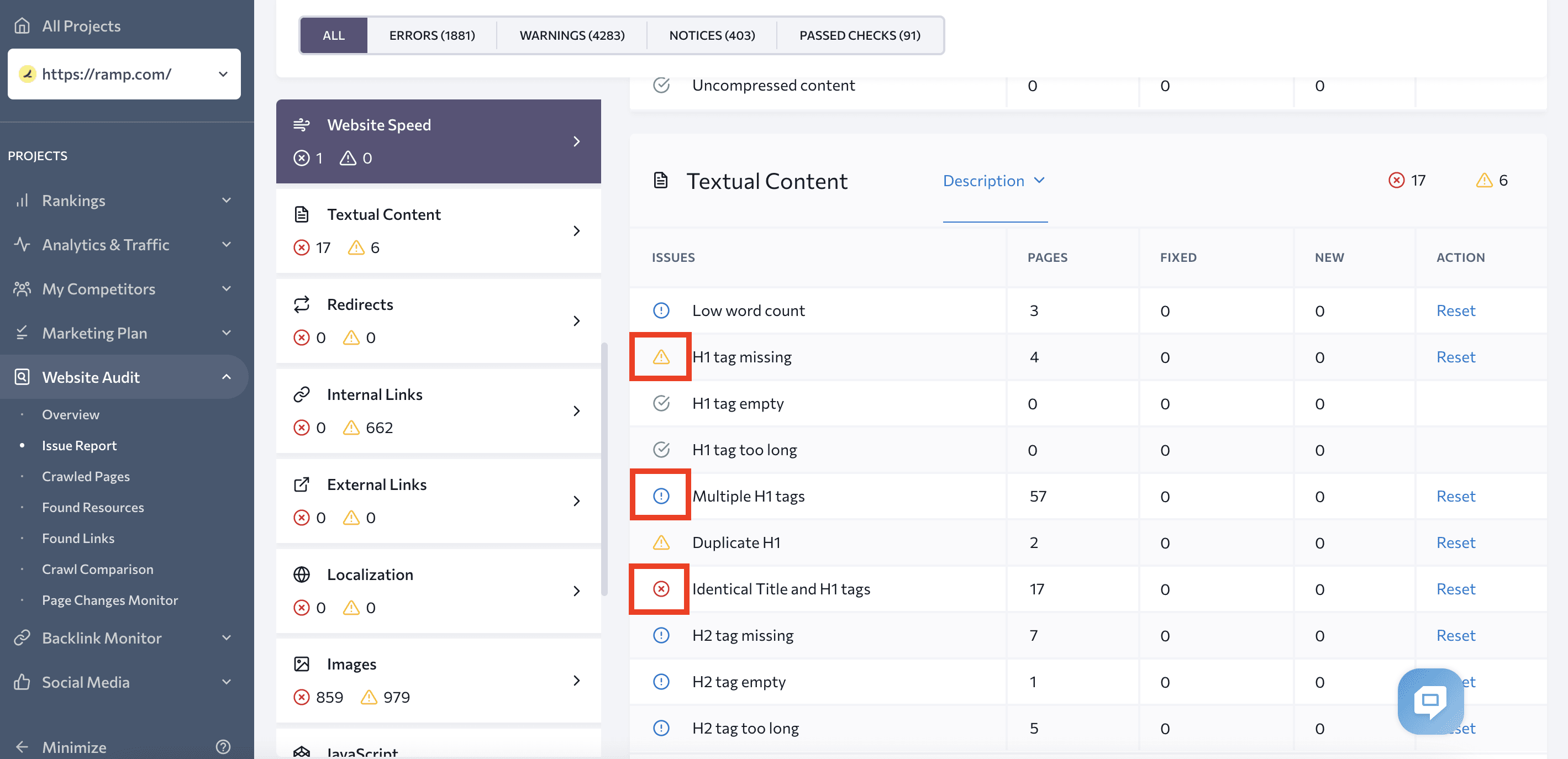
SE Ranking’s Website Audit makes identifying SEO issues as easy as pie. It not only scans all the pages of your site and identifies various errors, but categorizes them by severity. Each issue gets either an Error, Warning, or Notice mark:
- Errors are marked with a red cross, which means they are critical and should be addressed ASAP.
