
Are you ready to transform your website’s header into a captivating visual masterpiece that reflects your unique brand identity? If so, you’re in the right place.
But wait, you might be wondering, what exactly is the header?
The header of your website is like a virtual front door, greeting visitors and setting the tone for the entire browsing experience.
Well, think of it as the topmost section of your website that typically contains your logo, site title, navigation menu, and sometimes even a catchy tagline.
So are you ready to infuse your website’s header with your unique personality and style? It’s time to let your creativity shine through!
Together, we’ll explore various customization options, discover the art of choosing the perfect layout, and learn why you should edit the header on your site.
Let’s get started on this creative journey and learn how to edit the header in WordPress.
So buckle up, and let your imagination run wild as we explore the customization options that’ll make your website truly unique.
Well, imagine this: You’re walking down the street and stumble upon a charming little store with a captivating sign hanging above the entrance. It immediately grabs your attention and piques your curiosity. You can’t help but step inside to explore further. The same principle applies to your website’s header.
We’ve listed a few reasons so that you can consider adding a header to your WordPress site:
- Make a Memorable First Impression: Your header is the first thing visitors see when they land on your website. It’s your chance to make a memorable first impression. A visually appealing and well-designed header sets the tone for your entire site and instantly communicates your brand’s personality. It can make your visitors feel welcome, intrigued, and eager to explore more.
- Establish Brand Identity: Your header is a powerful tool for establishing your brand identity. It showcases your logo, site title, and sometimes a tagline, allowing visitors to instantly recognize and associate your website with your brand. Consistency across all your branding elements helps build trust and familiarity, which are crucial for attracting and retaining visitors.
- Improve User Experience: An optimized header enhances the overall user experience on your website. A well-organized header can reduce bounce rates and keep visitors on your site for longer periods.
- Boost Conversion Rates: Believe it or not, a strategically designed header can contribute to higher conversion rates. You can direct visitors to crucial tasks like making a purchase, signing up for a subscription, or completing a contact form by including noticeable call-to-action buttons or links in your header. A well-crafted header can drive user engagement and ultimately lead to more conversions.
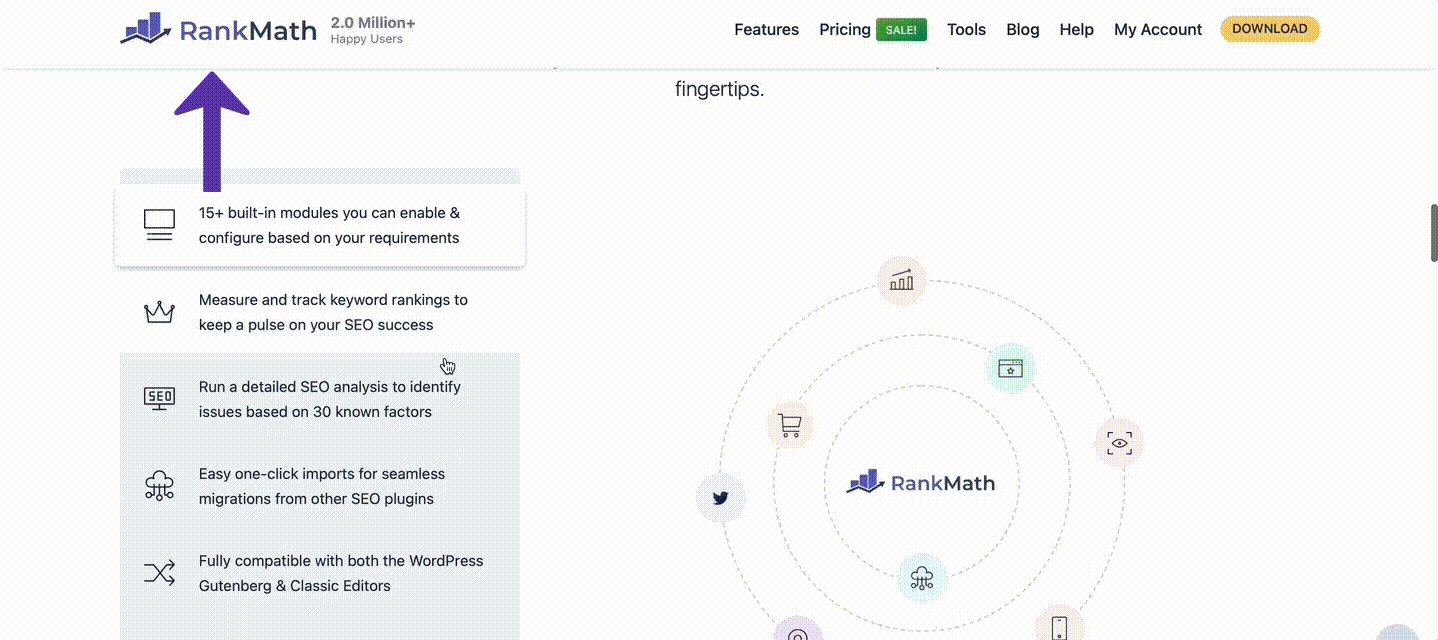
For example, consider these two header sections from different websites.
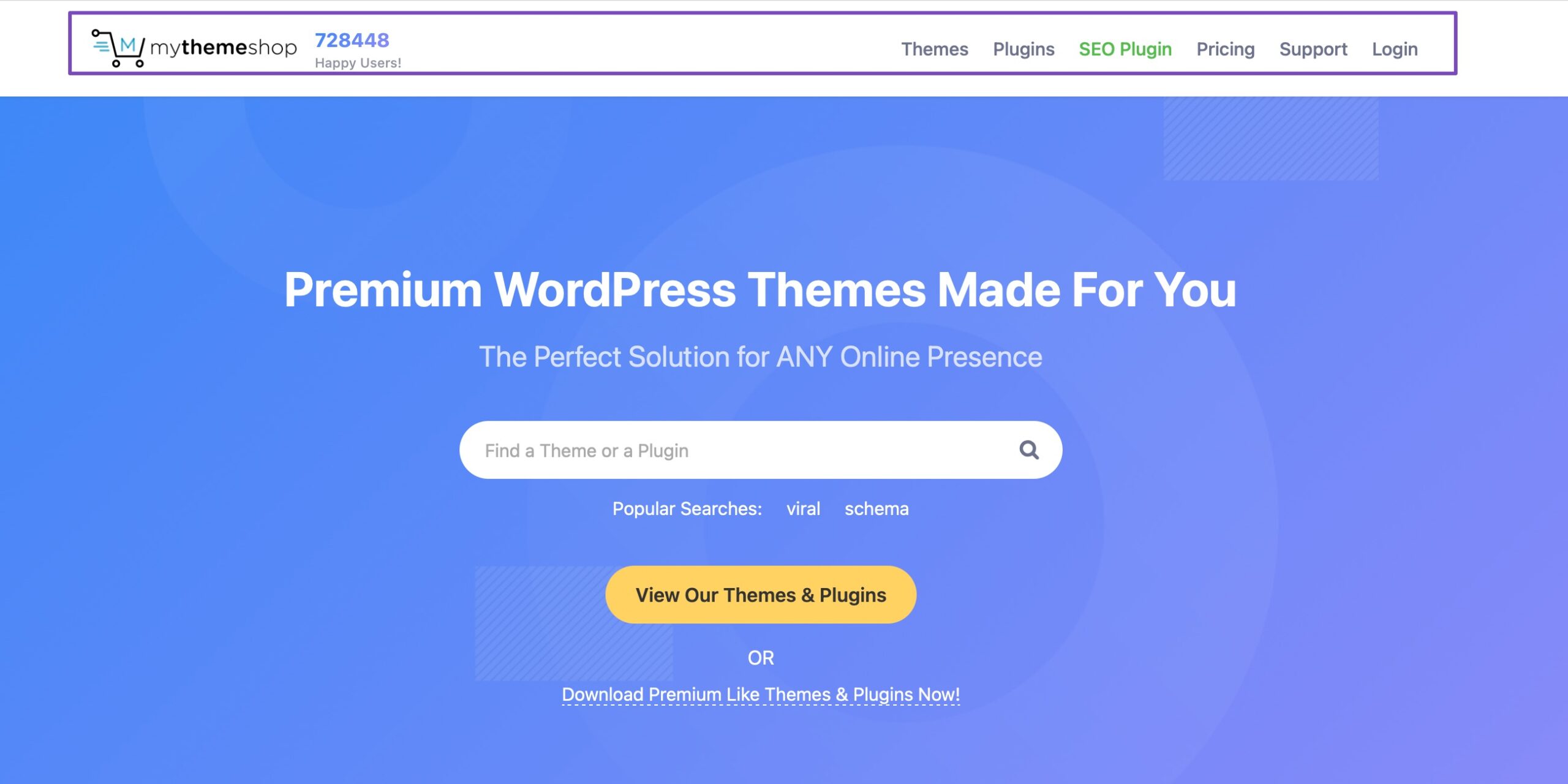
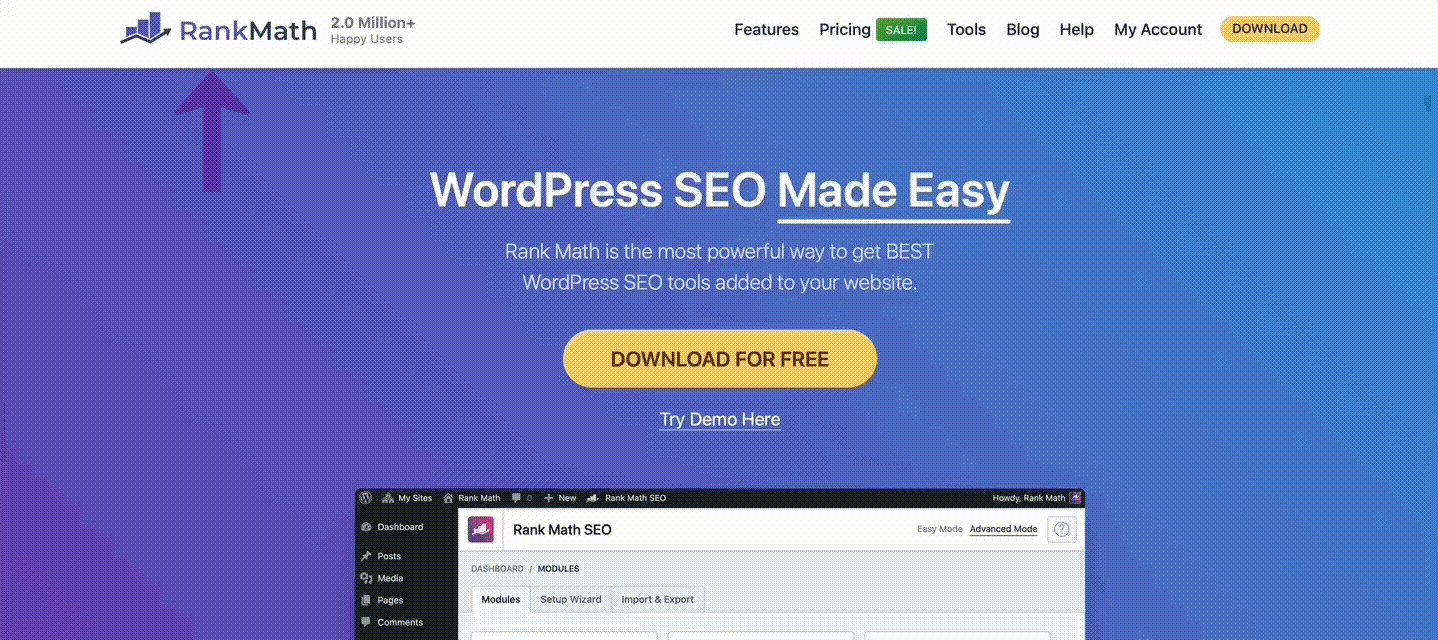
This one is from the MyThemeShop website;

