
Carbon React is an open-source library developed by IBM to help developers to design the UI. Carbon Design system has its own set of styles and colour theme which gives consistent styling throughout the application. It simply saves the time to build the components.
Theme component of carbon design allows you to give the theme to your application. It provides four different variants of theme i.e., g100, g90, g10 and white theme.
You can also have component specific theme in carbon by using { useTheme } hook.
In further tutorial we will check its implementation to how to achieve this.
Carbon provides various reusable UI components, such as buttons, Text Input, Skeleton, Loader, Dropdown etc.
How to Install to Library and Use in React Application:
- First, we will create our default react app by using below command:
npx create-react-app carbon-ui
- Once the react app created, we will navigate to carbon-ui folder:
cd carbon-ui
- You can check your default react app by using npm start command in the command prompt.
- Now to install carbon UI library we need to run the following command using npm:
npm install -S @carbon/react
- Carbon styles are authored in sass so we need to rename the css files to scss (i.e App.scss and index.scss)
- Make sure after renaming the files, we need to make the same file name changes in the files where it has been imported. (i.e App.js and index.js)
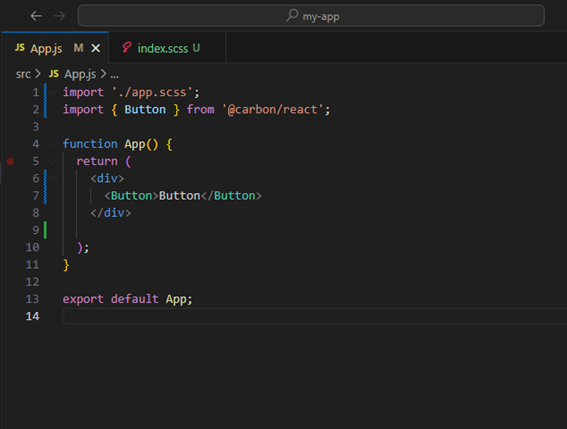
- Now let’s import our first carbon component in the App.js file by adding below code:
import { Button } from ‘@carbon/react’
<Button>Button Demo</Button>

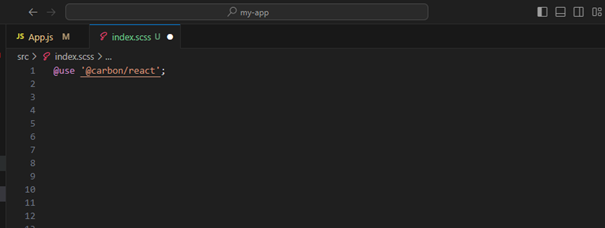
- Now we need to include styles for carbon component by importing the styles as below:
@use ‘@carbon/react’
- Add this code at the top of the index.scss file as below:

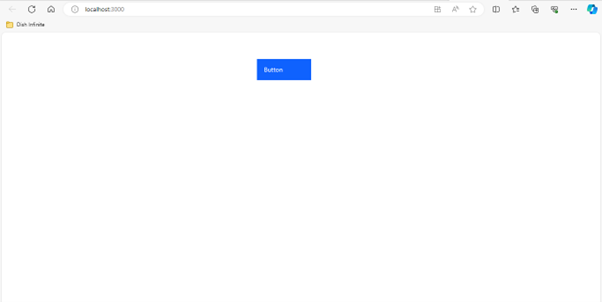
- Now save all the changes and run the npm start to start the application and check our first carbon component.

To explore more such components from carbon react library please visit its storybook page:



