
Breadcrumbs are an important element of website navigation. The term comes from the classic Brothers Grimm tale where children scattered bread crumbs in the woods to find their way back home. On websites, breadcrumbs serve the same purpose; they help users understand where they are on the site’s hierarchy of pages, and can even help users get back to previous sections on the site.
In this post, we’ll talk about the different types of breadcrumbs that exist. We’ll also discuss whether your site needs them, and if so, how to set them up properly.
What is a breadcrumb navigation?
Breadcrumb navigation, also known as a breadcrumb trail, is a graphical user interface (GUI) element that allows users to keep track of their current location on a website or application.
Breadcrumbs typically appear near the top of a webpage (or application) and consist of a horizontal row of clickable links. Each link in the breadcrumb trail represents a level in the site hierarchy. The leftmost link signifies the homepage or root level, while subsequent links represent progressively specific subcategories. For example, on an e-commerce website, a breadcrumb trail might start with “Home > Clothing > Women’s Clothing > Dresses” to display the user’s current location in the site’s category hierarchy.
What are the different types of breadcrumbs?
Depending on the elements included in the trail, there are several types of breadcrumbs.
Hierarchy-based breadcrumbs
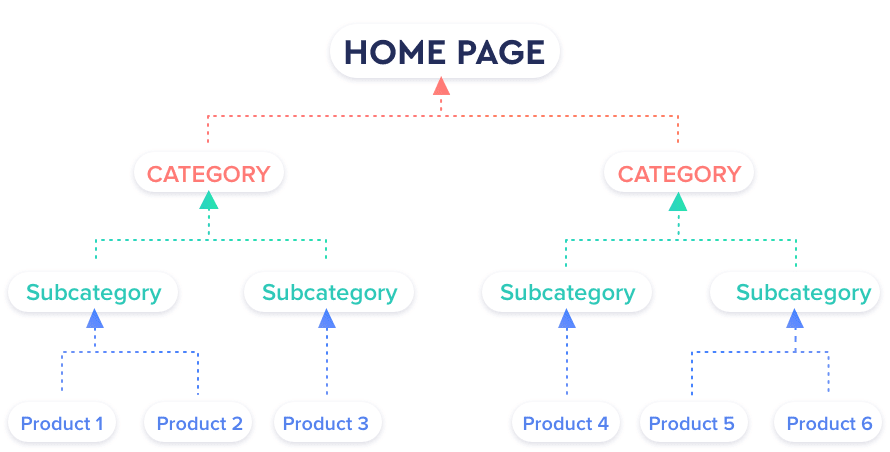
Hierarchy-based breadcrumbs are the most widespread. These provide users with a path that extends to the home page, letting users easily navigate to category pages at various levels in the website hierarchy. Breadcrumb trails will typically look like this: Homepage > Category > Subcategory > Page.

The example mentioned above is a variation of hierarchy-based breadcrumbs, as the path always starts with the top-level category and guides users down the website structure. They are static, meaning that breadcrumbs look the same for every user, no matter how they get to a certain page. But this is not the only possible option.
Path-based breadcrumbs
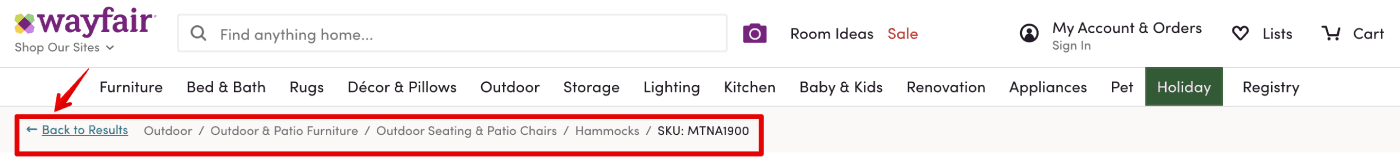
The next type of breadcrumb navigation is path-based (or history based). This is when the path consists of the actual pages the user has visited, resulting in a path that looks something like this: Home > Previous page > Previous page > Current page. These kinds of breadcrumbs are seldom used, as the browser’s Back button easily does the same job. These breadcrumbs are also of no use to visitors who arrive from external sources like Google.
Also, history-based breadcrumbs are often combined with other breadcrumb types to make it easier for users to return to the previous page.

Attribute-based breadcrumbs
The last type of breadcrumb navigation is attribute-based. Unlike traditional breadcrumbs, which typically display the hierarchical path of the website, attribute-based breadcrumbs display the filters or attributes that a user selected on a previous page.
For example, let’s say you are shopping for shoes on an e-commerce website. You start by selecting the “men’s shoes” category, then filter by size and color. With attribute-based breadcrumbs, instead of seeing a traditional breadcrumb trail like “home > men’s shoes > size > color,” you would see something like “men’s shoes > size: 9 > color: black.” This makes it easier for users to remember their previous selections and quickly modify or remove them if necessary.
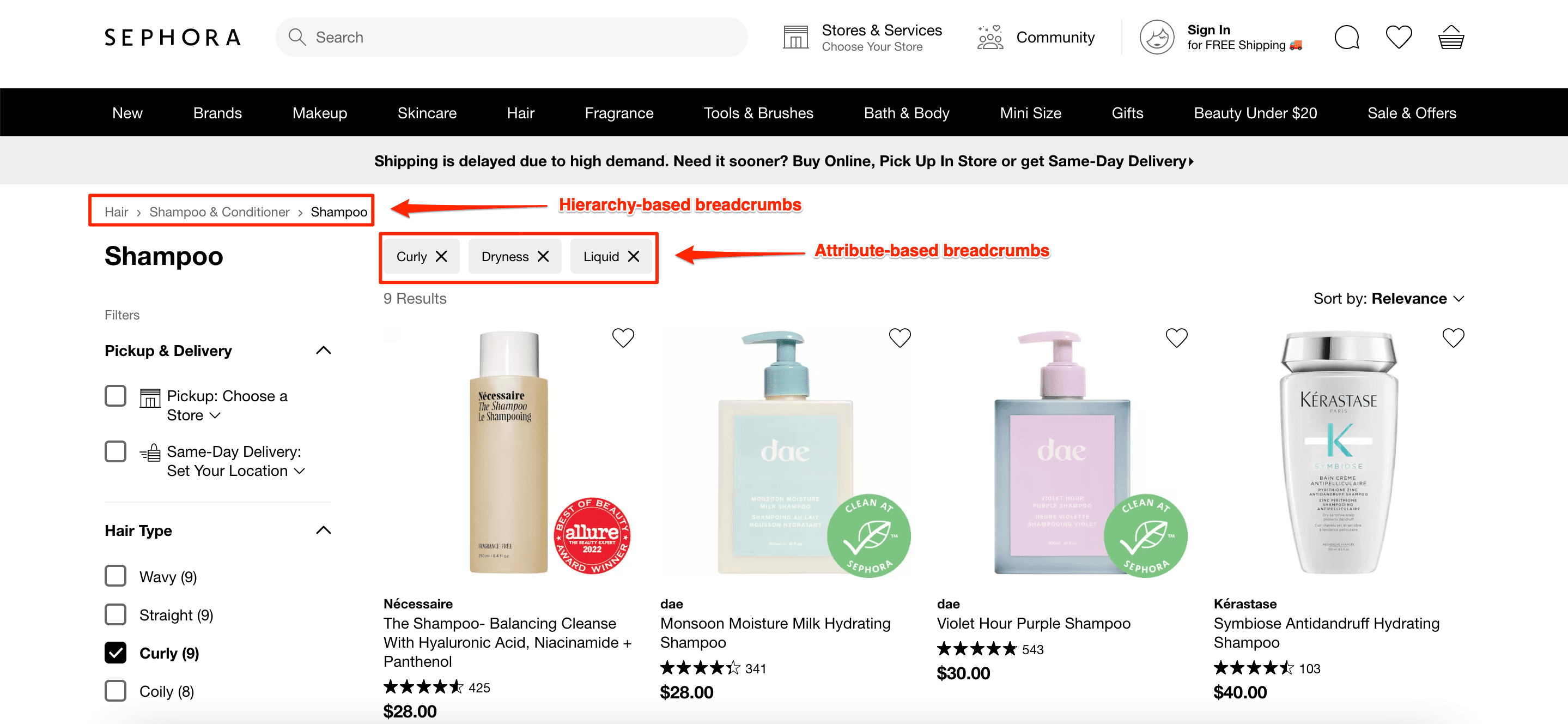
In the screenshot below, you can see how Sephora combines both hierarchy-based and attribute-based breadcrumbs. Typically, attribute-based breadcrumbs are used alongside traditional breadcrumbs to offer users a more comprehensive navigation experience.

