
Welcome back for Part 2 in a series on composable martech, where we unpack the stack into the emerging capabilities that make modern architectures. This time we’re talking about Experience Builders, which go hand-in-hand with Part 1’s topic, Front End as a Service.
Experience Builders have been around for a long time. In fact, the concept of drag and drop or point and click page template creation has been around for ages, going back to early content management systems as the visual on-page editor experience, very common with traditional monolithic all-in-one (!) suites. In this context we’re talking about Experience Builders in a composable stack, where the underlying CMS may not be an all-in-one solution or a hybrid headless solution.
As I mentioned, Experience Builders go together with the prior topic, Front End as a Service (FEaaS). While FEaaS focuses on the individual UI component creation, design, and data binding, Experience Builders allow business users to compose multiple components together to form bespoke web pages or reusable page templates. In fact, many FEaaS providers also offer the Experience Builder capability, allowing users to build the repository of components and assemble them together into page layouts.
Traditional Experience Builders
As a baseline of understanding, let’s first look at experience builders that come embedded in traditional CMS/DXP solutions – whether you consider them to be monolithic, all-in-one, unified, etc.
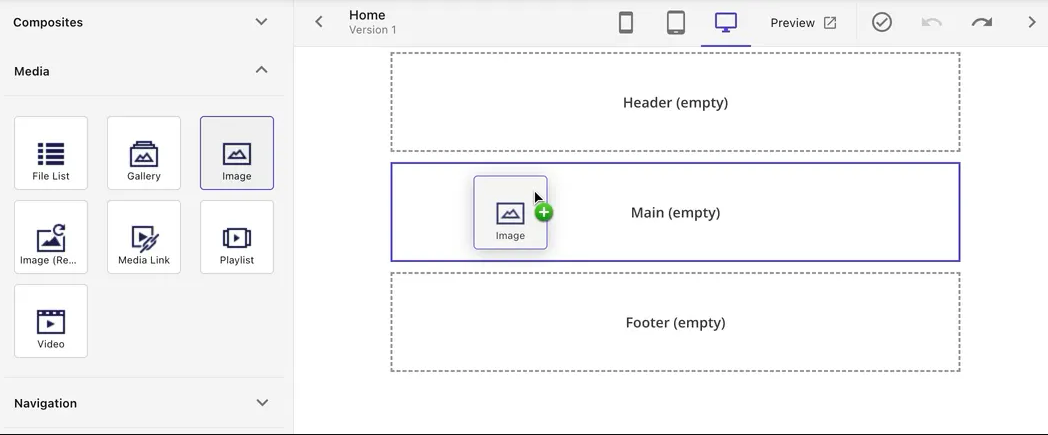
Traditional experience builders are typically offered as the out of the box visual in-line on-page editors provided with a CMS (or DXP). They often support either drag and drop or point and click page layout creation with placeholders or content areas to assign UI components. The fidelity of freedom of page design is often configurable, from blue sky blank slate where you can design the layout of the whole page, to what I like to call “paint by numbers” where the page layout and components are “fixed” and content just needs to be entered.
Below are a few examples of traditional experience builders that you may have seen or worked with over the years.
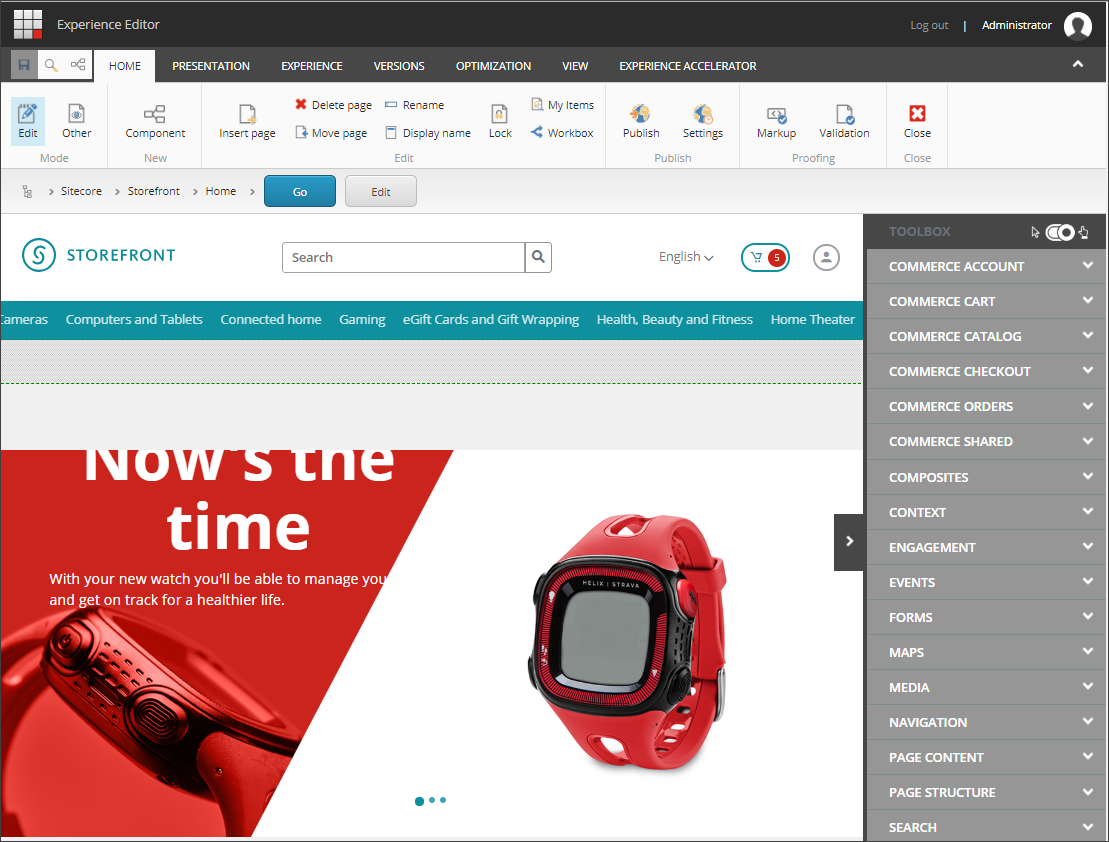
Sitecore’s Experience Editor (fka Page Editor) is the point-and-click turned drag-and-drop visual editor of the XP product with the ability to in-line edit content and add UI components into page-level placeholders:


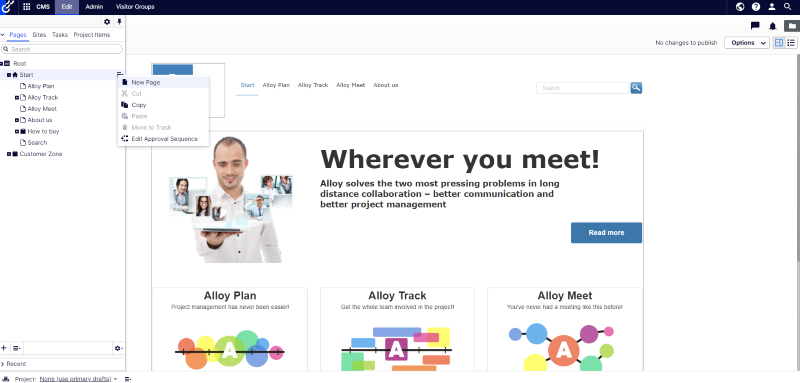
Optimizely’s On Page Editor provides similar capabilities as Sitecore with on-page in-line editing and placement of content and blocks into content areas:

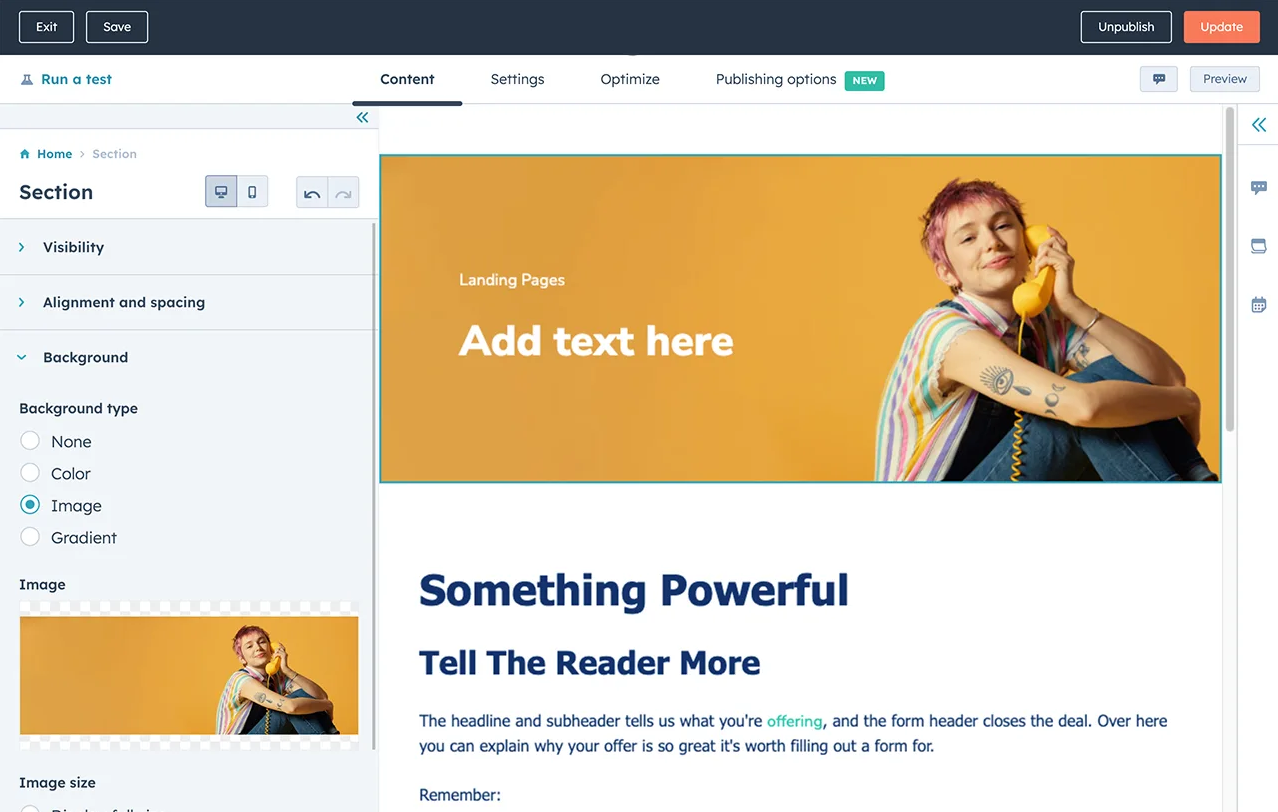
HubSpot’s SaaS CMS has a visual editor as well, likely what you would expect from a CMS that manages and delivers its own content:

Composable Experience Builders
Now let’s move on to modern composable experience builders since that’s the topic of this series. This is where things get a bit blurry between traditional suite providers going composable and headless-first pure play point solutions. Monolithic-turned-composable DXP players (if you believe that’s even a thing) and pure play headless CMSs are both “meeting in the middle” (a great Deane Barker phrase that I completely agree with) with a lot of emphasis on Visual Editing with headless-based solutions. This is a big topic that is being discussed a lot, recently from industry veteran Preston So with the idea of a Universal CMS. I’ve even written about it before as an emerging trend in the space.
As you may know, headless CMSs were initially celebrated by developers for their ability to use web APIs to fetch content, freeing developers from the underlying CMS platform technology, however this came at a price for marketers, often losing their visual editing ability that we talked about in the traditional experience builders above. Well, its 2024 now, and times have changed. Many solutions out there are turning to visual editors that work with headless technology to bring the power back to the marketers while keeping developers happy with modern web APIs. Let’s take a look at some examples and the wide spectrum of solutions.
