
Updated: March 8, 2023.
Check what the site looks like from the perspective of a Googlebot with these 6 SEO tools.
Let’s talk about a crucial element of SEO: JavaScript rendering. As we all know, JavaScript can greatly enhance the user experience of a website, but it can also harm a website’s SEO if it’s not rendered properly.
That’s why it’s an essential step of every SEO audit to check how Google renders JavaScript on a website to ensure that it does not negatively impact the site’s SEO.
In this article, I’ll show you step-by-step how to check how Google renders JavaScript on a website, and provide you with best practices to ensure good JavaScript rendering.

TL;DR: How to check how Google renders JavaScript on a website
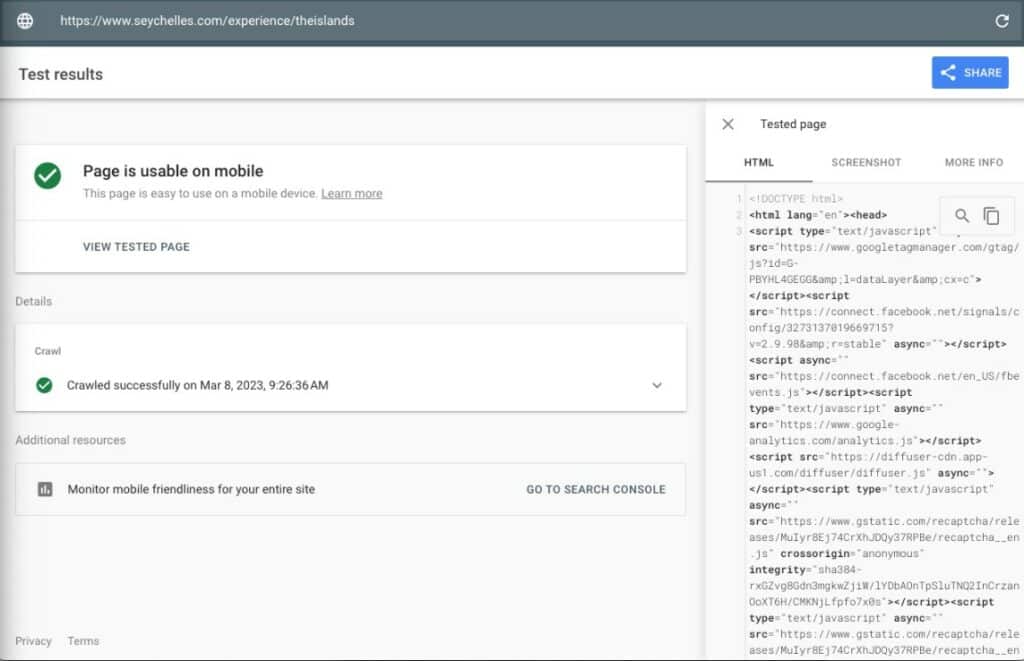