If you look at the “shampoo” category, you’ll see that the breadcrumb trail displays the specific hair type, concerns, and formulation chosen by the user. These attributes act as clickable crumbs that can be removed or altered to display different pages or content based on the user’s preferences.
One advantage of attribute-based breadcrumbs is that they offer a more granular level of navigation than traditional breadcrumbs. Users can quickly narrow down their search results by selecting or deselecting attributes, without needing to go back to the previous page and start their search from scratch. This can improve the user experience and make the website more satisfying to use.
As you can see, breadcrumbs come in all shapes and sizes to cater to the needs of different websites. The question then becomes whether you even need them on your website.
Is breadcrumb navigation necessary?
It depends on the website’s structure and the user’s needs. In some cases, breadcrumbs can be useful and enhance the user’s experience, but they can also be confusing and unnecessary sometimes.
For websites that have a multi-level structure, like e-commerce or news websites, breadcrumb trails can be extremely useful. Consider a scenario where a user is browsing an online store with many categories, subcategories, and product pages. Breadcrumbs enable the user to quickly navigate back to the previous page or jump to a higher-level category effortlessly, without the need to repeatedly click the back button.
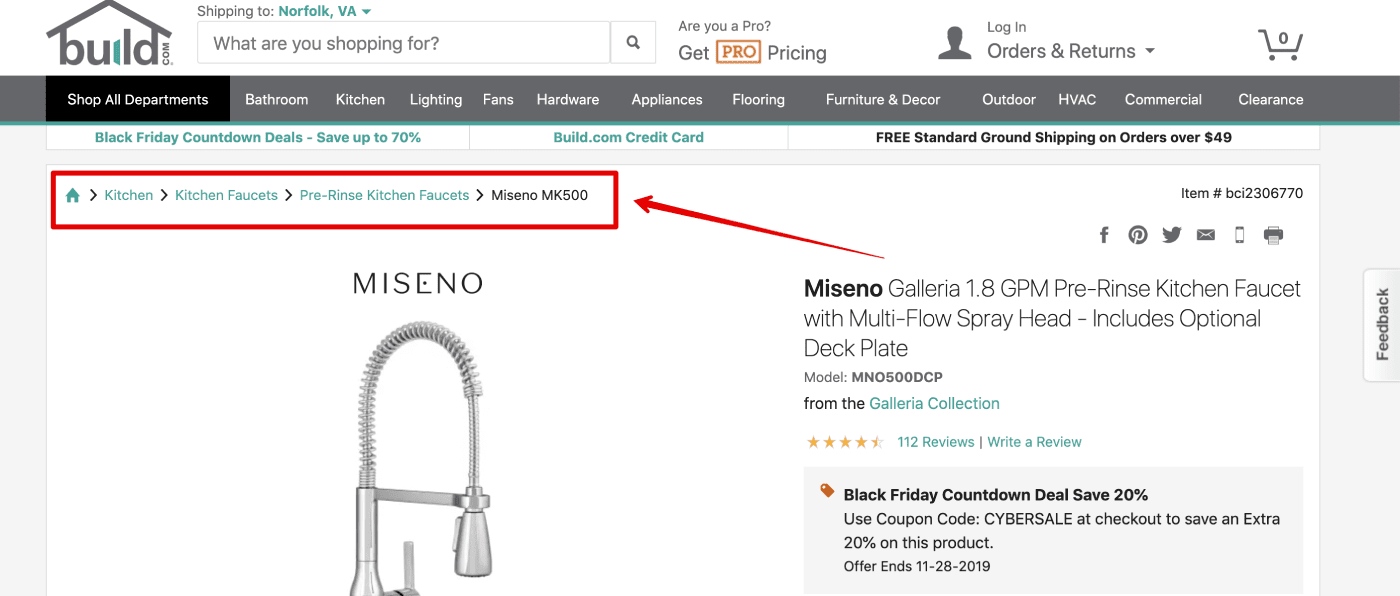
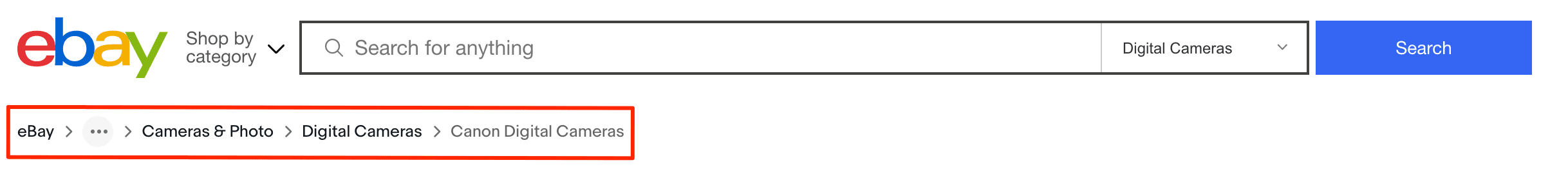
For instance, eBay, which is one of the world’s largest online retailers, uses breadcrumb navigation to help users navigate their way through its vast catalog of products. When users search for a product and select a specific category, they can use the breadcrumb trail to go back to the category page or the main page quickly.