- Warnings are marked with a yellow triangle with an exclamation mark, which indicates medium severity.
- Notices are marked with a blue exclamation mark, which means they’re noteworthy but not severe.

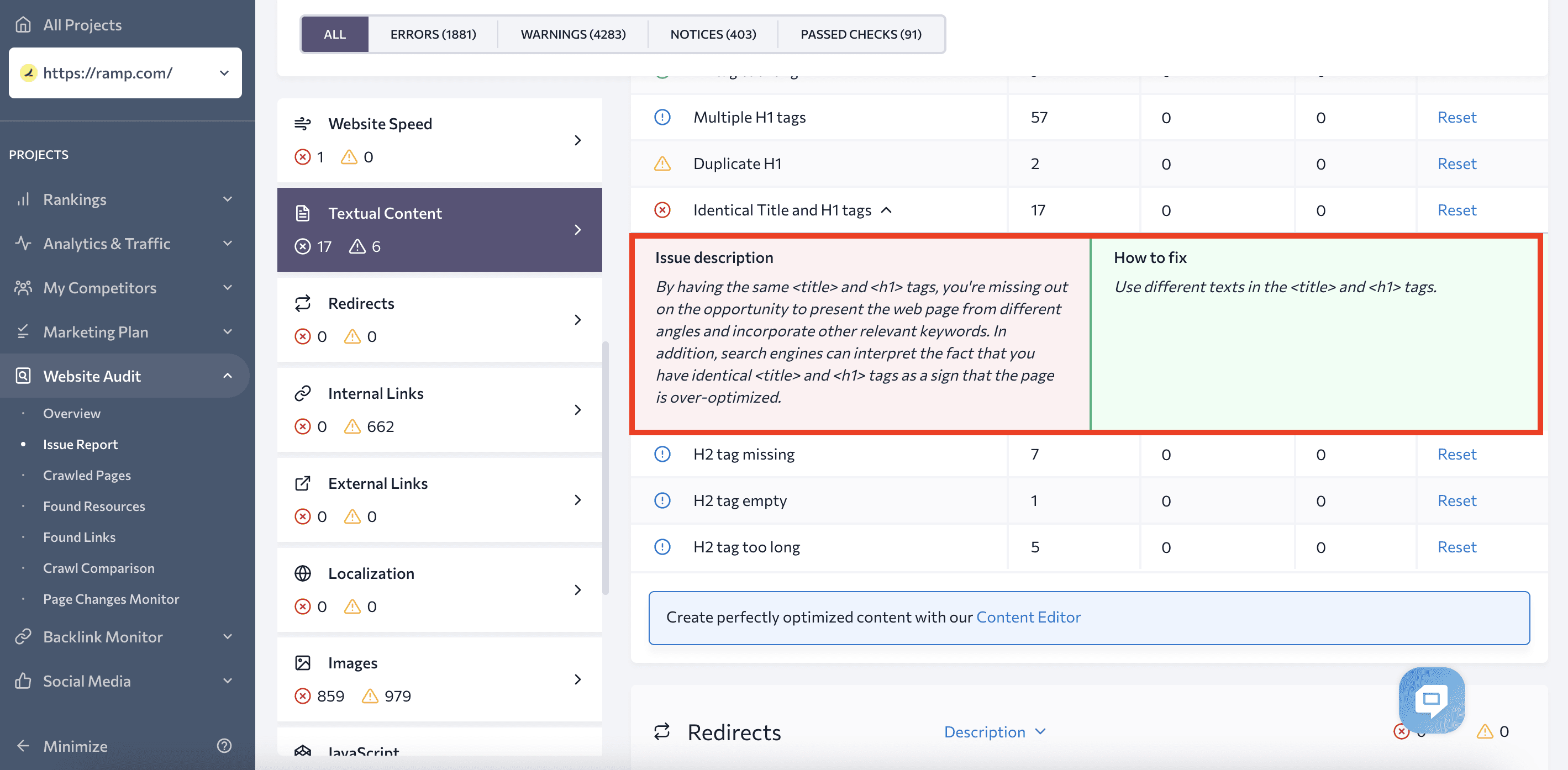
Using these severity marks, you can prioritize fixes more effectively. Moreover, the tool provides a description of each error and tips for correcting it, enabling you to figure out the best approach to solving the problem.

