
There is a tremendous opportunity for eCommerce brands to increase discovery, improve online shopper experiences, and generate additional revenue through image optimization.
Search engines, social networks, and eCommerce platforms have been placing more and more importance on product visuals for the following reasons:
- Consumers want to see what they’re getting before they buy
- Improved and increased discovery
- Potential for quick sales
- Potential to increase the average order value
- Reduction in returns
“The human brain can process entire images that the eye sees for as little as 13 milliseconds.” – MIT Study, 2014
Images are Everywhere
Interestingly, the majority of SERP features now include an image, carousel, or video. Search engines also provide additional organic opportunities for product discovery, research, and quick sales with visuals at the core: image search, local, shopping, featured snippets, knowledge panel, visual search, and even voice assistants. At the same time, platforms like Shopify, Pinterest, Instagram, and Amazon provide data-syncing integrations to make it easier for brands of all sizes to sell online. How do you adapt your strategy to take advantage of all of these surfaces while improving the customer experience and generating ROI? Through image optimization, of course.
Seven Ways to Optimize Images for eCommerce Success:
One: Create Visual Content Guidelines
Align images with objectives at each stage of your shopper journey. Where discovery calls for lifestyle images, those used for purchase decisions should be product focused. On the flip side, when engaging customers, educational, entertaining and cause-oriented content is more effective.

Discovery
Category pages should contain lifestyle images showing the product in the wild. When customers see a person using or wearing a product, it can help them imagine themselves using it. And including additional related products can potentially increase average order value (AOV).
Engagement
For blog posts, articles, and news pieces, it’s best to utilize images that add value which helps the audience visualize the content and keep them engaged. This content can be useful for customers in both the discovery and research phases. Sharing this content on social media with a compelling story or question is an excellent way to drive engagement.
Purchase Decisions
Customers rely heavily on product images before buying anything online. According to a Field Agent study, 83% of US smartphone users surveyed found product images to be very influential when making purchase decisions.
- Product images should be on brand and clutter free with a clear focal point. Products should be in the foreground and unobstructed.
- Product pages should include multiple angles of each product so that customers can adequately evaluate before buying. Depending on the product, adding a 360º video or 3D model is a plus.
Measuring Success
Keep an eye on referral traffic, new/returning users, and whether additional products on a page resulted in increased AOV. Including feedback forms at different stages of the shopper journey can also help you collect data at the customer level to improve your visual strategy.
Two: Be Conscious of Diversity & Inclusion
Many eCommerce brands do not recognize the value of diversity in their marketing. When customers are shopping online, they imagine themselves using (or wearing) products before making decisions. If every model is a young, slim, white woman or a fit, white man with a beard, does that accurately represent a brand’s consumers? Chances are, not at all. In today’s world, representation of BIPOC, BAME, LGBTQ, and different body types of varied ages and genders is paramount. And content should be accessible for all (more on that later).
“Only 9% of Americans say they feel represented in the advertising they see.” – Global Web Index, USA Q2 2020
Smaller brands and entrepreneurs may rely extensively on stock photos and illustrations due to budget and resource constraints. But many image banks do not prioritize diversity. Although some have created dedicated image collections (hopefully as a starting point) while others are completely specialized, it would be ideal to see image banks with diversity portrayed throughout their entire catalogues. (I hope to see this in the not-so-distant future!)
Getting Started & Measuring Success
Choose images that are not overused and that tie in with your visual content guidelines whenever possible. Then, edit them to make them unique.
Selecting and adapting photos can seem labor intensive. At the outset, use channel data to determine your best-selling items, highest converting pages, and pages with high bounce rates. Use this data to prioritize which pages to rework. Then compare original data with results to measure success.
Image Banks with Diverse Photos and Illustrations:
Three: Research Queries, Topics, & Trends
Think beyond keywords (and long-tail keywords!). Searchers use natural language in their queries. The copy should be conversational and relatable. Also, consider this when selecting images and writing supporting text. Think about the questions your customers would ask, as well as relevant topics and trends.
Questions to Consider
- What problem does the product solve?
- What questions do your customers ask about the product before deciding on the brand?
- Does the product come in different sizes, colors, etc.?
- What are your products’ or brand’s Unique Selling Propositions (USPs), and how can you showcase them to stand out? (i.e. free shipping, local, handmade, organic, cruelty free, sustainable, cause supporting)
What you See is What you Get: Matching Visuals with Queries
Think of images as answers to the above questions. If someone asked, “What are those curtains made of?” The text may say linen, but a close-up photo or video will help them make an informed decision. Other questions like “Will light shine through these curtains?” can have subjective answers. Visuals provide more accurate representations so that customers are satisfied when they receive their orders, which means fewer returns.
