
Updated: March 7, 2023.
Learn how to check if Google is indexing JavaScript content correctly in three simple ways.
Ensuring that Google is indexing JavaScript-generated content correctly is a crucial step in any SEO audit. With more websites relying on JavaScript to deliver dynamic content, it’s important to make sure that search engines are able to crawl and index all of the relevant content on your website.
In this article, I’ll cover the key steps you need to take to check if Google is indexing your JavaScript-generated content correctly. Let’s get started!

TL;DR: How to check if Google is indexing JavaScript content correctly
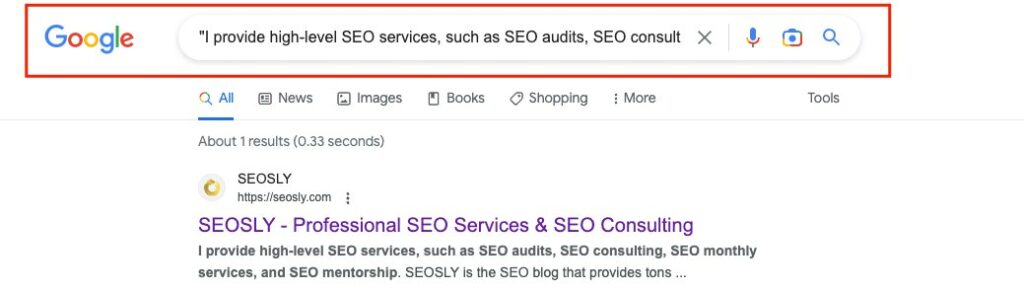
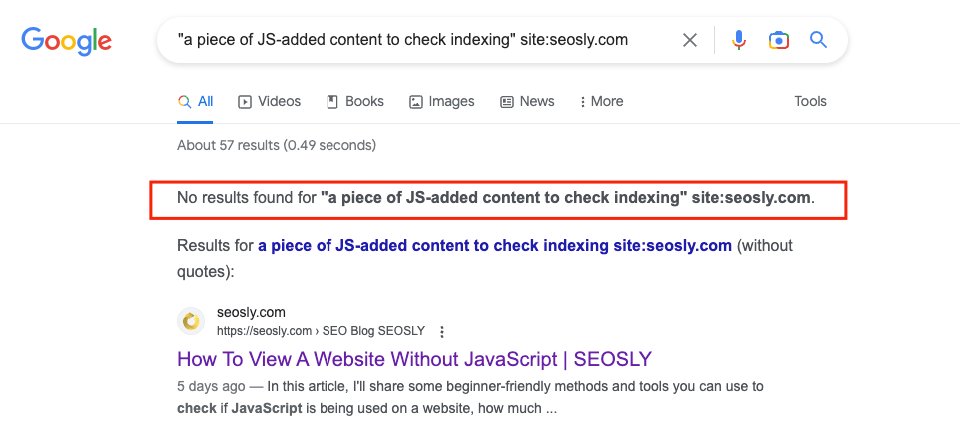
The easiest way is to simply copy a piece of JavaScript-added content and paste it (in quotation marks) into Google together with site: indicating the domain of the site.

If the results are returned, then Google is indexing this content correctly. If not, then you need to do the troubleshooting.

