
Every SEO should learn how to report on data in Looker Studio. Knowing what went wrong (or right!), at what time, and why it happened, is key to communicating the impact of your work to clients. It also helps you identify critical issues quickly. And you can do all this without having to build reports every time. Instead, you get an interactive, evergreen, multi-source dashboard.
Despite the potential impact of this skill on marketer work, many still struggle with Looker Studio reporting. If you’re one of those people, it’s time to change that today.
The following article covers various dashboard components, including how to build a Looker Studio dashboard from scratch, and how to use the above-mentioned components. You’ll also get Looker Studio best practices. By the end, you’ll be able to navigate the Looker Studio interface and create data-driven, visually compelling, action-oriented, and insightful dashboards.
-
Some of the Looker Studio dashboards’ main components include metrics, dimensions, data sources & connectors, charts & tables, and filters.
-
Follow the steps below to build a dashboard in Looker Studio:
-
Before using Looker Studio, thoroughly analyze your data, define key metrics, and align them with project goals.
-
Design a logical layout based on your audience. Ensure a clear flow from overview to granular data, and consider the actions you want stakeholders to take.
-
Use Looker Studio connectors to pull data from sources like Google Analytics or custom databases.
-
Choose the best charts, tables, and filters for telling your data story. Ensure your analysis is functional, not just visually appealing.
-
Create custom dimensions & metrics to make your report more relevant to SEO needs.
-
Include expert notes, annotations, and clear titles/descriptions to help non-technical users understand the data.
-
Maintain consistent fonts and a color scheme that matches with your brand’s. Highlight performance trends by assigning distinct colors to key metrics.
Looker Studio dashboard components
Metrics
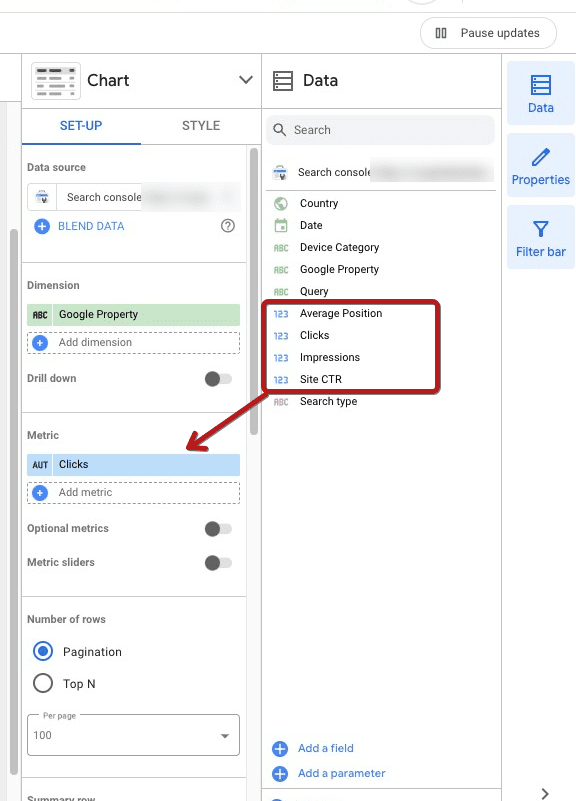
Metrics are numerical measurements that indicate performance. In SEO, metrics can include traffic numbers (from channels like social, organic, or email), click-through rate (CTR), average session duration, number of keywords ranked, and SERP positions for keywords.
Looker Studio displays metrics in blue. You can choose how a metric is displayed (e.g. numeric, percentage, currency), while doing comparison and custom calculations.

Metric selection should be closely tied with your executed projects and overall campaign goals. A useful concept surrounding metric selection is the input-output metrics concept. It points out that you must break down the process into specific projects based on their initiatives, like link-building, content production, and content enhancement. Start from the end goal (like organic revenue or traffic improvement) and then use specific metrics to quantify the work done in each of these sectors.
For instance, let’s say you’re working on a content enhancement subproject. You have already improved the titles, headings, and content length of X articles. You may now want to incorporate metrics into your dashboard like title length, heading length, content length, and Reading Score (from Screaming Frog or an alternative crawler), and other potential metrics impacted by these changes, including the number of ranked keywords, CTR, clicks, and impressions (from Google Search Console), and keyword rankings (from SE Ranking).
Dimensions
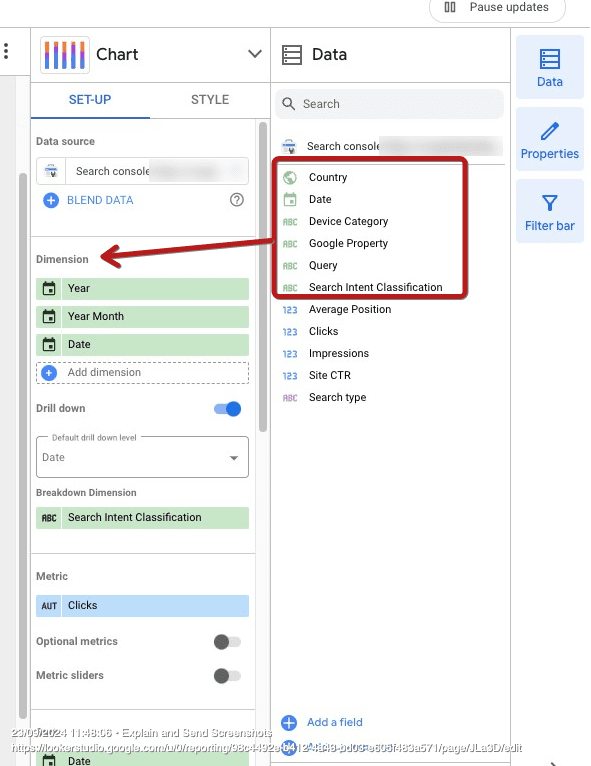
Dimensions represent qualitative data, or non-numeric data, typically providing context or categorization for metrics. In SEO reporting, dimensions could include page URLs, user device types, user geographic locations, or channel traffic sources.
Dimensions help you break down metrics into specific groups. For example, viewing organic traffic (metric) by landing page URL (dimension) gives deeper insights into pages with the best SEO performance.
You can also introduce rule-based classification systems into your Looker Studio dashboards using custom dimensions. For instance, you could create your own search intent classifiers based on keyword or query dimensions from SE Ranking or Google Search Console, respectively.
Looker Studio displays dimensions in green. Custom dimensions can be detected by hovering over the symbol before the dimension label to reveal an ‘Fx’.

When choosing dimensions for your Looker Studio dashboards, focus on what’s what’s most relevant to your audience. Consider introducing new custom dimensions to provide further context and make your dashboards more useful for your stakeholders. Choose dimensions that will help you quickly identify pitfalls or wins in your current strategies quicker. Make these dimensions as granular as necessary so you can use your report as a time-saving tool. assistant. This approach reduces the need to hop between different platforms for in-depth analysis of every issue you encounter.
What is the difference between Metrics and Dimensions?
The key difference is straightforward: metrics are the numbers you measure, and dimensions are the attributes that break them down. Think of metrics as “how much” and dimensions as “what”. For SEO analysis, you might look at the metric Sessions (which measures traffic volume) broken down by the dimension Country (which indicates the traffic’s geographic origin).
Here are more differences between metrics and dimensions that you might encounter in your work in Looker Studio.
Calculations and Comparisons
Possible (e.g., SUM, COUNT, AVERAGE)
Not possible (used to segment data, not for calculations)
Possible (e.g., create calculated metrics using custom formulas)
Only custom metrics are possible, based on mathematical calculations. The resulting fields are always other metrics.