Queries, Topics, & Trends Tools
Stay informed on the latest topics and trends to make sure your visuals are relevant using the following tools:
Four: On-Page & Accessibility-First SEO
As the volume of image results continues to grow in SERPs, optimizing image file size, file names, alt text, titles, meta descriptions, and captions are becoming significantly more important. However, on-page SEO is not only necessary for search engines to understand and display the right content to your audience, it is also crucial for accessibility. For this reason, marketers should always think about the user first.
Getting Started
If you have an existing site, it’s best to start with an audit to identify the priority and critical issues. Google has several tools that can help, including Lighthouse Extension, Mobile-Friendly Test, PageSpeed Insights, and Test My Site. Images are one of the key culprits for heavy pages that lead to slow load and poor performance.
Use Screaming Frog to crawl your site to identify duplicate and missing tags. Create a plan with your Product, SEO, Content, Design, Development, and Performance teams to ensure alignment and better results:
- Image file names should be lowercase, separated by hyphens, and should describe what’s in the image, being as concise as possible (three to five words).
- Write Alt Text, Alt Titles, Meta Descriptions, and Captions for the user using natural language. And describe the content of the image in the context of the page.
- Image size vs. quality: Compress images without compromising quality using ‘Save for web’ in Photoshop or use a tool like Optimizilla. It may be worth exploring the enabling of caching and compression on your site and considering the use of a Content Delivery Network (CDN) if you have a lot of images, and if it makes sense for your site.
- Submit an Image Sitemap in GSC (or include images in your existing Sitemap).
- There are several tools that can be used to QA test and audit sites for accessibility. Going through the site yourself using a screen reader app to navigate through your site using sound can help you narrow down areas that need improvement.
Measuring Success
Heat maps are a useful way to see how users interact with the elements of each page on your website. This data can be used to determine the most effective and least effective images on a page. In Google Analytics, monitor high bounce rates regularly to reduce missed opportunities. If someone clicks on an image and leaves immediately, chances are their expectations were not met, and something needs to be adjusted either in the image or on the page.
Five: Implement Structured Data
What would a potential customer be more inclined to click? An image with a product tag, verification that it is in stock and reasonably priced, has reliable reviews, and includes free shipping? Or one with no indication that it is even a product at all? Chances are the former. Unlike many rich results, rich product images are where eCommerce brands can benefit from traffic and potentially quick sales.
Getting Started
Google’s Structured Data Gallery lists supported structured data categories. For eCommerce sites, several are worth exploring, depending on goals and the type of content to be marked up.
Double Check & Monitor
When implementing structured data, use the Rich Results Test to ensure there are no errors and minimization warnings on each page. Then, use the URL inspection tool in Google Search Console (GSC) to see how the page is displayed. And finally, check the Rich result status report in GSC regularly to monitor potential errors over time.
Measuring Success
Test structured data on small subsets of products before rolling it out to a full catalogue. The Performance report in GSC shows how often a page appears as a rich result, how often users click on it, and the average position of the page in search.
Six: Sync Product Data
Leverage marketplaces for added visibility, wider audiences, and opportunities to increase revenue. By providing searchers with the most up-to-**** product information directly on these platforms, it can facilitate the discovery process, providing an enhanced user experience and generating quick sales.
Since April, Google has been offering free Shopping listings in the US, and in Europe, Asia, and Latin America since October, for brands that have synced their products with the Google Merchant Center. Reach wider audiences by connecting your databases with Instagram Shops, Pinterest Catalogues, Amazon, and eBay, to name a few.
Getting Started
It’s best to read the guidelines for each specific marketplace or platform to make sure it’s a good fit. Include as many product categories as possible to help the algorithms understand the content and display the best results in search results.
Missed Opportunities
More brands should take advantage of Google’s free Shopping listings. Currently, when customers do a branded search in the Shopping tab, if that brand did not sync their products with GMC, their competitors may benefit. See the example below, showing a Shopping search for ‘Warby Parker Frames’ and consequent ‘Rayban’ results.
Measuring Success
Google Analytics makes it quite easy to monitor traffic that comes from these marketplaces, clickthroughs to product pages, and conversions. With eCommerce goals setup, you can also track related sales revenue and ROI.
Seven: Get Verified
If your brand or entity has a knowledge panel, claim it. Verification helps search engines understand how your brand connects to everything else related to it in the broader Knowledge Graph, including images.
Images & The Knowledge Graph
In July, Google announced that image search would list related topics and entities under individual image results. Google uses deep learning to understand the image and text signals of the image, merges it with the content from the originating web page, and then matches it with entities from the Knowledge Graph. This combination allows users to explore related topics while demonstrating that Google is continuously expanding, innovating, and investing in their visual search capabilities.
