How to create an SEO Chrome extension using ChatGPT

Chrome extensions provide a quick and easy way to execute boring and repetitive tasks. Extensions can be a huge time saver in SEO. But many still don’t focus on building them.
One reason is that some marketers are unable to code complex tools, so they use whatever tool is available. That said, you don’t always need to invest your time learning difficult skills or spending money on an expensive developer to build a new complex tool.
Now, you can use ChatGPT to build your own customized SEO extensions, upload them on Google and use them daily for free. Here’s how.
Step 1: Define the requirements
Having a clear understanding of what you want your Chrome extension to do is the first step in this process. I’d advise content marketers to think about this before they start prompting ChatGPT and write down specific and clear requirements.
Requirements are normally of two types:
- The task: What do you need your extension to do?
- The feature: How do you want your extension to present you with the information?
Disclaimer: This process is meant for building an extension that works only on your computer, which means you won’t be able to sell it or make it available on Chrome Web Store. For that to happen, you’ll have to comply with Google guidelines, which can be found here.
For this guide, we’ll use the example of a simple SEO Chrome extension I built myself. So here are my requirements.
Information requirements
I want my SEO Chrome extension to tell me all the page elements for a quick overview of the page, without having to go into the page backend code to check them out:
- Page title
- Meta description
- Copy headers
- Internal Links, including URLs list
- Images, including URLs
- Canonical URL
Feature and behavior requirements
I want my extension to show me a popup window when I click the extension icon on the Chrome browser.
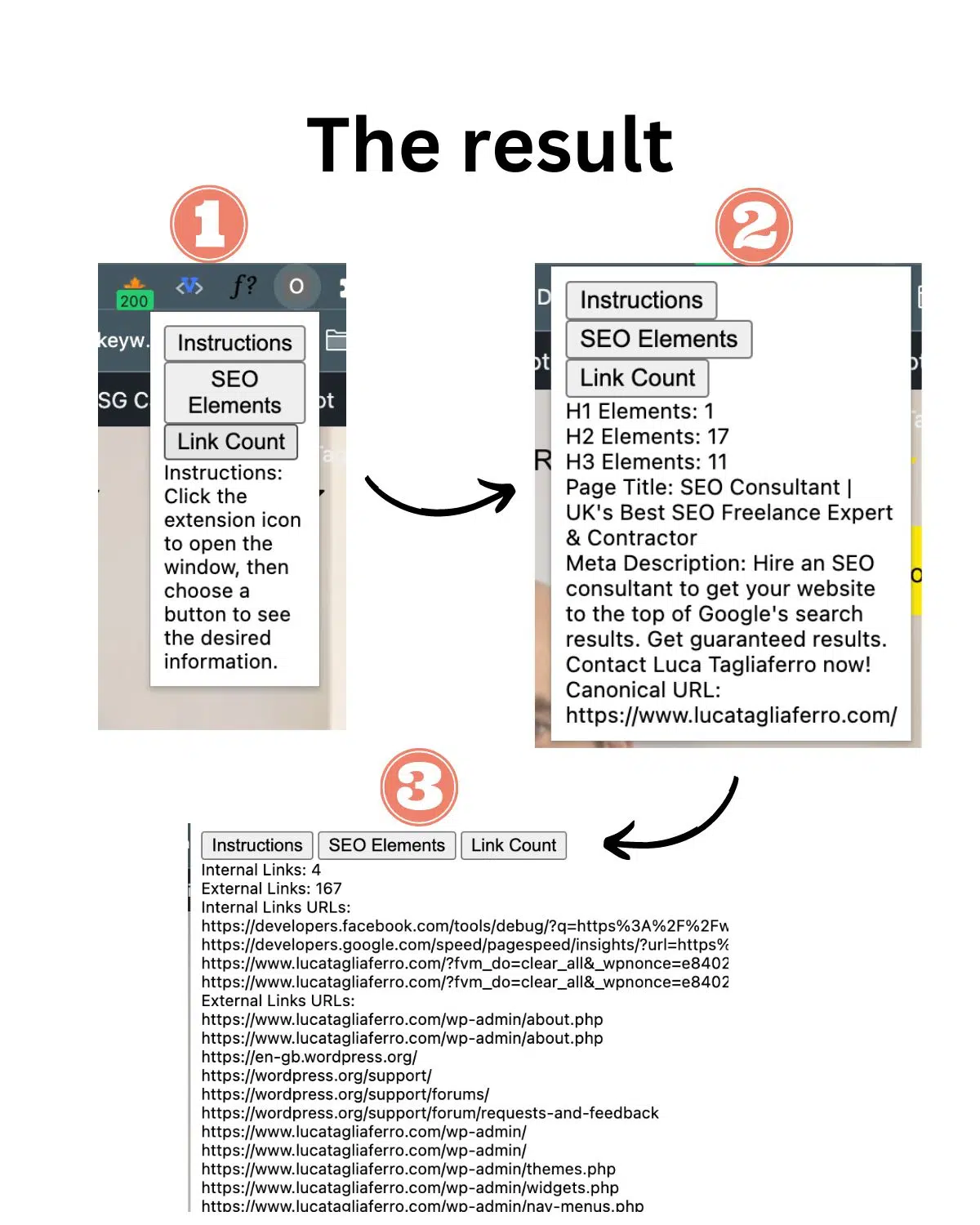
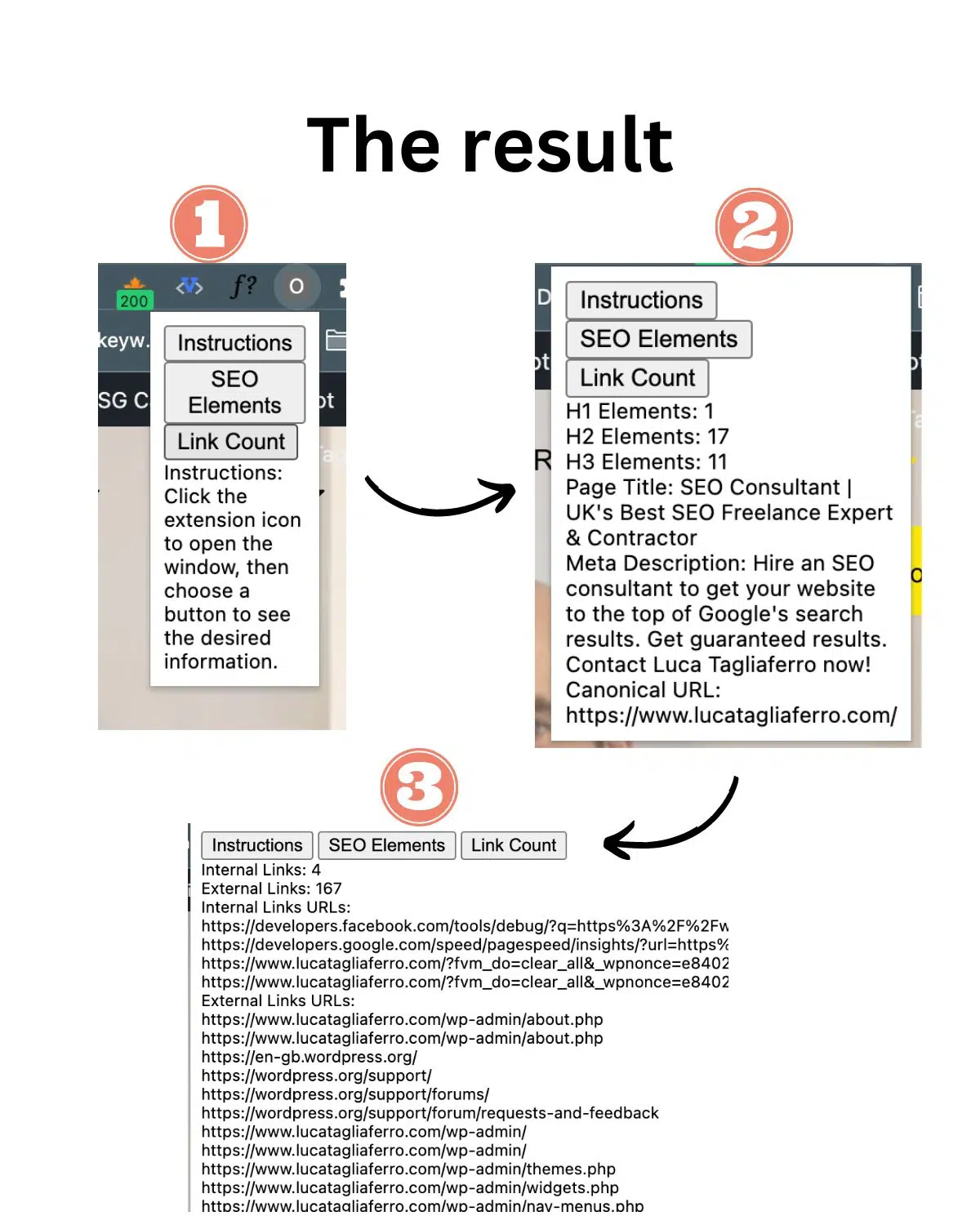
Below you can see what we will build and how it will display on Chrome.

Note: This is a basic version of the extension that doesn’t include CSS styling for simplicity. What we focus on in this guide is the actual functionality, not the style.
As you can see in the image above, you’ll need to ensure that the results of the extensions will be visible to you on your Chrome tab as a pop-up window.
Most SEO extensions work this way, they provide you with the information you need on a pop-up window when you click the extension icon.
Step 2: Write a detailed description for ChatGPT
Now that you are ready for prompting on a potential SEO extension, you can head to ChatGPT to write the detailed instructions. Again, your prompt need to be as specific and as detailed as possible.
Most prompts I see marketers using are not long, they are very short. And from short prompts, you’ll get poor results.
Here is how you can do it:
First, you need to give ChatGPT some goals. To do this, you can use the same requirement we saw in Step 1 in addition to a command line:
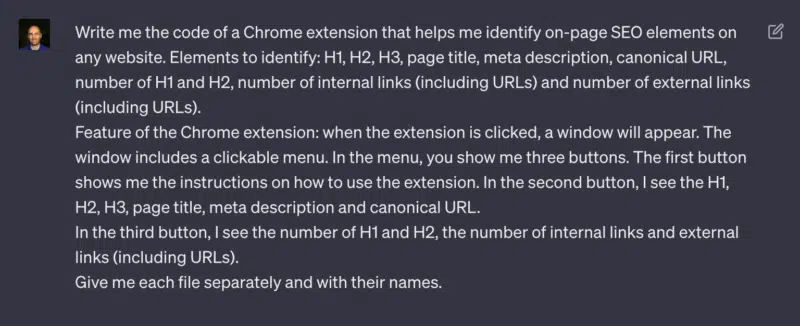
- “Write me the code of a Chrome extension that helps me identify on-page SEO elements on any website. Elements to identify: H1, H2, H3, page title, meta description, canonical URL, number of H1 and H2 and number of internal links (including URLs).”
Now that you gave ChatGPT the goals you want to achieve, it’s time to specify exactly how you need your extension to behave. For this, we’ll be using the pop-up window feature with buttons. Here is how you can do this part:
- “Feature of the Chrome extension: when the extension is clicked, a window will appear. The window includes a clickable menu. In the menu, you show me three buttons. The first button shows me the instructions on how to use the extension. In the second button, I see the H1, H2, H3, page title, meta description and canonical URL. In the third button, I see the number of H1 and H2, the number of internal links (including URLs).”
We need to be very specific about what we want to achieve. To do this, you’ll have to add the last paragraph of the prompt specifying how to need to upload the prompt.
- “Give me each file separately and with their names.”
This way, you are asking ChatGPT to split the files into parts. This is important because of Step 4. So hang on in there.
Step 3: Ask ChatGPT to write the code
Finally, it’s time to take all of the sentences we wrote, copy them and paste them into ChatGPT:

One of the best functionalities of ChatGPT is the ability to write code without any issues.