Monitor ranking
Like any significant site change, a website redesign can lead to volatility in search rankings, which can be caused by a variety of factors, such as:
- Changes to URL structure: Search engines may need to re-crawl and re-index your pages, which can take time.
- Changes to website architecture: Significant changes to your website architecture can affect how search bots crawl and index your website.
- Changes to content: You may lose rankings if, for instance, you removed content that was performing well in search results or changed the focus of your content.
Technical website redesign SEO issues like broken links, slow page load times, incorrectly set up redirects, etc., can also impact your website’s search rankings.
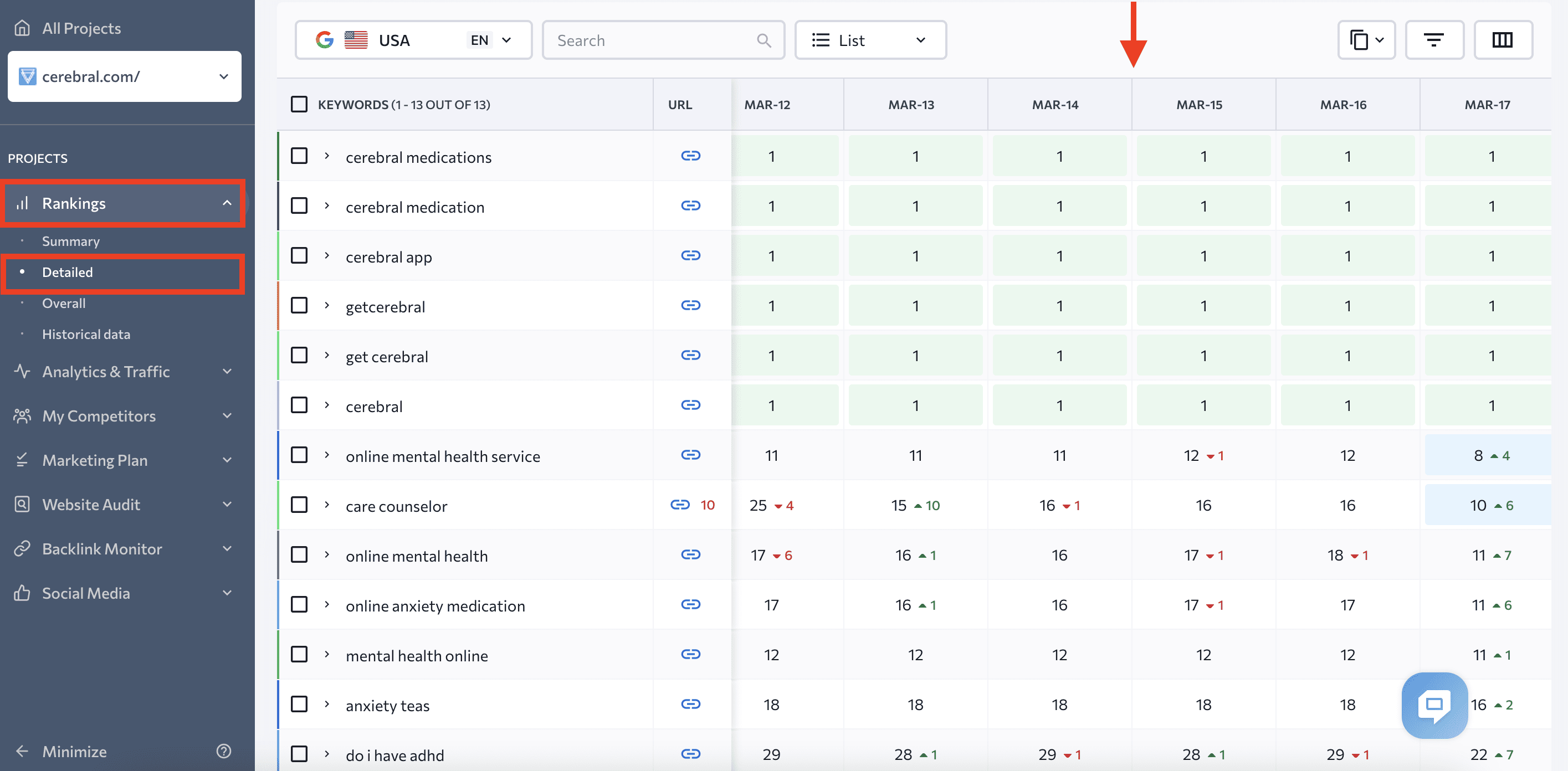
We advise you to track search positions using SE Ranking’s Keyword Rank Tracker. With this tool, you’ll notice any ups and downs in rankings and will be able to make adjustments to your SEO strategy as necessary.