Possible (you can create new dimensions using custom logic)
Used for quantitative analysis (e.g., revenue, clicks, sessions)
Used to categorize, filter, and organize data (e.g., ****, product type)
Numeric (e.g., integers, floats)
Categorical (e.g., text, dates, boolean)
Metrics are aggregated (e.g., SUM, COUNT)
Dimensions are not aggregated (used for grouping data)
Calculations and Comparisons
Possible (e.g., SUM, COUNT, AVERAGE)
Not possible (used to segment data, not for calculations)
Possible (e.g., create calculated metrics using custom formulas)
Only custom metrics are possible, based on mathematical calculations. The resulting fields are always other metrics.
Possible (you can create new dimensions using custom logic)
Used for quantitative analysis (e.g., revenue, clicks, sessions)
Used to categorize, filter, and organize data (e.g., ****, product type)
Numeric (e.g., integers, floats)
Categorical (e.g., text, dates, boolean)
Metrics are aggregated (e.g., SUM, COUNT)
Dimensions are not aggregated (used for grouping data)
Data sources
Data sources in Looker Studio are the primary sources of data you’ll visualize in your report. For SEO marketers, common data sources include Google Search Console, Google Analytics, or third-party tools like SE Ranking. Each data source provides a unique view of your SEO performance, and multiple sources can be combined to create a comprehensive dashboard.
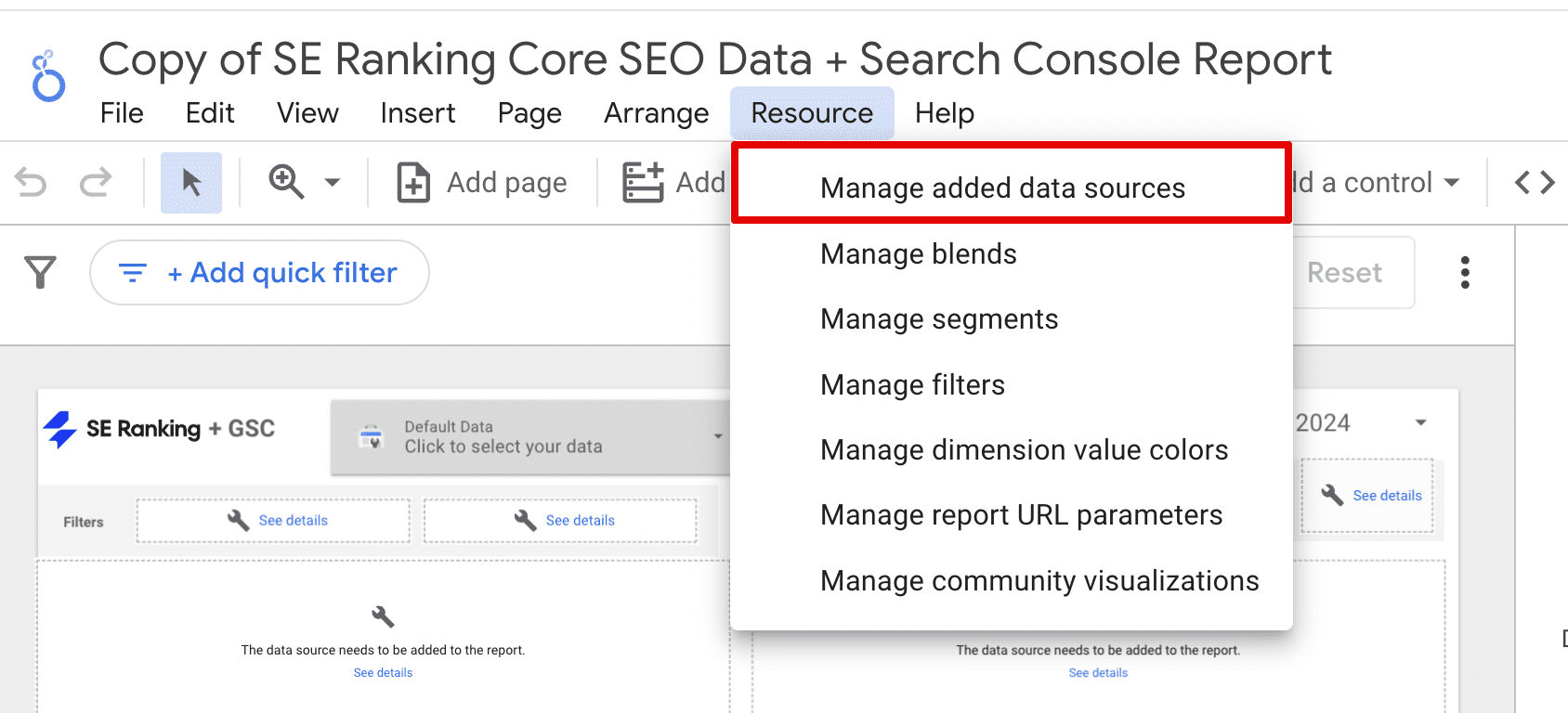
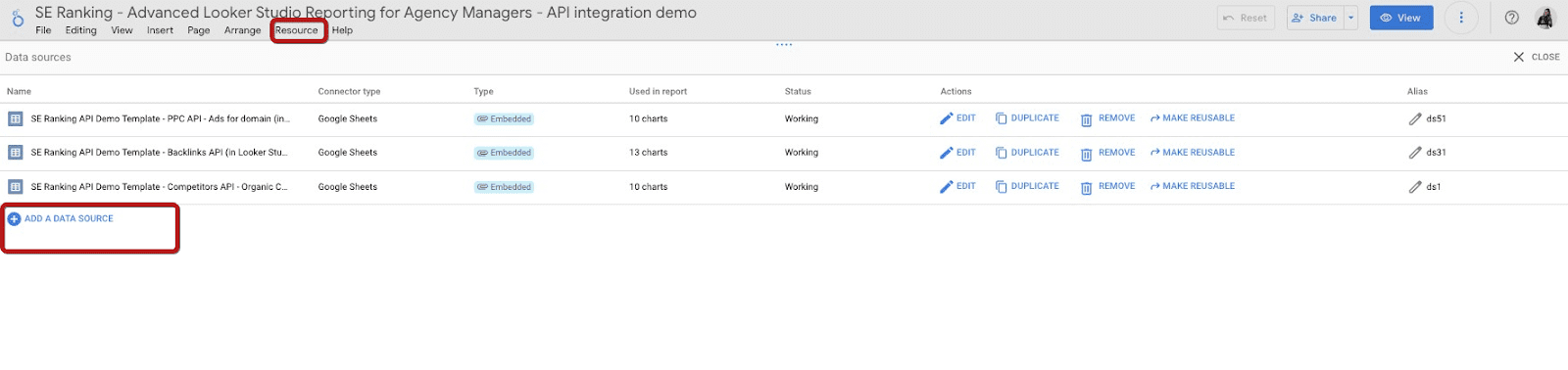
You can find data sources in Looker Studio by navigating to the Resource tab, and then Manage added data sources.

Data sources can also be blended. This is when you would create a blend (or a blended data source). To learn more, watch this video lesson.
Connectors
Connectors are how you bring primary source data into your report. These pipelines, coded in JavaScript, connect to data sources via their public APIs and, after proper authentication, present the data in Looker Studio.
There are two types of connectors. First, there is native, which is for data sources owned by Google or Google partners, like Chrome UX, Search Console, BigQuery, Google Sheets, or GA4. Then there is third-party, which is for other data sources like SE Ranking or Semrush.
