
Welcome back to Getting to know Sitecore Search. In my last post, we build a basic UI using jQuery. In this post, we’ll use the Sitecore Search React SDK to build a more modern UI frontend for our Sitecore Search results.
Documentation
At the time of writing this blog post, Sitecore has recently released updated documentation for Sitecore Search. It provides a UI that matches other Sitecore documentation and has deeper links into various sections of the documentation.
The React SDK for Sitecore Search is also updated. It contains a brief getting started guide and example code for the templates, widgets, and styles.
I needed more hand holding than these guides provide. I do not have much practical experience with react (I know I’m behind, but I haven’t had a chance to use it much). So starting from scratch for this blog article was pretty rough. I tried to follow along with the SDK for the setup, widget templates, and widget code. But ran into several code issues. Follow along and see how I got my react application up and running!
Basic React Setup
I found a guide online to do the basic react application setup. Once Node and Npm are installed, use powershell to create and start your application.
- Install nodejs and npm
- npx create-react-app <app_name>
- cd <app_name>
- npm start
Once this is done, you will see the default react application page in a browser window at localhost:3000.
Install Search SDK
The getting started guide shows you how to install the search sdk into your project.
- cd <app_name>
- npm install –save @sitecore-search/react
- npm install –save @sitecore-search/ui
Add WidgetsProvider
The getting started guide also shows you how to add a widgets provider to your application. This element is a wrapper for all other search components. You’ll pass in your environment, customer key and api key. You can find the customer key and the api key on the Developer Resources -> API Access page. The env variable expects one of the following values, though I don’t know how they relate to a setting in the search admin portal.
-
- Dev
- Staging
- Prod
- Uat
- prodEu
- apse2
Unfortunately, the provided code didn’t work for me. Instead, I modified the index.js from my default react application.
- Import WidgetsProvider
- Add “import { WidgetsProvider } from ‘@sitecore-search/react’;” to the imports section
- Add WidgetsProvider element inside the <React.StrictMode> tag.
- Set env, customerKey, and apiKey
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { WidgetsProvider } from '@sitecore-search/react';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<WidgetsProvider
env='prod'
customerKey='XXX'
apiKey='XXX'
>
</WidgetsProvider>
</React.StrictMode>
);
My first instinct was to use the “dev” env setting. But I got an error from the api when I checked the network tab of my dev tools. The only env setting that worked was “prod”. At this point the code compiled, and I had a blank white screen with no console or network errors.
Create a Search Results Component
The next step was to create a search results component. I created a new file called “SearchResults.js” and copied the provided code for the basic search results widget from the getting started guide. There were six errors. VSCode told me some of the code was typescript. So I changed the file extension to “.ts”. There were over 500 errors! I had no idea what to do from here.
I found this guide to using the React SDK for Sitecore Discover. Since Sitecore Search is descended from Sitecore Discover, I used it as a basis and did similar steps for Sitecore Search.
- cd <app_name>
- npm install -save-dev @sitecore-search/cli
- npm install styled-components
- Create .sc-search-settings.json in the root of your project
- {“components-path”: “src”}
- npx sc-search new-widget
- Follow prompts
- This will let you choose from the available widgets on the storybook site
- This will create a new folder for your widget along with the index.jsx file containing the code
- Import widget in your main index.js file
- Import <widgetname> from <path>
- import SearchResultsWidget from ‘./SearchResults’;
- Notice there are no curly braces around the widget name
- import SearchResultsWidget from ‘./SearchResults’;
- Import <widgetname> from <path>
- Add the widget to your widgetprovider
- Set the rfkId attribute
- You can find this on the widgets page in the admin portal
- <SearchResultsWidget rfkId=”rfkid_7″ />
- Set the rfkId attribute
- The page loaded, but I got 0 results
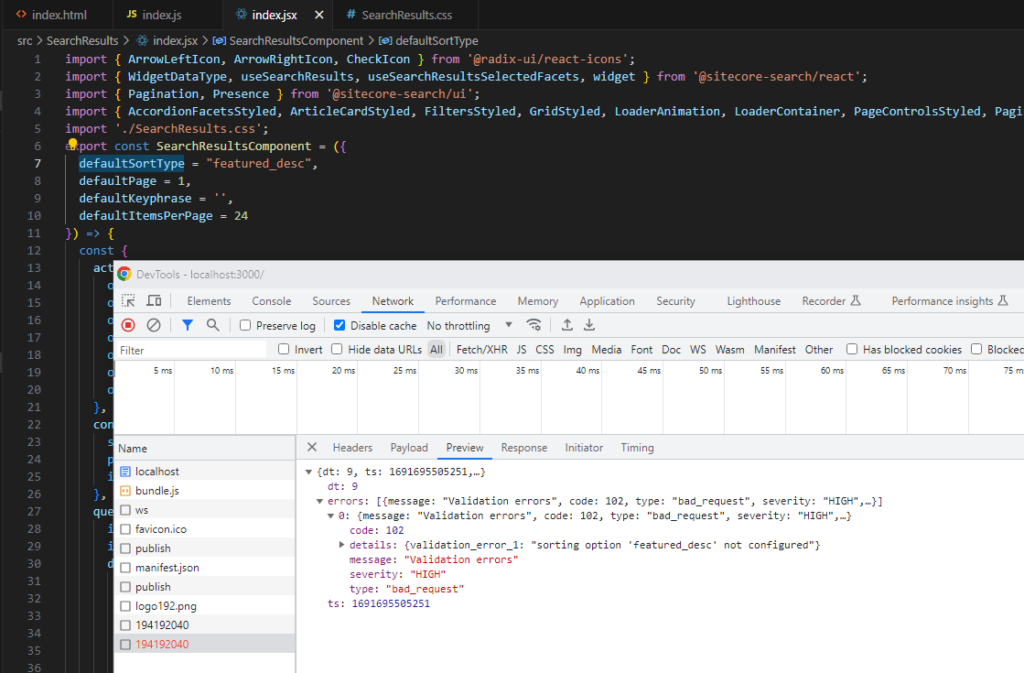
- Review the network tab for failed requests
- The default sort type is set to “featured_desc” which is not defined in my admin portal
- We’ll add soring options in the next post
- Remove “= ‘featured_desc’” from line 6.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { WidgetsProvider } from '@sitecore-search/react';
import SearchResultsWidget from './SearchResults';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<WidgetsProvider
env='prod'
customerKey='XXX'
apiKey='XXX'
>
<SearchResultsWidget rfkId="rfkid_7" />
</WidgetsProvider>
</React.StrictMode>
);