JavaScript content indexing basics
If you are a less advanced SEO auditor, this is the section for you.
What is JavaScript-generated content?
JavaScript-generated content refers to the dynamic content on a website that is generated by JavaScript code. This type of content can include things like pop-up windows, dropdown menus, and even entire sections of a webpage that load dynamically without the need for a page refresh. It’s a powerful tool for creating a more engaging user experience, but it can also pose challenges for search engines like Google when it comes to crawling and indexing content.
Why is it important to ensure Google is indexing JavaScript-generated content correctly?
When search engines like Google crawl and index a website, they rely on the HTML code to understand the content of the site. If JavaScript-generated content is not properly coded or implemented, it may not be indexed correctly, which can result in lower search rankings and reduced visibility for the site.
How to check a website’s reliance on JavaScript?
There are lots of ways of checking a website’s reliance on JavaScript. The most popular ones include:
- Simply disable JavaScript in the browser to see what elements on the page are added with JS.
- Crawl the website with a crawling tool like JetOctopus or Screaming Frog with JavaScript execution and compare the source vs rendered HTML.
Check my entire guide on how to check a website’s reliance on JavaScript.
How to check if Google is indexing JavaScript-generated content correctly
Here are the two top methods to check if Google is indexing JavaScript content correctly.
Method 1: Do a site: search
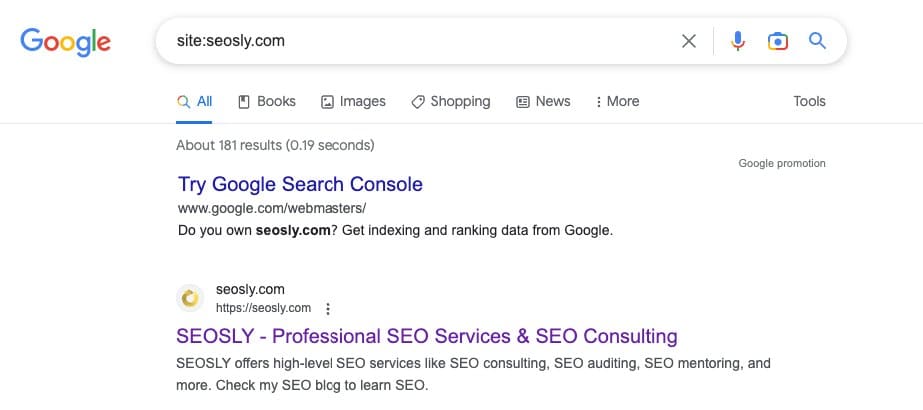
One of the first steps in checking whether Google is indexing JavaScript-generated content correctly is to use the site: Google search operator.
This search tells you how many pages of your website Google has indexed, and can give you an idea of whether your JavaScript-generated content is being indexed properly.
- To conduct a site: search, go to Google and type in “site:yourdomain.com” (replace “yourdomain.com” with your actual domain name). Google will then return a list of all the pages on your website that it has indexed.

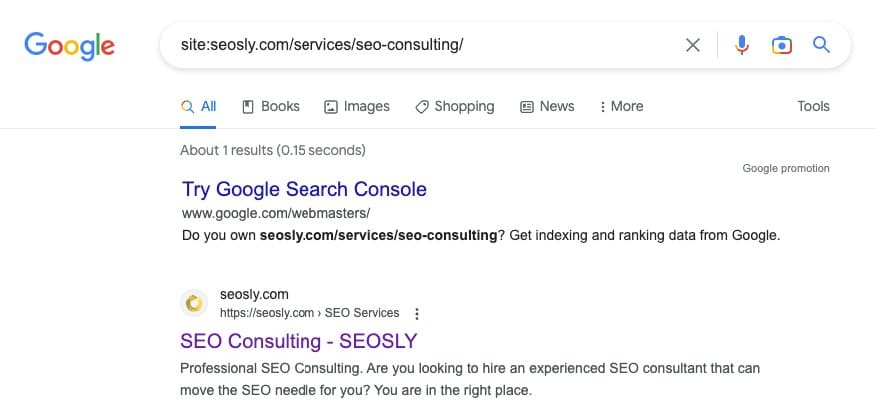
- To check whether your JavaScript-generated content is being indexed correctly, look for pages that contain JavaScript-generated content or do a
site:search for a specific JavaScript-based page