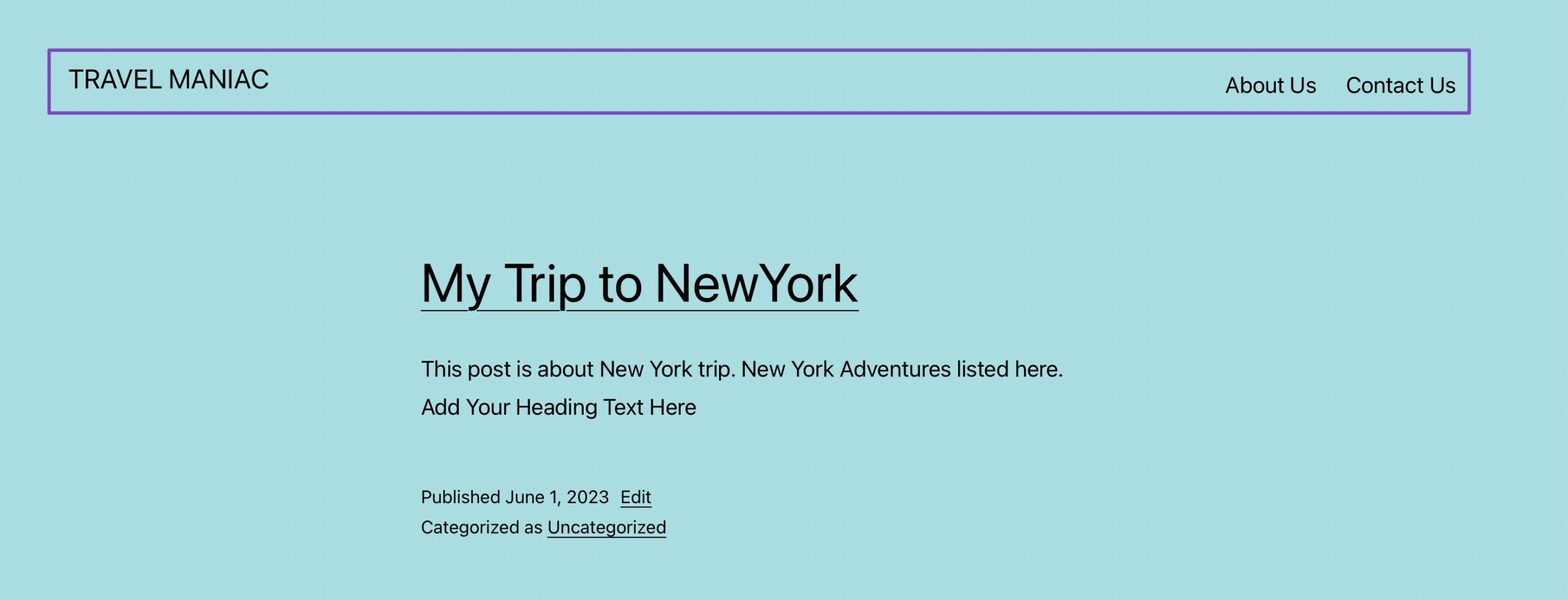
And this one here.