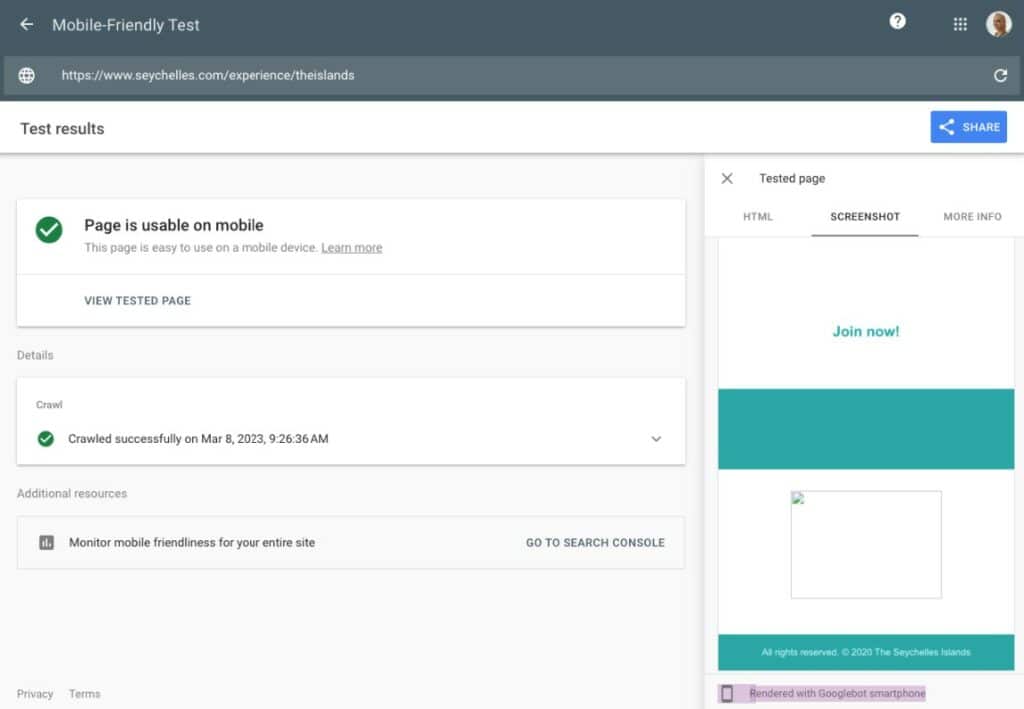
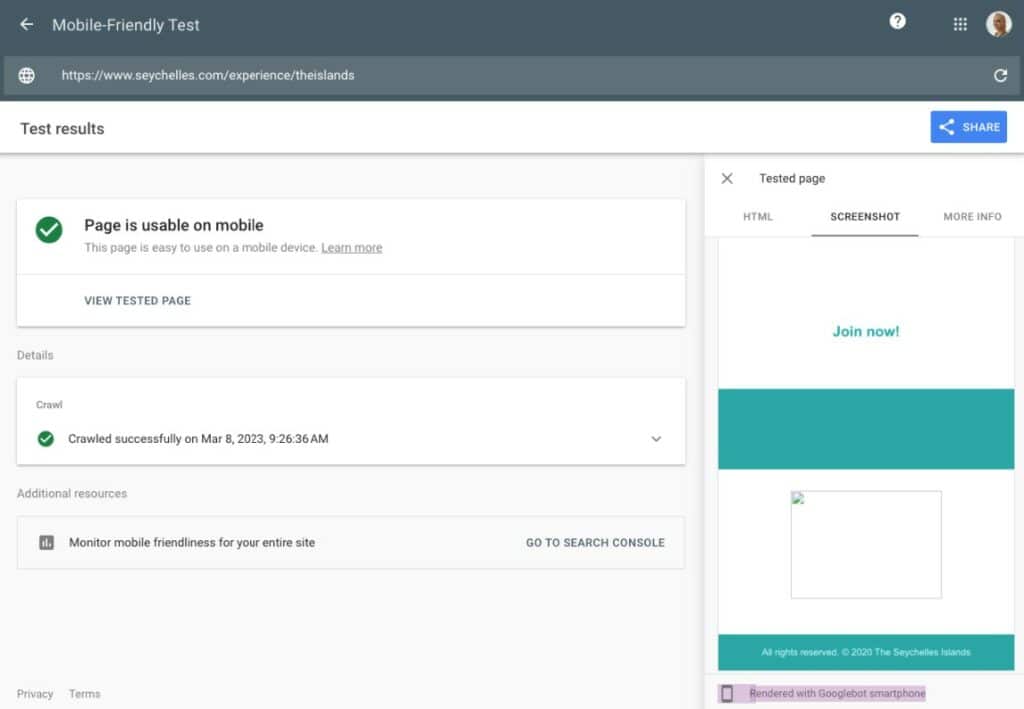
The simplest way to check the JavaScript rendering of a page (not the entire site) is to run the Google Mobile-Friendly Test. The HTML section shows the rendered HTML. The SCREENSHOT shows the screenshot from the rendered version.


Keep in mind that this is not the screenshot of the entire page (you can scroll a bit). Always check the rendered HTML to look for potentially missing content.
A word about JavaScript rendering
As SEO specialists, we know that JavaScript can have a significant impact on a website’s SEO. In fact, if JavaScript is not rendered properly, it can lead to a decline in rankings and organic traffic. So, why is this the case?
How does JavaScript affect SEO?