Depending on what elements of the page are generated with JavaScript, you may need to refine your search a bit:
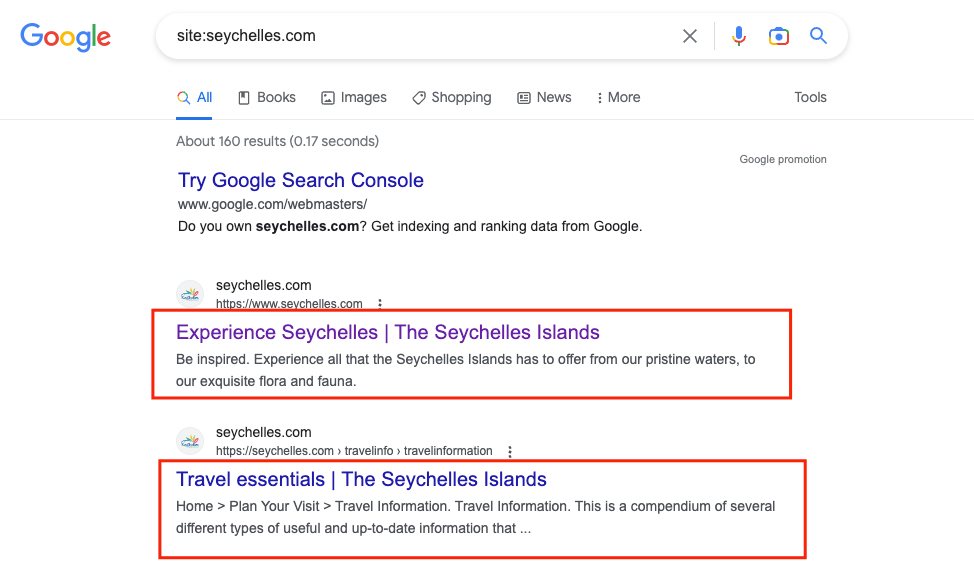
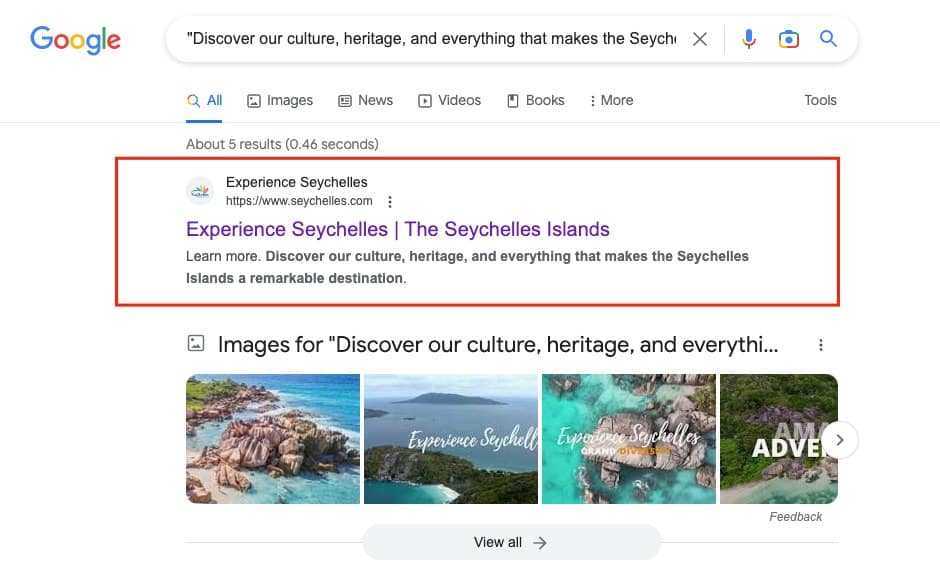
- If JavaScript changes or adds meta titles or descriptions (which is not an ideal solution), check whether you can see the content of these elements correctly in SERPs.

- If JavaScript is used to generate content (like the content of FAQs in accordions), copy and paste the content of the accordion in quotation marks to check if exactly this piece of text is indexed. If you see it in SERPs, then Google has no issues indexing this JS content.

However, keep in mind that a site: search is not a comprehensive audit of your website’s indexation, so you should also use other methods to check whether your JavaScript-generated content is being indexed correctly.
Method 2: Use Google Search Console
To check if Google has crawled and indexed your page, you can use the URL Inspection Tool in Google Search Console.
- Go to your Google Search Console dashboard and select your property.
- Enter the URL you want to inspect and click “Enter”.
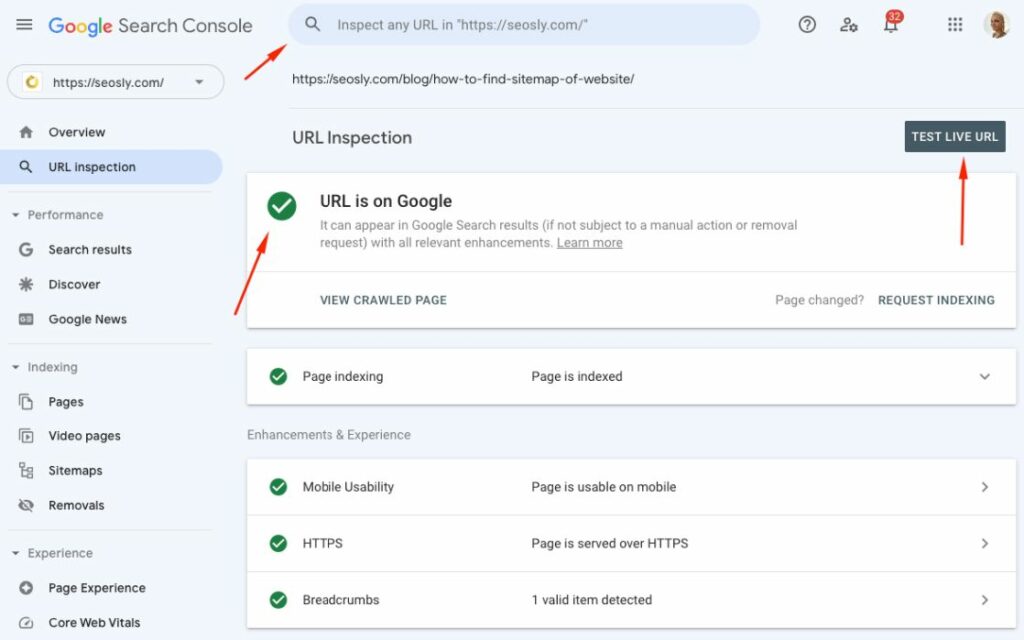
- If the page has already been indexed, you’ll see a message that says “URL is on Google” with a green checkmark.

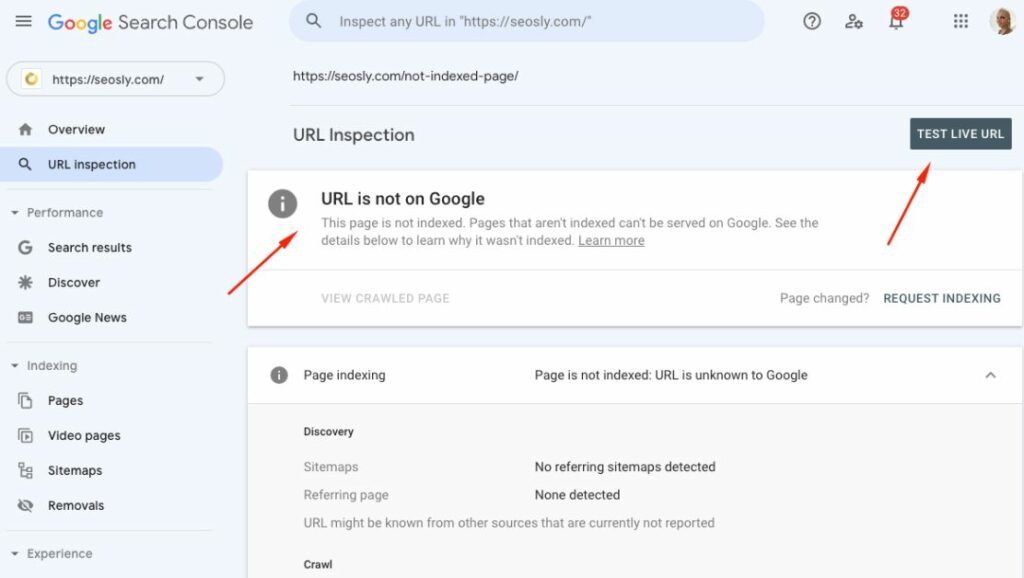
- If it hasn’t been indexed yet, you’ll see a message that says “URL is not on Google”.