Which of the two headers would encourage you to engage with individual websites? The first option, of course.
Here’s why. The first header example is well-designed header immediately captures attention, and encourages visitors to explore the offerings.
It includes a well-designed logo that makes the brand memorable, a navigation menu, and a social proof message informing the visitors of the number of happy users that have been served.
On the other hand, the second header lacks visual appeal. It’s basic and doesn’t include a logo, making it hard to leave a lasting impression on the visitors.
Remember, your website’s header is an opportunity to make a lasting impression, establish your brand, improve user experience, and drive conversions. So, don’t underestimate its importance!
Get creative, think about your target audience, and let your header reflect your website or business’s unique personality and values.
Most WordPress themes come with a customizable header template that you can edit to match your branding.
From changing the background color to adding your logo or customizing the menu, there are several ways to make your WordPress website header stand out.
2.1 Build Your WordPress Header Using the Full Site Editor
The Full Site Editor is a new tool by WordPress that gives you more creative control over how you can style your website header than the ordinary Theme Customizer.
The editor is available in the block themes. In this section, we will show how to edit a website header using the Full Site Editor in WordPress.
2.1.1 Access the WordPress Header in the Site Editor
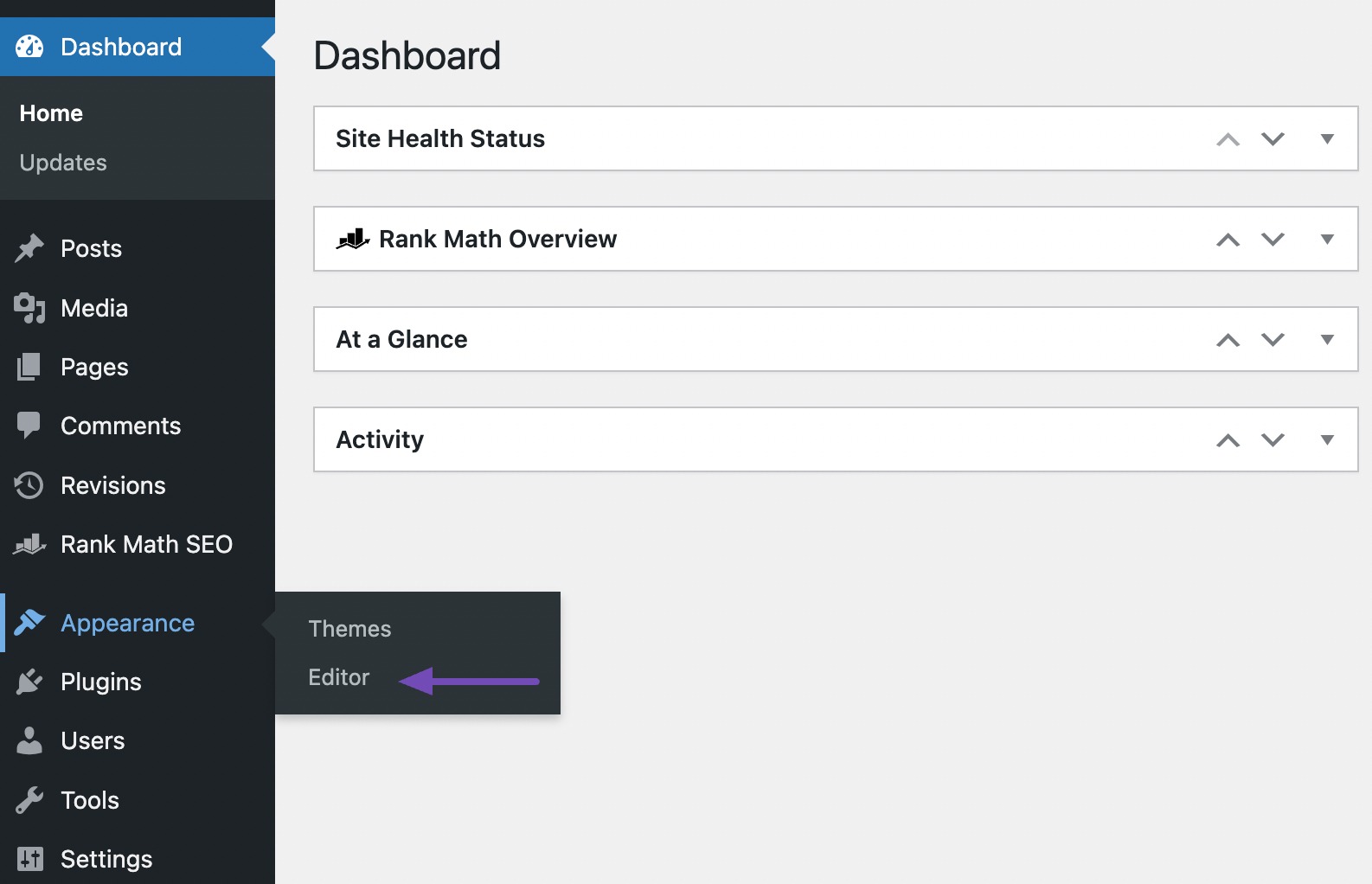
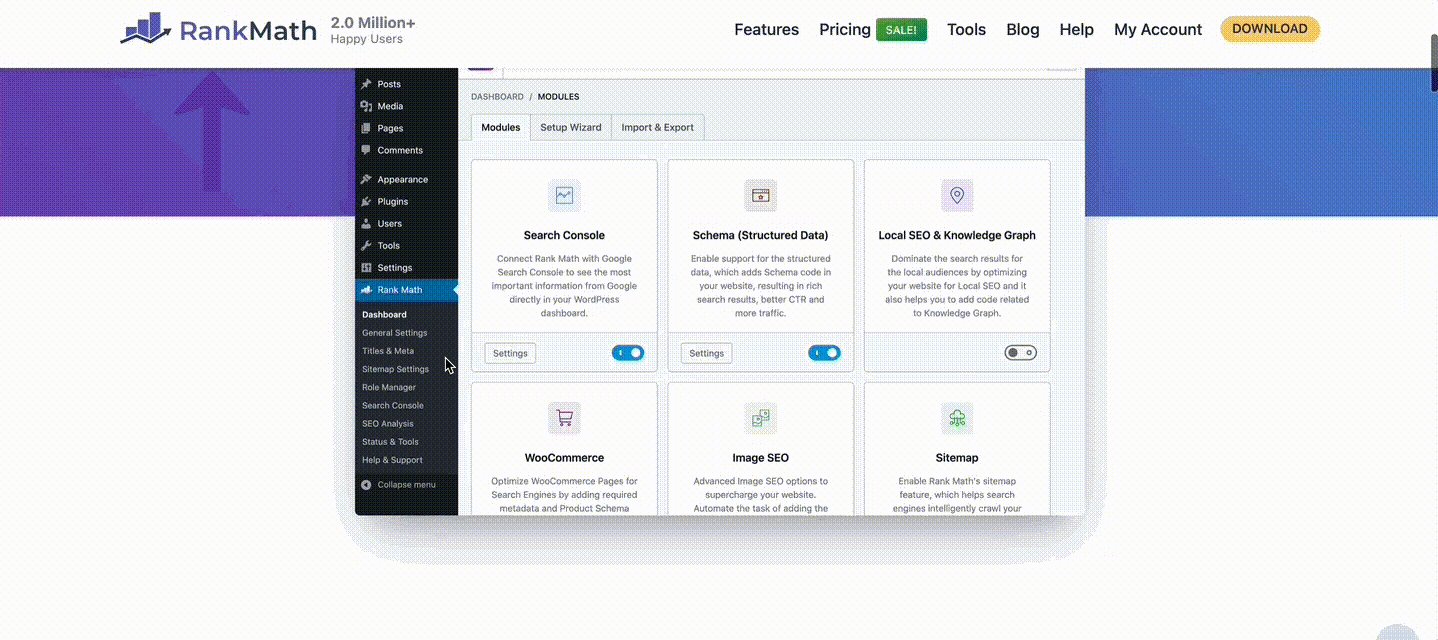
First, navigate to Appearance → Editor from your WordPress dashboard, as shown below.