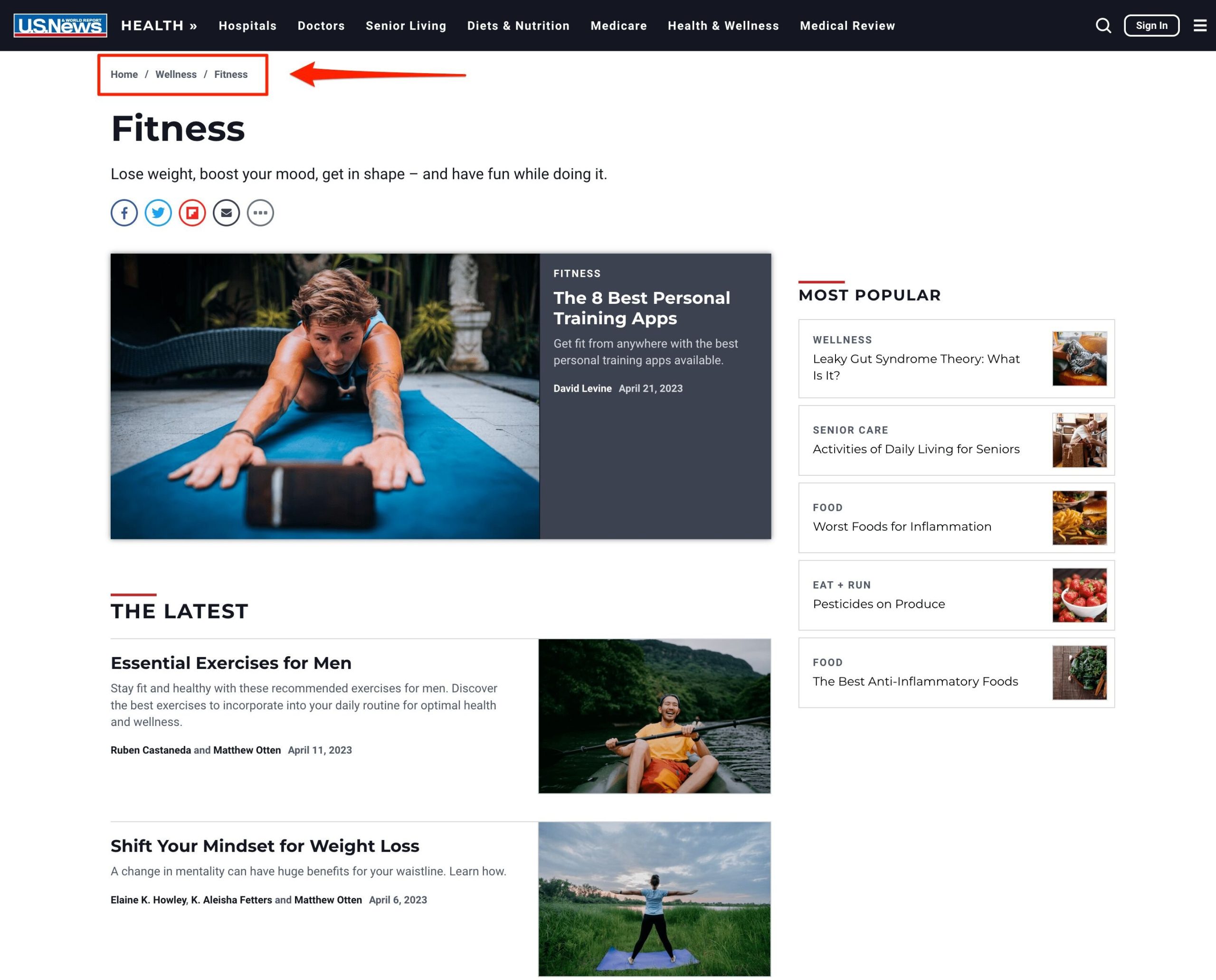
Similarly, U.S. News uses breadcrumb navigation to help users navigate its various news sections, such as Education, Health, Money, Travel, and so on. Its breadcrumb trail feature allows users to return to the homepage (or the previous article) with ease.

On the other hand, breadcrumb navigation may not be necessary for small websites with a flat structure. If a website only has a few pages that are easily accessible from the main menu, breadcrumb trails may not add much value. In cases like these, the user can easily navigate back to the homepage or menu to find other pages.
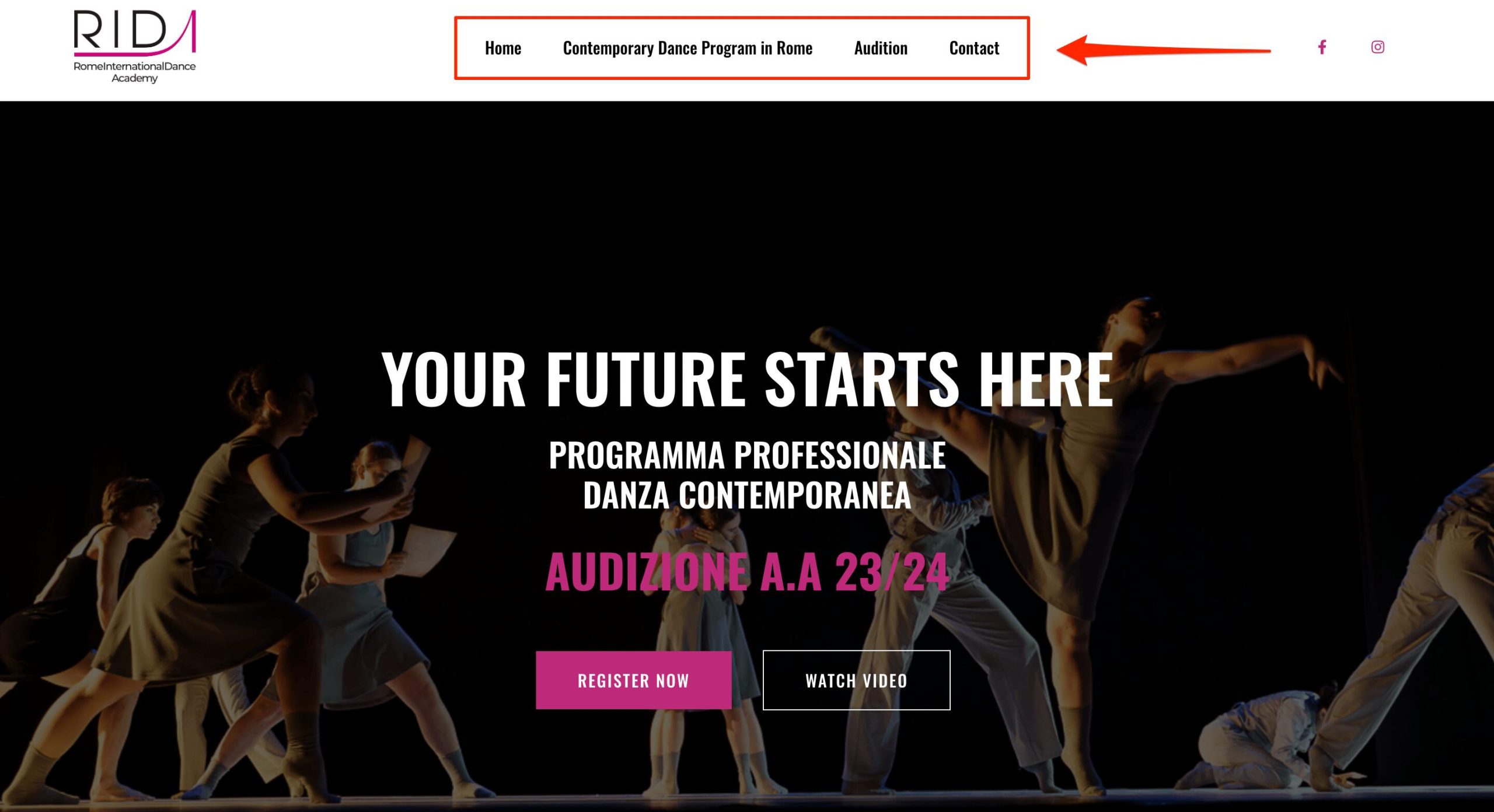
Consider the website of an Italian dance school & studio called Rome International Dance Academy. It only has a few sections (Home, Contemporary Dance Program in Rome, Audition, and Contact). Users can easily navigate to any page through the website’s main menu or footer links. Breadcrumb navigation would likely be redundant here.