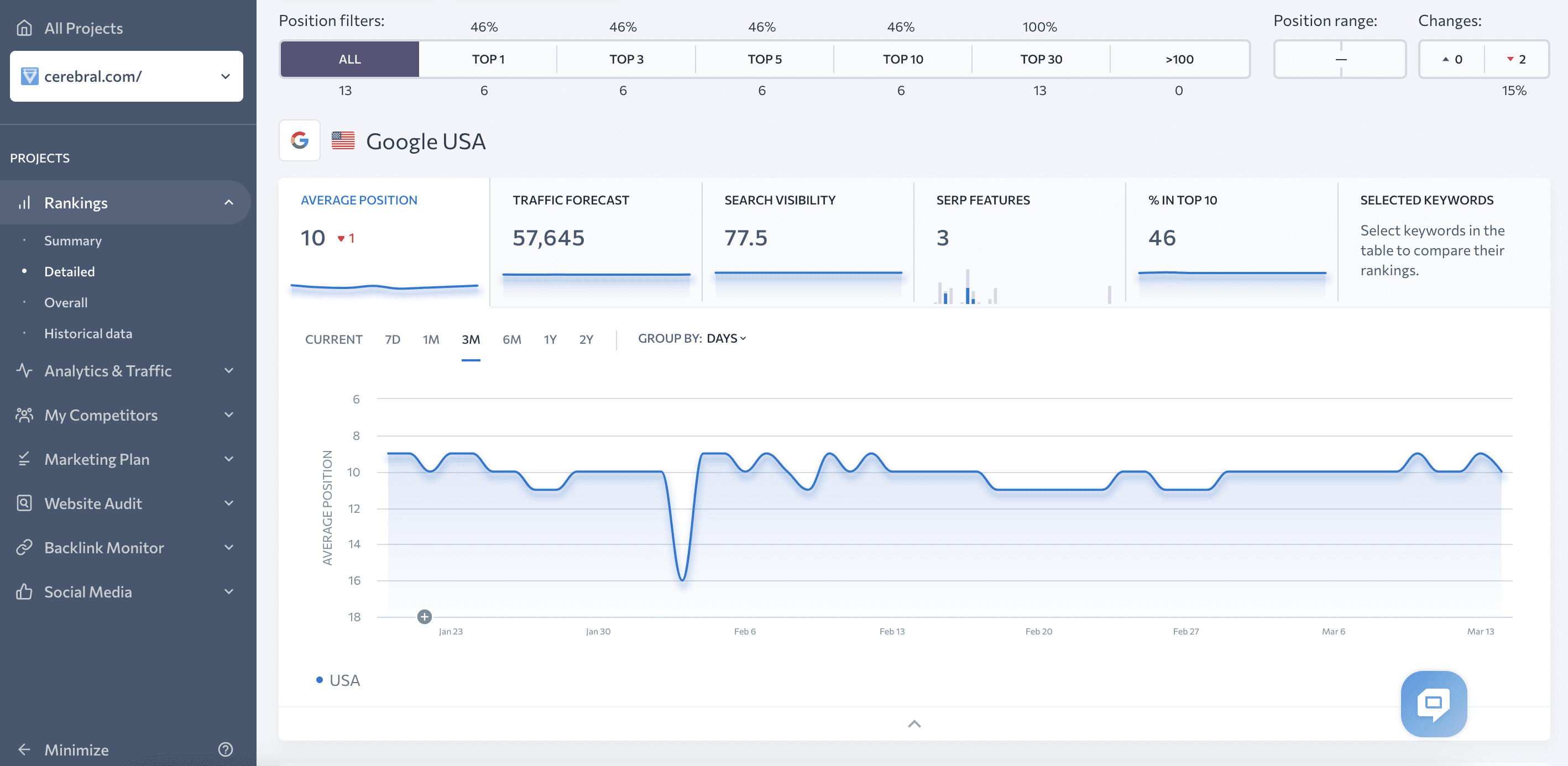
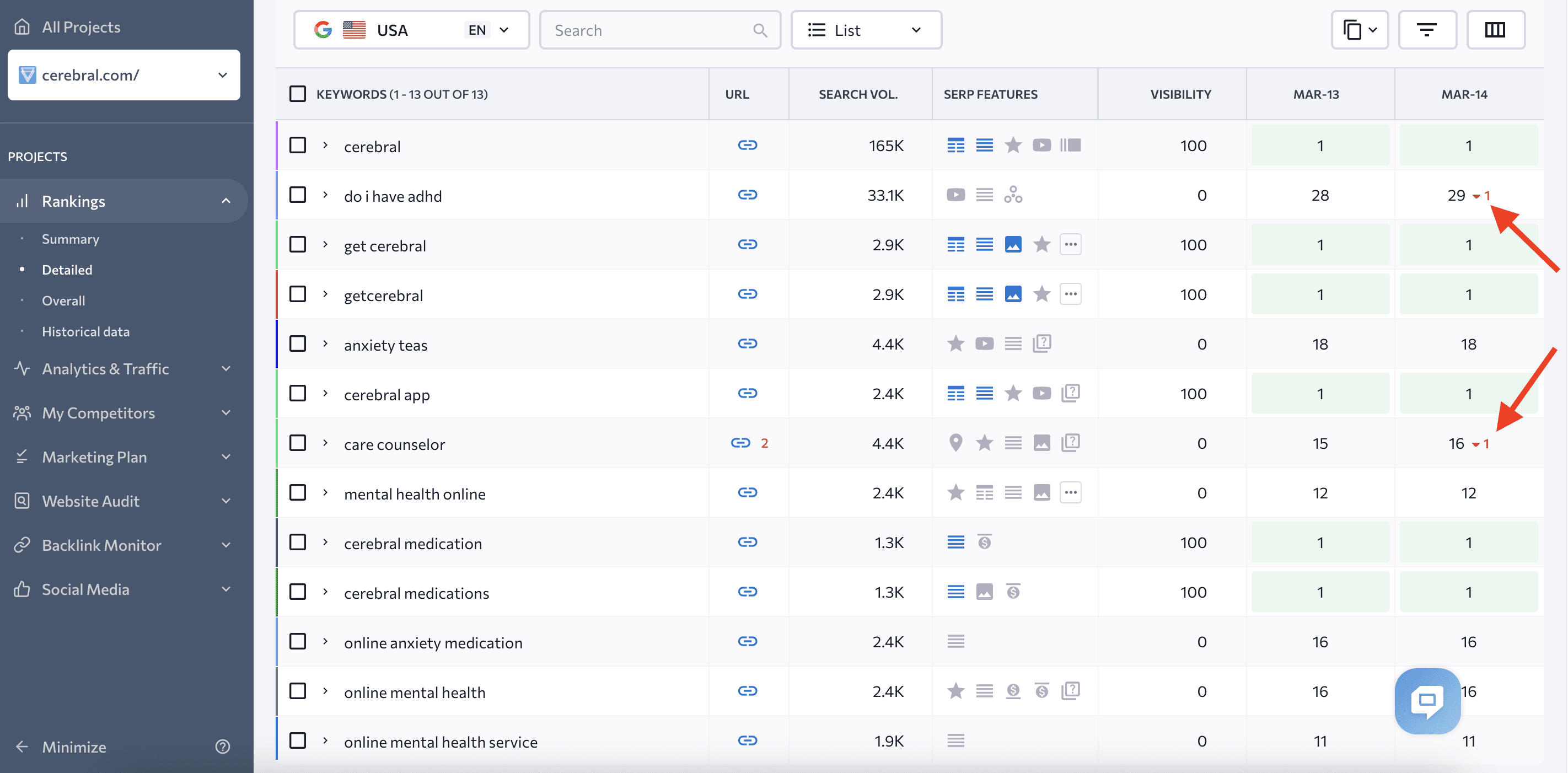
The Detailed tab within the Rankings report presents various graphs and charts, such as average position, traffic forecast, search visibility, SERP features, % in the top 10, and selected keywords. You can choose a different time frame to analyze dynamics and changes.