That’s why, according to our instructions, ChatGPT will provide you with four separate codes.
Note: When you create a new Chrome extension, you normally need to provide several types of files, depending on how complex it is. For this example, we only need four types of files to upload inside the Chrome Account:
- Manifest.json
- Popup.html
- Popup.js
- Content.js
Using ChatGPT means that marketers don’t need to learn how to build these technical files, and that’s the whole point of this guide, but it’s still important to know what they are for.
Additionally, I’d recommend digital marketing experts learn as much as possible about these files as they need to troubleshoot possible technical issues and figure out how to make their extensions work better. Google has a specific guide on Chrome Browser Actions if you want to learn more.
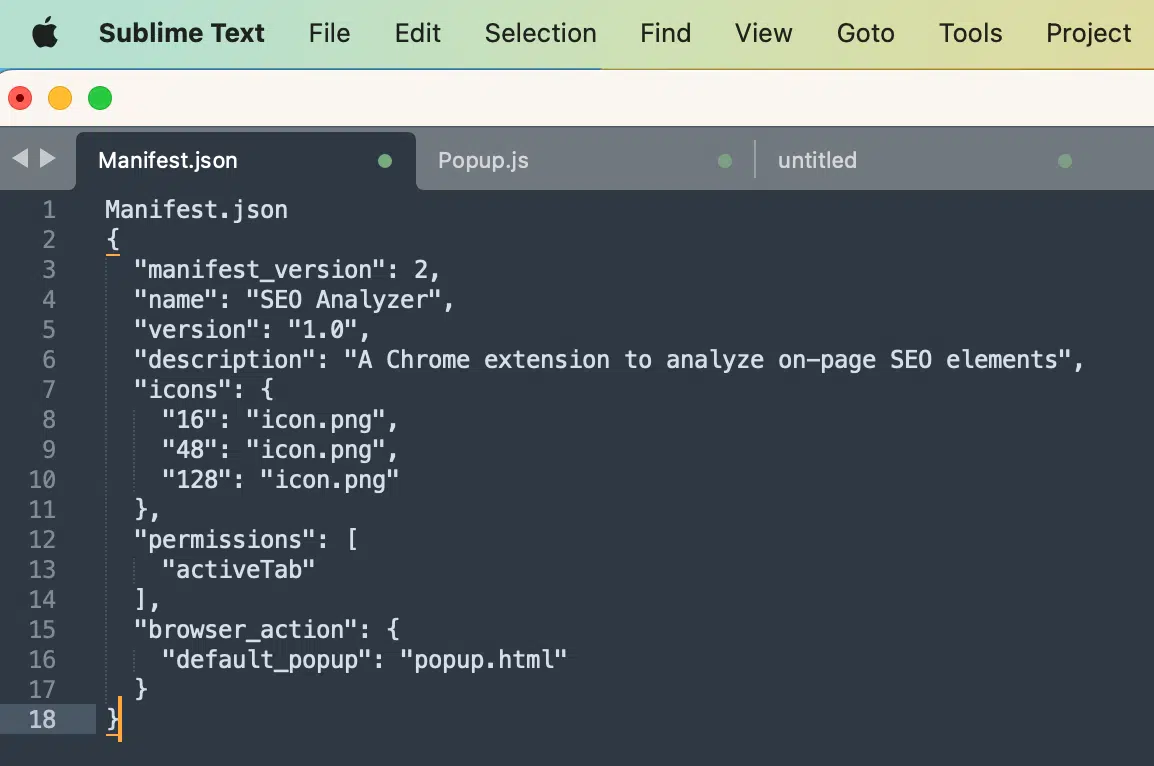
Manifest.json
The manifest.json file is a configuration file required for every Chrome extension.
It contains metadata about the extension, such as its name, version, description, icons, and permissions. It also specifies the default popup file to be displayed when the extension is clicked.
The popup.html file represents the user interface (UI) of the Chrome extension. It defines the layout and content that will be displayed when the extension’s icon is clicked.