I was so excited to get results!!! The basic search results component includes a region for filters, a search results header, sorting, cards for each result (currently showing the title), items per page, and functioning pagination.

Modify the Results
At this point we have all the pieces to start customizing our UI. The first thing I want to do is add the description field. Take a look at the SearchResults/index.jsx file. There is a styled grid for displaying the results. I added {a.description}.
<ArticleCardStyled.Content>
<ArticleCardStyled.Image />
{a.description}
</ArticleCardStyled.Content>
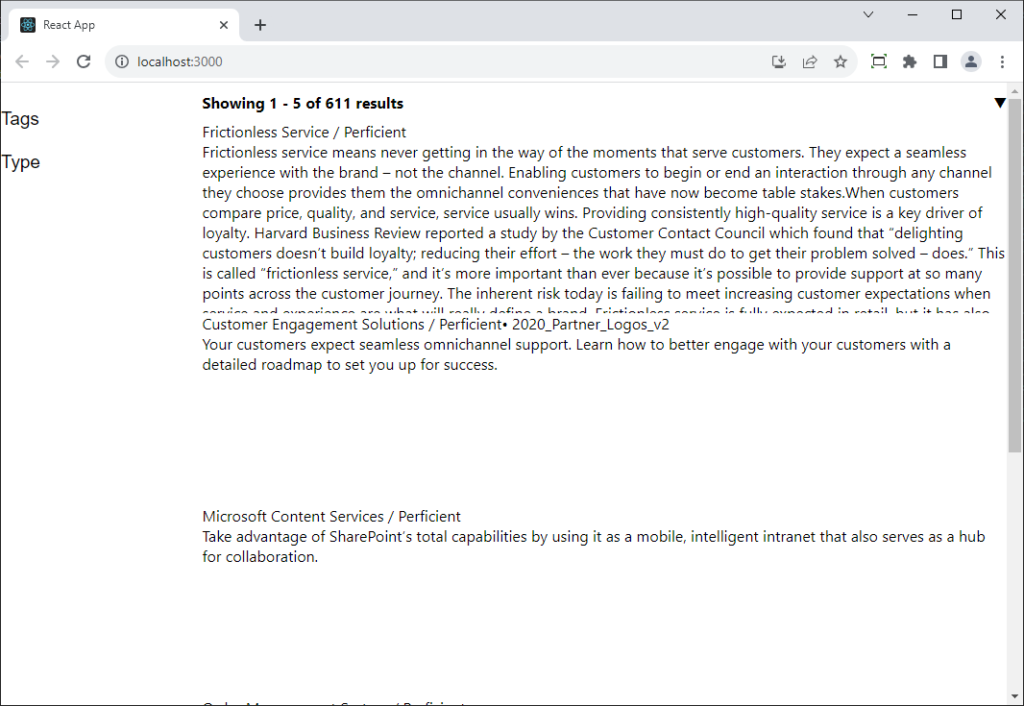
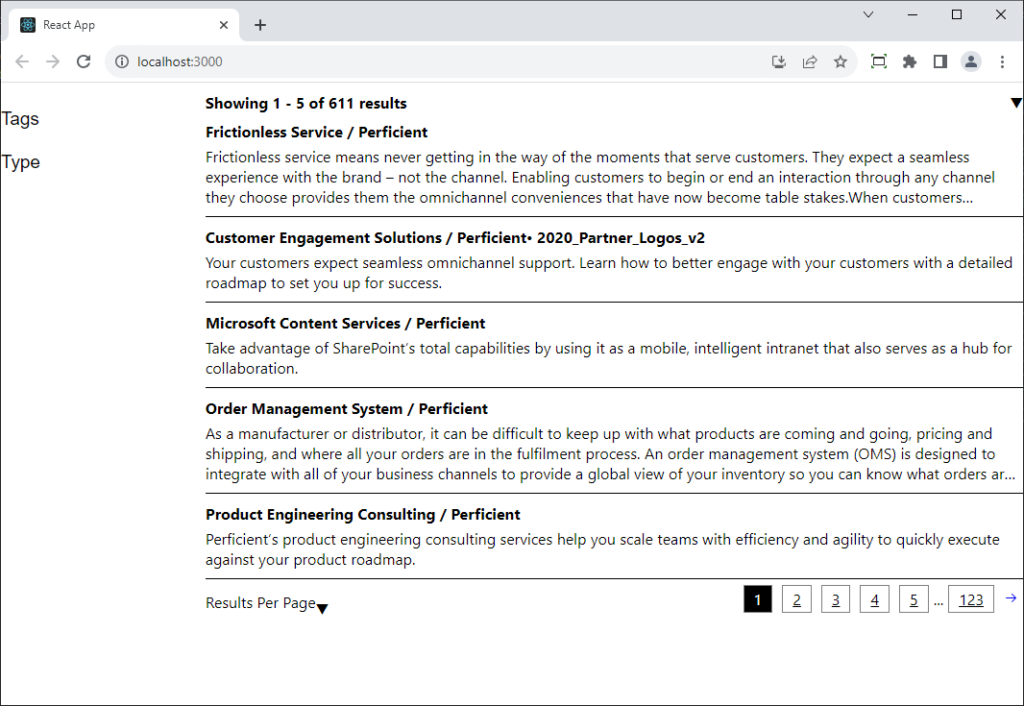
You can see the description showing in the results now.