Using breadcrumbs on lower-level pages that can be reached from multiple entry points can cause confusion. IMDb, a popular movie and TV show database, is a prime example of this. IMDb does not use breadcrumb navigation on its movie pages. This is because a movie can belong to multiple categories or genres, and using breadcrumbs could confuse users. Instead, users can easily navigate to other related movies through IMDb’s recommendations and search features.
The SEO benefits of breadcrumbs
Including breadcrumbs on your website is not only a UX best practice but also an effective SEO strategy. It can help search engines understand the structure of your website and improve its visibility in search results. This approach aligns with the principles of UX SEO best practices.
In this section, we’ll explore the SEO benefits of breadcrumbs and how they can enhance the user experience, improve user behavior, optimize internal linking structure, and improve search snippets.
Enhanced user experience
Breadcrumbs make it easier for users to navigate website pages. They provide clear indications of the user’s current location and enable easy access to previous pages or different categories. Breadcrumbs are especially helpful for users who arrive from the SERP and have no idea what your website’s structure is.
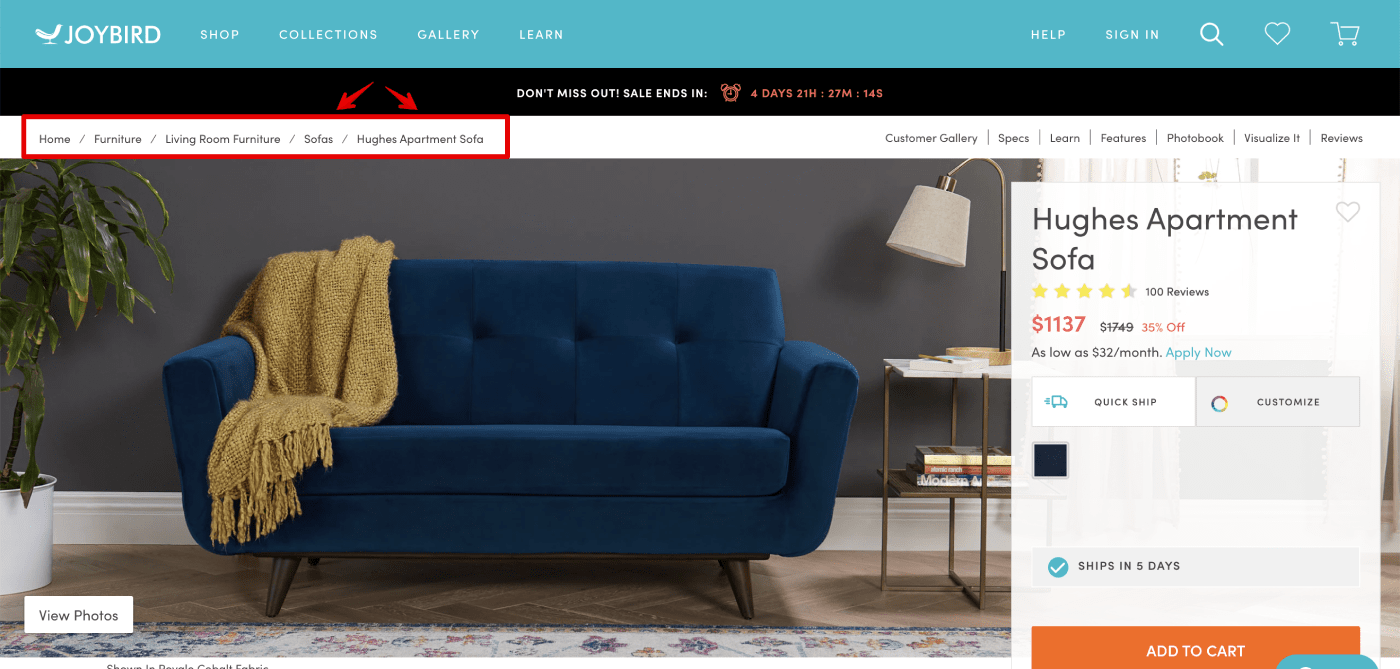
Consider the following scenario: You’re looking for a sofa. You clicked on a Google snippet and want to explore the store’s additional options. Thanks to breadcrumbs, you can get to the entire sofa catalog or check other products of the same brand with just a single click.

Breadcrumbs are also helpful when you begin your product search from the website’s category page, especially when you set filters like color or size. If you use breadcrumbs to return to the category page from a product page, your filters will remain intact, allowing you to pick up where you left off. But if you use the browser Back button instead, you may lose your filter preferences.
What’s more, breadcrumbs can be useful not only for navigating between website categories but also for multi-step processes such as forms, checkouts, and questionnaires. When users engage in complex tasks like filling out a lengthy form or questionnaire divided into multiple pages using pagination, breadcrumbs help them track their progress and easily move back and forth between pages. This reduces frustration, increases user satisfaction, and promotes increased engagement and loyalty.
Improved user behavior
Breadcrumbs encourage users to browse the site and visit more pages, leading to a reduced bounce rate. When users can easily navigate a website, they are more likely to explore its content. The longer a user spends on a site, the more valuable they become to the website owner. In other words, breadcrumbs help keep users engaged, leading to improved ecommerce conversion rates and revenue.
Better internal linking structure
Alongside the header menu and footer, breadcrumbs help you spread link equity across your website. The higher a page is in your website’s hierarchy, the more links should point to it, highlighting its prominence. This means that categories should link to the main page, subcategories should link to categories, and product pages should link to subcategories.