In this case, it includes buttons for instructions, SEO elements, and statistics, as well as a results section to display the gathered information.
The popup.js file contains the JavaScript code that interacts with the UI of the Chrome extension.
It handles button clicks and sends messages to the content script (not included in the provided code) to retrieve SEO elements from the currently active webpage.
It also updates the UI to display the retrieved information in the results section when the corresponding buttons are clicked.
Content.js
The content.js file is responsible for interacting with the web page’s content and extracting the necessary data.
In this case, it listens for messages from the popup and performs the tasks.
Get the daily newsletter search marketers rely on.
Step 4: Export the ChatGPT codes into files
Now that we have the codes and the three types of files, the next step is to download these files’ information into a digestible format for the Chrome Extension.
Here is how you can do this:
Download the Sublime Text app
Sublime Text is a shareable editor that natively supports all programming languages and markup languages. Users can download the files and upload them somewhere else.
Copy and paste the codes
Now that we have the codes and Sublime Text, we need to copy the codes from ChatGPT and paste them into the required Sublime Text tabs, before we can download them on our desktops.
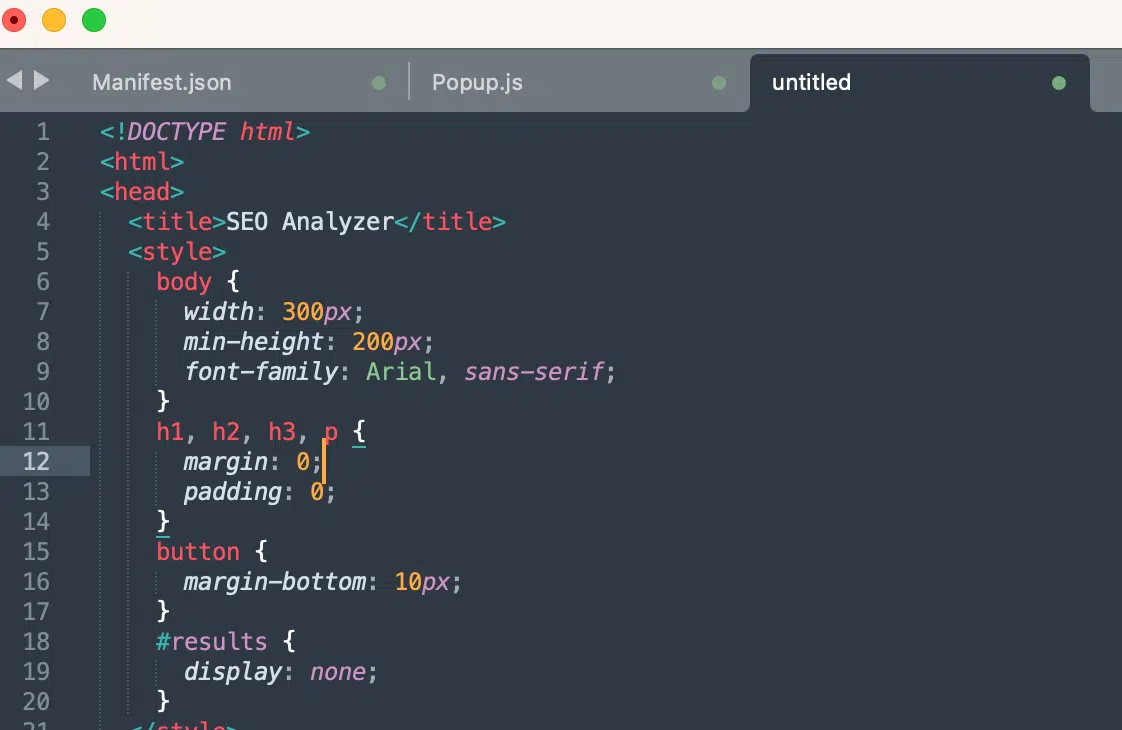
In each separate tab, we will paste the codes:

Once you press “Paste,” there will be sometimes a tab without a title that looks like this;

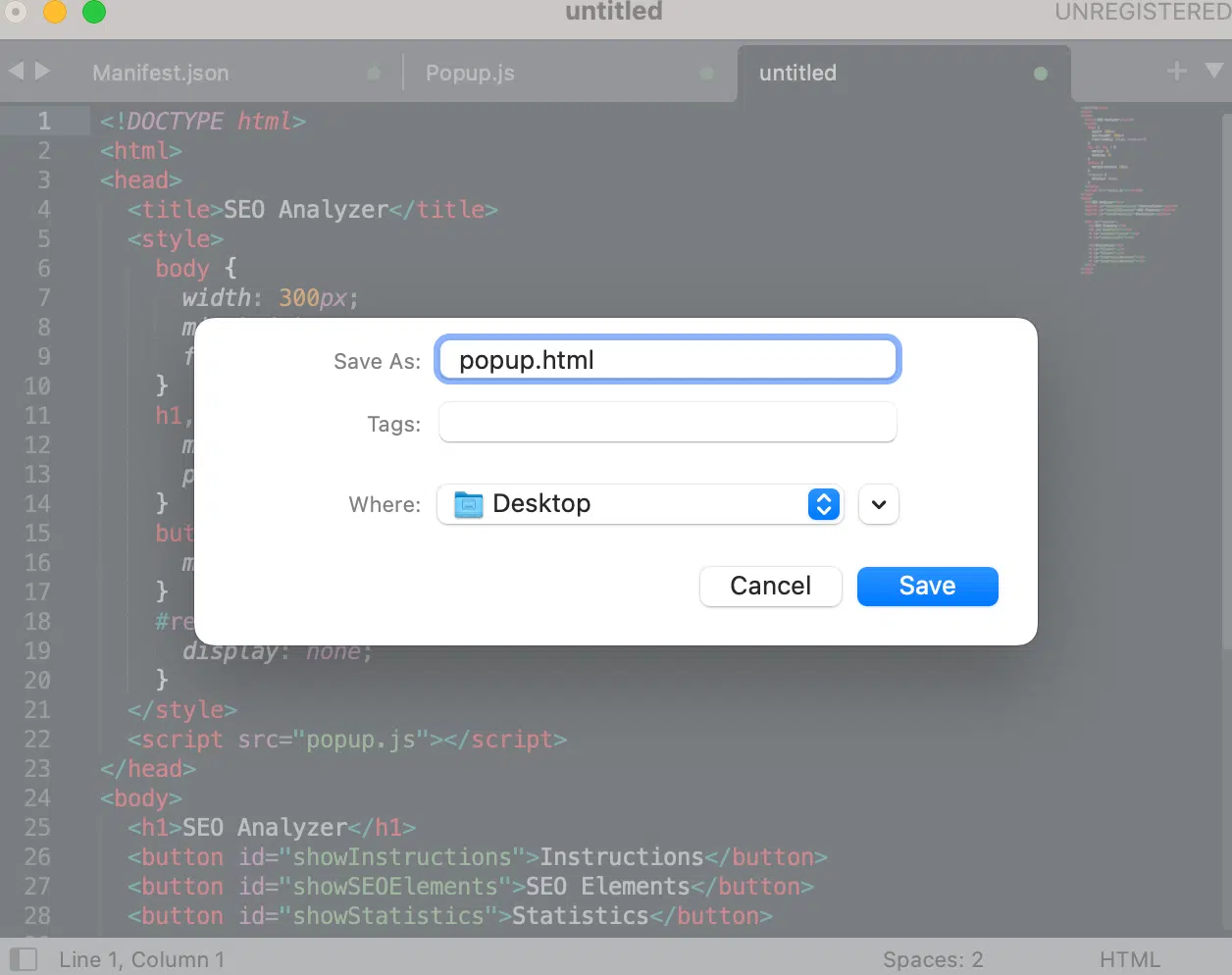
It’s worth mentioning that in the code examples I am using for this guide, the Sublime Text app doesn’t pick up titles automatically, so you’ll have to manually add them.
When you save the files on your desktop, you’ll be able to change the names of the files. However, this will not affect your extension.