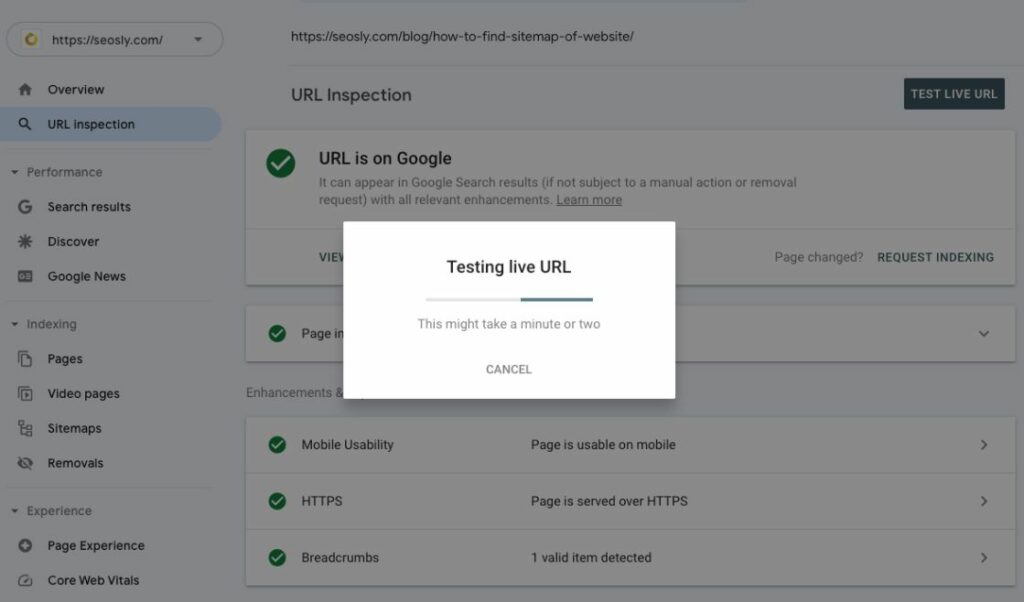
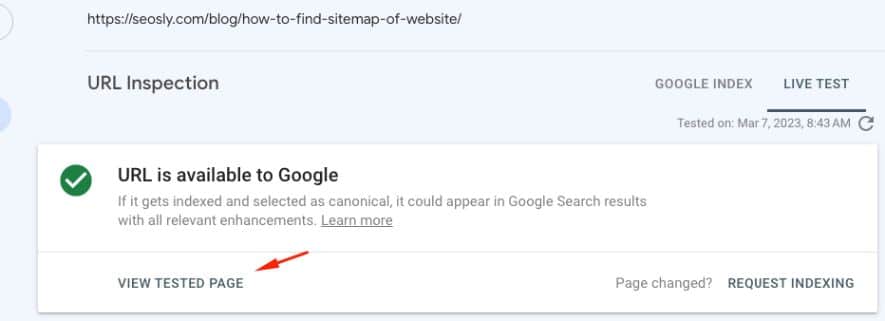
- To check if your JavaScript-generated content has been indexed, use the “TEST LIVE URL” feature in the URL Inspection Tool. This will allow you to see a live rendering of the page, including any JavaScript-generated content. If you don’t see the content, it’s likely that Google hasn’t indexed it.

- When the test is done, click “VIEW TESTED PAGE”.