In addition to improving the internal linking structure, breadcrumbs can enhance the crawlability of a website, aiding search engines in understanding the site’s architecture. By following the links provided by the breadcrumbs, search engine crawlers can discover more pages on the site and index them more effectively. This can lead to higher search engine rankings and increased organic traffic.
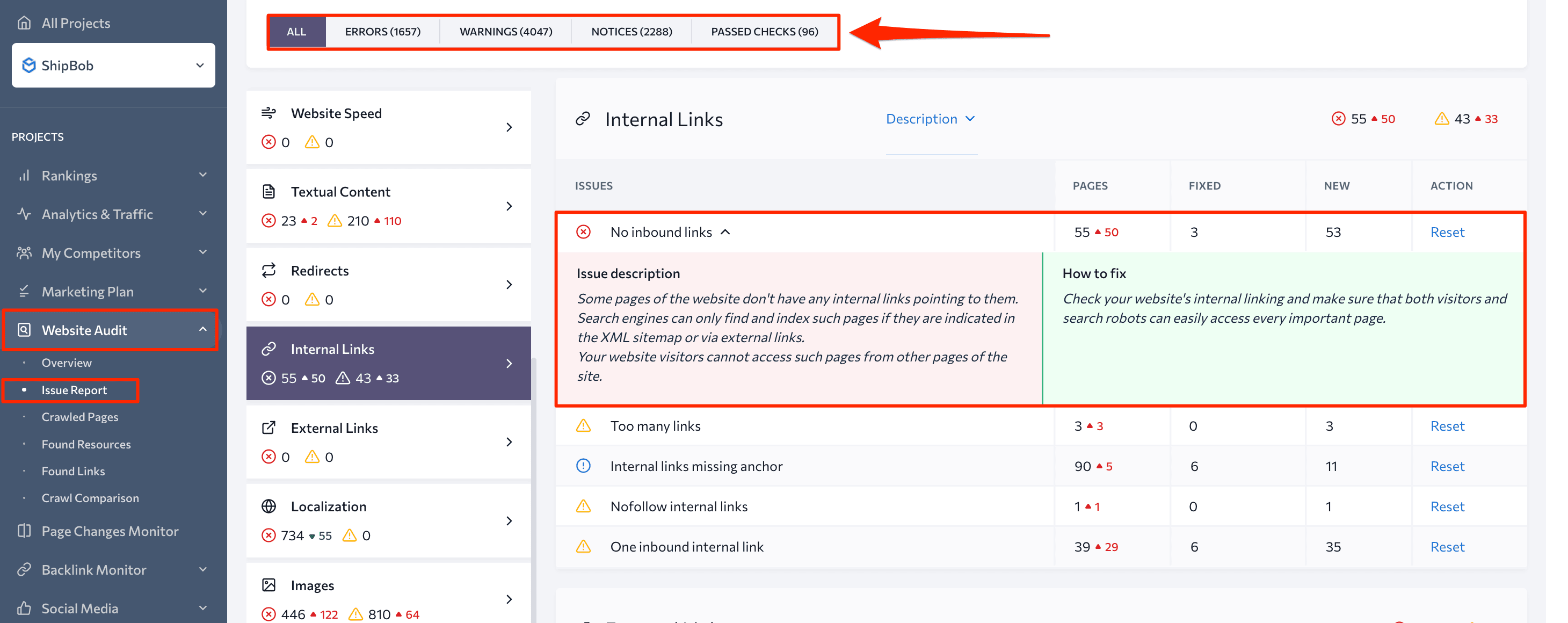
SE Ranking’s Website Audit tool can help you optimize your website’s linking structure by ensuring that it passes link juice to the right page. Similar to search crawlers, this tool follows the links on your website, detects and helps you fix any linking issues that Google may not be happy with.
In the Issue Report section of the tool, you can access a comprehensive list of all the problems discovered during the website audit. The report categorizes the issues as errors, warnings, or notices, allowing you to prioritize necessary fixes. Clicking on the issue name provides a description and detailed breakdown of the recommended solutions.

Make sure to go through the Crawling and Internal Links sections of the report to ensure that your website’s pages are being properly crawled and linked together.
Check out this guide on internal linking to learn how to properly use all types of internal links, including breadcrumbs.
Compelling search snippets
Proper breadcrumb markup enables you to include your breadcrumb trail in your Google SERP snippet.

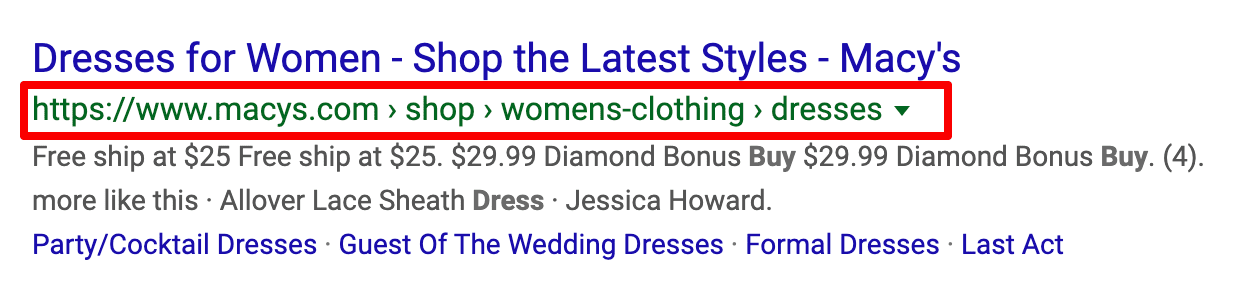
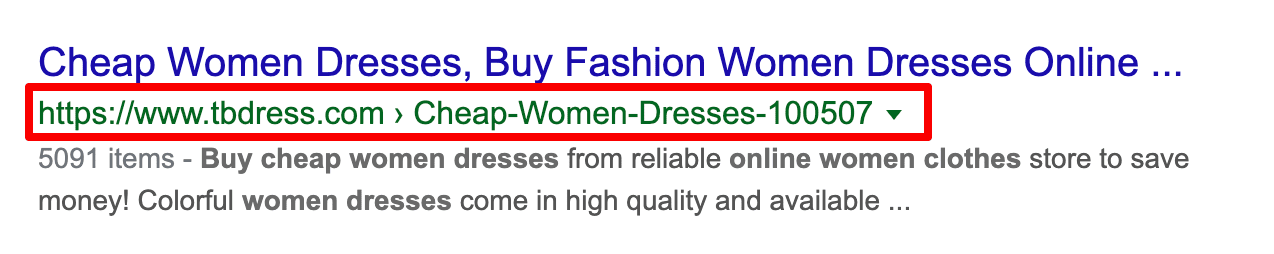
As a matter of fact, every SERP result now features a breadcrumb trail because Google is replacing URLs with breadcrumbs on both desktop and mobile search. But if you don’t use actual breadcrumbs or fail to tell Google about the ones you have in a language it understands, Google will generate its own version of breadcrumbs based on your URL. Here’s an example of how breadcrumbs will appear if you don’t include the webpage category within the URL:

To ensure that Google displays your breadcrumbs in the snippet instead of the modified URL, use the breadcrumb schema markup. Google will independently decide which of your website categories to include in the trail based on their relevance to the search query.
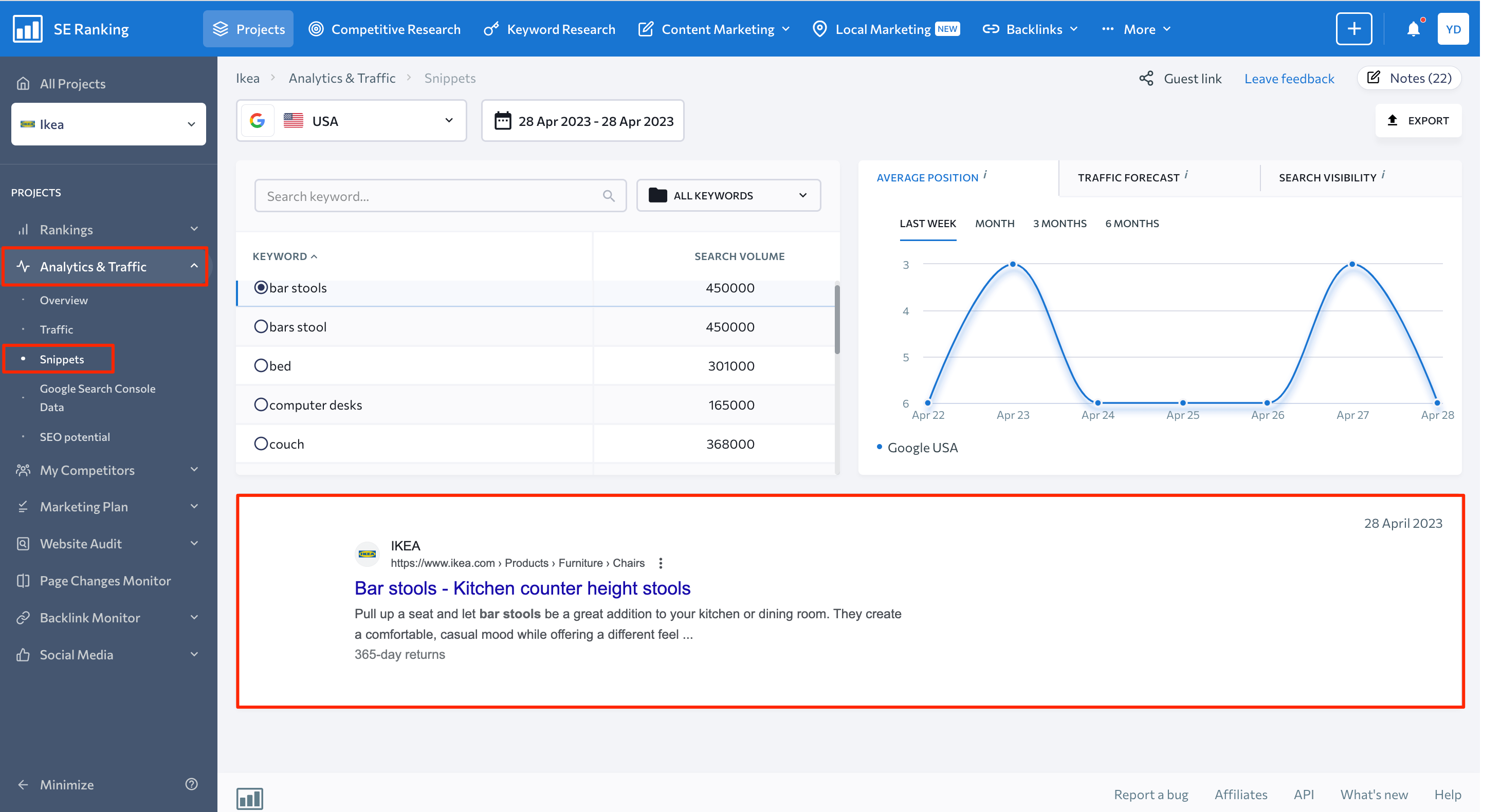
To review the SERP snippets for your pages, you have a couple of options. One approach is to manually Google all of the pages you are interested in one by one. You can also use SE Ranking, which allows you to check everything in a single tab. After you create a project, you can assess the snippets for each keyword you are tracking within the Analytics and Traffic section.