The editor will redirect you to your website homepage. It’ll also display the design templates you can customize on the left side of the screen.
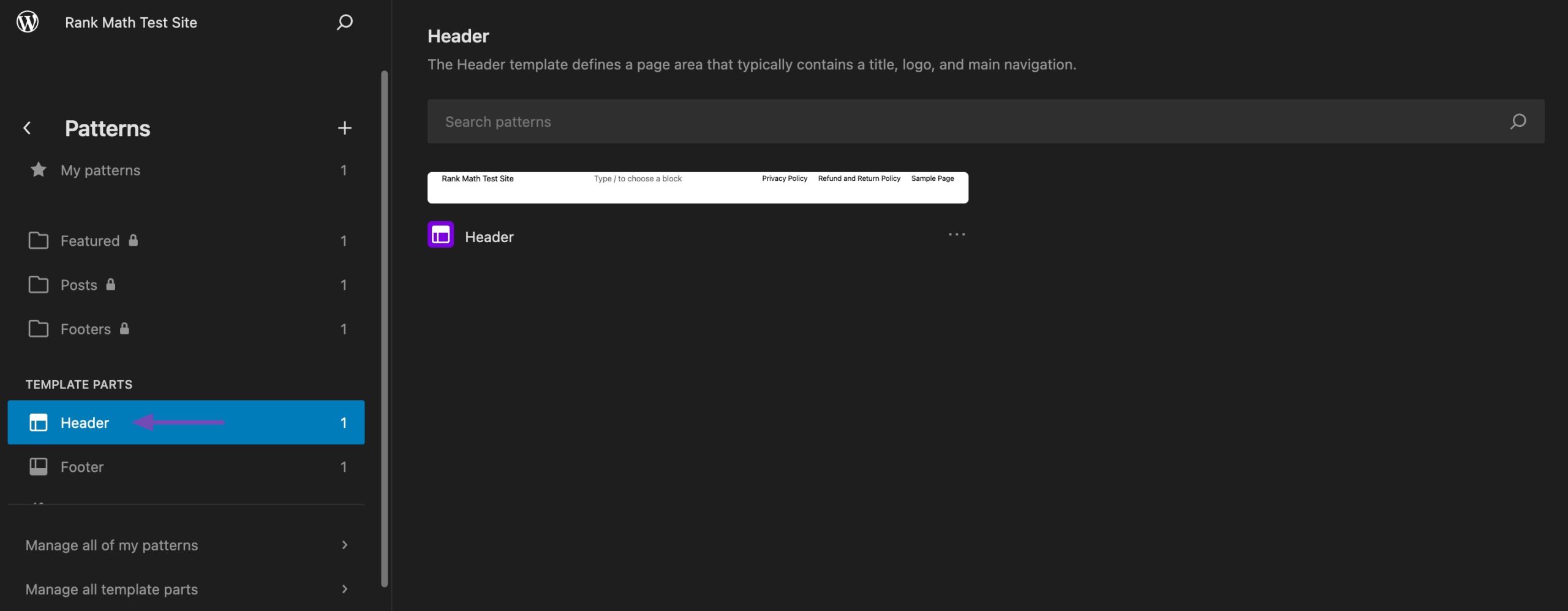
Next, navigate to Template parts → Header, as shown below.

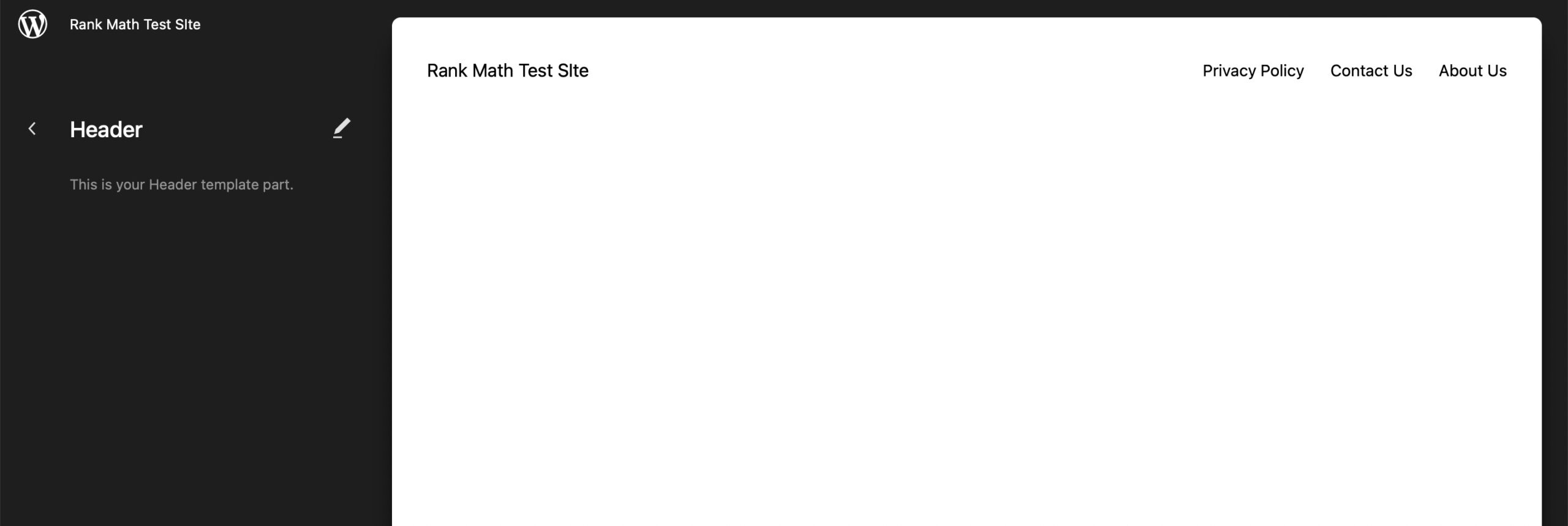
It will open your header as a standalone element in the block editor.

In this case, we’re using the default Twenty Twenty-Three theme, and as you can see, its header is pretty basic. So, let’s add some style and color to it.
2.1.2 Add a Site Logo
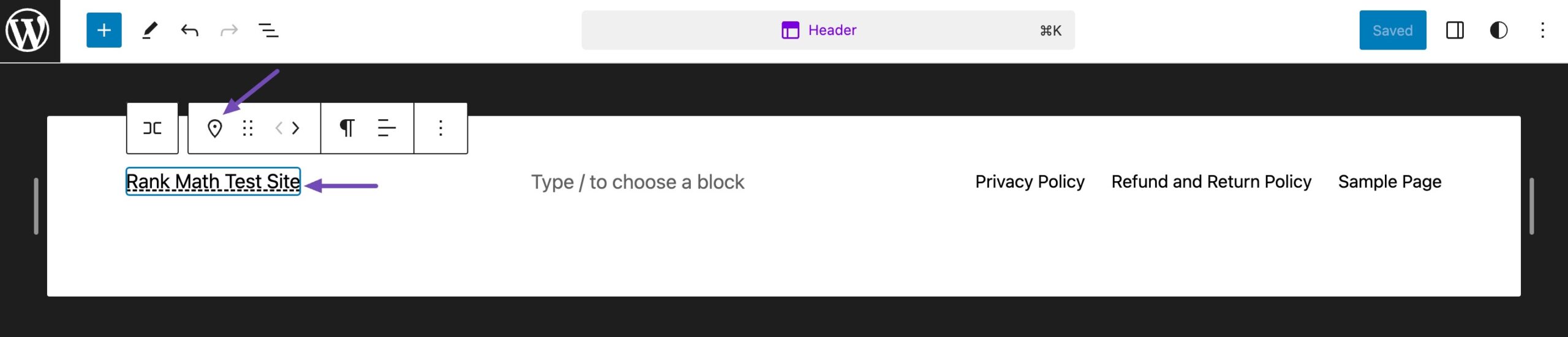
Let’s get started by adding a logo that represents your business brand. To add one, click on your site title, and click on the location icon, as shown below.

