
Since Google made Core Web Vitals (CWV) a ranking factor in May 2021, the importance of these metrics has been on a steady rise. Many website owners, possibly including yourself, are pulling out all the stops to meet these crucial performance benchmarks. Despite best efforts, it’s not uncommon to still face a ‘Core Web Vitals Assessment Failed’ notification.
In this discussion, I’m going to shed light on actionable strategies to tackle CWV-related challenges and guarantee a ‘pass’ status.
To begin with, let’s unravel the mystery behind Core Web Vitals. Focused squarely on user experience, these metrics evaluate the speed and usability of a website. Google’s decision to include CWV as a ranking determinant emphasizes its ongoing dedication to the user experience.
When Core Web Vitals assessment fails, pinpointing the problems and implementing solutions is non-negotiable. By doing so, not only will the performance of your website receive a boost, but the **** of ascending in search rankings will also increase.
The arsenal to analyze and enhance your site’s Core Web Vitals is vast. There’s a multitude of tools and optimization tricks, ranging from image fine-tuning to server response time minimization, all aimed to get you through the assessment with an A+.
By truly recognizing the weight of these metrics and employing the right optimization methods, the dreaded ‘Core Web Vitals Assessment Failed’ label can be vanquished, leaving your site primed to deliver an outstanding user experience.
Key Takeaways
- Core Web Vitals are crucial performance metrics that impact Google search rankings.
- Identifying and addressing issues is essential to successfully pass the assessment.
- Using the right tools and techniques can significantly improve a site’s Core Web Vitals performance.
Understanding Core Web Vitals
As a website owner, I always try to offer the best possible user experience. And that’s where Core Web Vitals come in.
These metrics provide insights into the performance of your website, which ultimately impacts how users perceive and interact with it. Let me share a few key points about Core Web Vitals with you.
Core Web Vitals is a set of metrics that measure the user experience on a website. They focus on three main aspects: loading performance, interactivity, and visual stability. These aspects are crucial for a smooth, enjoyable browsing experience on any webpage.
Now let’s look at the specific metrics used in Core Web Vitals assessment.
Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP, is a metric that focuses on measuring the time it takes for the largest content element on the page to be displayed. This could be an image, a video, or even a block of text. A good LCP score means that your site loads its main content quickly, which is crucial for retaining users and keeping them engaged. You should aim for an LCP score of less than 2.5 seconds.
To achieve a good LCP score, I usually optimize my images, use efficient caching and delivery strategies, and ensure that my website’s code is as lightweight as possible.
First Input Delay (FID)
First Input Delay, or FID, is a metric that measures the time it takes for your website to respond when a user interacts with it. This could include clicks, taps, or keyboard inputs.
A low FID is essential because users expect websites to be responsive and quick to load, especially on mobile devices. A good FID should be under 100 milliseconds.
To improve your website’s FID, you need to look at optimizing JavaScript tasks, splitting up long-running processes, and using passive event listeners where appropriate.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, is a metric that helps me monitor the visual stability of my website. It calculates the sum of all layout shifts that occur during a page’s load. Unwanted shifts can annoy users and lead to accidental clicks or poor user experience.
To minimize CLS, you need to ensure that your website’s elements have dimensions specified, use the appropriate loading attributes for images and videos, and avoid any unexpected layout shifts due to changes in styles or resizing.
The loading attribute is used in HTML to control the loading behavior of offscreen images and iframes, such as videos. This attribute helps improve the performance of a web page by controlling when certain elements are actually loaded, which can reduce the amount of data that needs to be loaded when the page is first requested. Here are the possible values for the loading attribute
By focusing on improving your site’s LCP, CLS, and FID scores, you are ensuring that your website offers a top-notch user experience. Whether you’re a developer or site owner, paying attention to these Core Web Vital metrics is crucial, as they can significantly impact overall website performance.