The tool stores data for 30 days, so you can pick any **** or time period within this range and see what your SERP snippets looked like at any given time.
Breadcrumbs in Google snippets provide a quick overview of the page’s category and related products/information available on the website. This is why having proper breadcrumbs is yet another factor that makes users choose your website over others in SERPs.
To ensure that the structured data markup is valid, you’ll need to follow Google’s guidelines. To improve the user experience, Google recommends providing breadcrumbs that represent a common user path to a webpage instead of merely copying the URL structure. Some components of the URL path may not be helpful for users to understand the page’s position on your website.
To learn more about how to optimize breadcrumbs, make sure to review Google’s documentation on this topic.
From there, you’ll want to verify the structured data markup using Google’s Schema Markup Validator. This tool allows you to test and confirm the accuracy of your markup code, ensuring that it complies with best practices and does not contain any errors that could affect the appearance of your website in search results.
In short, breadcrumbs help you send better behavioral signals to Google and properly distribute link juice across your website. Both are positive ranking signals, which means implementing breadcrumbs can contribute to higher search engine rankings. Now, let’s explore some tips on how to add breadcrumbs to your website using popular content management systems (CMS).
Breadcrumbs best practices
Adding breadcrumb navigation to your website may require careful consideration to ensure its effectiveness. Here are some tips to keep in mind:
1. Keep the breadcrumb navigation small and unobtrusive: To maintain a balanced visual design and avoid confusion among users, it’s recommended to display the breadcrumb navigation in a smaller size below the main navigation. If the breadcrumb navigation is too large, it could disrupt the overall balance of the page and make it difficult for users to navigate your site.
One way to keep the breadcrumb trail small and unobtrusive is to use a simple design that blends in with the rest of the website’s design. This can be achieved by using a subtle color scheme or by placing the breadcrumb trail in a location that is not too prominent.
2. Keep it clean and uncluttered: An uncluttered breadcrumb navigation can help users focus on essential information like page titles and the navigational path. It also prevents users from getting distracted by unnecessary design elements. This can improve the overall user experience and make website navigation easier for users.
To achieve this, website designers can test breadcrumb trails with real users. This involves conducting usability testing or collecting feedback from users through surveys, user reviews or feedback forms.
3. Consistency is also crucial. Ensuring that the page titles in breadcrumbs match those of the website’s pages helps users easily understand their location and navigate through the website.
Use a consistent format, such as arrows or slashes, to separate the links in the breadcrumbs trail. Also, ensure that the font, color, and style of the navigation align with the website’s overall design.
4. Include the full navigational path: This can help users retrace their steps if they get lost while browsing. While some websites might hide home or top-level pages, it’s essential to provide as much information as possible in breadcrumb navigation to help users understand their current position on the website.
5. Avoid linking to the current page: Doing so can confuse and frustrate users who accidentally click on the breadcrumb link, only to end up on the exact same page.
How to properly add breadcrumbs to your website
Here are a few things to consider before adding breadcrumbs:
- Do not link to the current page in breadcrumbs. Linking a page to itself is bad for SEO. While you can include the current page in the breadcrumb trail, it’s best not to provide a direct link to it. Similarly, it is not recommended to add breadcrumbs to the homepage since it would result in a single-element trail that links back to itself.
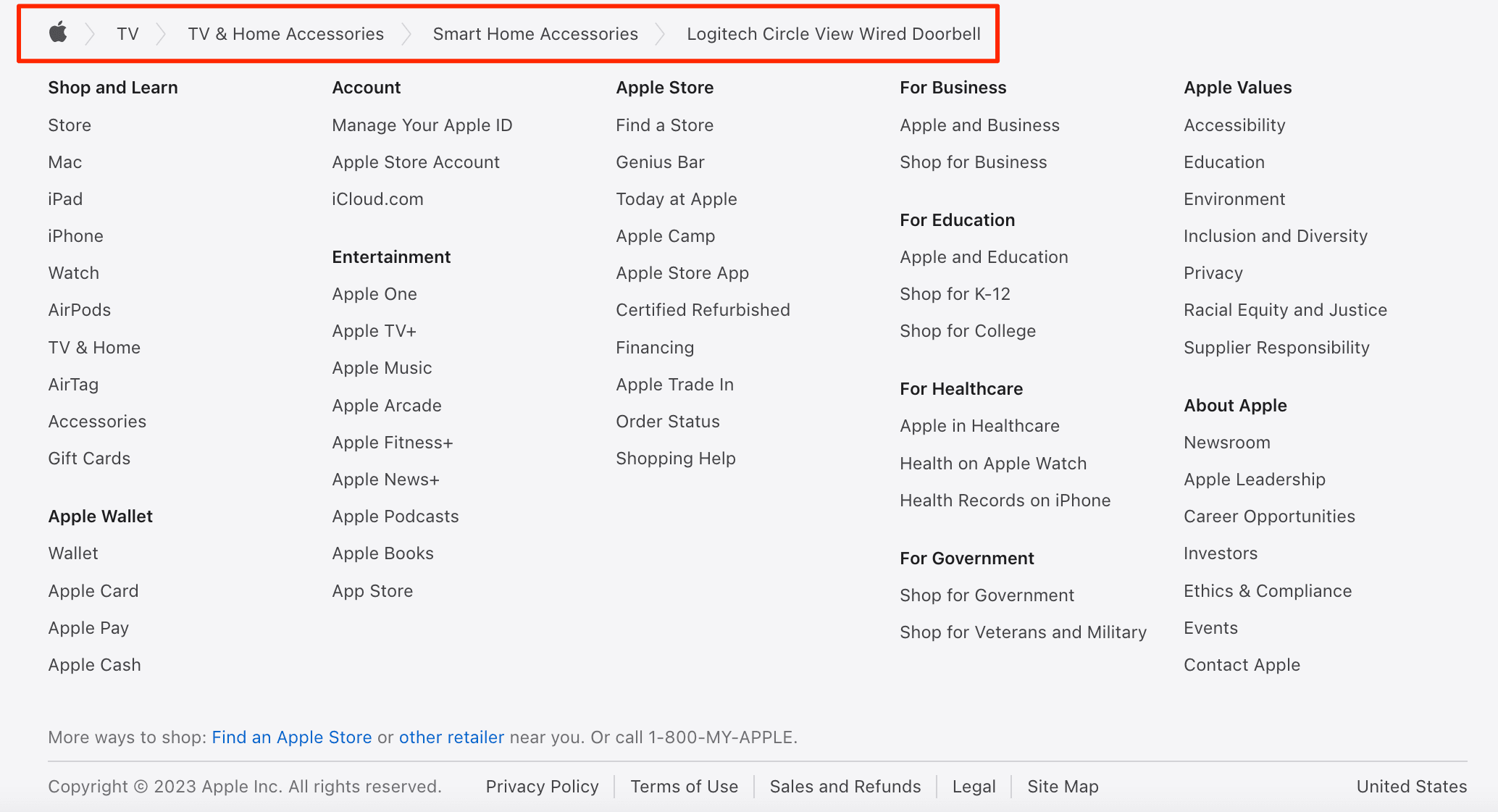
- Place breadcrumbs at the top of the page directly below the main navigation. This is a common and expected location for users. Still, some websites, like Apple, place breadcrumbs at the bottom of the page.

This is because Apple’s product pages have lengthy descriptions, so users would otherwise have a hard time scrolling to the top of the page. Similar websites to Apple, meaning ones that offer endless scrolling, can also benefit from having the breadcrumb trail at the bottom of the page. You can also use two breadcrumb paths, one at the top and another at the bottom.
- Add schema markup to your website code before enabling breadcrumbs. Schema markup is a semantic vocabulary of tags that are added to HTML code. It helps Google understand your content and explicitly indicates to the search engine that the list of links at the top of your page stands for breadcrumbs.
Now, let’s finally talk about the many different ways to add breadcrumbs to your website.
Adding breadcrumbs in WordPress
If your website runs on WordPress, you can use special plugins to add breadcrumbs (e.g., SEO by Yoast). It’s also possible to code everything on your own.
Using a dedicated plugin
Let’s take a closer look at the Yoast SEO plugin as an example since it is widely used.
The plugin offers a free version that includes the breadcrumbs feature, but you can also get a Yoast SEO Premium version that costs 99 EUR. To use this plugin, you need WordPress version 6.0. or higher, and your hosting service should support PHP version 7.2.5 or later.
Once you install and activate the plugin, follow these steps:
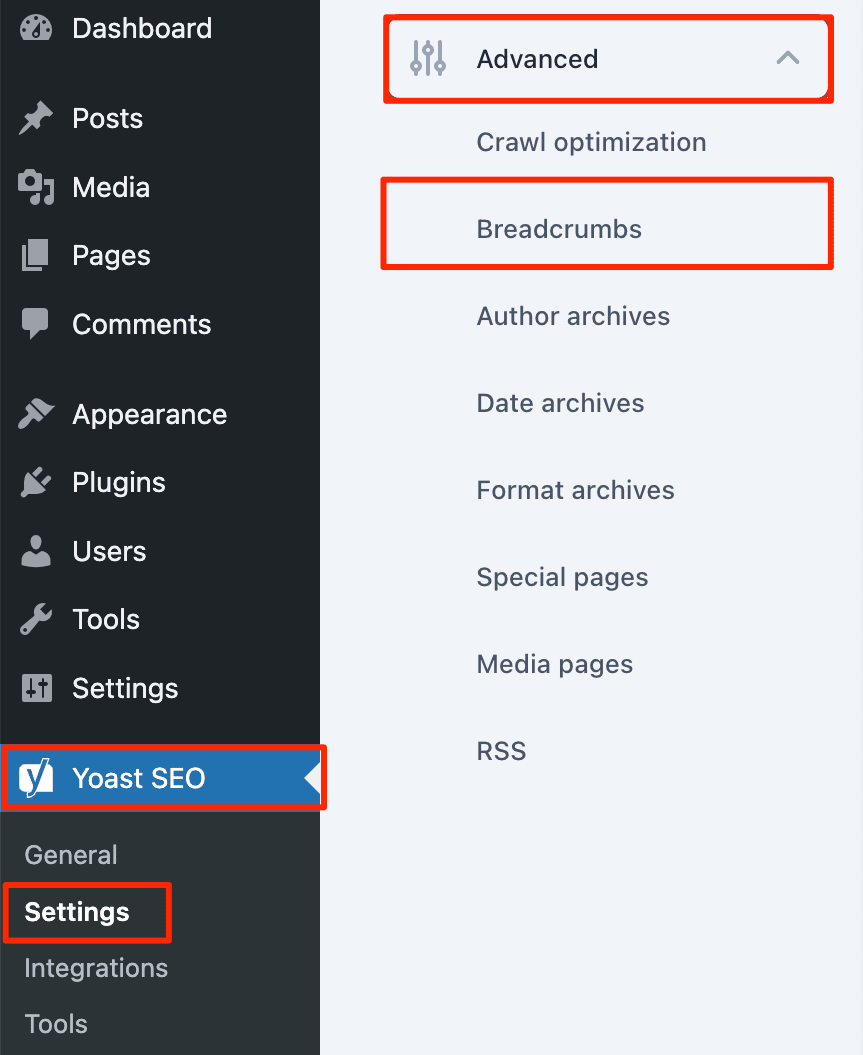
1. Go to the Yoast SEO settings by clicking on the “Yoast SEO” tab in the WordPress dashboard and selecting “Settings”.
2. Click on the “Advanced” and then “Breadcrumbs” tab.