Getting Started
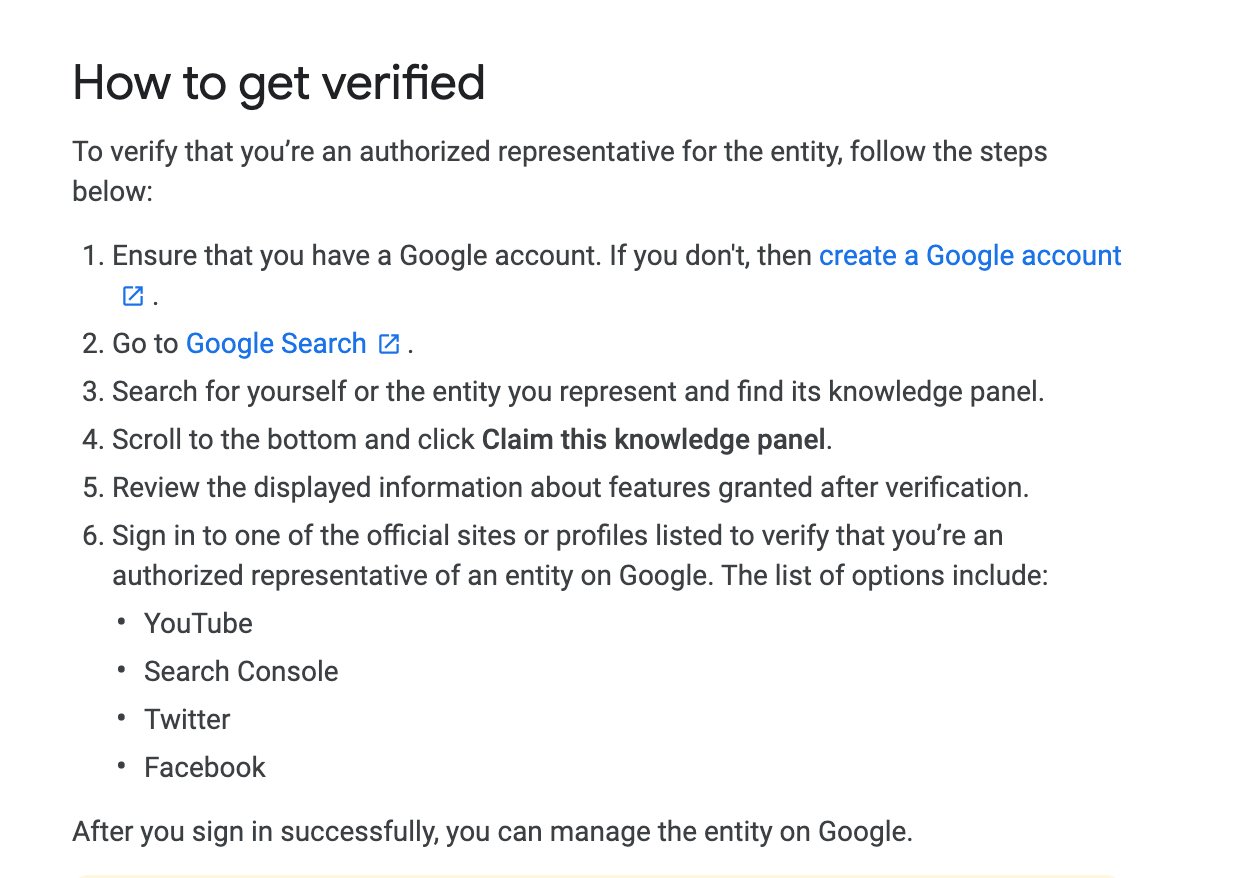
Google provides verification instructions that are quite easy to follow. Once claimed, you can “make suggestions” to update your featured image and content. You may also submit feedback inaccuracies. For example, if there’s an unrelated brand with a similar name, you can ask to dissociate it from your entity in the Knowledge Graph.

A well-known precursor for a Knowledge Panel is a Wikipedia page. Do not try to write your own Wiki. It goes against their guidelines, and it will most likely get taken down. If your brand does not have a panel, allocate some time to sharing news about your brand and products with reputable third-party sites. These citations will provide an unbiased Wikipedia editor with sufficient sources to write a Wiki page for your brand when the time comes.
Verification on Other Platforms
Most platforms have a verification badge to help users identify notable people and entities. Although the guidelines are varied, the verification process also relies on citations on reputable third-party sites. However, if you’re interested in selling on Pinterest, their Verified Merchant Program is worth exploring. The discovery engine launched this to help shoppers discover and buy from vetted brands. It’s free to join, makes your brand stand out, and provides you with access to cool stuff – like data, a shop tab, and inclusion in shopping experiences.
Takeaways:
When developing your content and SEO strategy, remember that images play a huge part in everything your customers do online.
- Visuals should be top of mind when planning content on every channel.
- Create specific images for discovery, engagement, and purchase decisions to help consumers achieve their goals.
- Images should be eye catching and add value to your audience.
- Be intentional about infusing diversity.
- Optimize image content for accessibility, search engines, and marketplaces.
- Test, measure, and adapt your strategy for the best results. Data can only tell you so much about consumer behavior and intent. Ask your users for feedback to dig a little deeper. After all, the customer is always right.

Subscribe to PAGES digital magazine. On the fly access. No waste, no clutter!