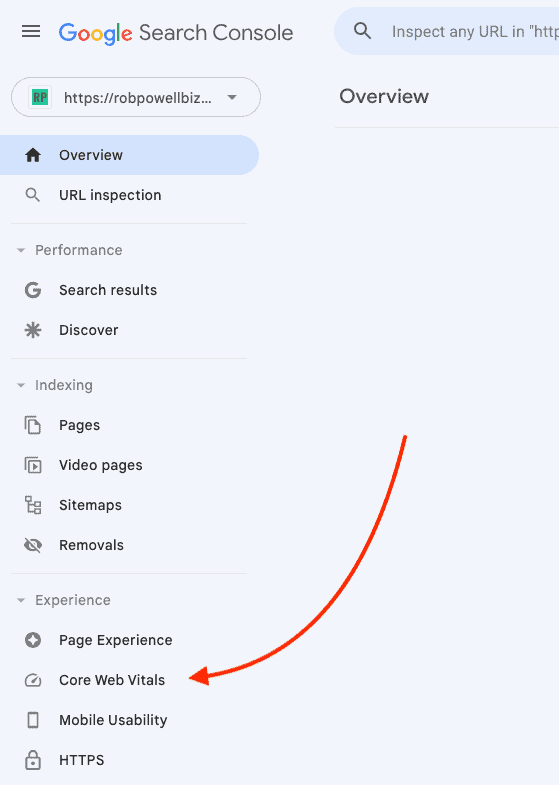
You can easily check your Core Web Vitals across your entire website. Just log into Google Seach Console and then click on the ‘Core Web Vitals’ item in the left side menu:

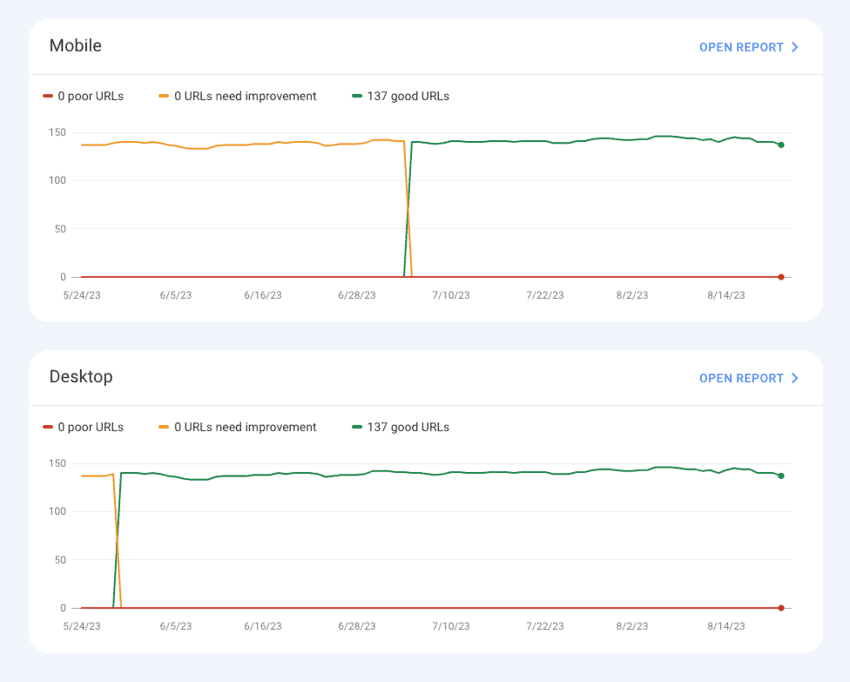
On the next screen, you will see two reports, once for mobile and one for desktop:

In this section, I’m going to share some helpful tools for evaluating Core Web Vitals, which will help you pinpoint areas for improvement and ensure your website passes the assessment.
First, let’s talk about PageSpeed Insights. It’s one of my favorite tools, as it provides insights into your website’s performance on mobile and desktop devices. This Google-powered tool uses Lighthouse to analyze your web page, gauging its compliance with various performance best practices, including Core Web Vitals. You can use PageSpeed Insights by simply entering your website’s URL, and it will quickly return a detailed report with suggestions on how to improve your site’s performance.