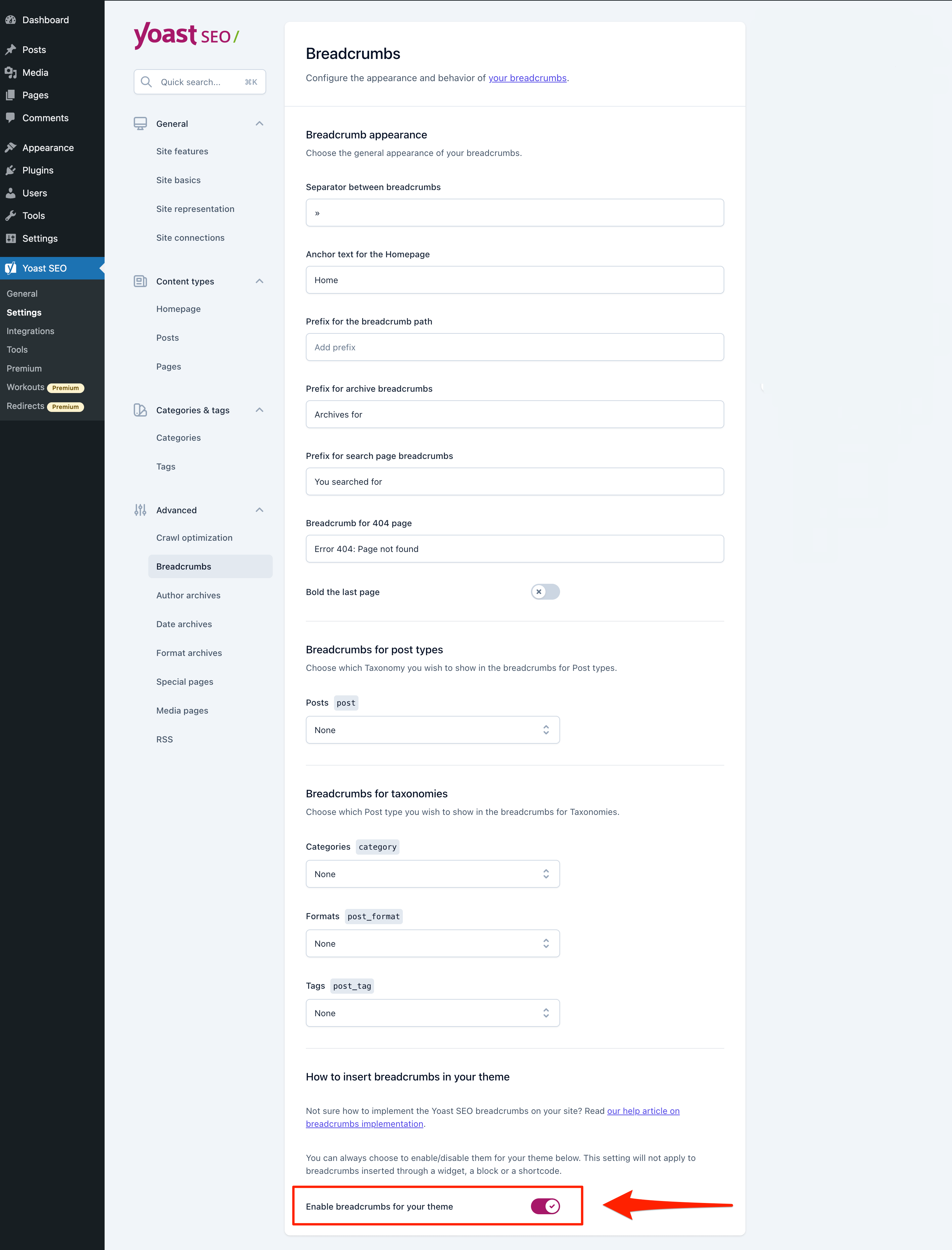
3. Choose the breadcrumb separator character. This is the character that will be used to separate the breadcrumbs, such as “»” or “/”.
4. Customize the breadcrumb settings as needed. You can choose to display the breadcrumb on the homepage, choose a prefix for the breadcrumb trail, and more.
5. Toggle the “Enable Breadcrumbs” option to “On”.

6. Click “Save Changes” to save your settings.
When you’re done with the settings, breadcrumbs will not immediately appear on your website. To call them, you’ll have to add a few lines of code to your theme or child theme‘s header.php file.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
That’s it. Breadcrumb navigation should now be visible on your website.
Coding breadcrumbs on your own
Coding breadcrumbs can be a challenging task that requires a certain level of coding knowledge and experience. If you have the required skills and time, you can create your own breadcrumbs. But if you’re not confident in your coding abilities, it may be best to delegate this task to a developer.
Creating a breadcrumb involves writing HTML and CSS code to design the visual layout, and JavaScript code for interactivity. You’ll need to plan the breadcrumb structure carefully and test it thoroughly to ensure it works well on different devices and browsers.
Incorrectly implemented breadcrumbs may not function as intended, resulting in a poor user experience and lower website engagement. This is why it’s crucial to have a solid understanding of web development and security practices. After all, you want breadcrumb code that is robust and secure.
No room for hesitation
Breadcrumbs are vital for navigation and can be easily implemented using various plugins and modules. If your website has a multi-level structure with lots of pages, there’s no excuse not to have breadcrumbs.
This navigation trail will be of great help to your users both on your website and in the SERP.
So what are you waiting for? Get started on creating a breadcrumb trail for your website the right way by going back in and reading this article again! Follow each step closely and witness a noticeable improvement in your rankings over time!
![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)