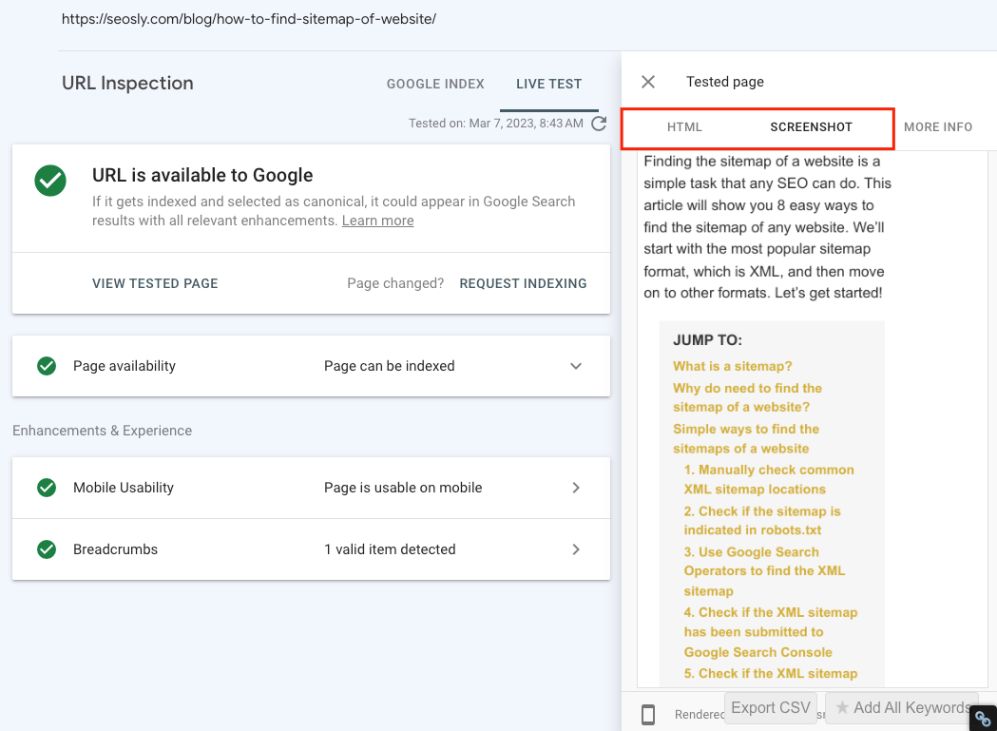
- When doing a LIVE TEST, always look for the JavaScript-generated content in the rendered HTML because the screenshot may not include the entire page. If you see the JS-added content in the rendered HTML, then Google has no issues rendering and indexing that content.