In the table below, you will find all the necessary information for each search term, including position changes. A red arrow pointing down will indicate a decrease in position, while a green arrow pointing up will indicate an increase.

It’s important to note that it can take several weeks or even months for search rankings to stabilize after redesigning your website. For that reason alone, it’s important not to panic and roll back all the changes. Instead, figure out what the problem might be and fix it.
Track user behavior
Tracking user behavior metrics is the final step in our website redesign SEO checklist. This step can help you understand how users interact with the redesigned website and identify areas for improvement. Focus on monitoring the following metrics:
- Bounce/Engagement rate. Bounce rate is the percentage of users who leave your website after viewing only one page. In the latest version of GA, the bounce rate was taken from the list of default metrics and replaced with the engagement rate. A session is considered engaged if it lasts at least 10 seconds, has at least one conversion event, or has at least two screen views.
- Average session duration and average time on page. These metrics measure the average amount of time users spend on your website or a specific page. A low time can indicate that users can’t find what they are looking for or that the redesigned website isn’t engaging enough.
- Conversion rate. This metric measures the percentage of users who complete a desired action on your website, such as purchasing a product or filling out a contact form. A low conversion rate indicates that the redesigned website isn’t effectively guiding users toward the actions you want them to take.
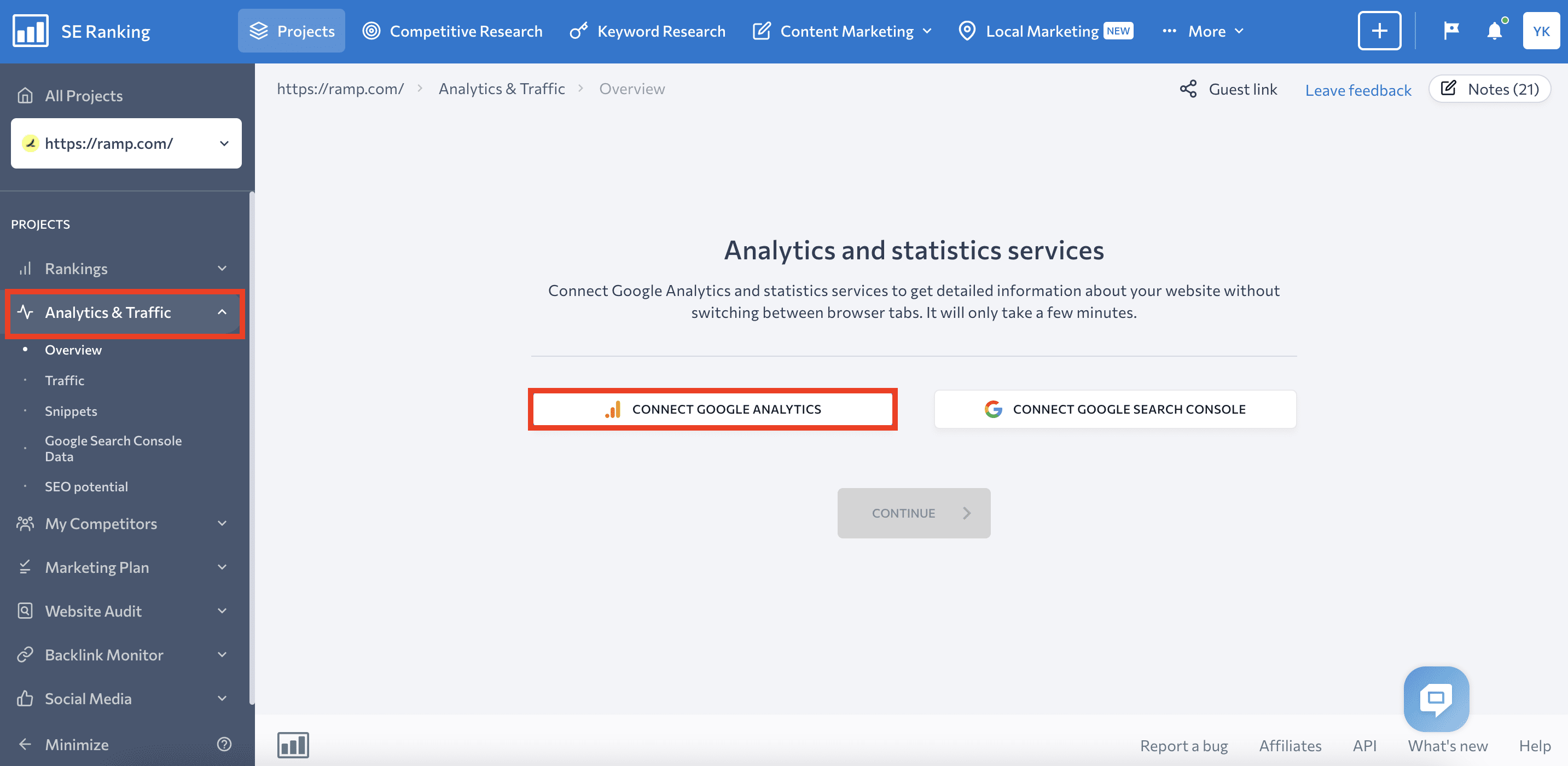
Google Analytics is one of the most commonly used tools for monitoring user behavior on a redesigned website. By connecting GA to your project in SE Ranking, you can track all the metrics you are interested in without having to switch between tools. To do this, simply go to your project’s Analytics & Traffic tab and choose Connect Google Analytics.

To improve user behavioral metrics after website redesigns, continually monitor and analyze its user experience and make necessary adjustments to the site’s layout and content. This may involve improving navigation, adding more engaging content, or optimizing CTAs to encourage more conversions.
The most common website redesign SEO errors to avoid
When implementing website redesigns, it’s important to keep SEO in mind and avoid common mistakes that can negatively impact your search rankings. Here are some of the most common website redesign SEO errors to avoid:
- Updating without a strategy. Redesigning a website without a clear strategy can result in a disjointed user experience and confusion for search engines. Website redesigns should go beyond just changing its appearance and should address any usability or functionality issues while aligning with your overall marketing strategy. Focusing solely on visual design without clear goals can lead to you having a redesigned website that looks great but doesn’t perform well in search rankings or conversions
- Not measuring website performance before and after a redesign. Before starting website redesign, you must establish your website’s performance baseline, including its search rankings, traffic, and conversion rates. Without this baseline, it’s difficult to determine whether the website redesign is improving or harming your search rankings.
- Overlooking mobile-friendliness. When redesigning a website, it’s important to ensure that the new design is optimized for mobile devices and follows best practices for responsiveness.
- Missing your customer’s feedback. Your customers use your website, so gathering and incorporating their feedback into the website redesign process is essential. Either conduct user testing or surveys to understand how customers are using your website and what improvements they would like to see made.
- Redesigning without competitor research. Conducting thorough research on your competitors’ website designs can provide you with insights into what works and what doesn’t. Before beginning a website redesign SEO process, analyze your competitors’ websites to identify areas where you can outperform them.
Advanced website redesign SEO tips
To ensure that your plan is a complete success, use these advanced website redesign SEO hacks. Combine them with our redesign SEO checklist to create a website that is not only good-looking but performs well.
Run A/B tests on single URLs
If the changes you want to A/B test are minor, such as the button color and CTA message, you’ll be better off rotating several test versions on the same URL. This redesigned website testing approach works in such a way that when a page is loaded, some users see the default version, while others will have a JavaScript injected to modify the page on the fly in their browser. This process is called manipulating the DOM.
Using this method during your website redesign shouldn’t hurt your SEO in any way. Google understands that you are running a test, not to mention it can help websites better serve end-users. You can use a special testing tool to create several page variations and let your users choose the winner.