You can save all the files into a specific folder that you can call “My SEO extension” or something like that.
Step 5: Upload the files into the Chrome extension account
Now that we have completed the hardest part of this guide, writing the code, it’s time to upload the files into your account.
For you to do this, you need to open your Chrome extensions dashboard here: chrome://extensions/
Once inside, follow these steps to correctly upload your files:
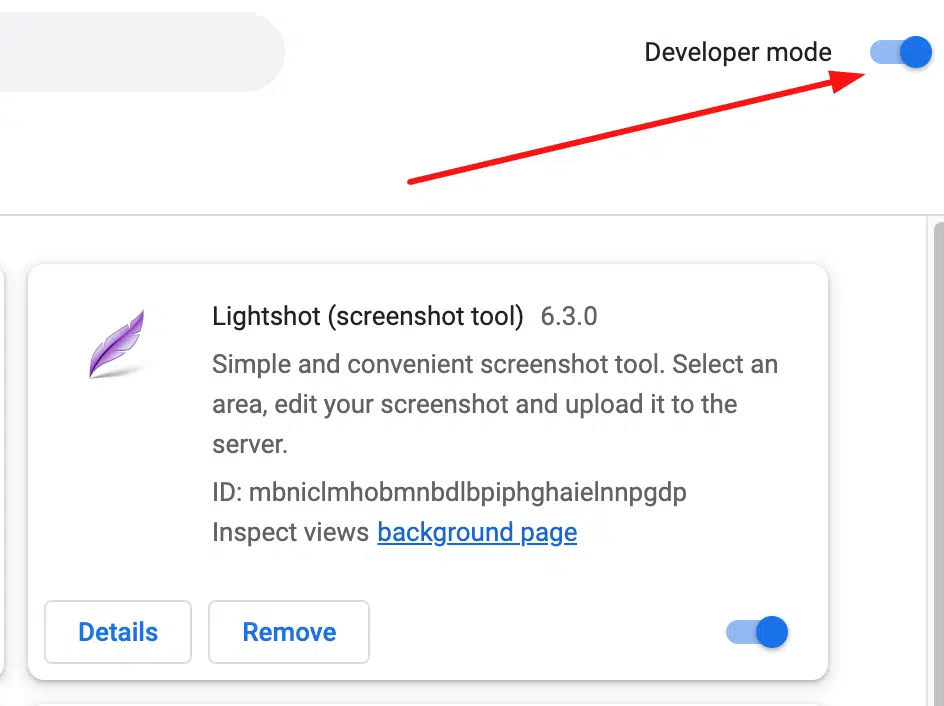
- Switch on the “Developer mode” on the top right of your browser. This will allow you to open the upload function.

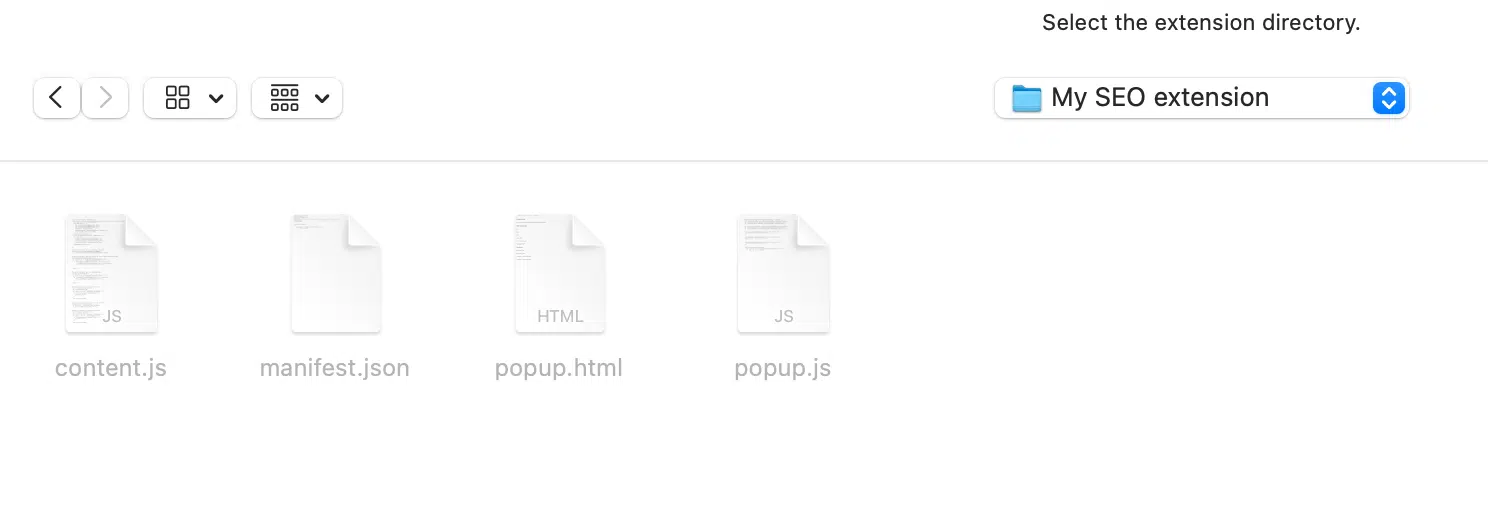
- Click “Load Unpacked” to find and select your 4 files for the upload.
When you press “Load Unpacked,” this window will open if you are on a Mac.

Upload all four files into the Chrome extension dashboard. If you have done everything correctly, you’ll see your extension in the list like this:

At this point, your extension is almost ready to be tested.
We built the extension with three buttons:
- The instruction button to learn how to use it.
- The SEO on-page elements button.
- The Links button.
Each button you click will give you the ability to read the on-page information and make a quick assessment of whether the page is correctly optimized for search.
Step 6: Troubleshooting and cleaning up the code
Don’t worry if you see errors in your Chrome extension, these are unavoidable but easily fixable.
With the current version of ChatGPT, the code refers to Google’s guidelines before December 2021, and many things changed since then.
Deprecated manifest version
This means the code can be old and not updated to the latest version of Chrome extension requirements for your manifest file.
One of these errors is showing that the Manifest.json file is deprecated, which means Google wants you to update from January 2023.
It’s very likely that you encounter this type of error:

To fix this issue, all you have to do is select “manifest_version”: 2 in your Sublime Text file and replace the “2” with the “3”, which is the latest version.
