
In this blog, we will explore how to integrate Coveo Headless, a powerful search and relevance platform, with OpenUI5, a popular UI framework for building web applications. As search functionality becomes increasingly crucial for modern applications, this integration will allow us to create an advanced search experience within OpenUI5 projects.
Introduction
Coveo Headless is a search and relevance platform that offers a set of APIs to build tailored search experiences. It leverages machine learning and AI to deliver personalized results, making it a powerful tool for enhancing search functionality.
OpenUI5 is a UI framework based on JavaScript that facilitates the development of responsive web applications. It provides a collection of libraries and tools for creating consistent and visually appealing user interfaces.
By integrating Coveo Headless with OpenUI5, we can combine the strengths of Coveo’s advanced search capabilities with OpenUI5’s flexible UI components, resulting in a comprehensive and user-friendly search experience.
Requirements
Before we dive in, it’s essential to ensure you have the following prerequisites:
- Basic knowledge of Coveo and OpenUI5 components.
- Familiarity with JavaScript and Node.js.
- Node.js version >= 18.12.0 installed (you can use Node Version Manager, NVM, for this).
Setting Up the Development Environment
In this section, we’ll guide you through the process of setting up your development environment to integrate Coveo Headless with OpenUI5. This includes cloning a sample OpenUI5 repository, upgrading your Node.js version, installing required dependencies, adding dependencies to the package.json file, and configuring shims for compatibility.
Clone Sample OpenUI5 Repository:
To get started, clone the OpenUI5 sample application repository from GitHub.
This sample repository provides a basic structure for an OpenUI5 application and will serve as the foundation for integrating Coveo Headless library.
Configurations
Step-01: Add Dependencies to package.json:
Open the package.json file in your project directory. Add the following dependencies to the “dependencies” section:
"dependencies": {
"@coveo/headless": "^1.109.0",
"http-proxy": "^1.18.1",
"openui5-redux-model": "^0.4.1"
}
Step-02: Add Shim Configuration:
In your ui5.yaml configuration file, add the shim configuration for the Coveo Headless package. This configuration ensures that OpenUI5 correctly loads the Coveo Headless module:
---
specVersion: "2.5"
kind: extension
type: project-shim
metadata:
name: ui5-ts-shim-showcase.thirdparty
shims:
configurations:
"@coveo/headless":
specVersion: "2.5"
type: module
metadata:
name: "@coveo/headless"
resources:
configuration:
paths:
"/resources/@coveo/headless/": ""
Step-03: Install Dependencies:
Run the following commands in your project directory to install the newly added dependencies.
npm install cd webapp yarn install
Please note that the installation might take some time.
Step-04: Configure Component.js:
Open your Component.js file located within the webapp folder and add the following code. It ensures that Coveo Headless is properly mapped and recognized as a module by OpenUI5:
sap.ui.loader.config({
map: {
"*": {
"@coveo/headless": "@coveo/headless/dist/browser/headless"
}
},
shim: {
"@coveo/headless/": {
"amd": true,
"deps": [],
"exports": "CoveoHeadless"
}
}
});
sap.ui.define(["sap/ui/core/UIComponent", "sap/ui/core/ComponentSupport", "@coveo/headless"], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.demo.todo.Component", {
metadata: {
manifest: "json"
}
});
});
Start a local server and run the application (http://localhost:8080/index.html).
npm start or ui5 serve -o index.html
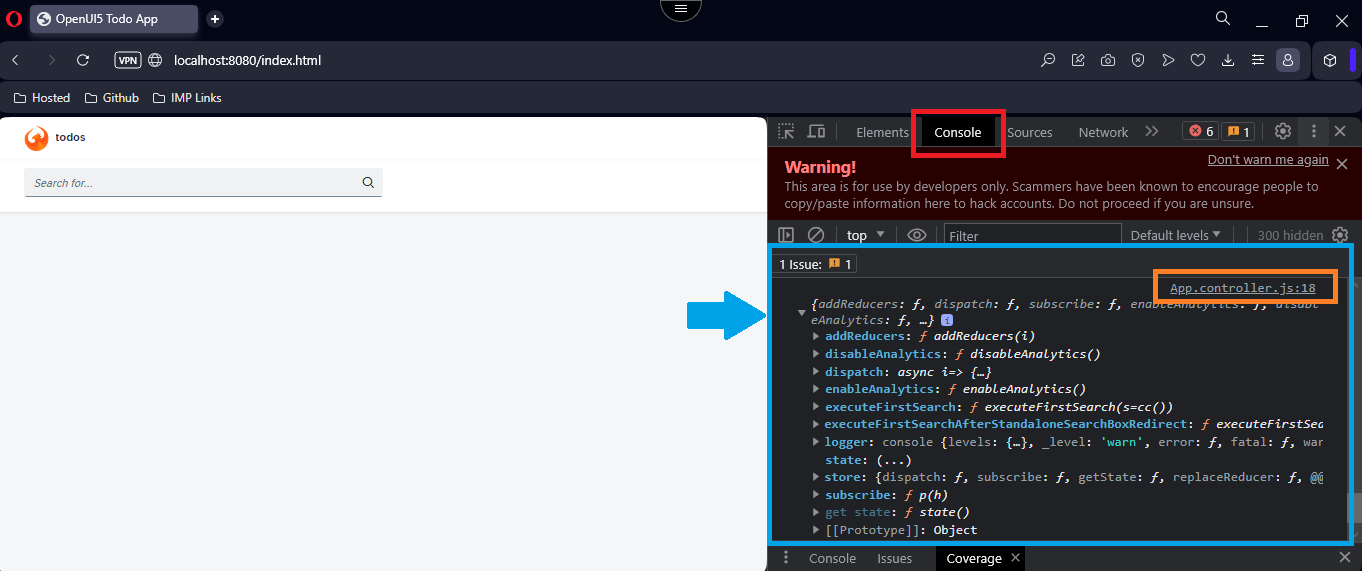
This setup ensures that Coveo Headless is correctly loaded and available within your OpenUI5 project. You can also verify this in your browser’s console as shown in the screenshot below:

Now you can use the CoveoHeadless variable within your OpenUI5 project to initialize the Coveo search engine and start building advanced search functionality.
Summary
By performing the above steps, you will have successfully prepared your development environment to integrate Coveo Headless with OpenUI5. The sample OpenUI5 application and the added dependencies will serve as the basis for building your enhanced search functionality.