- If you want to see a historical view of the page’s indexing status, you can use the Indexing report in Search Console. This will show you the number of pages that have been indexed and any errors or issues that may be affecting indexing.
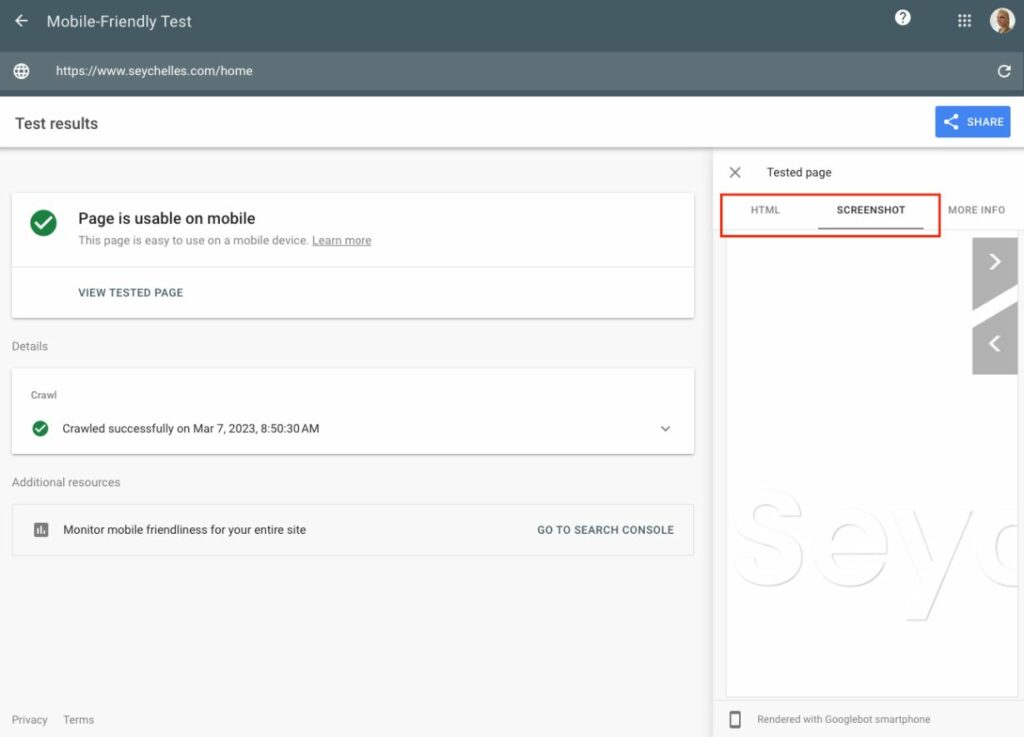
Method 3: Use Mobile-Friendly Test
The Google Search Console method is great if you have GSC access to a website. If you don’t then, you need to use the Mobile-Friendly Test.
Mobile-Friendly Test provides both a screenshot and the rendered HTML, allowing you to analyze any discrepancies between the two versions. This can help identify any issues that may be affecting the indexation of your JavaScript-generated content. It’s a simple and easy-to-use tool that can provide valuable insights into the mobile-friendliness of your website, as well as any potential indexation issues.

Method 4: Use a third-party tool like
And here is how to use my two favorite SEO tools to check and troubleshoot JavaScript indexation.
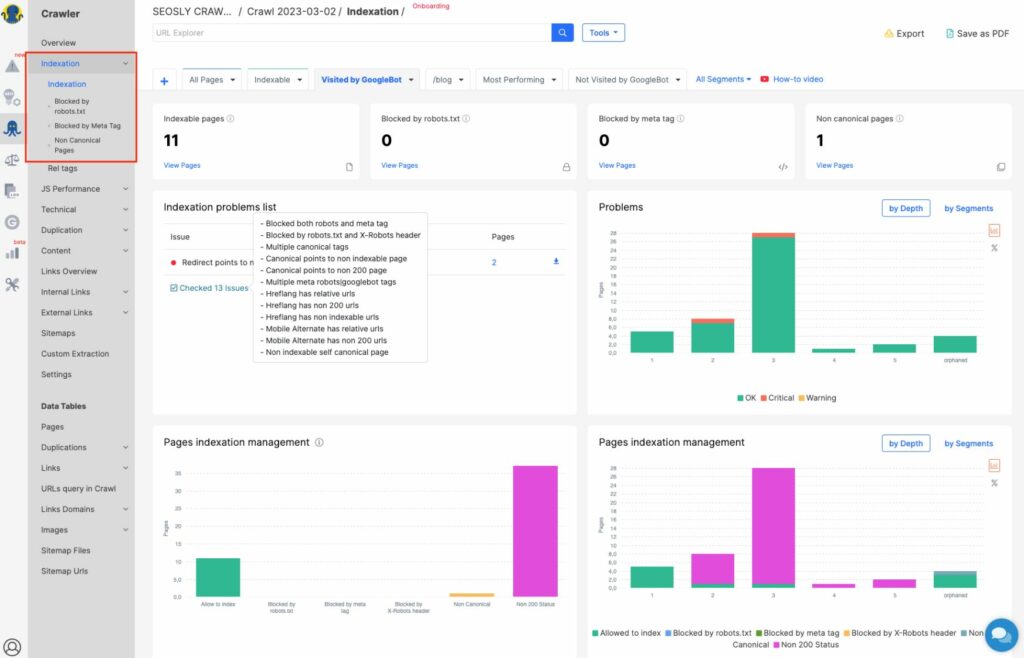
Use JetOctopus
JetOctopus is a fantastic tool for analyzing and troubleshooting indexation issues.
- With its Indexation report, you can easily check for common issues such as blocked robots and meta tags, multiple canonical and meta robot tags, and more.

- Additionally, JetOctopus allows you to execute JavaScript and compare the source and rendered versions.
- By connecting it with Google Search Console, you can see the live status of indexation, making it an incredibly valuable resource for ensuring your JavaScript-generated content is being indexed correctly.
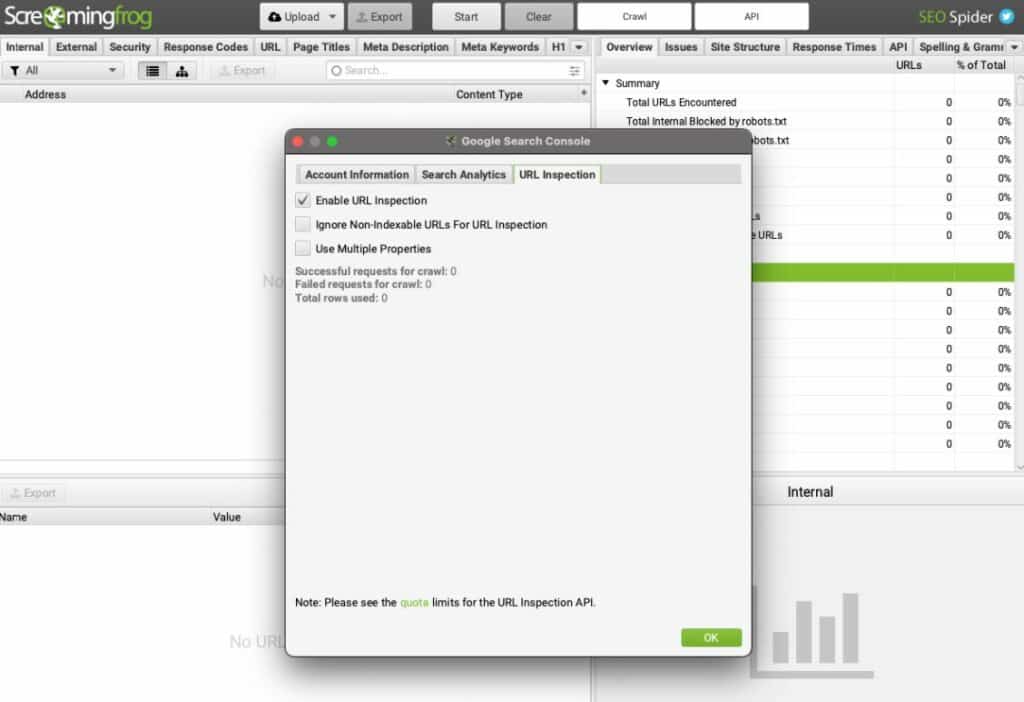
Use Screaming Frog SEO Spider
Screaming Frog SEO Spider is another powerful tool that can help you troubleshoot and analyze indexation issues.
- With the help of Google Search Console API integration, you can easily see the status of all pages in bulk. This makes it easy to identify which pages are not being indexed correctly.

- One of the great features of Screaming Frog SEO Spider is that it also allows you to execute JavaScript and compare the source and rendered versions of a page. This is especially helpful when it comes to checking for JavaScript-generated content.
- Using this tool, you can identify common indexation issues such as pages blocked by robots.txt or X-Robots header, pages with multiple canonical tags or meta robots tags, hreflang tags with relative URLs or non-indexable URLs, and more.
Learn more about JavaScript SEO
This was a beginner/intermediate guide on JavaScript indexation. I strongly recommend you learn more about the topic as it is super interesting and super important for any technical SEO or SEO auditor.
Here are the resources I recommend you check: