Welcome to Part 1 in a series on composable martech, where we unpack the stack into the emerging capabilities that make modern architectures. This round is focused on Front End as a Service.
Front End as a Service (FEaaS) is a fairly new term for a concept that isn’t necessarily new – however it is becoming more common as martech tools pivot towards SaaS solutions with API-first headless capabilities.
FEaaS represents the top of a composable technology stack, the front-end of an experience that end users interact with. This can be a traditional website, a web-based logged-in portal/application, a commerce storefront, or even a touch-based kiosk web application.
Benefits of FEaaS
FEaaS provides an overall goal of empowering business users to take control of the front-end experience power by headless products without requiring developers. These tools provide business users with the ability to design and layout UI components from atomic elements onto a canvas, and bind “back end” data from various martech tools, sometimes called “glue code” in the headless world and the biggest criticism of headless products.
FEaaS offers the following benefits in a composable architecture:
- Drag and drop low/no code tooling for business users to layout and design individual UI components to be used in a digital experience
- Ability to bind custom components to back-end data via APIs, for example mapping new components on the front-end to a CMS API response to fetch content
- Some FEaaS providers also offer ways to make components reusable and delivered via a CDN, for example wrapping them in Web Components for generic reusability.
Examples of FEaaS
The spectrum of FEaaS providers is quite wide and includes pureplay headless content providers that are pushing upmarket to provide more business user tools beyond their roots as API-first developer-friendly tools. Additionally, traditional enterprise suite providers are pushing down-market to appease business users that want more flexibility and control of the digital experience without requiring “expensive” platform developers to build UI components and integrate them with back-end APIs.
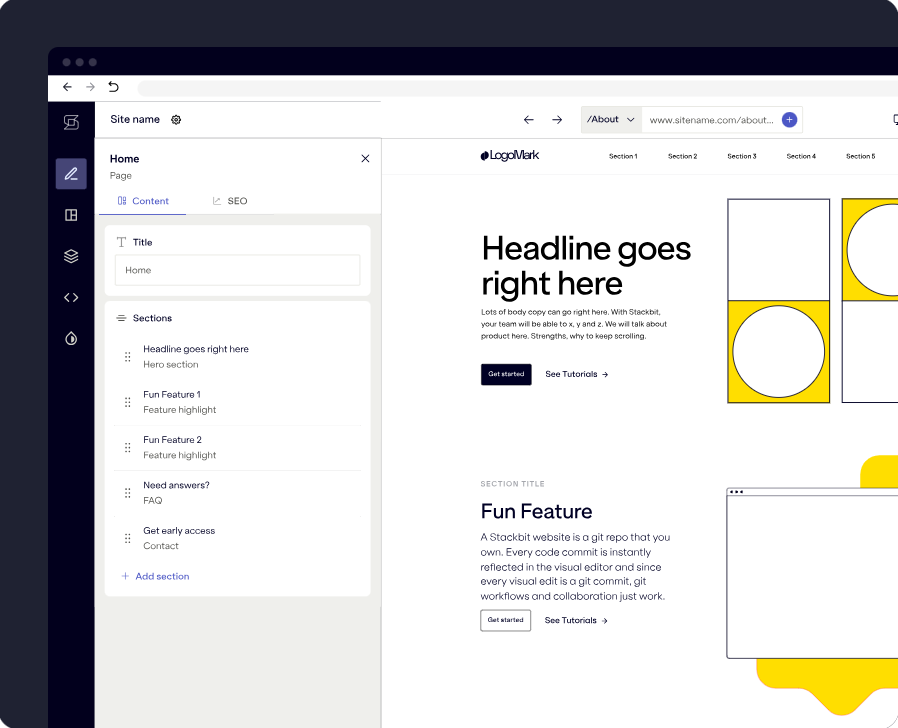
Netlify Create (fka Stackbit) offers a canvas to design and layout components. Like many other providers, this offers both the component creation capability (FEaaS) as well as an Experience Builder (or Page Builder) to compose multiple components together into a page template. We’ll get more into Experience Builders in the next post.

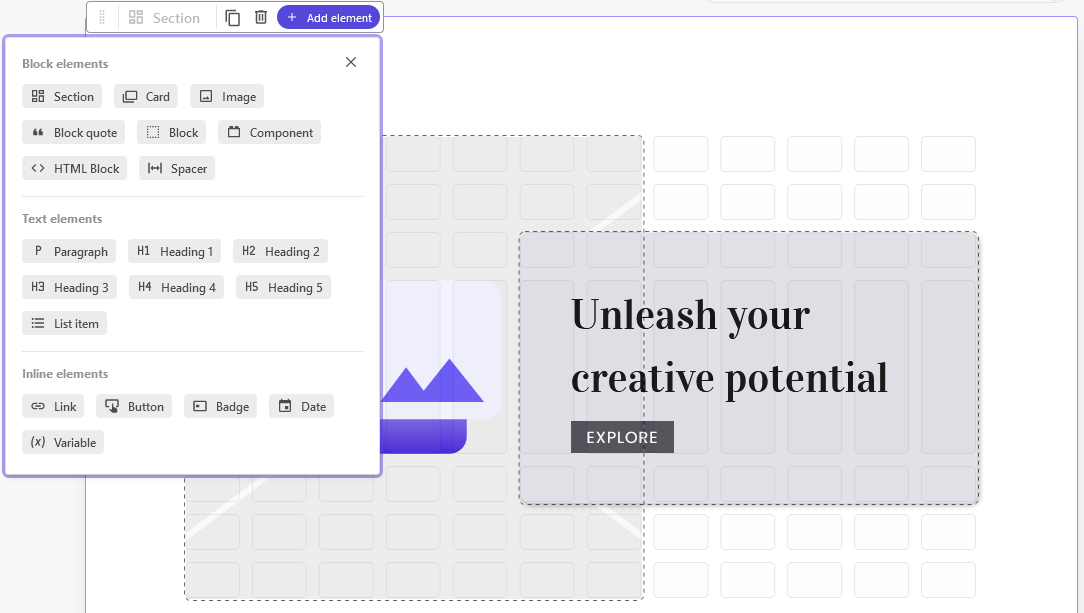
Sitecore XM Cloud Components is another example of FEaaS, offering the ability to create bespoke components from atomic elements, like sections, boxes, images, text elements (paragraphs, headings, etc). It’s basically browser-based Figma with the output being functional UI components that can accept data from various martech systems (PIM, CMS, DAM, etc.).

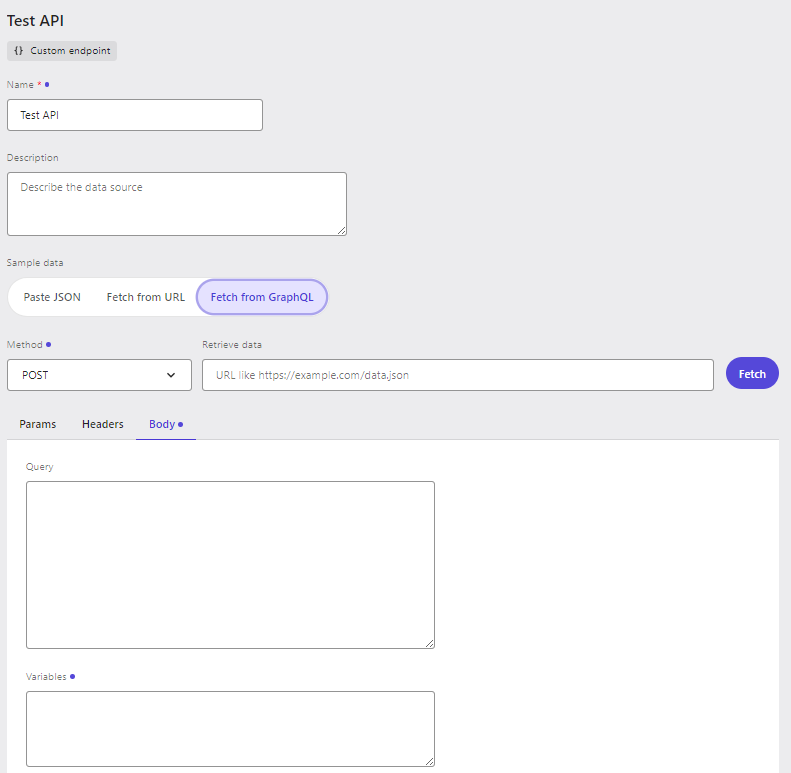
To illustrate the key point about accepting data from various systems, Sitecore XM Cloud Components offers a data sources section to register external (and internal) API endpoints to fetch data from other systems via API endpoints and GraphQL:

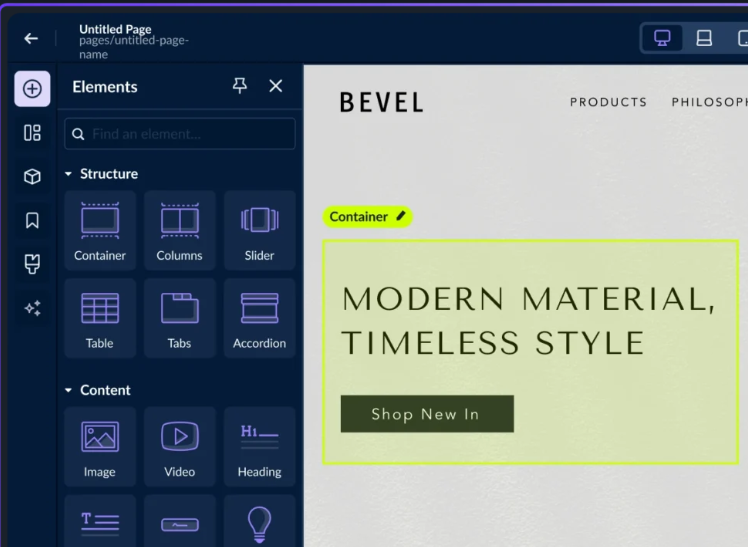
Builder.io offers similar functionality as Netlify Create with a canvas for drag and drop atomic elements. Additionally, it provides a page template builder which we will discuss in the next post, as well as its own built-in headless CMS.

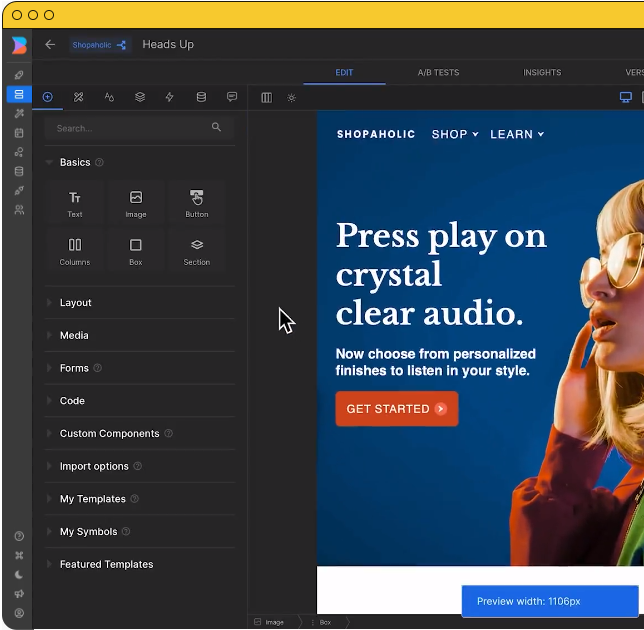
Finally, Shogun is a FEaaS provider (among other things) for commerce storefronts. Like others, it provides a drag and drop canvas to compose elements together into bespoke reusable components intended for a commerce store with the integration “glue” into Shopify and BigCommerce as the underlying commerce engines.

What’s next after FEaaS?
As you can see FEaaS is an incredibly powerful capability in the composable stack, especially when multiple headless products are being integrated. FEaaS brings back the power to the business user to design and build UI components without relying on developers to build them as custom components and handle all of the data binding with back-end systems. That said, FEaaS is a complex capability and should be limited to ****** digital teams that can govern component creation and usage.
The next topic we’ll cover in this series will focus on how we put these components together to compose actual page layouts and designs: Experience Builders.