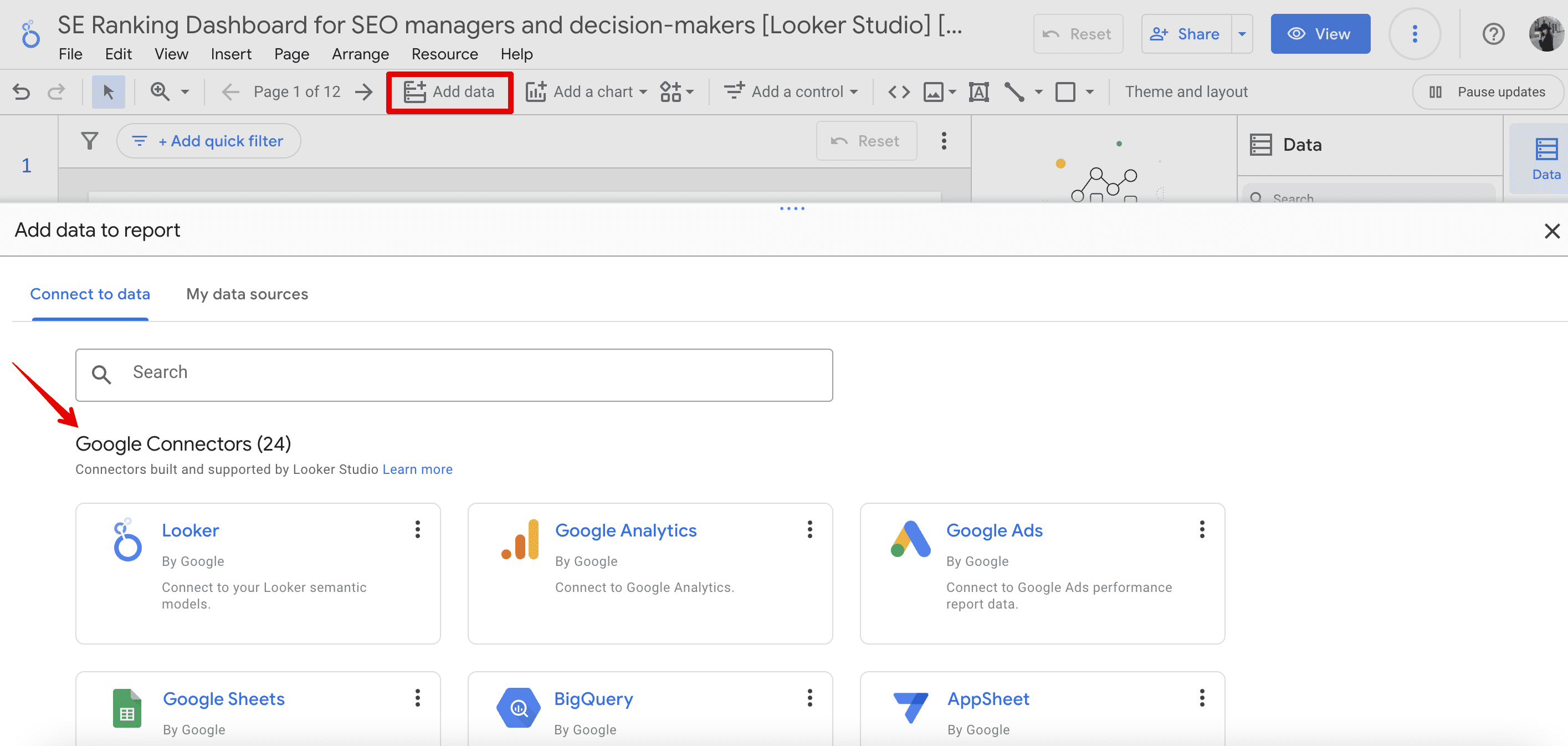
You can see both types by clicking on Add data. This opens the connector library, where Google Connectors are listed at the top, with third-party connectors displayed lower down the page.

What is the difference between Data sources and Connectors?
Data sources are the actual repositories of your data. They are the original, primary sources, whereas connectors are pipelines that allow Looker Studio to access and retrieve that data. Think of the data source as your database (e.g., Google Analytics), and the connector as the bridge that connects Looker Studio to that database. The connector translates the data to a format that is accessible for Looker Studio, allowing it to be displayed and manipulated in the dashboard.
Imagine you want to connect to SE Ranking. You use the SE Ranking connector, which directly gives you access to some data available in this data source, like keyword rankings and backlink overviews.
You might have a scenario similar to the one discussed in the SE Ranking Looker Studio course, where you’d like to visualize more detailed information (e.g., on backlinks) from the SE Ranking database. You might do things like use Apps Script to connect the SE Ranking API to Google Sheets, apply some manipulations there, and then use the Google Sheets Looker Studio Connector to connect your Google Sheet with Looker Studio. The primary data source does not change in this scenario. It’s SE Ranking, but how you connect the data to Looker Studio changes because you are using a different connector.
Charts and Tables
Charts in Looker Studio are graphical representations of data for identifying trends, comparisons, and patterns at a glance.
They come in various forms, including:
- Line charts: Useful for tracking changes over time
- Bar charts: Ideal for comparing different categories or data points
- Pie charts: Illustrate the proportion of each category relative to the whole
- Scatter plots: Show relationships between two variables
- Geo charts: Visualize data across geographical regions.
These visualizations allow users to quickly grasp insights and effectively communicate findings within dashboards. Recently, Looker Studio introduced new chart types like the funnel chart, which is especially useful for digital marketing and SEO reporting.
Tables present data in a structured grid or matrix format, similar to a spreadsheet. Each row represents a distinct data point, while columns represent metrics or dimensions, such as Country, Device Type, or Source/metric.
In Looker Studio, you can build traditional tables as well as more complex table types like pivot tables. You can also combine table formats with visualizations such as bars or heatmaps for added impact. Looker Studio also enables users to apply sorting, filtering, and conditional formatting to highlight key data points within the tables. This enhances the overall data analysis experience.
