

During the Semrush webinar on June 2nd, I provided some tips on how to identify unused CSS and JavaScript using Chrome’s developer tools. In case you missed it, check it out here. I thought I’d elaborate a little more on this topic, since it almost always comes up when reviewing site speed as part of an SEO audit.
Background
We all know by now that a fast site is good for users, it’s just expected these days, but soon it will play a bigger part in how much organic traffic your site will generate. Google’s Core Web Vitals are going to be included as ranking factors in a future algorithm update which is going to shift rankings for some sites. We don’t know how much yet, but from what we understand it’s not going to be more important than relevancy and will likely be more of a tie breaker between competing sites or pages in the results. You can read more about the importance of Core Web Vitals.
Identifying Unused CSS and JavaScript Using Chrome Developer Tools
This is one of the most common findings I see when doing a site speed audit, especially on WordPress sites or others that use some type of CMS or framework to help build a site. But even on a fully custom-built website developers and designers will often package up their CSS and JavaScript code for ease of deployment and maintenance. And of course, as the years roll by, there’s often a lot of legacy code left in there, because it’s often simpler to just leave it there.
Unfortunately, this means that every new user to your site will need to download the entire CSS or JavaScript payload, even if they won’t visit the pages of your site where it’s needed.
- To see the unused CSS or JavaScript, go to the page you wish to inspect, then open Chrome developer tools by pressing Control + Shift + I, or pressing F12.
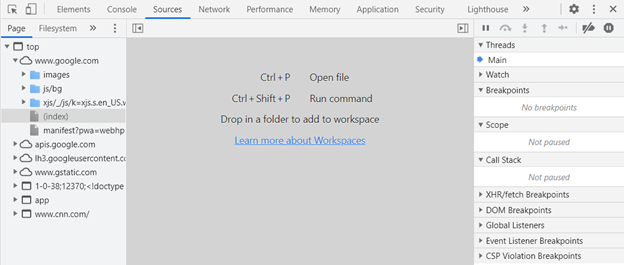
- Go to the Sources tab

- Run a Command by Pressing Control + Shift + P
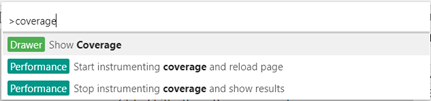
- Type in “Coverage” and select “Show Coverage” in the search suggestions

- In the new window, click on the reload button
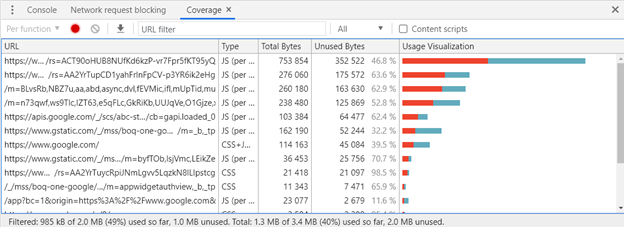
Now you will see all the scripts that are loaded on the page, their utilization, and the percentage of the script that’s unused.

In this example for the Google.com homepage, you can see that only about half of the scripts are being used and the first JavaScript file is the largest.
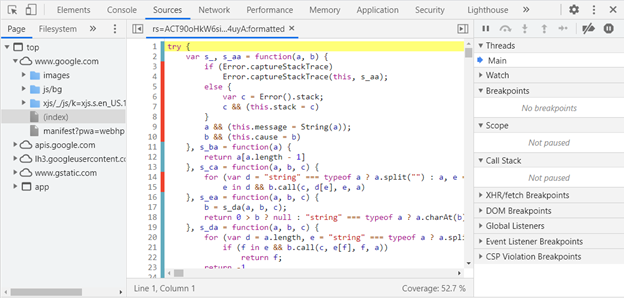
If you click on that item in the list, it will show the lines of code in the window above with red highlights next to each line that’s unused.

You can see in this JavaScript file, lines 3-10 and lines 14 and 15 are unused.
If this were your site, you may want to inspect that code carefully to determine if you really need it. Be aware that there may be interactions that could later require this code, so be careful and be sure to test on your staging server before deploying to your production site.
I hope you enjoyed the Semrush webinar and if you found this tip useful, I’d appreciate a little shout out, thank you!
Claim Your Free SEO Consultation
At Vizion Interactive, we have the expertise, experience, and enthusiasm to get results and keep clients happy! Learn more about how our SEO Audits, Local Listing Management, and Website Redesign Consulting services can increase sales and boost your ROI. But don’t just take our word for it, check out what our clients have to say, along with our case studies.


![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)