In a very huge nutshell, search engines like Google rely on web crawlers, also known as spiders or bots, to crawl and index web pages. These bots are essentially automated programs that read the HTML code of a website and follow the links to other pages.
However, JavaScript can sometimes cause issues for bots because it can alter the content of a website. If a bot isn’t able to read this content, it won’t be able to index it, and as a result, the content won’t be included in search results.

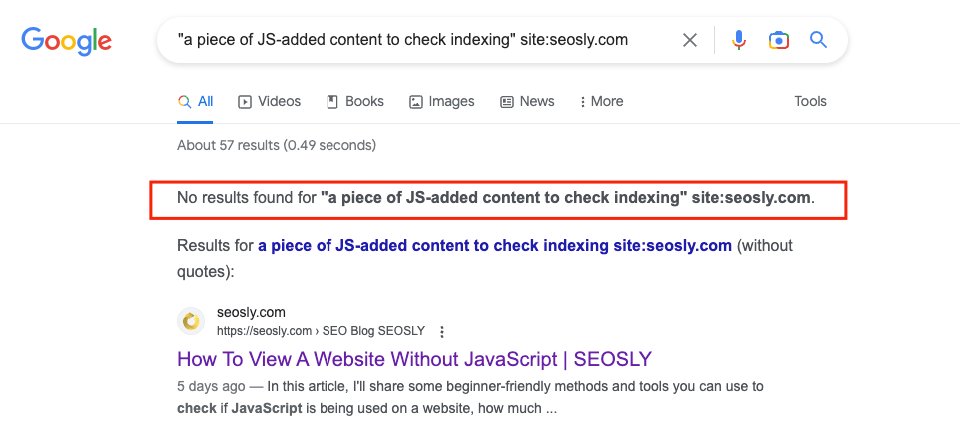
Check my guide on how to check JavaScript content indexing in Google.
How does Google render JavaScript?
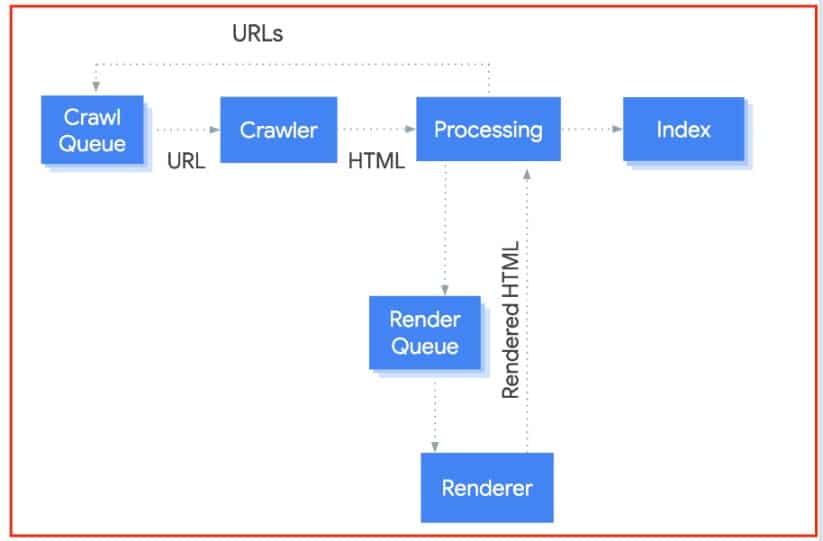
Google processes JavaScript in three main stages that are crawling, rendering, and indexing.
Here is the visualization of the process from the Google Search Central JavaScript SEO basics guide:

In plain English, after crawling the website and processing HTML, Google executes (renders) the JavaScript on the page to see what content is displayed. Googlebot’s rendering process is similar to that of a browser, but it’s not perfect.
In some cases, Googlebot may not be able to execute JavaScript properly, which means that it won’t be able to see all the content on a website. This can harm a website’s SEO, which is why you – an SEO auditor – need to always check that.
Here is my guide on how to view a website without JavaScript (to actually asses the site’s reliance on JavaScript).
Why is Google’s rendering process important?
If Googlebot is unable to properly render the JavaScript on a website, it won’t be able to index the content, which can negatively impact the website’s SEO indexability and rankings.