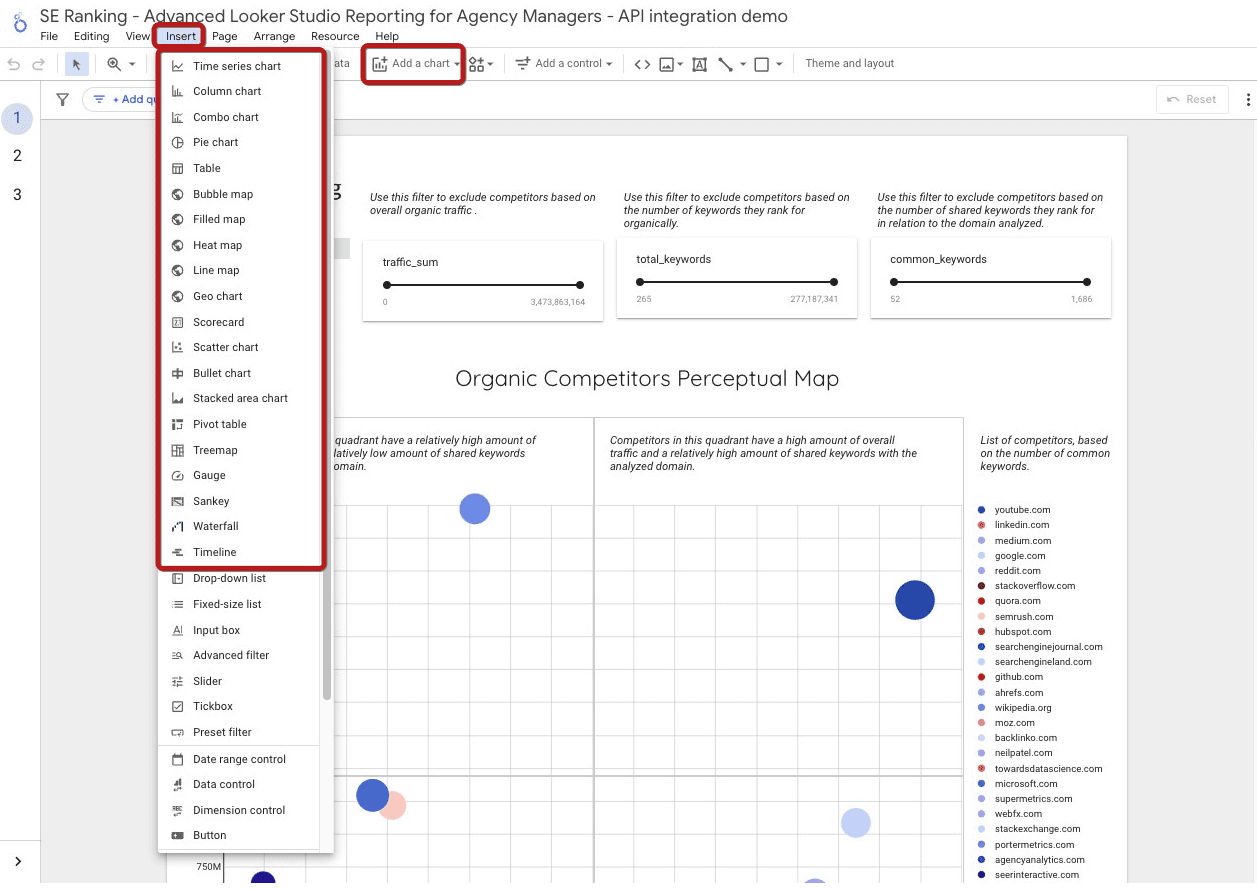
You can add visualizations in Looker Studio by clicking on Insert, and then selecting the chart type. Alternatively, you can click on Add a chart, from the quick access menu.

Filters
Looker Studio’s Filters allow you to narrow down the data displayed in your dashboard. For example, maybe you want to filter organic traffic so that it only focuses on mobile users or specific geographic locations. Filters help you isolate key data segments, like viewing only branded vs. non-branded search terms or excluding certain dates that might skew performance due to a major algorithm update. Another use case is filtering organic traffic by country to evaluate the impact of localized SEO efforts within a distinct region or market.
You can apply different types of filters in Looker Studio. These are based on the data you’d like their behaviors to affect:
Filters data based on a specific timeframe, allowing users to select predefined or custom **** ranges.
Analyzing trends over a selected period (e.g., monthly sales).
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Filters data based on categorical variables, such as product names or regions.
Focusing on specific groups (e.g., filtering by country).
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Filters data based on quantitative values (metrics).
Isolating high-performing segments (e.g., sales > $1,000).
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Combines multiple conditions using logical operators (AND, OR, NOT) for complex filtering.
Creating nuanced views of data (e.g., sales in specific regions AND above a threshold).
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Interactive elements that allow report viewers to adjust filters dynamically.
Enabling users to customize their data view in real time.
Dynamic/Interactive
(i.e. can it be controlled by the report user)
User-defined filters based on specific criteria, including calculated fields.
Tailoring analysis to unique needs (e.g., custom KPIs).
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Saved filter configurations that can be applied across multiple reports or dashboards.
Ensuring consistent analysis across various reports.
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Applies to all charts and tables on a distinct page, ensuring consistent filtering across visualizations.
Maintaining uniformity in analysis across a report page through actions like applying Organic Search in the Channel Definition for all charts that use the data source, GA4, on a given page.
Dynamic/Interactive
(i.e. can it be controlled by the report user)
Filters data based on a specific timeframe, allowing users to select predefined or custom **** ranges.
Analyzing trends over a selected period (e.g., monthly sales).
Filters data based on categorical variables, such as product names or regions.
Focusing on specific groups (e.g., filtering by country).
Filters data based on quantitative values (metrics).
Isolating high-performing segments (e.g., sales > $1,000).
Combines multiple conditions using logical operators (AND, OR, NOT) for complex filtering.
Creating nuanced views of data (e.g., sales in specific regions AND above a threshold).
Interactive elements that allow report viewers to adjust filters dynamically.
Enabling users to customize their data view in real time.
User-defined filters based on specific criteria, including calculated fields.
Tailoring analysis to unique needs (e.g., custom KPIs).
Saved filter configurations that can be applied across multiple reports or dashboards.
Ensuring consistent analysis across various reports.
Applies to all charts and tables on a distinct page, ensuring consistent filtering across visualizations.
Maintaining uniformity in analysis across a report page through actions like applying Organic Search in the Channel Definition for all charts that use the data source, GA4, on a given page.
Summary of Looker Studio dashboard components
Let’s summarize all of these with concrete examples.
Examples Relevant to SEO/Data Analysts
- Organic traffic (GA4)
- Click-through rate (CTR) (Google Search Console)
- Engaged sessions (GA4)
- Average position (Google Search Console)
Examples Relevant to SEO/Data Analysts
- Landing page URL (GA4, Google Search Console)
- Device category (GA4: mobile, desktop, tablet)
- Country/Region (GA4, Google Search Console)
Examples Relevant to SEO/Data Analysts
- Google Search Console (keyword rankings, impressions, CTR)
- Google Analytics 4 (GA4) (user behavior, traffic sources)
- SE Ranking (keyword rankings, website audit)
Examples Relevant to SEO/Data Analysts
- Google Analytics 4 connector
- Google Search Console connector
- SE Ranking API connector
Examples Relevant to SEO/Data Analysts
- Time Series Chart showing organic traffic growth over time
- Table listing top landing pages by organic sessions, bounce rate, and conversions (GA4)
Examples Relevant to SEO/Data Analysts
- Filter by Non-branded keywords (Google Search Console)
- Filter by Country or Region (GA4)
- Exclude Direct traffic to focus only on organic search data (GA4)
- Organic traffic (GA4)
- Click-through rate (CTR) (Google Search Console)
- Engaged sessions (GA4)
- Average position (Google Search Console)
- Landing page URL (GA4, Google Search Console)
- Device category (GA4: mobile, desktop, tablet)
- Country/Region (GA4, Google Search Console)
- Google Search Console (keyword rankings, impressions, CTR)
- Google Analytics 4 (GA4) (user behavior, traffic sources)
- SE Ranking (keyword rankings, website audit)
- Google Analytics 4 connector
- Google Search Console connector
- SE Ranking API connector
- Time Series Chart showing organic traffic growth over time
- Table listing top landing pages by organic sessions, bounce rate, and conversions (GA4)
- Filter by Non-branded keywords (Google Search Console)
- Filter by Country or Region (GA4)
- Exclude Direct traffic to focus only on organic search data (GA4)
How to build a dashboard in Looker Studio (short step-by-step guide)
Now that you’re familiar with Looker Studio’s dashboards’ main components, let’s walk through a beginner-friendly, step-by-step process for building a report in Looker Studio.
1. Analyze your data and decide what to display
Before opening Looker Studio (or any reporting platform), analyze your data first. This includes accessing it, understanding it and its limitations, and exploring its key fields, dimensions, and how each relates to your target audience and your reporting goals.