Styling the Results
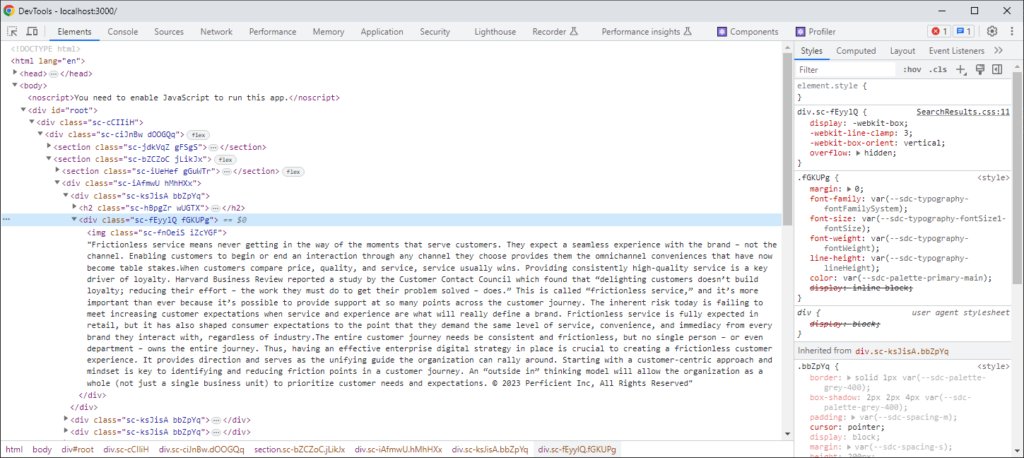
The basic results don’t look very good, but it gives you a nice framework to modify as needed. I added a SearchResults.css file inside the SearchResults folder. I imported the stylesheet in my SearchResults/index.jsx file. The class names are (seemingly random) alphanumeric strings, but I guess it makes it unlikely to cause collisions with existing styles on your site.

div.sc-ksJisA, div.sc-ksJisA:hover{
border-bottom: 1px solid black;
width: 100%;
height: unset;
margin-bottom: 10px;
}
div.sc-ksJisA h2 {
font-weight: bold;
margin-bottom: 5px;
}
div.sc-fEyylQ {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
margin-bottom: 10px;
}
div.sc-gXCJSa a {
padding: 3px 10px 3px 10px;
border: 1px solid grey;
background-color: white;
color: black;
}
div.sc-gXCJSa a[data-current="true"] {
background-color: black;
color: white;
}
With a small amount of css, I was able to create results that look a little nicer!

Up Next
I learned a lot writing this post. I hope you did as well! Using the React SDK for Sitecore Search, you can quickly setup create a modern UI for your search results. In the next post, we’ll continue modifying our simple ui to add a search bar, facets, and more style updates.
Follow me on linkedin to get notifications as new articles are posted.