Once done, upload the extension again.
Failed to load extension
It’s very important to remove any reference to icons and images.
Otherwise, you’ll get an error that says “fail to load extension”. This is because we haven’t specified an URL for the extension icons and images.

But in this example, we don’t have to add any images or icons, so it makes sense to remove that part of the code requiring it.
Here is how you can do it:
- Open the Manifest.json file.
- Locate the lines of code referring to the icons. In my example, the lines are 6 to 10 and 16 to 20

- Remove these lines from the code and save your file.
- Then upload it again in the dashboard.
This time, without the ChatGPT errors, we should have a clean and correct extension ready to be tested again.
If you did everything right, this is what you should see – or something very similar:

Start creating your own SEO Chrome extensions
If you are failing again and again, things can become quite frustrating, especially if you don’t know how to code. I know because I have been there.
Also, remember that with AI, there are no specific rules for writing proper descriptions of what you need. You might need to update your prompt a few times to make it work as you need it to.
Here is what you can do to mitigate errors and try to fix them:
- Copy the error and paste it directly into ChatGPT, asking to fix it. Normally the tool is really good at explaining what is wrong with the code in simple terms. Then make the improvements recommended.
- Try removing some of the extension requirements if you feel your code is just too long and complex. Start small. Maybe create just an extension for finding out the page title. Once tested successfully, add new requirements and test again.
- If ChatGPT doesn’t provide you with a good solution, use the good old Google. Chances are many people before you have resolved it already.
Hopefully, with this detailed guide, you can start harnessing the power of ChatGPT and learn how to build your next SEO extension.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Source link : Searchengineland.com