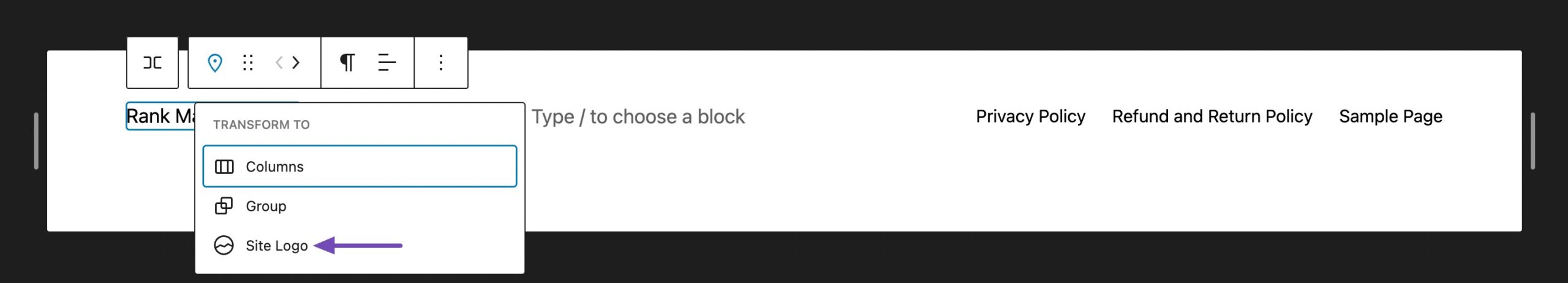
Proceed and select the Site Logo block.

Next, click the upload icon to upload your site logo from your media or local computer files. By default, The WordPress editor will crop your logo if it is not square and link it to your home page.
Once done, click on the Save button to update the changes.

2.1.3 Setting the Header Background Color
Now, are you ready to jazz up your website’s header with a background color?
By default, your theme sets your header background color as white or transparent. However, you can change the default color to reflect your brand best.
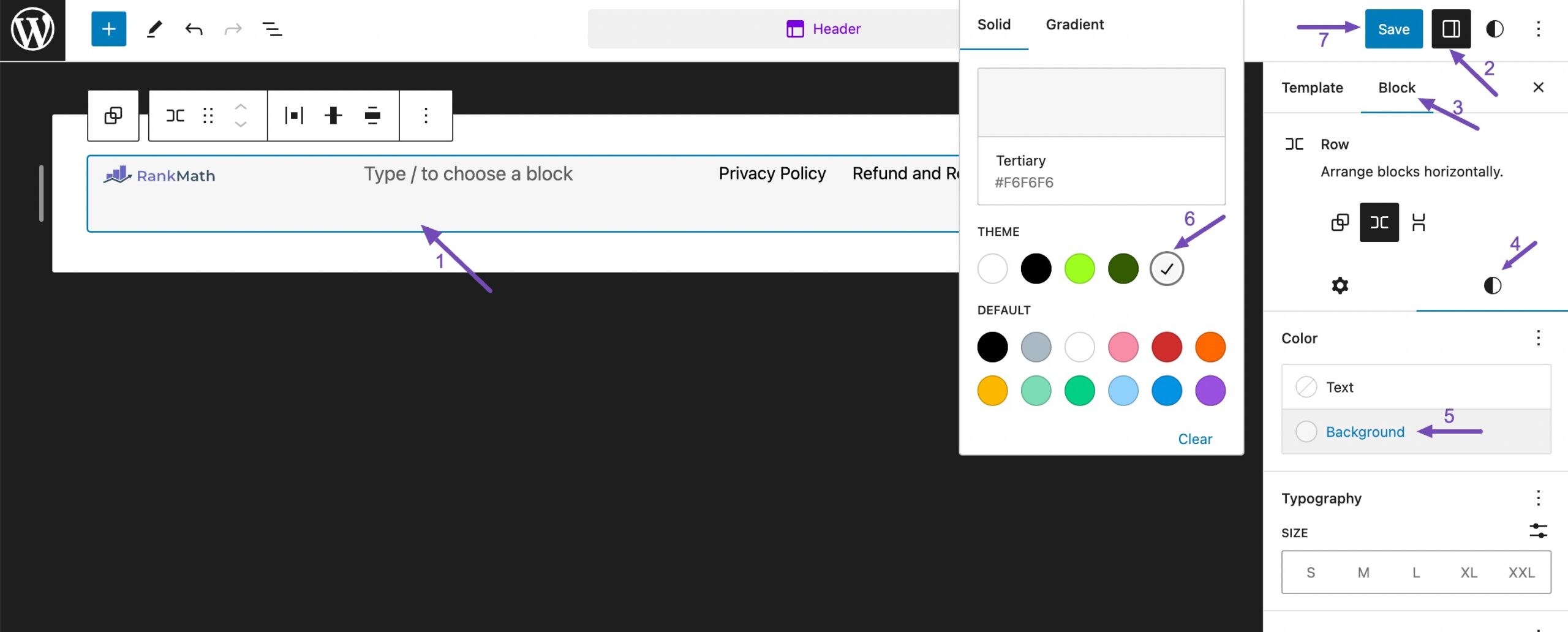
Select the header to change the header background color and click the Settings icon, as shown below. Next, select the Block option and click on the Styles tab.
Click on the Background option, and now comes the fun part! Use the color picker tool to explore the wide range of colors and shades. Play around until you find the perfect hue that matches your website’s style and branding.