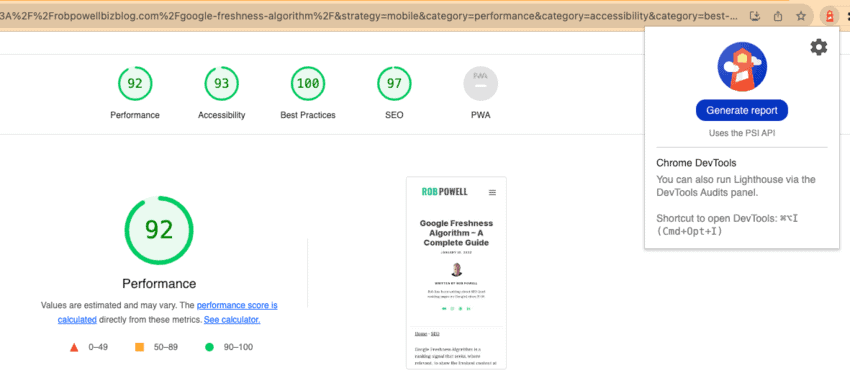
Another excellent tool is Lighthouse. Available as a built-in feature inside Chrome DevTools and as a browser extension, Lighthouse allows you to analyze your web page directly in the browser. It provides performance scores and actionable recommendations for improvements, focusing on Core Web Vitals, accessibility, performance, and SEO:

Google Search Console is vital for webmasters, and its Core Web Vitals report helps monitor your website’s traffic, performance, and user experience. The report contains data on all three Core Web Vitals metrics (LCP, FID, and CLS), categorizing your web pages into groups like “poor,” “need improvement,” or “good.” With this data on hand, you can quickly identify pages that don’t meet the standards and take targeted actions to improve them.
Finally, the Chrome User Experience Report (CrUX) is a valuable tool as it provides detailed, real user data on your website’s performance. The CrUX dataset, available on BigQuery, assists you in understanding how actual users experience your site regarding Core Web Vitals. This data can be complex to analyze, but it’s worth the effort if you want to make user-centric performance improvements.
Using these tools, you can effectively analyze your website’s Core Web Vitals performance and make informed decisions about the necessary optimizations. I hope these tools help you. Happy optimizing!