And now let’s move on to actually checking how Google renders JavaScript on a website.
6 tools to use to check how Google renders JavaScript
Here are the tools I recommend you use to check how Google renders JavaScipt on the website you are auditing.
Mobile-Friendly Test
The Google Mobile-Friendly Test is a tool that allows you to evaluate the mobile-friendliness of a website, as well as view a screenshot of how Google sees the website along with the rendered HTML code.

Key features:
- It is ideal for checking individual pages to get a general idea.
- You don’t need access to the website to use this tool.
- Free
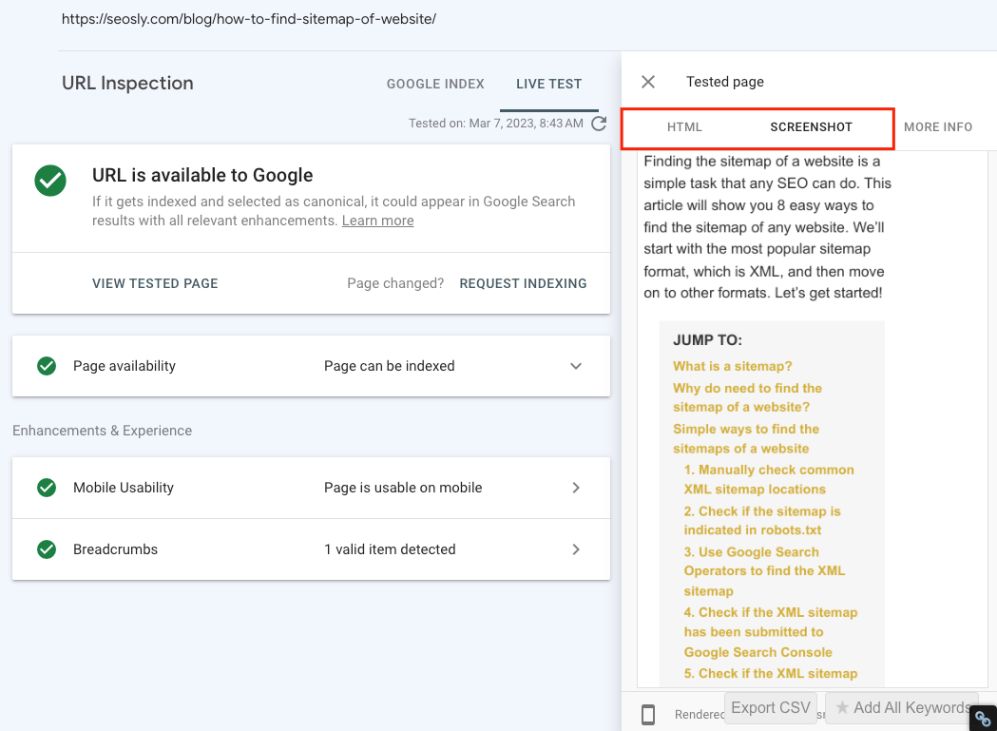
Google Search Console URL Inspection
Google Search Console provides a URL Inspection Tool that enables users to view the rendered HTML and a screenshot of a URL, and there is also a TEST LIVE URL feature available.

Key features:
- You need to have access to the GSC of a site to use this tool.
- It lets you analyze any page of the website property in GSC.
