
Introduction
FlexCards in Salesforce OmniStudio are powerful components designed to display data from multiple sources in a visually appealing and customizable manner. They provide a way to consolidate information and present it in a single, unified view, making it easier for users to interact with and understand complex data.
Build industry-specific UI components and applications on the Salesforce platform with OmniStudio FlexCards. Display Salesforce object information along with clickable actions that change according to the context in which they appear and based on the information that they contain.
What are FlexCards?
FlexCards are a key component of OmniStudio’s suite of tools. They allow you to create dynamic, reusable, and configurable components that can display data from various sources. FlexCards are built with the Lightning web components (LWC) framework. FlexCards can be used in OmniScripts, Integration Procedures, and other parts of Salesforce to present information in a clean and organized way.

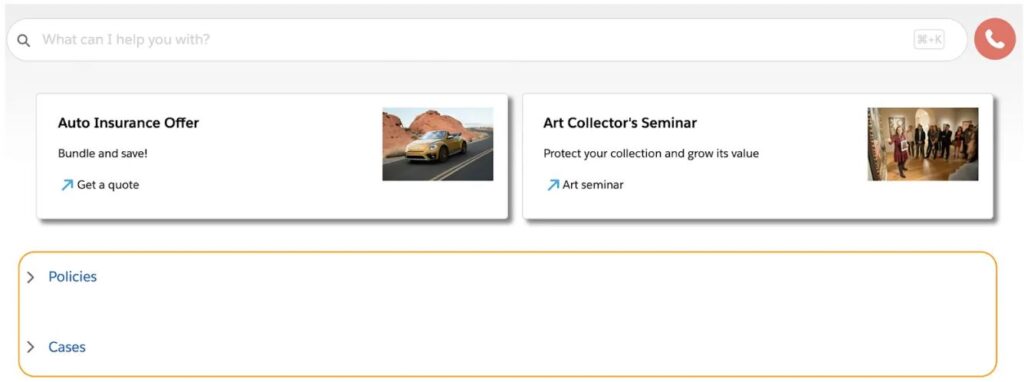
Flexcard Preview
Key Features of FlexCards
- Data Integration: FlexCards can pull data from multiple sources, including Salesforce objects, external APIs, and Apex classes.
- Dynamic Views: FlexCards offer dynamic and conditional formatting, allowing the display to change based on the data.
- Reusability: Once created, FlexCards can be reused across different applications and use cases, ensuring consistency and reducing development time.
- Configurable Layouts: FlexCards support various layout configurations, including lists, tables, and custom templates.
- Interactivity: FlexCards can include interactive elements such as buttons, links, and actions, providing a rich user experience.
Build Elements in Flexcard Designer
1. Action
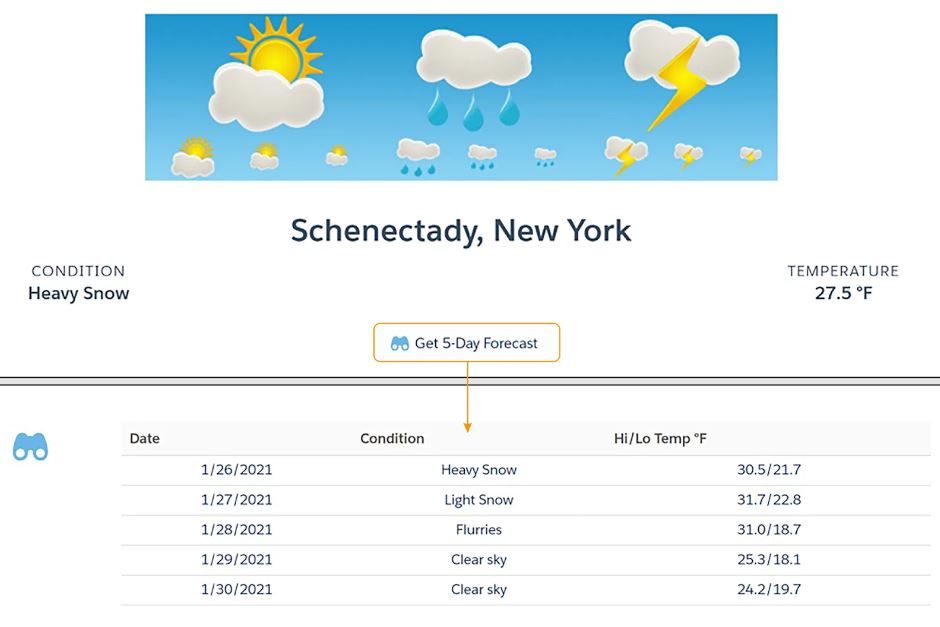
Using the Action feature, you can generate various actions such as initiating an OmniScript, directing to a webpage or application, presenting a flyout, triggering an event, and more. It defines text or a button that performs a specific task upon being clicked. Ex- clicked on action button Get 5-day Forecast, it opens modal popup.

2. Block
Block allows for the grouping of elements within a collapsible container. It includes the following properties:
Collapse by default: When selected, the block will be initially hidden and require user interaction to expand.
Collapsible: This option enables users to expand or collapse the block, revealing or hiding its content.
Conditions: Define specific criteria that must be met for the block to be visible.
Label: This is the text displayed for the collapsible block, helping users understand its content.

3. Chart
It exhibits data in the form of a visual chart like salesforce dashboards.
4. Datatable
Present the information retrieved from a data source in a tabular format on a FlexCard. Ex- 5 day forecast as a table.
5. Field
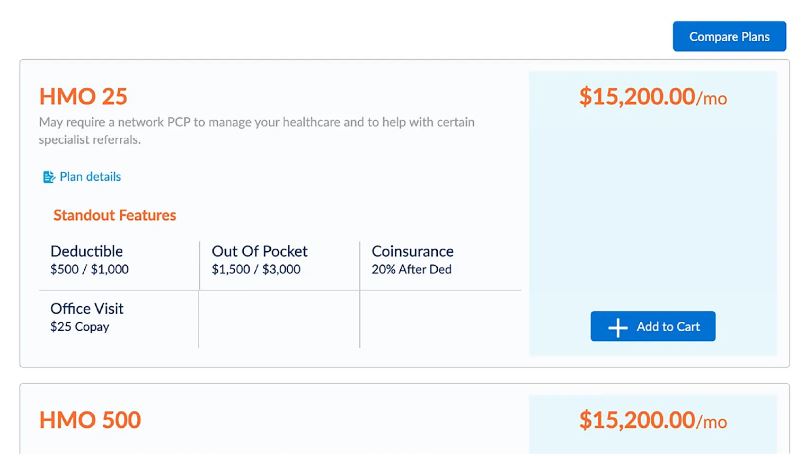
It presents the data fields retrieved from a data source on a FlexCard. As shown in above image below Standard Features.
6. Icon
It displays a Custom or Salesforce SVG icon that can be associated with a specific action. Ex- Blue icon in the modal popup.
7. Flexcard
Within a Parent FlexCard’s state, you can embed a Child FlexCard. The Child FlexCard can have its own source of data, or it can also use the data source of Parent FlexCard. This is useful when the child requires access to the same data as the parent.
8. Image
It integrates a custom image from various Data Sources, including:
- Uploading an image
- Using images from your organization’s library
- Linking to external image sources
As shown in second image sun and cloud image.
Creating a FlexCard
To create a FlexCard, follow these steps:
- Navigate to OmniStudio App: Go to the Salesforce App Launcher and open the OmniStudio app.
- Open FlexCards Designer: Select “FlexCards” from the OmniStudio app and click “New FlexCard.”
- Define the Card Properties: Provide the necessary details such as name, description, and object (e.g., Quote, Account).
- Add Data Sources: Configure the data sources for your FlexCard. This can be done using data adapters, integration procedures, or Apex classes.
- Design the Layout: Use the FlexCards Designer to arrange your data fields and components. You can drag and drop elements, define styles, and set conditional visibility.
- Add Actions: Configure actions like buttons or links to enable users to interact with the data displayed on the FlexCard.
- Preview and Activate: Once you are satisfied with the design, preview the FlexCard to ensure it looks and behaves as expected. Activate the FlexCard to make it available for use in record page, community page, etc.
-
Publish Options: After activating your FlexCard, which generates a Lightning web component to add to a Lightning or Experience Cloud site page, you can configure publishing options.
Best Practices for FlexCards
- Keep it Simple: Avoid overcrowding the FlexCard with too much information. Focus on displaying the most relevant data.
- Use Conditional Views: Leverage conditional formatting to make the FlexCard dynamic and responsive to the data context.
- Optimize Performance: Ensure that data sources are optimized for performance to avoid slow loading times.
- Test Thoroughly: Test the FlexCard in different scenarios to ensure it behaves as expected and provides a good user experience.
- Leverage Reusability: Create reusable templates and components to save development time and ensure consistency across your application.
Conclusion
FlexCards in Salesforce OmniStudio provide a flexible and powerful way to display data from multiple sources in a single, unified view. By understanding their key features, learning how to create and configure them, and following best practices, you can leverage FlexCards to enhance your Salesforce applications and provide a rich, interactive user experience. Now that you have a sense of FlexCard basics, let’s check out FlexCard Advanced topics in the next post.
Happy Reading!
Related Posts:
- Supercharge customer journeys with Salesforce Omnistudio

![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)