Be clear about defining the KPIs and metrics you want to track. For SEO, this could include organic traffic, keyword rankings and changes, click-through rates, user behavior metrics, backlinks, and so on. Consider how these metrics align with your goals and current projects.
For every reporting project, whether in Looker Studio or elsewhere, you need to establish a cause-and-effect relationship. This involves linking actions taken by different teams or team members, external events (like algorithm updates or new market competition), and observed performance changes.
The key here is to understand your data well enough to select only what’s relevant. Avoid creating a dashboard that crams in every possible data point from your dataset.
Here are some questions to guide you in this step:
- What type of report are you building? Exploratory or explanatory? Is Looker Studio the right vessel for this data?
- What data will you be pulling into the report? Consider different data sources, with their respective limitations, like sampling applied or data processing limitations.
- Which of the data points in your dataset are important to report on? Consider aspects like current projects, actions implemented, actions blocked, how internal and external events influence performance, and how performance is measured.
- Do you need to build custom dimensions to enhance your reporting or blend data sources to improve comprehension? Planning this out in advance streamlines your process. It helps you import data into Looker Studio in the right format, perform calculations in other data sources, and choose the appropriate Looker Studio connector to bring that data into your report.
At the end of this stage, you should clearly understand which dashboard you want to build.
2. Plan your layout
Design your dashboard layout with your dashboard (i.e., your data story) and your stakeholders’ needs in mind. Aim for a logical flow: overview > performance breakdown > granular data.
Balancing the layout is important to ensure your stakeholders can easily locate important information while also having the ability to drill down into the data when needed. Data analysis is the key to creating a truly useful report that meets this requirement.
Consider these three questions when planning the layout:
- Who is this dashboard for?
- C-suite executives. These users should prioritize high-level overviews with key comparative metrics over detailed tables. Executives generally prefer a bird’s-eye view of performance over granular data.
- For daily users like analysts or managers, include additional pages that let you dive deep into the data. These users can use the dashboard to identify issues and trends while leveraging Looker Studio’s export functionality.
- Are key metrics important for everyone or just a select group of stakeholders? Present important data with enough context. Provide less important data separately (i.e. on a different page or dashboard). Avoid clutter whenever possible and keep each page simple.
- What actions do you want stakeholders to take? Leave room in your layout for components like expert commentary annotations and custom text boxes. These elements will be useful later for defining desired outcomes or recommending actions based on the insights presented. If you’re laser-focused on one desired action, ensure the layout promotes stakeholder understanding. All charts and data on the page should support the recommendation, with no contradictions or room for doubt.
3. Add data via connectors
The next step involves using connectors to add your data to the report. To do this in Looker Studio, go to Resources > Manage added data sources, click Add a Data Source, and then select a source from the connector library.

Now you can select the appropriate connector for your data source. Choose from Google Analytics, Google Ads, or a custom database connection. Follow the prompts to authorize Looker Studio, authenticate your account, and connect your data.
Once connected, ensure the data is accurate and not sampled. It should also be visualization-ready. Look for any data limitations like sampling, delays, or missing metrics. Inform stakeholders of the data’s overall reliability by noting any sampling or inaccuracies.
After verifying the data, begin creating visualizations, such as charts, tables, and scorecards. This is the most effective way to communicate key insights.
4. Present the data with charts, tables, and filters
Choose the right vessels to tell your data story by selecting your charts, tables, and filters for your Looker Studio dashboard. Before you begin, you should have a clear idea of what you want to show. You also need to understand your data structure (as covered in step 1).
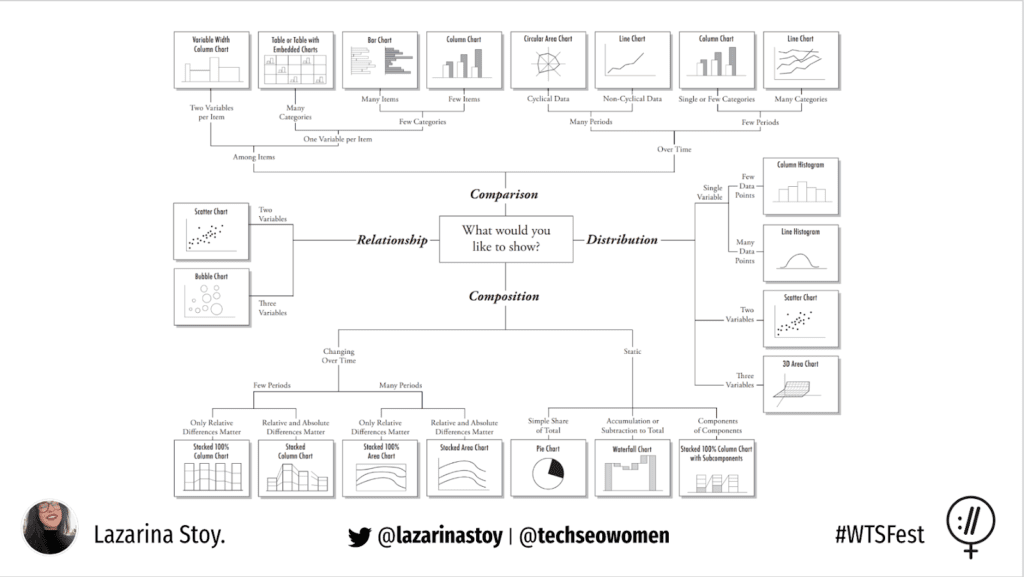
When choosing visualizations, consider both their visual and functional aspects. Don’t choose charts just because they look nice. Instead, understand the purpose of each chart types and match it to your data analysis. Here’s a guide to help with your chart selection.

You may wonder when to use a table instead of a chart. Here is a Looker Studio report guide on when to opt for a table or notes.
Detailed data presentation
When showing raw data points or visualizing them alongside calculations (like percentages). Example: Sales data with totals and averages.
When focusing on trends over time; charts convey this information better.
Multiple dimensions and metrics
When comparing multiple dimensions and metrics side by side. Example: Monthly revenue by region and product category.
When users only need a high-level overview; charts summarize this effectively.
When displaying hierarchical data for easy navigation. Example: Product categories and subcategories in a list.
When engagement is critical; charts may be more visually compelling.
Data filtering and sorting
When enabling users to filter and sort data dynamically. Example: A table of countries that can be sorted by number of organic sessions or revenue.
When presenting simple data that can be effectively visualized in charts.
When processing large datasets where performance is crucial. Example: An extensive inventory list.
When data is small enough to show clearly in charts.
Textual data and descriptions
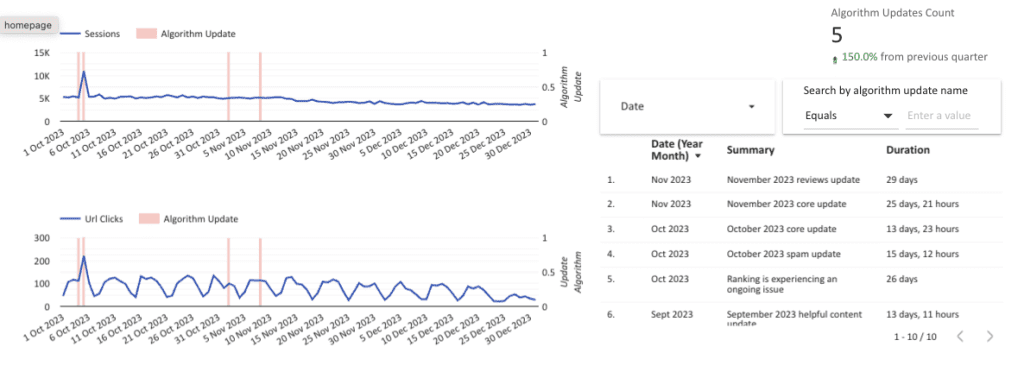
When including detailed annotations or descriptions alongside data points. Example: Google Algorithm History
When graphical representation is necessary for understanding complex data.
When your data naturally fits a grid format. Example: A schedule or timetable.
When data relationships are better illustrated visually than textually.
When presenting comprehensive lists of performance metrics or KPIs. Example: Quarterly revenue or traffic reports.
When presenting to an audience that prefers visuals over text.
When communicating straightforward information clearly. Example: A list of SEO tasks executed by the agency, migrated from a project management software like Asana, with status updates.
When conveying complex relationships that require visual exploration.
Detailed data presentation
When showing raw data points or visualizing them alongside calculations (like percentages). Example: Sales data with totals and averages.
When focusing on trends over time; charts convey this information better.
Multiple dimensions and metrics
When comparing multiple dimensions and metrics side by side. Example: Monthly revenue by region and product category.
When users only need a high-level overview; charts summarize this effectively.
When displaying hierarchical data for easy navigation. Example: Product categories and subcategories in a list.
When engagement is critical; charts may be more visually compelling.
Data filtering and sorting
When enabling users to filter and sort data dynamically. Example: A table of countries that can be sorted by number of organic sessions or revenue.
When presenting simple data that can be effectively visualized in charts.
When processing large datasets where performance is crucial. Example: An extensive inventory list.
When data is small enough to show clearly in charts.
Textual data and descriptions
When including detailed annotations or descriptions alongside data points. Example: Google Algorithm History
When graphical representation is necessary for understanding complex data.
When your data naturally fits a grid format. Example: A schedule or timetable.
When data relationships are better illustrated visually than textually.
When presenting comprehensive lists of performance metrics or KPIs. Example: Quarterly revenue or traffic reports.
When presenting to an audience that prefers visuals over text.
When communicating straightforward information clearly. Example: A list of SEO tasks executed by the agency, migrated from a project management software like Asana, with status updates.
When conveying complex relationships that require visual exploration.
Filters can significantly enhance data analysis and visualization because they allow users to refine the data they see. Here are some key questions to ask before deciding to add filters to your Looker Studio dashboard:
- Are your stakeholders (the report viewers) data-savvy enough to analyze the data properly? If they are comfortable interacting with the data, filters can enhance their experience. If not, use simpler visualizations.
- What specific insights are stakeholders looking for? Demonstrate that you can provide important insights without having to interact with users, but prompt interactions with comments for more advanced insights.
- How complex is the data? If an important data view requires multiple filters, show it direcdtly rather than making users click through filters to find it.
- Will the filters improve user experience? If not, don’t add them.
- How will the filters impact performance? If adding filters negatively impacts the dashboard’s loading time or performance (especially with large datasets), consider manipulating the data with pre-visualization. This ensures user satisfaction while enabling filtered data views.
5. Build custom dimensions and metrics
Create custom dimensions and metrics to better analyze your data and enhance your dashboard. For example, you could build custom dimensions to separate branded vs. non-branded search terms in Search Console or SE Ranking. It’s also useful for classifying keywords by search intent (informational, transactional) to track ranking changes for each category in organic search.
Here is a list of commonly used custom dimensions in SEO reports, with links to their formulas in Looker Studio:
6. Add commentary, annotations, and improve titles and descriptions
At this point, your report is likely accessible to technical users, but to follow best practices, consider adding elements that can help non-technical users understand the data, such as commentary, annotations, and clear titles and descriptions.
These elements can significantly improve user satisfaction with your reports and take their quality up a few notches.
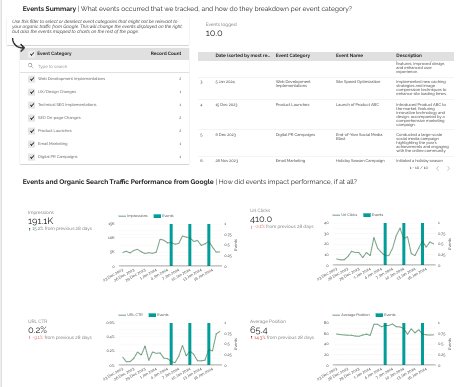
You can add annotations for Google Algorithm updates, custom events (like campaign launches or website migrations), or even expert commentary. The approach to adding elements is similar, depending on your data source, as shown in the linked tutorials.



Clarity and brevity are the keys to crafting impactful titles. Use straightforward language. Write clear, specific titles for each visualization or section. Keep titles under ten words for better readability.
The description is the brief text that explains the data shown. While the examples above use questions, you can also use simple instructions like ‘Use the **** filter to view performance trends over different months.’
You can highlight the hierarchy between titles and descriptions using formatting, for example, by making titles bold.
Tailor the language and terms you use to the audience’s familiarity with the concepts and metrics. For complex technical reports, consider adding a dashboard documentation document that explains how the report is built, what data sources are used, what formulas are used for custom dimensions, and what filters are applied.
7. Improve the visuals
When your dashboard structure is complete, focus on the visual design. Three key elements can take your dashboard visuals from good to great. These include fonts, color scheme, and metric colors.
Maintaining consistent fonts across your dashboard keeps them polished and professional looking. Choose a font that’s easy to read and aligns with your brand identity.