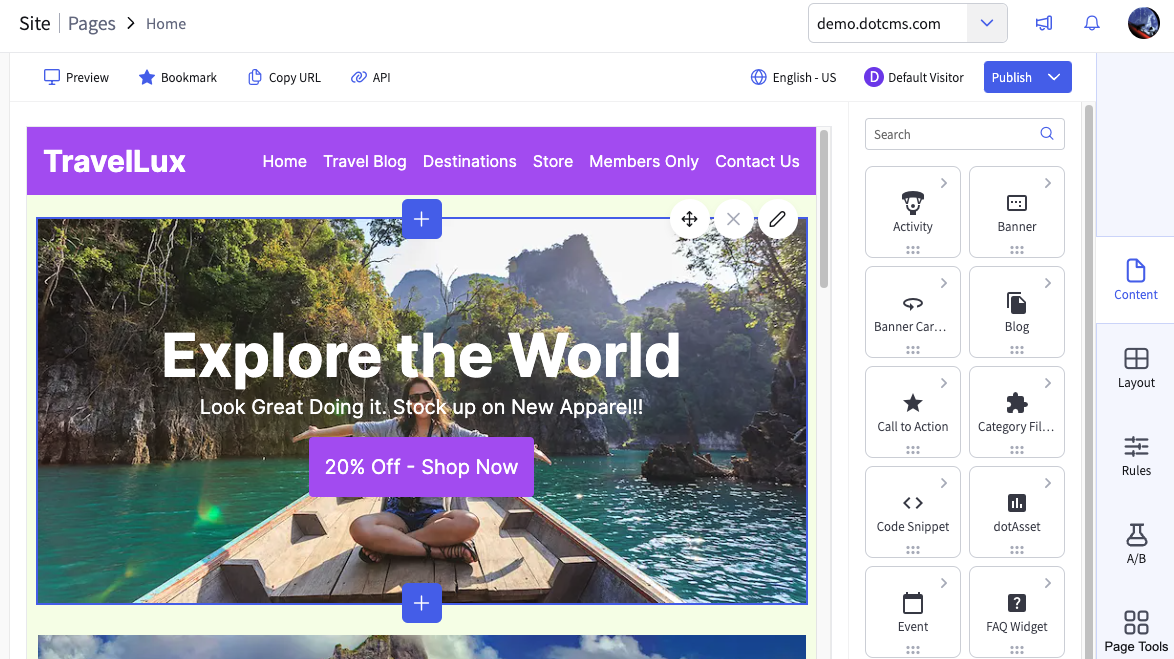
dotCMS’s Universal Visual Editor

dotCMS’s new Universal Visual Editor is an on-page in-line editing app built to support headless sites, including SPAs, and other external apps that may fetch content from dotCMS.
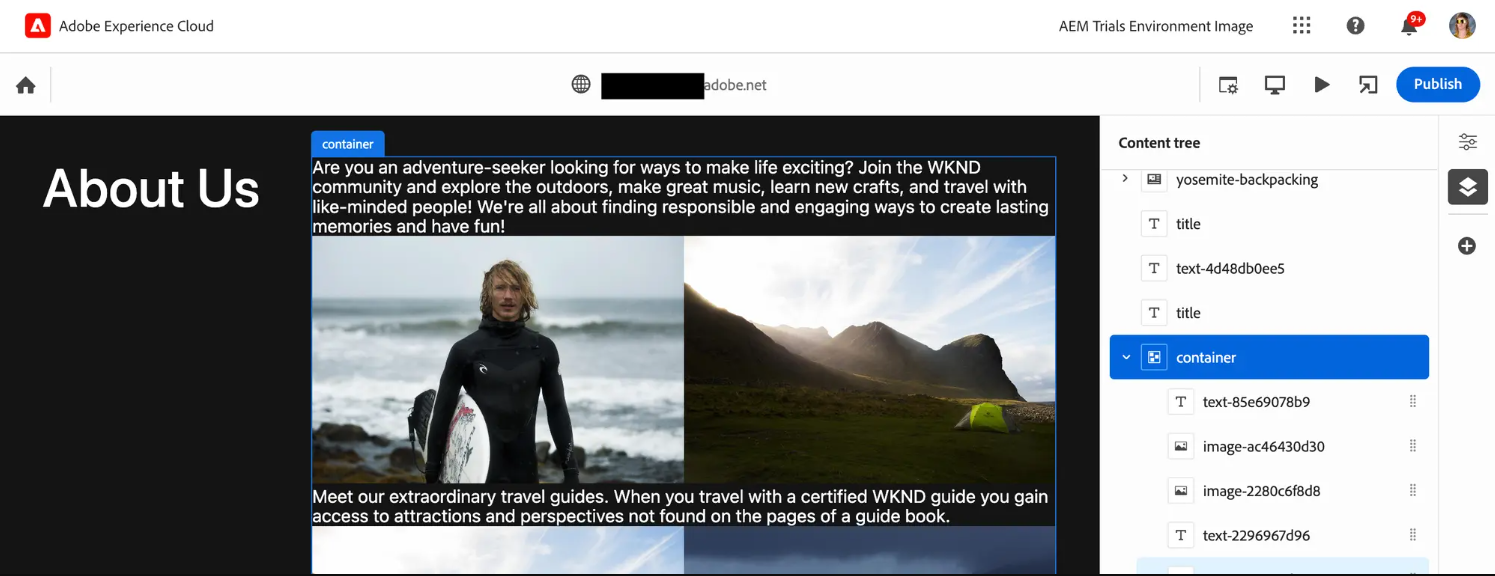
AEM’s Universal Editor

AEM’s new Universal Editor supports visual editing for any type of AEM implementation, from server-side, client side, React, Angular, etc.
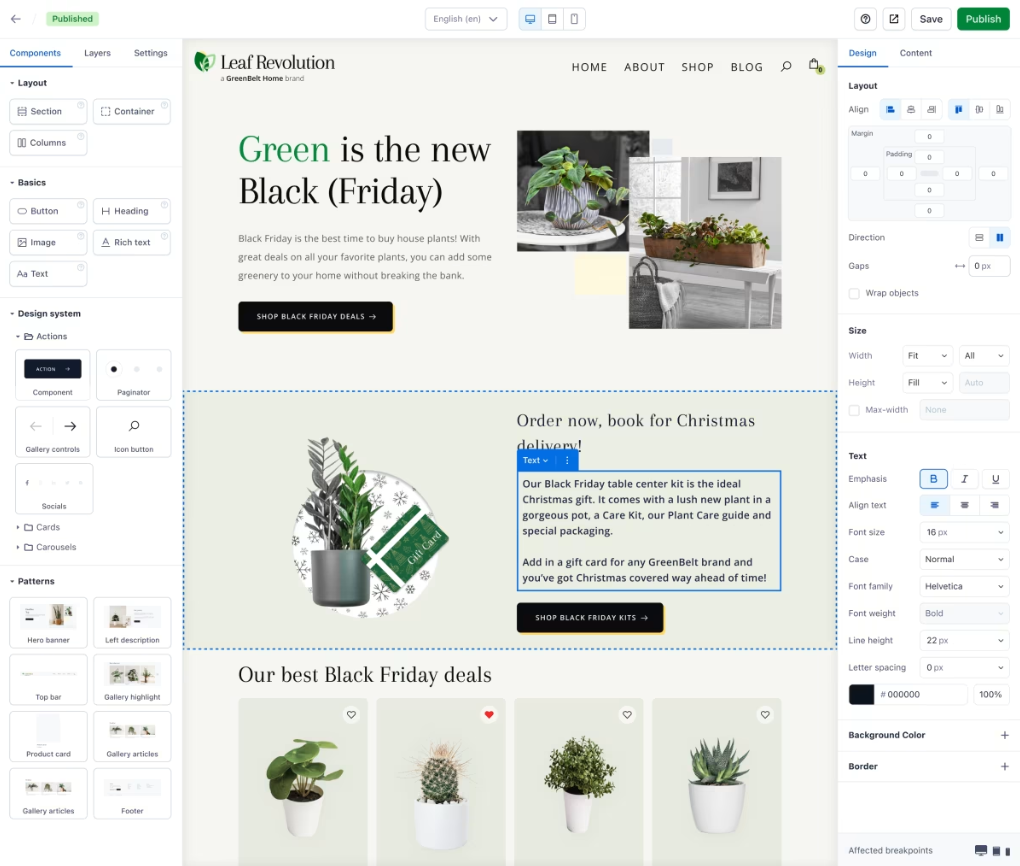
Contentful Studio

Contentful Studio includes a newly released visual builder called Experiences. This is a very interesting example where a traditional pure play headless CMS is clearly pushing upmarket, innovating to capture the needs to marketers with this no code drag and drop tooling.
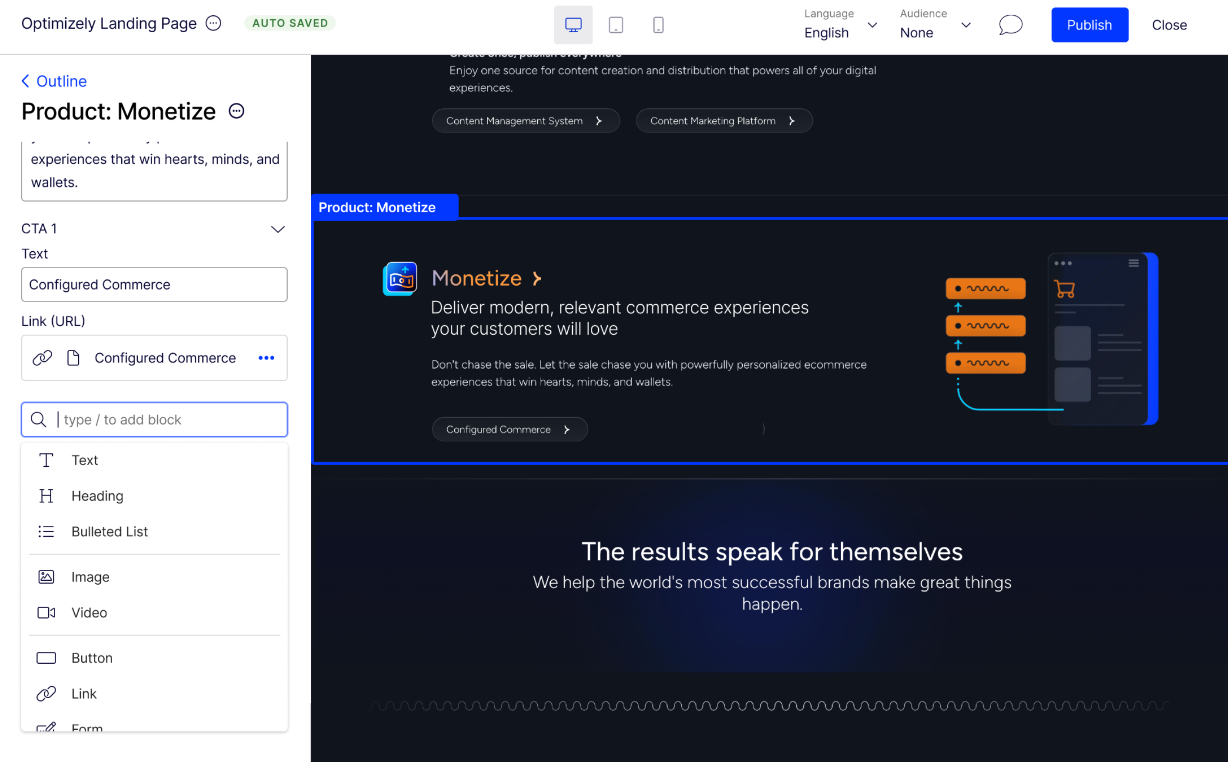
Optimizely’s Visual Builder

Optimizely’s yet-to-be-released (likely arriving in H2 of 2024) Visual Builder appears to follow suit with the likes of Adobe, dotCMS, and other traditional suites by offering a SaaS-based editor for headless implementations. The timing of this is likely to appear after their release on the upcoming SaaS CMS offering.
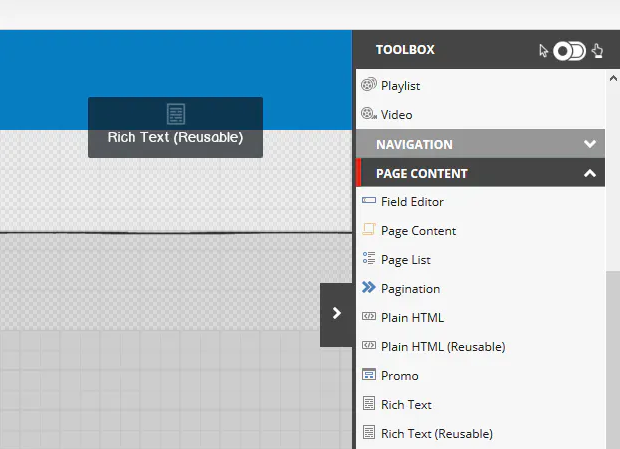
Sitecore XM Cloud Components & Pages

Sitecore XM Cloud’s Components and Pages go hand-in-hand: FEaaS and Experience Builder working in harmony. Interestingly, these interfaces not only support Sitecore-based components such as built-in UI components (OOTB), Sitecore SDK-developed components (via developers), or FEaaS components (via authors), they also allow developers to “wrap” external components and allow marketers to use and author with them, bringing a whole new level of flexibility outside the world of Sitecore with bring your own components (BYOC). This brings composability to a whole new level when coupled with using external data sources for component data binding.
Uniform

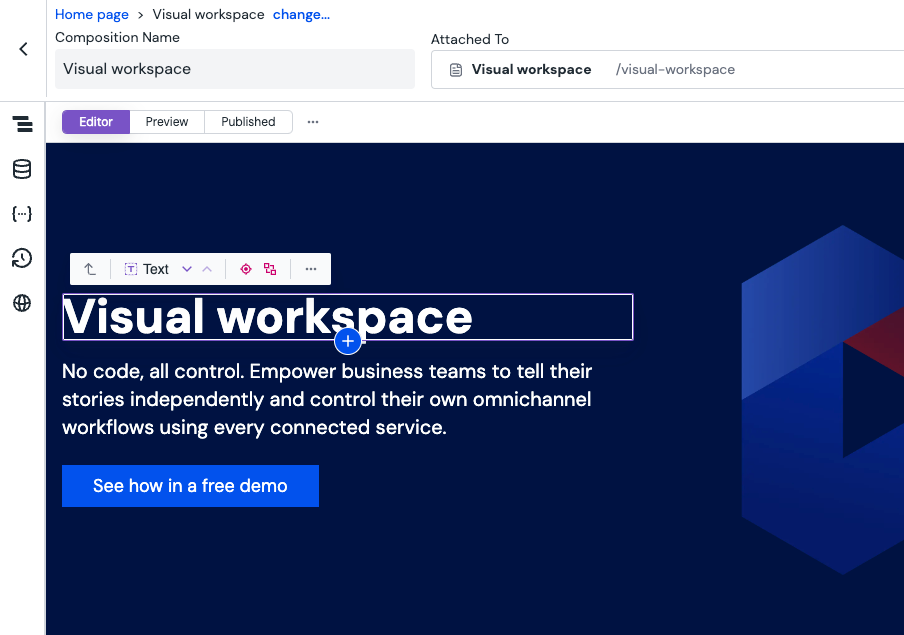
In many ways Uniform lives in a category of its own. We’ll unpack that (pun intended) a bit more in a future article in this series. That said, one of the most well-known capabilities of Uniform is its Visual Workspace. Uniform empowers marketers though the visual editor by focusing on the expression of the underlying content and data, bringing the actual experience to the forefront. There’s much more to be said about Uniform on this topic, so stay tuned.
Netlify Create & Builder.io
As I mentioned in the prior article on FEaaS, Netlify Create and Builder.io both offer modern composable Experience Builders that are very similar in nature but have some notable nuances:
- Builder.io goes to market as a Visual Headless CMS, offering the experience builder visual editing with its own CMS under the hood so you are not required to bring in another tool to manage the content. However Builder.io also supports using an outside CMS such as Contentful, Contentstack, and Kontent.ai
- Create provides an Experience Builder canvas that works solely with external CMSs supporting Contentful, Sanity, DatoCMS, and other custom options available
Features of a modern Experience Builder
So, what features do modern experience builders provide?
- Design reusable page layout templates through structural components (columns, splitters, etc) on a visual canvas
- Assemble and arrange page layouts with UI components (often built via FEaaS tools)
- Configure visual design systems for consistent look and feel when multiple components come together, for example, typefaces, colors, sizing, padding/margin, etc.
- Ability to communicate with multiple back-ends to compose an experience sourced from multiple systems (e.g. a product detail page sourcing data from a CMS, PIM, and DAM)
- Note: many pure play providers offer this while some suite providers are “closed” to their own content – but perhaps other features in the stack can solve this. Keep reading this series to learn more 🤔
- Flexibility to build both reusable page layout templates and one-off bespoke pages (e.g. unique landing pages such as campaigns)
The combination of FEaaS and an Experience Builder is very common in a composable stack made up of many headless products as it empowers business users without needing developers to implement integrations with back-end APIs. I’ve written about this topic before in the CMSWire article “5 Visual Editing Trends in Composable Martech Tools.” At the end of the day, Experience Builders are the “visual editor” that was missing in the early days of pure play headless CMS’s that mostly favored a great developer experience with elegant APIs and SDKs.
What’s next?
Where are we going to get all of the content from? It’s all about the data! The next topic will cover the underlying systems that can serve the right content and data to these experiences. Stay tuned to learn more about orchestration and federation!
![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)