As you select different colors, the header background will update in real-time, giving you a preview of how it will look on your website. Take your time to review and ensure it aligns with your vision. Once you’re happy with the result, don’t forget to click the Save button to update the changes made.
Note: Different themes and site editors may have slightly different options and terminology. So don’t worry if the labels don’t exactly match the instructions provided above. Explore the available settings in your theme’s Full Site Editor to find the header background color option.
2.2 Edit the Website Header Using the Theme Customizer
Most WordPress themes allow you to easily change your website header using the Customizer tool in WordPress. If you’re using a block-enabled theme, you’ll need to use the prior full site editor as they don’t support the Customizer.
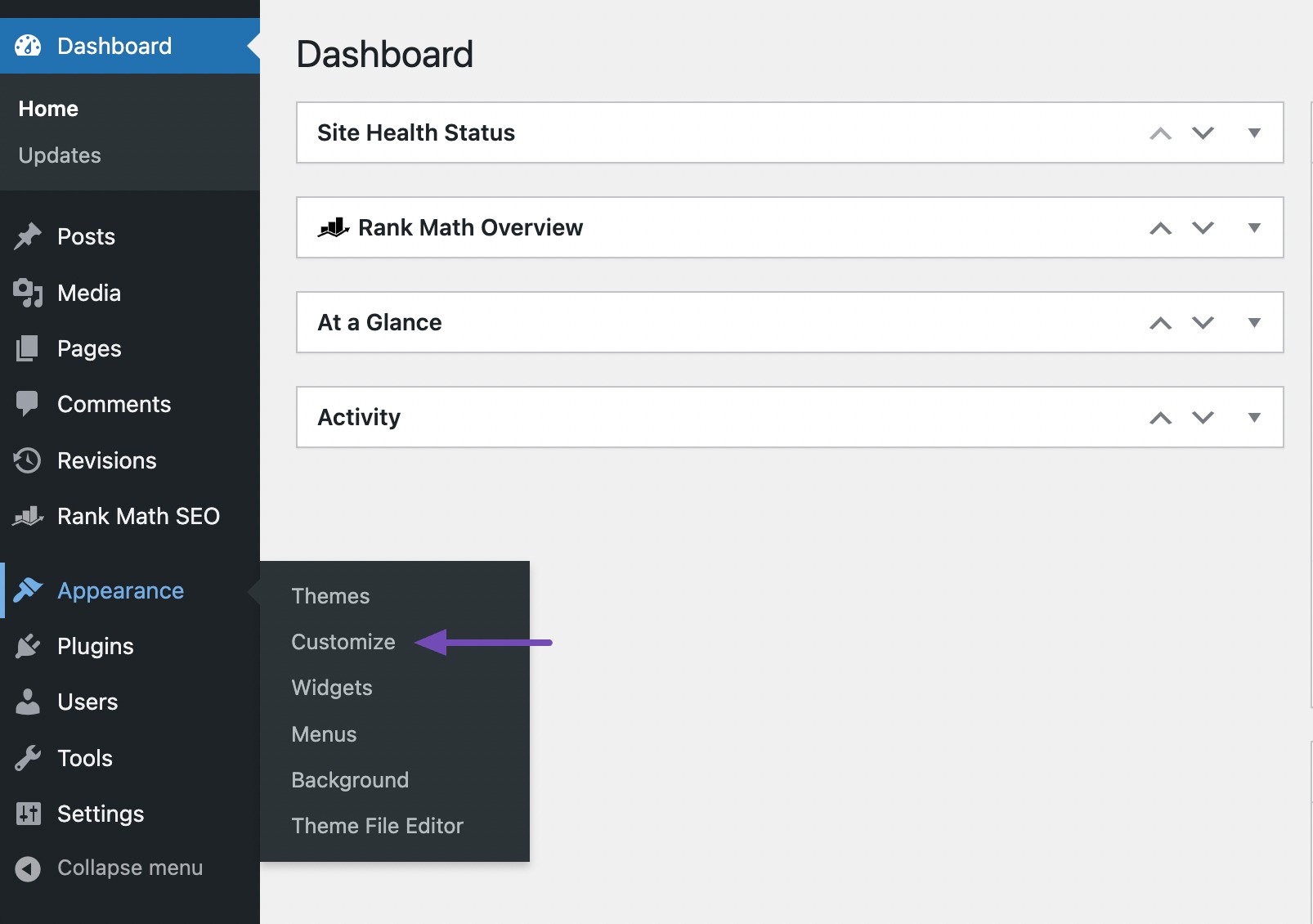
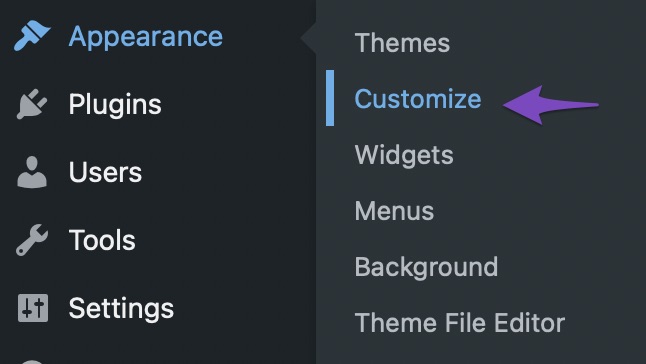
Now, to access the WordPress Customizer, navigate to Appearance → Customize.

This will launch the powerful Theme Customizer, a visual editor that allows you to make changes to your site’s design in real-time.
Within the Theme Customizer, you’ll see a list of options on the left-hand side and a preview of your website to the right. Look for the section or tab that pertains to your theme’s header settings.
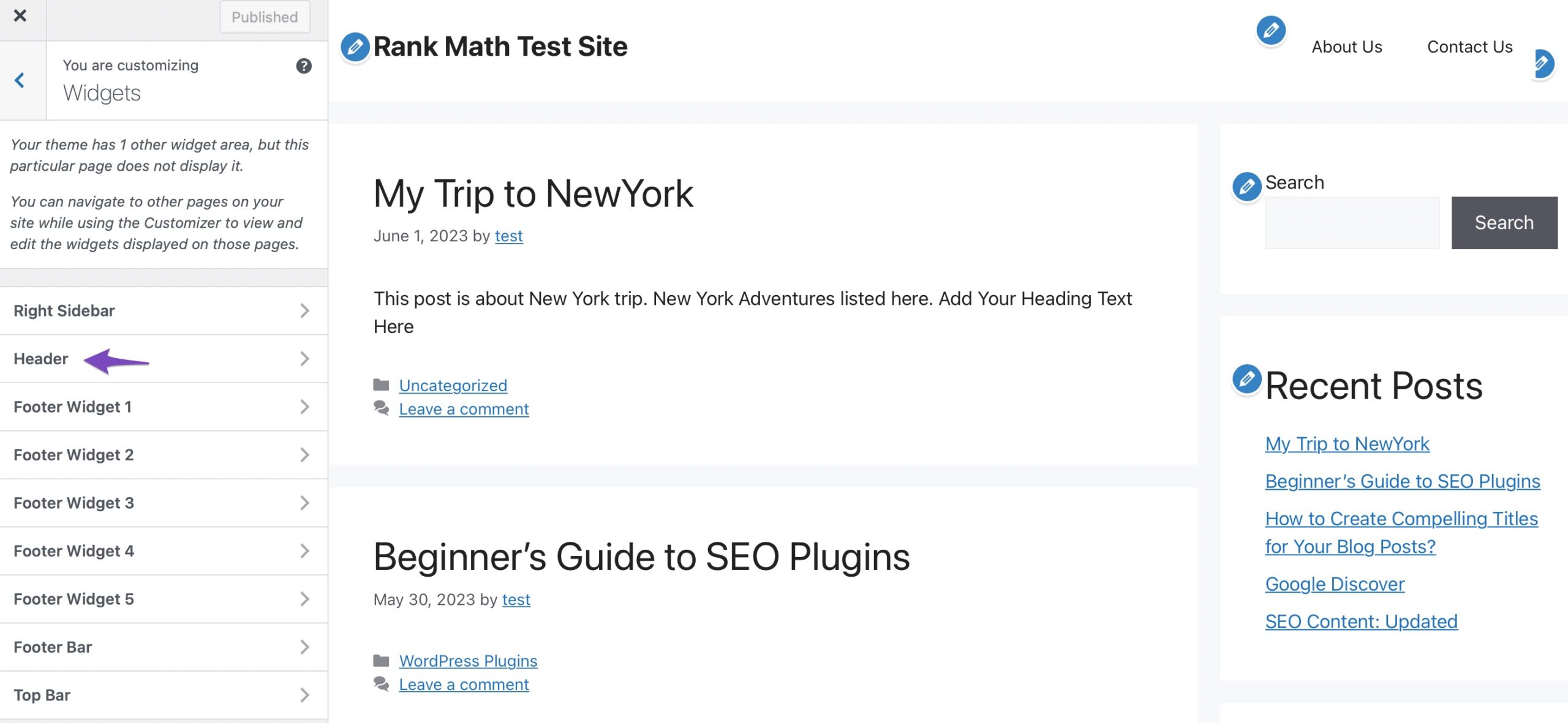
In our example, the header is located in the Widgets section of the Theme Customizer.

Click on it to proceed further. Once you’re in the header settings, you’ll find a range of customization options to modify different elements of your header. These may include site title/logo, navigation menu, header image, and many more.
You can explore the options to see what you can customize according to your needs.