- Great for troubleshooting JavaScript rendering issues on specific pages
- Free
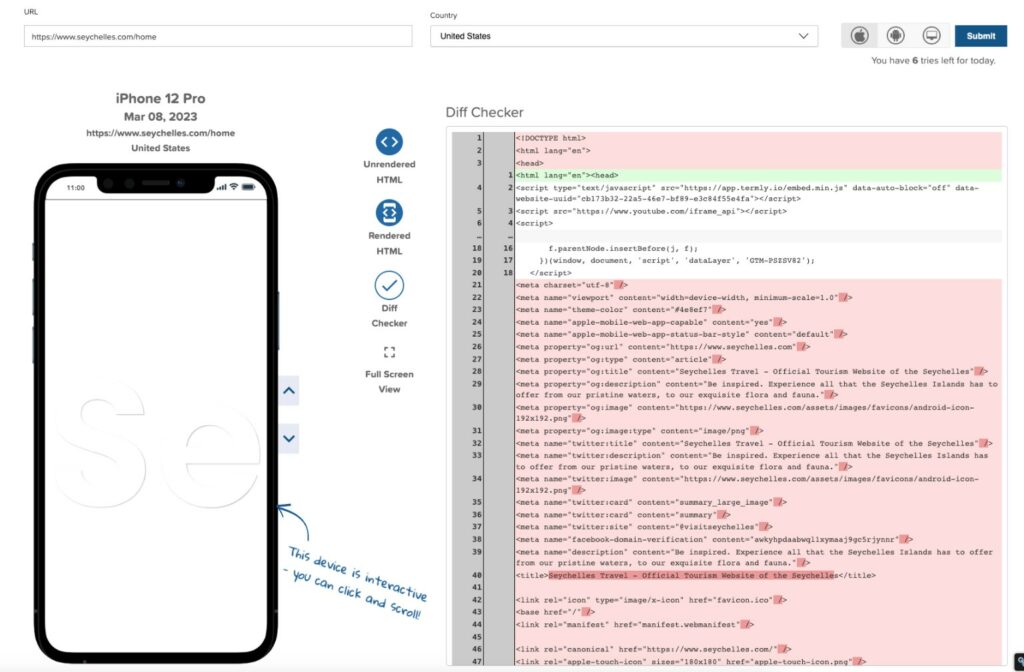
Page-oscope by Mobile Moxie
Page-oscope by Mobile Moxie is a tool available as a Chrome plugin that lets you compare the rendered and unrendered HTML of a website. This tool enables you to conduct the test using different devices such as desktop or mobile (iOS and Android).

Key features:
- Free for up to 10 searches a day
- You can easily view and compare unrendered HTML with rendered HTML.
- |The Diff Checker lets you quickly check for differences between unrendered and rendered HTML.
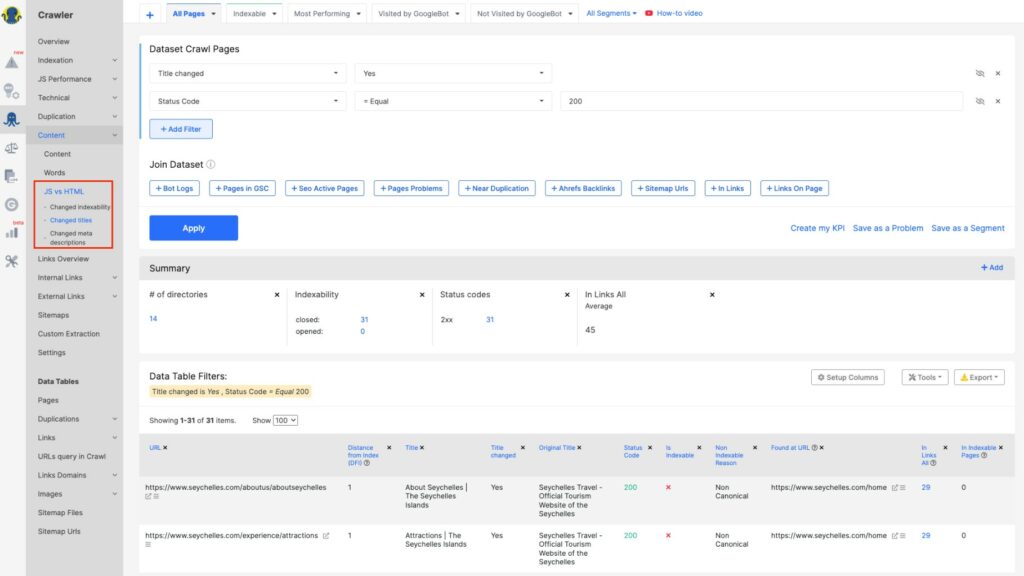
JetOctopus
JetOctopus is a paid SEO crawler (and a log file analyzer) that allows you to perform a JavaScript-enabled crawl of a website. It lets you compare the website with and without JavaScript and easily identify any JavaScript-related issues like load time, JS errors, or changes in indexability, titles, and meta descriptions (JS vs HTML).

The JS vs non-JS tool lets you compare the content and HTML of any page without JS and with JS rendered.