Many testing tools come with advanced user-targeting settings that allow you to choose which users will see the test version. For example, you can show the test variation only to website visitors who are logged in or only to users coming from a particular campaign. It’s important to remember not to exclude Google from your test by restricting Googlebot’s access to the test version. Google may consider this cloaking and punish you for violating its guidelines.
Conducting split URL testing
If you want to test a redesigned website page with tons of changes, manipulating the DOM with JavaScript is not recommended. Using too much JavaScript may significantly slow down your website and may not allow for radical changes.
Instead, you will need to create a new page prototype and gather feedback from your whole team, including website redesign SEO specialists, designers, and developers. There are design feedback tools available to assist you with this process. All team members must work together beginning from the prototyping stage to avoid all possible pitfalls. Once everyone is in agreement about all the details, put the redesigned page on a separate URL and send some visitors there to test it. You will need to consider the following redesign SEO nuances:
- When redirecting some users to the test URL, use the 302 and not the 301 redirect. This way, Google will understand that the redirect is temporary and won’t index the test URL.
- To avoid duplicate content penalties, mark your original page as canonical using the rel=canonical tag. Some SEO experts recommend marking the test page with the noindex meta tag instead, but Google discourages this. Using rel=canonical tags also helps you in preventing keyword cannibalization.
Regardless of which testing method you choose, ensure that you only run the test for as long as necessary. Otherwise, Google will treat your prolonged testing as an attempt to deceive search engines.
A good testing tool, based on your website’s traffic, can suggest how long your experiment should last to help you come up with valid conclusions. Once you have determined the winner of your testing marathon, update your website accordingly and remove the testing scripts or alternate URLs.
Redesign your website behind the scenes
Implementing all changes directly on your live website is not recommended because it can take away from the user experience and potentially bring your live website down. The right approach to your website redesign project is to keep your original website version intact and live until you’re ready to present the redesigned version to the public.To achieve this, it’s best to create an exact copy of your website and put it on a dev subdomain. This way, you can handle all testing and development processes in a staging environment.
At the same time, you’ll want to keep your dev website copy out of Google’s reach and away from users’ sight. There are several ways to do this, such as injecting the Robots <META> tag into the header of every page of the website to prevent Google from indexing the website copy:
<html> <head> <title>...</title> <META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW"> </head>
Alternatively, you can restrict access to your dev-redesigned website at the server level by password-protecting your web pages with the .htaccess file. This ensures that anyone trying to access your website (robots included) will have to first enter a valid password. If you run a WordPress website, you can use ready-made solutions and install a password-protect plugin to do all the heavy lifting.
You can also block your dev site from being indexed by adjusting your robots.txt file, which is located in the root directory.
Add:
User-agent: * Disallow: /
This will restrict all bots from indexing your website.
Reviewing Schema markup
Schema markup is a semantic vocabulary added to the HTML code of a website to help search engines better understand the content of web pages. If you use Schema markup on your redesigned website, make sure to review it, especially if you have manually edited your website code to introduce new design elements. Some markup elements may be accidentally removed in this case. Additionally,, if you add new elements to web pages, you’ll need to mark them with relevant tags.
To verify that everything is correct, you can use the Structured Data Testing tool. For new schema templates, just paste the code into the Code Snippet tab. For old pages that have been redesigned, you’ll have to wait until your website goes live since the tool won’t be able to access your dev site. Take the time to test the URLs and fix any errors. If your website is too big to manually check every URL, you’ll need to wait for Google to take notice of all implemented changes and then review the Schema markup report in your Google Search Console.
Final thoughts
Combining SEO and website redesign is a complex task:
- The website may involve changes such as a new logo, updated menus, and a different page layout, which can affect UX and therefore, also affect SEO.
- Content may get slightly modified or fully replaced with new copy, which can have an even greater impact on SEO.
- Some pages may be deleted or moved to different URLs, which can have drastic SEO consequences if not handled properly.
Since there are so many issues that can arise during a website redesign, you should work closely with a UX designer and a website developer to prevent any possible issues. After all, it is possible to complete the website redesign process without any major issues with the right knowledge and vigilance.
Let us know if this article and our redesign SEO checklist were helpful to you. We’d also **** to hear about your experience if you’ve had to take on any website redesign projects in the past. What issues did you encounter, and how did you solve them?