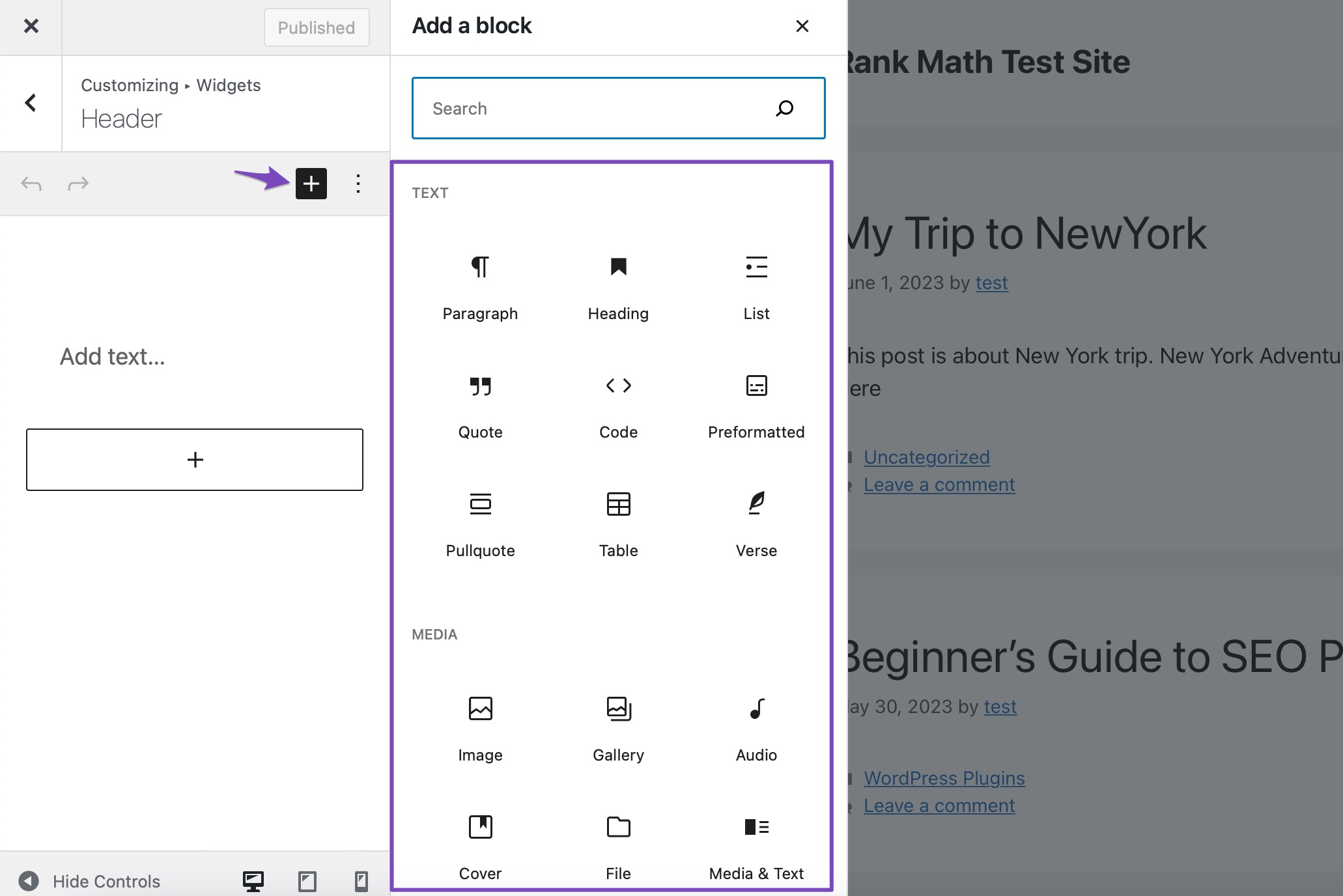
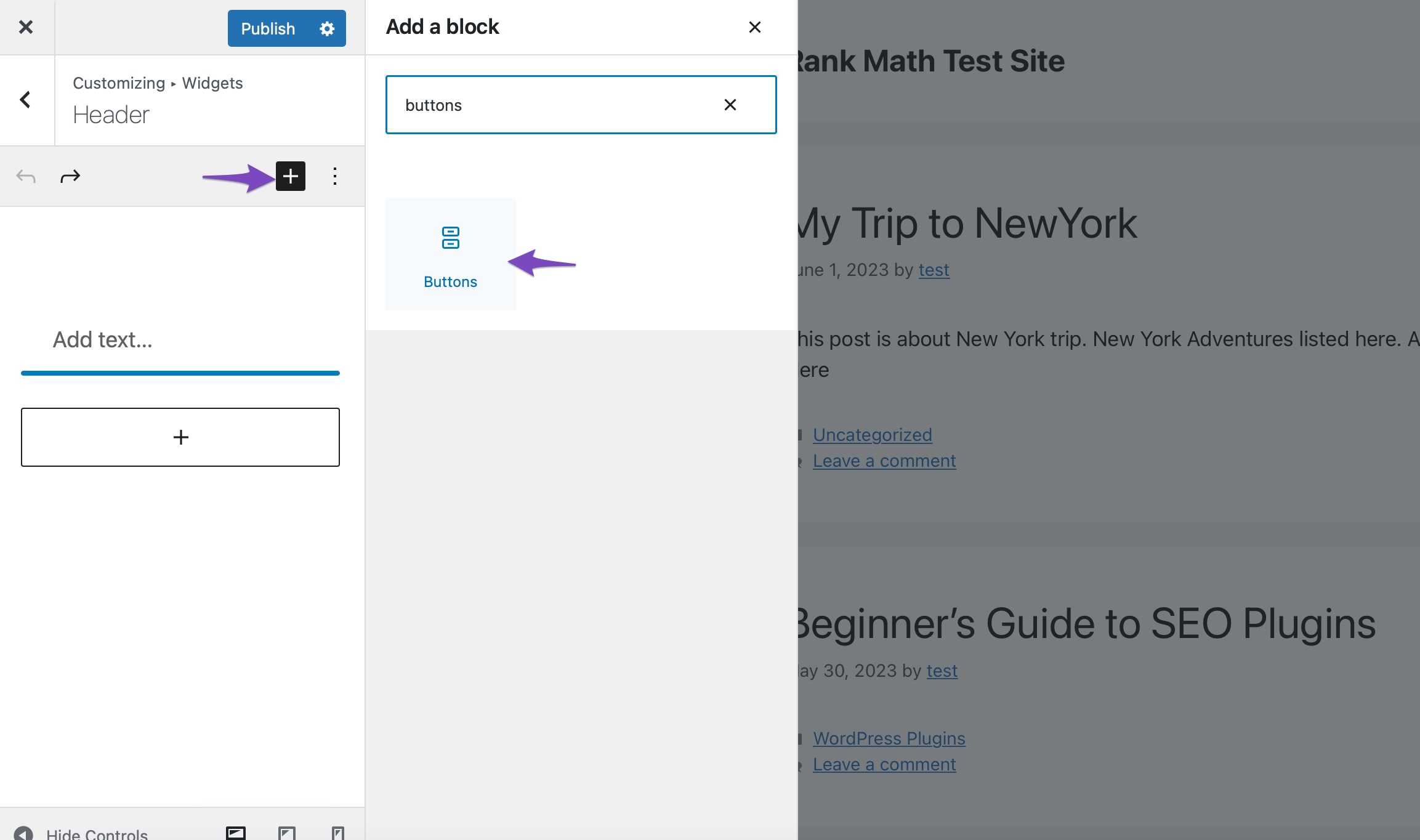
For example, say you want to add a button to your header. Click the ‘+’ sign and select the Buttons block, as shown below.

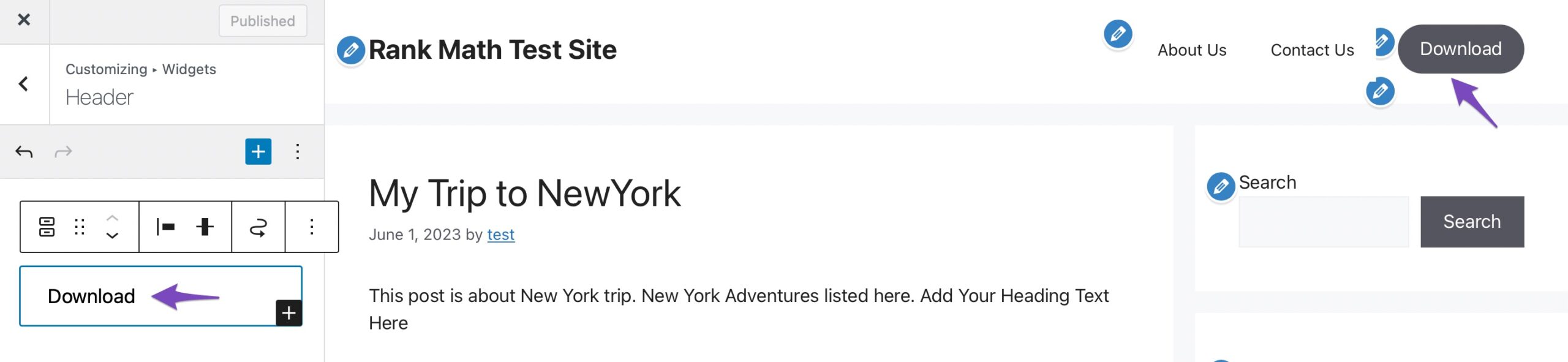
Add the text to your button, say, Download. And the button will be added to your header, as shown below.

When you’re happy with the edits, save the changes by clicking on the Publish button at the top of the Customizer.
2.3 Customize WordPress Header Using the Custom Code
While the Full Site Editor and the Theme Customizer are robust to help you create a good-looking header, you may want to customize it further using custom CSS.
For example, say you want to make your header element sticky on the scroll. While some themes offer this customization option, if yours doesn’t, you can easily make your website header sticky at the top of the page like this one from the Rank Math website.

In that case, you need to use the following CSS code template to add the effects.
#site-header {
position: sticky;
top: 0;
}But first, you need to identify your website header ID. This will enable you to add the effects to the correct header element and ensure your code will work.
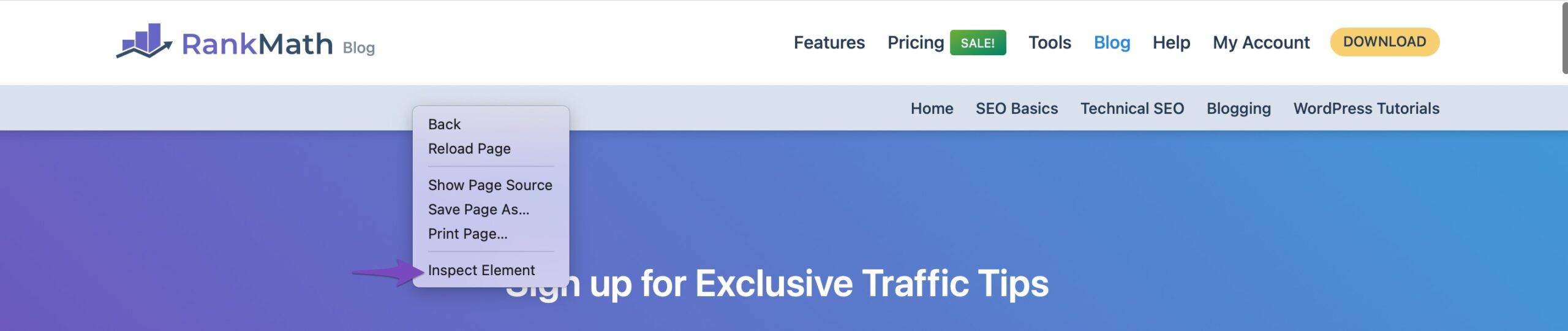
To do so, head over to your website’s front end, right-click on the header, and click Inspect Element option, as shown below.

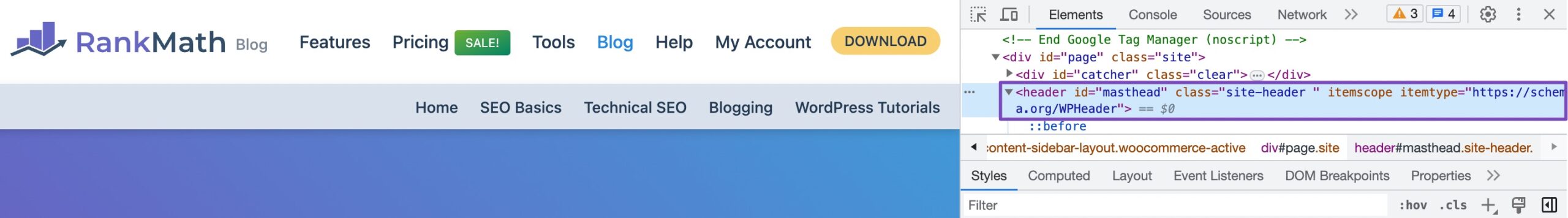
This will open your site’s HTML and CSS layout on a new panel of your screen. Locate the HTML code with your site’s header ID.
Depending on your theme, you’ll find your header ID labeled as header id=”site header”, itemid=”masthead”, or even header id=”masthead” just to mention a few.

For example, our site header ID is labeled header id=”masthead“.
Once you’ve identified your site’s header, navigate to Appearance → Customize from your WordPress dashboard.

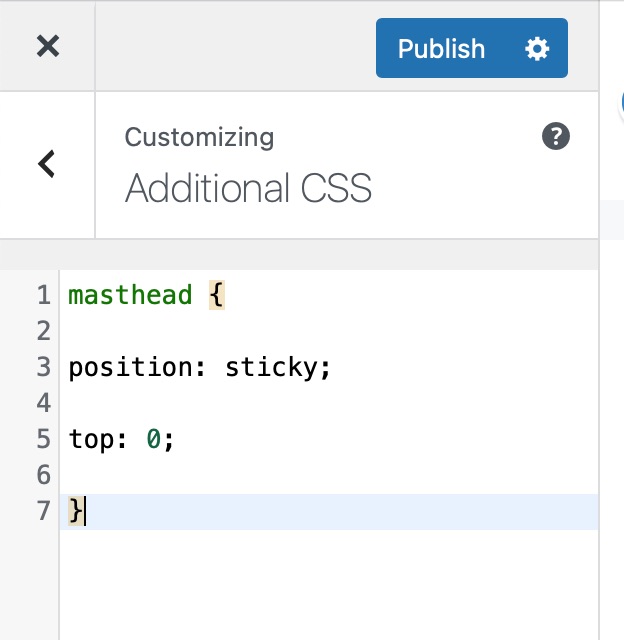
Next, locate the Additional CSS menu in the Customizer interface and paste the code, as shown below.

Remember to replace the “#site-header” with your website’s header ID. For example, in our case, our theme’s header ID is “masthead”.
Adding this code will stick the header elements on top when you scroll the page.
Final Thoughts: Editing Headers for a Visually Captivating Website in WordPress
Editing the header in WordPress allows you to personalize and improve the aesthetic appeal of your website. Whether you choose to utilize the user-friendly Theme Customizer, make modifications using custom code, or explore the Full Site Editor, there are various approaches available to suit your needs and skill level.
You can establish a distinctive brand identity, enhance user experience, and leave a lasting impression on your visitors by customizing the header.
Remember to consider the overall design and branding of your website while editing the header. Consider your website’s goal and target audience when choosing colors, fonts, and other design components. To guarantee a seamless user experience, also consider how responsive your header is on various devices.
Be innovative and don’t hesitate to experiment with different options and configurations. Customizing your header allows you to showcase your unique style and create a memorable visual impact.
Lastly, remember to regularly review and update your header as your website evolves. Periodically assessing its effectiveness and making adjustments will help you stay current and aligned with your website’s goals.
With the knowledge and guidance provided in this guide, you now have the methods to edit and customize your website’s header in WordPress.
Now, unfold your creativity and transform your header into a visually captivating masterpiece. Enjoy the process, experiment with different design elements, and let your website’s header be a welcoming and enticing gateway to your content. May you have fun tweaking, and may your WordPress header sparkle like a diamond!🎉💻
If you like this post, let us know by Tweeting @rankmathseo.