Main features:
- This is a cloud-based crawler which means it does not overload your desktop computer.
- JetOctopus is the fastest crawler on the market.
- Ideal for huge websites that you want to crawl quickly
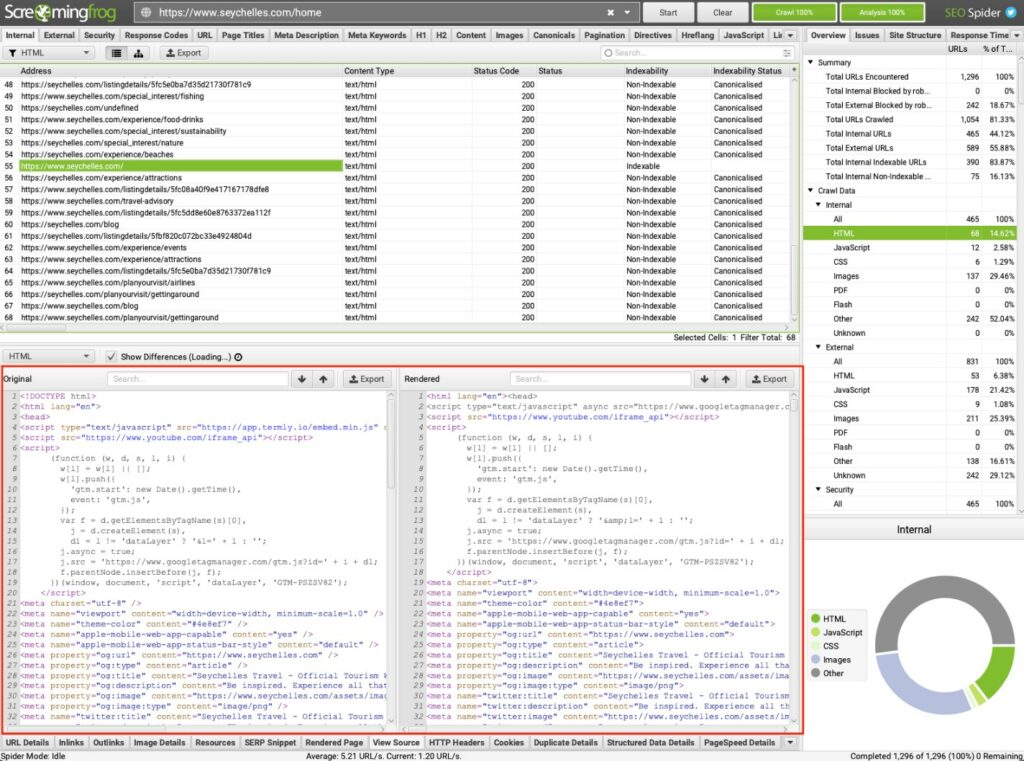
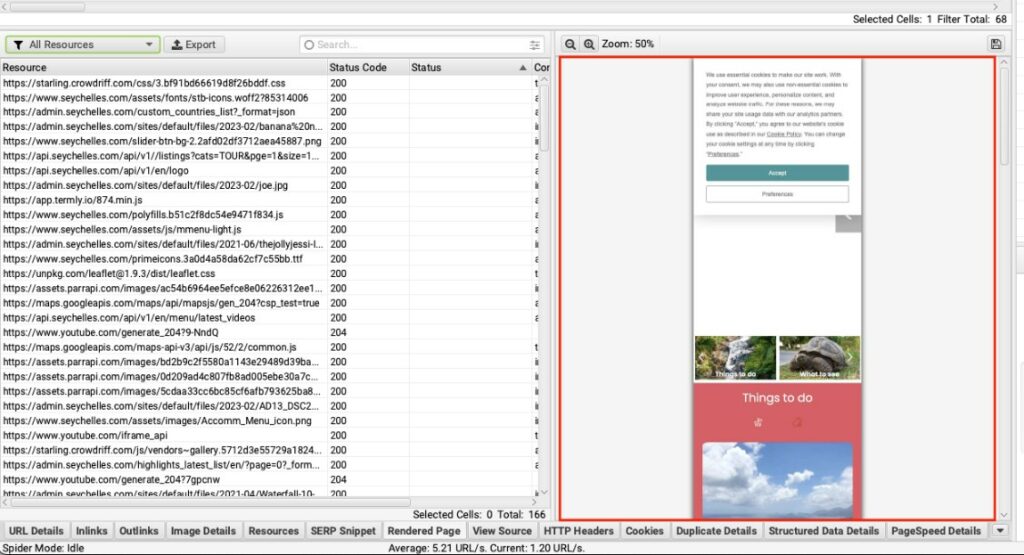
Screaming Frog
Screaming Frog SEO Spider is an excellent tool for checking JavaScript rendering and identifying issues across multiple pages on large websites. It allows you to compare source and rendered HTML, view rendered screenshots, and check for common JavaScript rendering issues.


Key features:
- Free up to 500 URLs
- You can easily view the screenshot of any page and quickly compare source code with rendered HTML.
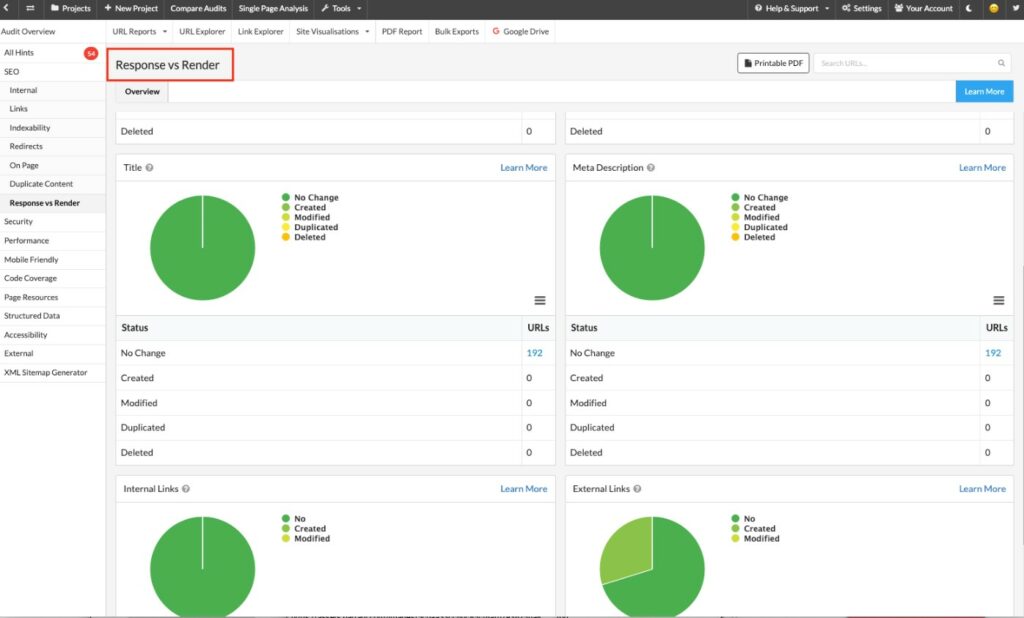
Sitebulb
Sitebulb is a great fully paid alternative for Screaming Frog as it is also a desktop-based crawler (recently also made available in the cloud version called Sitebulb Server).

Key features:
- Awesome UI with lots of explanations, which also lets you learn while auditing.
- The Response vs Render report lets you look for changes in meta robots, canonical URLs, titles, meta descriptions, internal links and external links
- No possibility of viewing rendered HTML and rendered screenshots (unless I am not aware of that feature)
Final words of wisdom
As an SEO consultant, I cannot emphasize enough the importance of checking how Google renders JavaScript on a website. It is a crucial step in any SEO audit and can make a significant difference in how a website performs in search rankings.
The tools and techniques discussed in this article, such as the Google Mobile-Friendly Test, Google Search Console’s URL Inspection Tool, JetOctopus, Screaming Frog, Sitebulb, and Page-oscope by Mobile Moxie, are all incredibly valuable resources for SEO auditors.
Remember, JavaScript can significantly enhance a website’s user experience, but it must be rendered correctly for search engines to index and rank the content.
So, if you’re conducting an SEO audit, don’t forget to check how Google renders JavaScript on the website you are analyzing.