How To Improve Core Web Vitals – 5 Quick Fixes
#1. Optimize Your Images
To fix core web vitals in a WordPress site, it’s essential to understand the three main metrics involved: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics help determine if your website is providing a good user experience.
One thing I did to improve LCP was to optimize my images. I ensure my images are properly sized and compressed without compromising their quality.
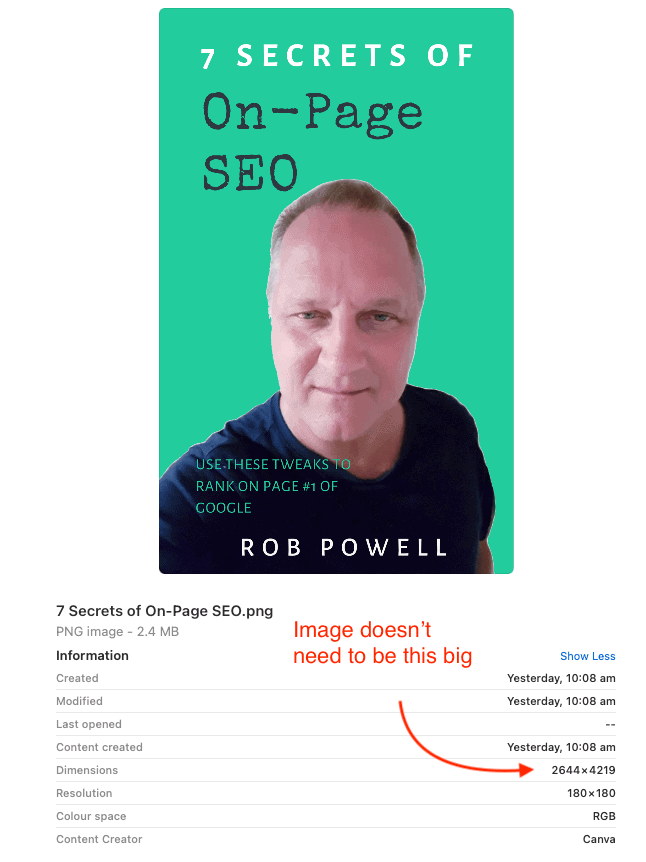
Website owners often unknowingly use images that have much larger dimensions than necessary. For example, this image is 2,820 pixels wide:

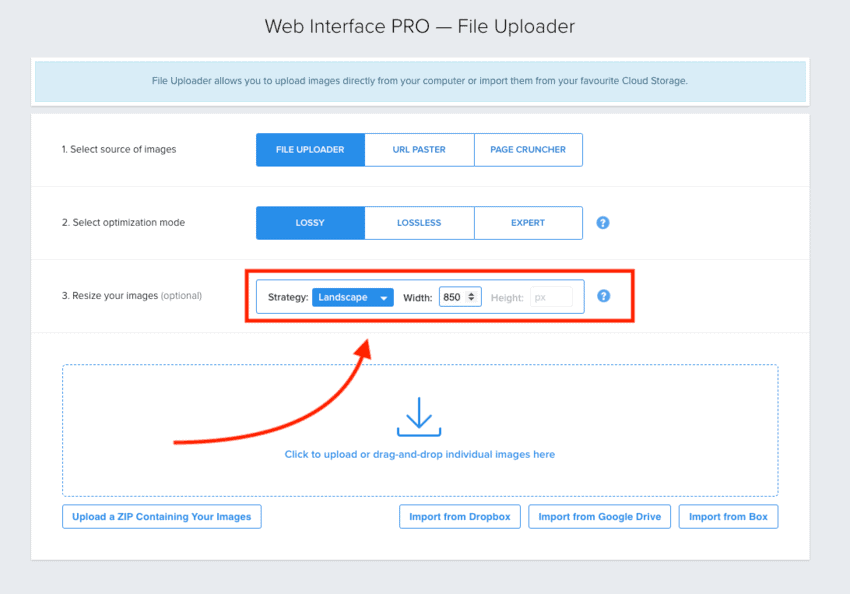
The image is 2644 pixels wide and 4219 pixels high. But it doesn’t need to be anything like that width, as the page width for my blog posts is only 850 pixels. The way to fix this is to use a tool like Kraken.io. Set the resize option to ‘landscape’ and set the maximum width to 850:

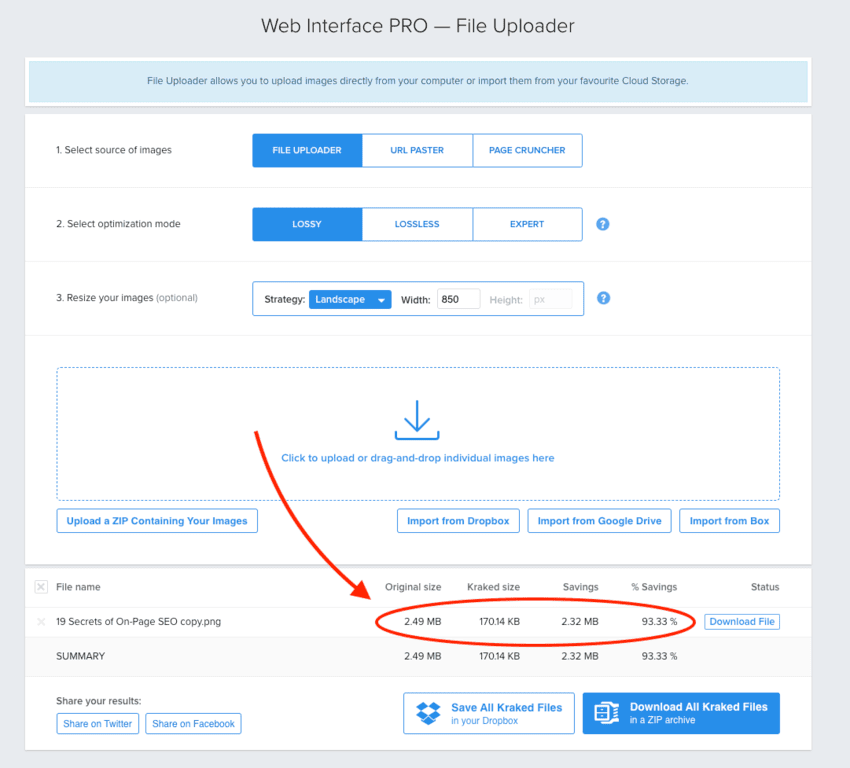
The resized image has shrunk from 2.49 MB to 170 KB:

#2. Use a Speed Optimization Plugin
Speed optimization plugins such as FlyingPress and WP Rocket will address a host of technical issues that will give you better Core Web Vitals.
Here are some of the ways that FlyingPress will speed up your site.
FlyingPress reduces load time by tackling common speed issues such as CSS and JavaScript handling. It minifies and combines these scripts, eliminating unnecessary characters, comments, and whitespace. Furthermore, it defers the loading of non-essential JavaScript, ensuring that vital content gets priority. Images also receive special treatment through lazy loading, meaning they are only loaded when they appear in the user’s viewport. This greatly reduces the initial load on the site and contributes to a quicker user experience.
Another way FlyingPress reduces load time is by caching the content on your website. The plugin creates cached versions of your pages, serving them to the users rather than rebuilding the page from scratch every time. This cached version can be customized based on user roles or other conditions, ensuring the website remains dynamic while benefiting from the speed boost.
#3. Use a Fast Web Host
Having a fast, good-quality hosting provider can make a huge difference when trying to improve core web vitals in a WordPress site. I recently changed my web host to Cloudways, which has a fast Time to First Byte (TTFB) and a content delivery network (CDN) with multiple data center locations. This helped me get a better TTFB score and ensured my site loads quickly for users around the world.
#4. Use a lightweight WordPress Theme
Use a lightweight, SEO-friendly WordPress theme, such as GeneratePress.
Lightweight themes for websites result in better Core Web Vitals, for a number of reasons.
They produce faster loading times by stripping unnecessary code and optimizing media files. They improve interactivity by using only essential JavaScript and CSS, and they reduce layout shifting by using clean designs.
Lightweight themes are generally mobile-responsive and adaptable across devices, resulting in better Core Web Vitals scores. They are also easier to customize and make fewer HTTP requests, leading to quicker load times.
#5. Ditch Your Page Builder
If you’re wondering whether your WordPress page builder is messing with your Core Web Vitals, the answer is that it could very well be negatively impacting your CWV.
Let’s break down how page builders can affect Core Web Vitals:
- Loading Times Get Slower: Many page builders pack extra scripts and styles. Result? They can slow down your page and mess with your Largest Contentful Paint (LCP).
- Interactivity Takes a Hit: Heavy JavaScript files in some page builders might leave your users waiting. That’s not great for First Input Delay (FID), which measures how quickly your page reacts to user interactions.
- Watch Out for Layout Shifts: Fancy layouts and dynamic elements are cool but can cause layout shifts if they’re not done right, affecting the Cumulative Layout Shift (CLS).
- Images and Media? Optimize Them: Some page builders forget to optimize these, leading to larger file sizes and a hit on LCP.
- Mobile Optimization: Page builders that overlook mobile design? Not good. Core Web Vitals care about mobile performance, so make sure your builder does too.
- Avoid Inefficient Code: Bloated or messy code? It can slow your site down, so choose an efficient builder that uses clean code.
The bottom line is this: Google uses Core Web Vitals for ranking, so if your page builder has a negative impact on CWV, it could be causing your pages to slip down in the search results.
I was so concerned about this issue that I recently stopped using Thrive Architect. My blog posts are now built with the native WordPress editor (Gutenberg) and Generate Blocks.
Having said that, many modern page builders are stepping up their game with features to help with performance and SEO, like lazy loading for images.
My advice?
Look at your page builder critically and ask yourself whether you need all those bells and whistles. Because, in the end, it’s about getting traffic to your pages. The simpler the layout and content of your page, the higher it will rank in the search results.
Troubleshooting Failed Core Web Vitals Assessment
If your website has failed the Core Web Vitals assessment, here are some ways you can improve yur site’s performance and hopefully pass the CWV test.
Reduce Time to First Byte (TTFB) – this is crucial, as it directly impacts the loading speed of your web pages. One way to achieve this is by using a fast web hosting provider like Cloudways.
Next, you should consider using a CDN (Content Delivery Network) with edge caching, which helps to distribute your site’s content across multiple servers, improving page loading time and reducing latency. A reliable CDN can significantly improve your WordPress website’s performance.
You should also implement the following three strategies, all of which are handled by FlyingPress:
- Eliminate render-blocking resources such as CSS and JS files, which can drastically improve your site’s speed. You can do this by deferring and optimizing JavaScript files and inlining critical CSS for above-the-fold content. This is all taken care of by FlyingPress.
- Remove unused CSS and JS files – this will help declutter your website, further enhancing its performance.
- Implement lazy loading for images, iframes, and videos. This technique defers loading the resource until needed, speeding up the initial load time and improving the overall user experience.
By following these steps on my WordPress site, I went from continually seeing ‘Core Web Vitals Assessment Failed’ to seeing green scores in the 90s.
Frequently Asked Questions
How can I optimize my website to pass Core Web Vitals assessment?
To optimize your website to pass Core Web Vitals assessment, I’d recommend focusing on these key areas: reducing server response time, optimizing images, minimizing JavaScript and CSS, implementing a Content Delivery Network (CDN), and using lazy loading techniques. Also, having a responsive design and optimizing your website for mobile devices is important. Check out this article for more information.
What are the best WordPress plugins to improve Core Web Vitals scores?
There are several WordPress plugins that can help improve your Core Web Vitals scores. Some popular options include Autoptimize, WP-Optimize, W3 Total Cache, WP Rocket, and FlyingPress. Using plugins like these can help in optimizing CSS, JavaScript, and HTML files, as well as improve caching and minification.
How does Google Search Console help in identifying and fixing Core Web Vitals issues?
Google Search Console (GSC) provides a detailed report on Core Web Vitals under the Enhancements section. This report gives a snapshot of your website’s Core Web Vitals performance, highlighting the issues that need to be fixed to pass the CWV assessment. The GSC report categorizes the issues by their impact on user experience, making it easier to prioritize improvements based on their severity.
Which tools can help in conducting a Core Web Vitals audit?
There are several tools that can help in conducting a Core Web Vitals audit. Some popular choices include Google’s PageSpeed Insights, GTmetrix, and Pingdom. These tools offer insights into your website’s performance and suggest actionable steps to improve the Core Web Vitals metrics, such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
What steps can be taken to improve Core Web Vitals scores on PageSpeed Insights?
To improve your website’s Core Web Vitals scores on PageSpeed Insights, focus on the following steps: optimizing server response time, compressing images/videos, minimizing render-blocking CSS and JavaScript files, implementing proper caching, and designing your website with mobile-friendly, responsive layouts. These strategies will help enhance LCP, FID, and CLS scores, ensuring your website is optimized for a better user experience.
Are there any specific strategies for optimizing website speed to meet Core Web Vitals requirements?
Yes. Some specific strategies for optimizing website speed include using a fast hosting provider, keeping your website up to **** with the latest software versions and security patches, compressing images and videos, minimizing the use of custom fonts, and implementing a Content Delivery Network (CDN) for global coverage. These strategies can significantly improve your website’s load time and overall performance, helping it to meet Core Web Vitals requirements.