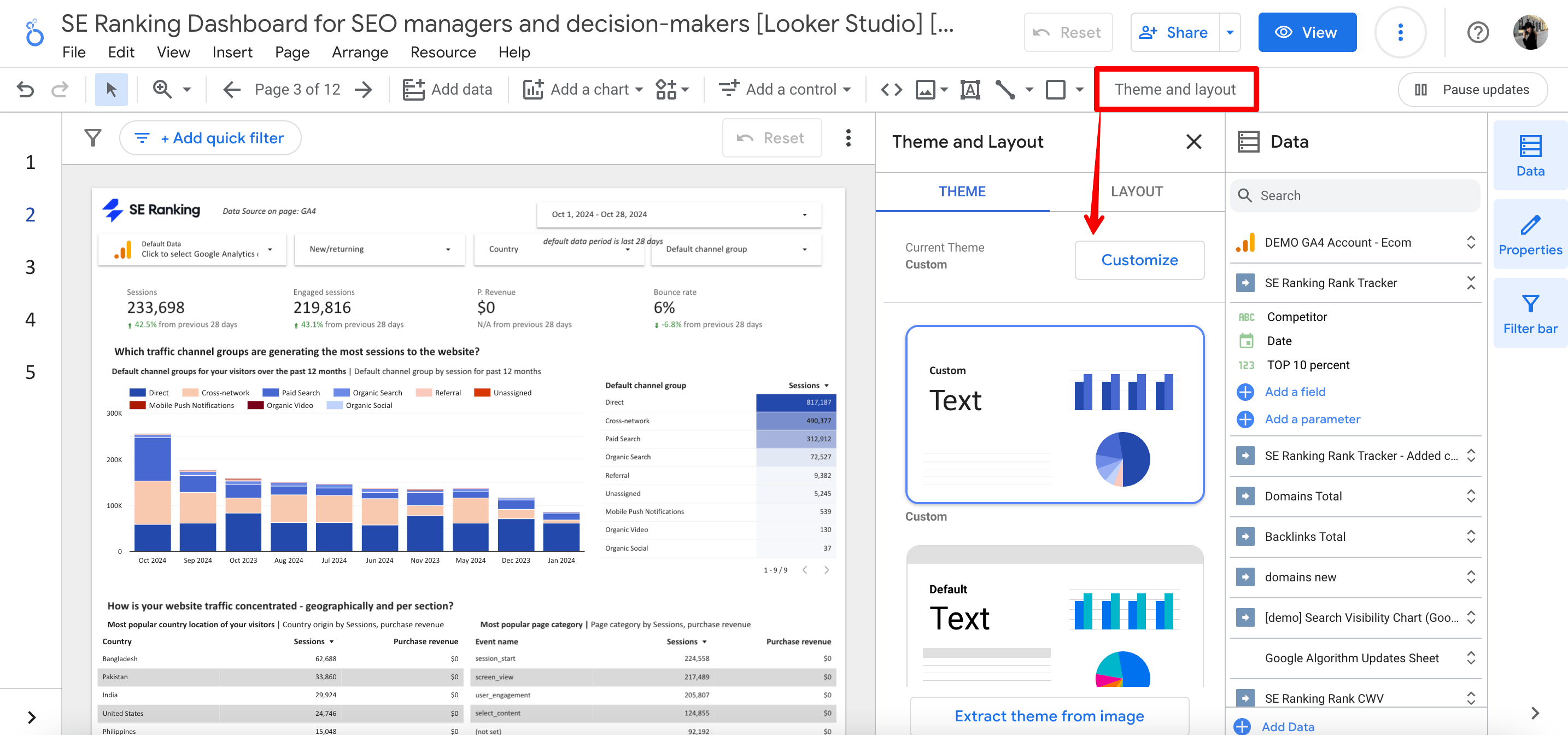
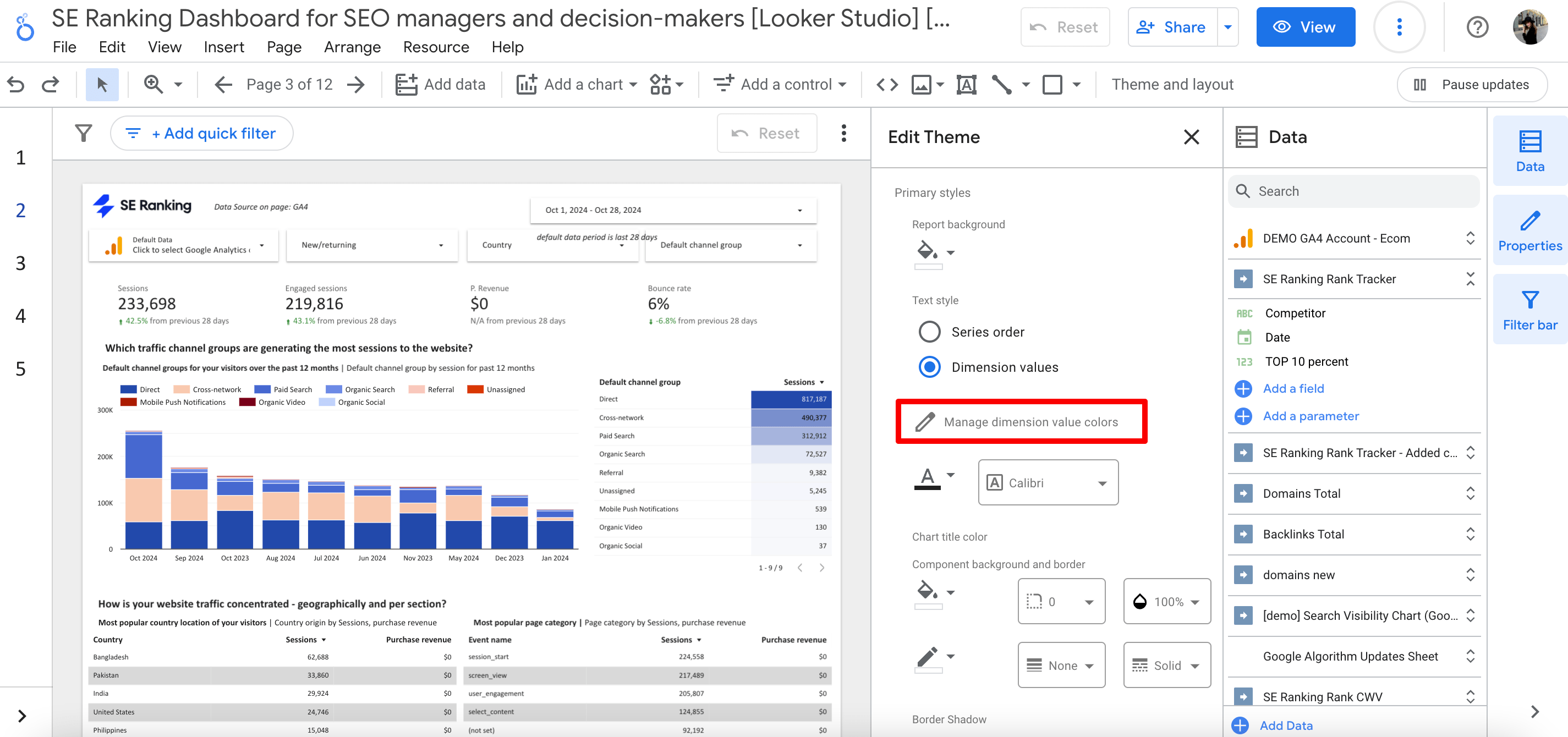
To edit the fonts in Looker Studio, click on the button from the top-level navigation that says Theme and Layout. Now you can Customize it.

From this tab, you can edit all text components at the report level, including in-chart text, text components, page navigation text, and so on. You can adjust things like font family, size, and style.

This is the easiest way to do this, but sometimes you may need to edit individual text components from the Style tab.
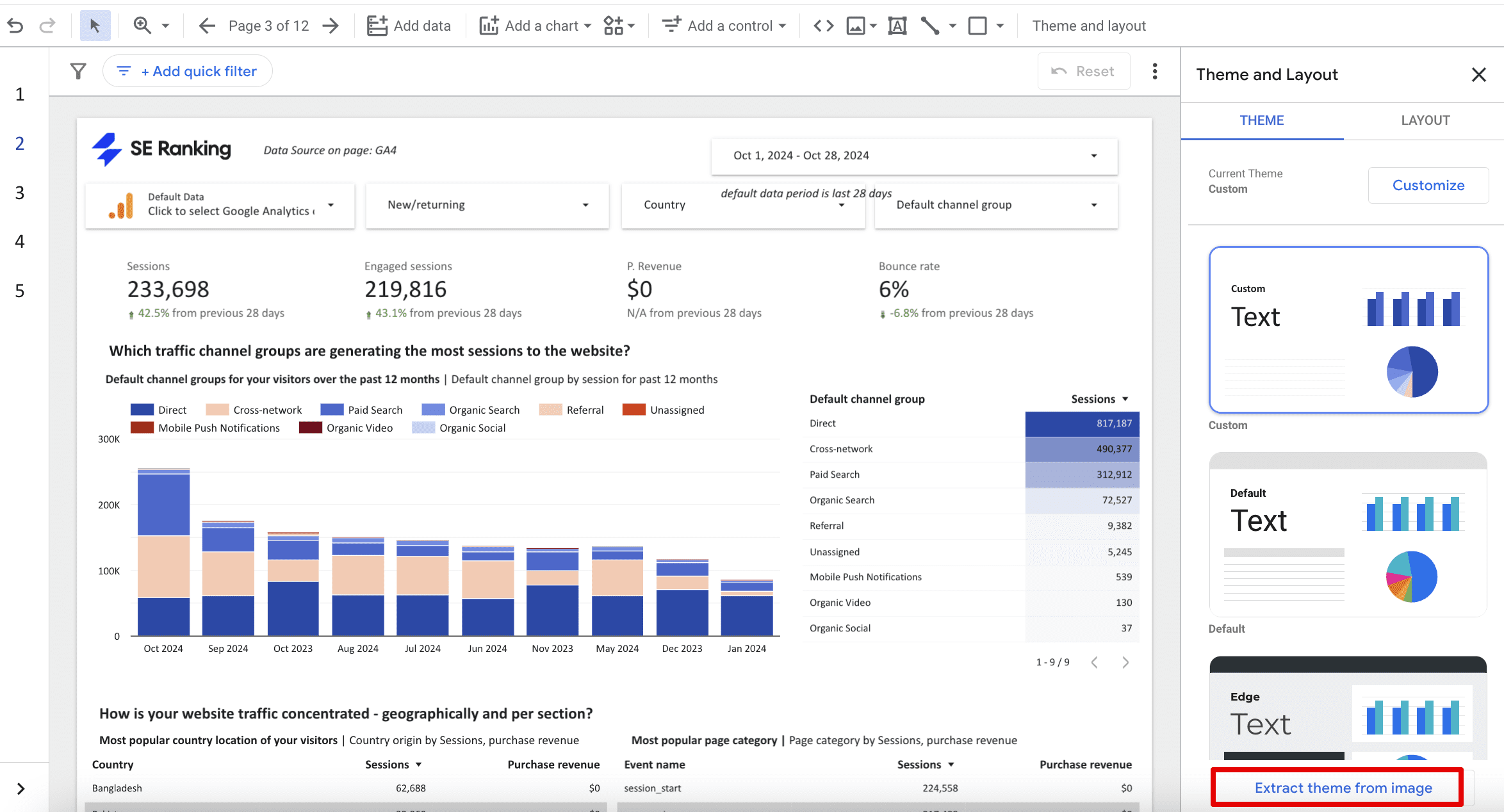
As for color scheme, ensure it aligns with your brand colors (or the client’s brand’s colors). Looker Studio can extract a color palette from any uploaded image. To use this feature, go to the Theme and Layout tab, then select Extract theme from image.

Upload your image and go through the customizations mentioned earlier. Adjust fonts, the weight of line borders in charts, and so on.
You can also customize individual charts or tables by clicking on the visualizations and selecting the Style tab. This is where you can adjust the colors of your bars, lines, or background.
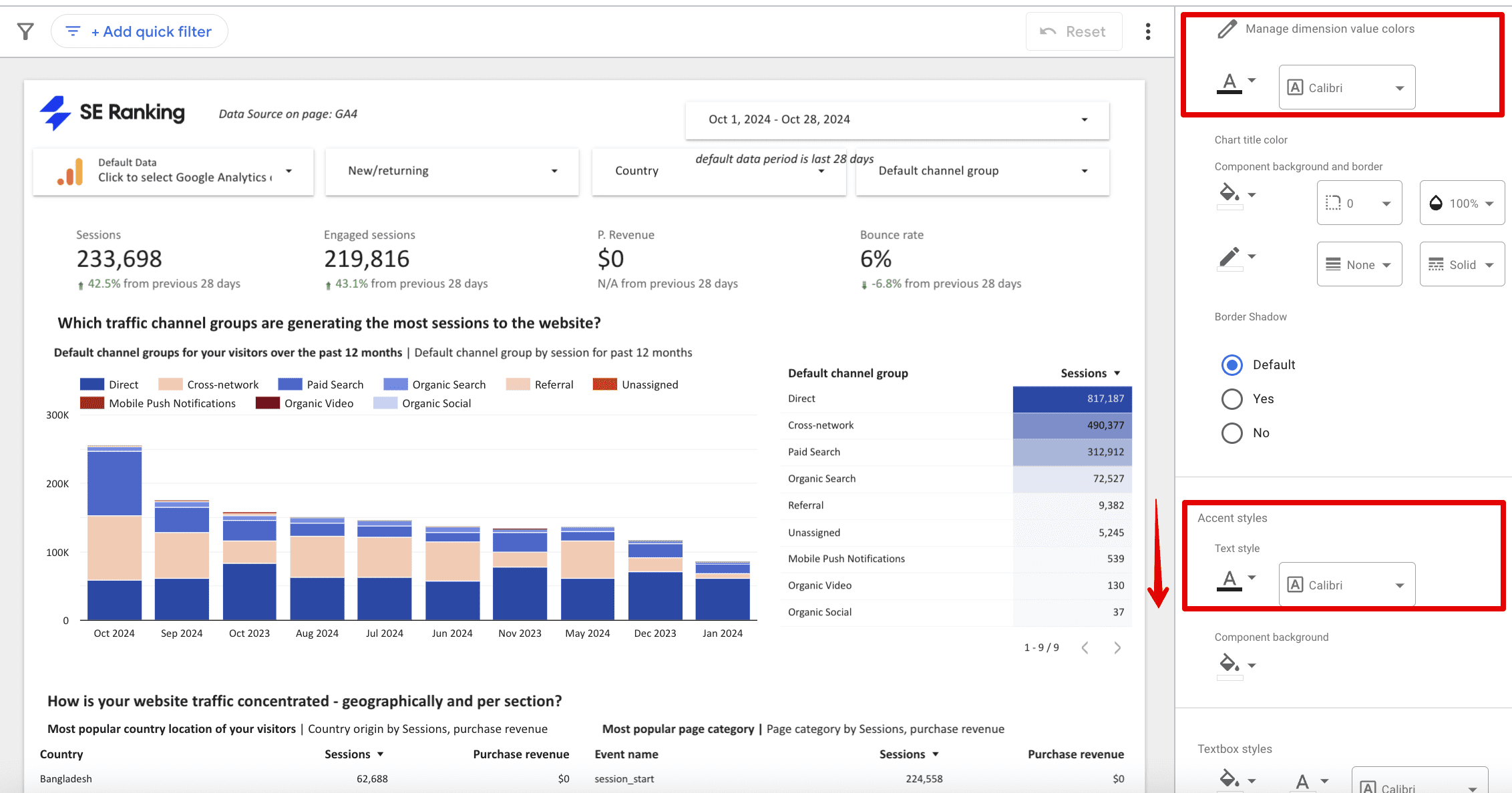
Always assign specific metric colors to your KPIs. Consistent metric colors helps users quickly interpret performance. Use conditional formatting to highlight trends such as positive or negative performance.
You can do this from the Theme’s Customize tab by managing dimension value colors.

If you don’t want to spend time on manual configuration, consider using SE Ranking’s ready-made SEO dashboards:
Conclusion
Looker Studio is a crucial reporting tool, that enhances both client communication and your understanding of the data you are working with. It also shows you how your actions impact SEO data, for example, if you are an SEO consultant.
We’ve covered all the main components of Looker Studio dashboards, including metrics, dimensions, data sources, connectors, charts and tables, and filters. We also showcased how to use each for SEO reporting.
We also covered an effective step-by-step process of building Looker Studio dashboards from scratch. Each step carried key considerations and best practices.
If you’re ready to take your Looker Studio game to the next level, take the course on Looker Studio, available via the SE Ranking Academy for free!



