
A well-liked JavaScript open-source front-end development framework called vue.js is fully capable of creating single-page applications. This language enables Vue.js developers to create complex apps using a single file component instance. You can use Vue.js to merge the codes for improved performance. Because of its minimal weight and distinct framework design concepts, the Vue.js framework has advantages over other designs like Angular and React.
A More Comprehensive File Structure
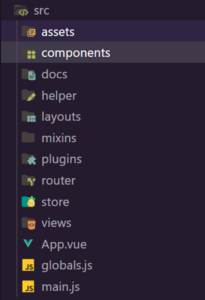
In addition to the default file structure provided by Vue CLI, I advise standardizing the following for increased predictability.

Here, the directories guides, helpers, layouts, mixins, and plugins have been added. You’ll see that the VS Code addon Material Icon Theme gave a stylish icon adjacent to 4 out of the 5 of them. This is because certain directory patterns were formerly widespread enough for some frameworks or languages to warrant their own symbol from the perspective of the extension developer. That’s no accident at all!
I also included the solitary file globals.js.
What justifies these rules for file structure, then? I’m pleased you asked, though.
docs
The reason for this one is clear, but what matters more is that it is present and staring your team in the face each time they open the codebase. The probability that certain project elements will be documented will increase if the developer never needs to leave their IDE. A pleasant surprise for me was learning that creating documentation before developing a reusable class or component usually allows me to better plan the interface or API of the resulting code. I dare you to try it, go ahead!
In addition to the documentation directory, I’ve found it useful to include a README.md file in the root of each standard directory, outlining the directory’s goals and any guidelines for what should be contained there. This is very useful for standards that don’t apply to the entire community.
helpers
This directory is commonly found in many frameworks for basic input-output functions that can be reused throughout a project. They are easy to unit test and often used more than once. I prefer starting with a single index.js file and then breaking them up into more grouped files like https.js, cache.js, time.js, etc. All functions in this directory can be imported and used on demand. Unused functions can be easily removed from the production bundle.
layouts
I pulled this convention from Nuxt in addition to Laravel. it can be available to not simplest outline web page components but also layout components that may be reused throughout more than one page. rather than defining the contents of the page, as the call shows, these additives outline the overall format. as an example, is it a one-column or a 2-column page? Does it have a left sidebar or a proper sidebar? Does the format consist of the everyday header and footer or is it a completely blank format perhaps with the page content material cantered? usually, there are best 2 or 3 of these format additives but although, they can be a handy abstraction to have.
mixins
This directory is for organizing all your Vue.js mixins. I assume it is crucial to nevertheless append the phrase Mixin to the give up of each file name (like ResourceTableMixin.js) for easy looking for your record switcher. though I have not had the hazard to absolutely work on a bigger scale Vue 3 venture yet, I anticipate this will likely fast exchange to a composable directory in preference of extracting reactive records/methods with the Composition API instead of with mixins. Or at the least, a composable directory is probably delivered to my preferred document shape like the mixins directory.
plugins
The last listing I **** to consist of for all my Vue projects is the plugins directory. In a global of packages and libraries, we occasionally turn out to be doing more configuring and registering than we do actual coding. that is what this directory is for, consisting of and putting in place all the 1/3-party Vue stuff. while it’s known as plugins I don’t continually always use the time period in the strictest sense. In other words, it would not be a third-birthday celebration lib registered via the Vue .use() method. regularly instances it’s far, however other times it makes use of change strategies of putting in place the lib with Vue (along with .component()). For libs that take a one or 2 line setup, I’ll write it in a plugins/index.js document. For people who take an extra concerned setup, I **** to create a devoted document for them inside the plugins directory after which import it into the plugins/index.js.
globals.js
that is the handiest fashionable record I ever add. Its reason is to add a confined variety of world variables to the Vue app and, for SPAs which are purchaser-side most effective, normally the window.
/*
- Use this globals.js file to register any variables/functions that should be available globally
-
ideally you should make it available via the window object
-
as well as the Vue prototype for access throughout the app
-
(register globals with care, only when it makes sense to be accessible app-wide)
*/
In Vue 2 this could be done like so:
Vue.prototype.$http = () => {}
In Vue 3 it looks like this:
const app = createApp({})
app.config.globalProperties.$http = () => {}
Though constantly warned of the dangers of globals, I read once that a “small smattering of global variables” is a very handy thing, and it has proven useful for me ever since. This file makes it easy for me to know what those globals are and allows me not to have to think when wanting to add more.
Use Kebab or Pascal Case
-
Component
When creating a component in Vue.js, you should use a kebab or Pascal case. Vue.js, on the other hand, advocates using a Pascal case in single-file components and strings(data types). Because Vue components have instances, it makes it reasonable to utilize PascalCase as well. Using PascalCase within JSX and templates makes it easier for code readers to differentiate between components and HTML elements. Additionally, with PascalCase, you can also autocomplete(External plugin) your component names because JavaScript uses them.
Example of Pascal case for single-file components and string templates:
<SearchButton/>
Example of kebab case for single-file components and string templates:
<search-button><search-button/>
-
Events
When it comes to emitting custom events, it’s always best to use kebab-case. This is because, in the parent component, that’s the same syntax we use to listen to that event.
So, for consistency across our components, and to make your code more readable, stick to using kebab-case in both places.PopupWindow.vue(child component)
//in child component this.$emit("close-window"); //in parent component <template> <popup-window @close-window='eventHandle()'/> </template> -
Props
This best practice simply just follows the conventions for each language. In JavaScript, camelCase is the standard, and in HTML, it’s kebab-case Therefore, we use them accordingly.Luckily for us, VueJS converts between kebab-case and camelCase for us so we don’t have to worry about anything besides actually declaring them.
In JavaScript, camelCase is the standard, and in HTML, it’s kebab-case Therefore, we use them accordingly.
<template> <PopupWindow title-text="Good Morning!!!" /> </template> <script> export default { props: { titleText: String, }, } </script>
Don’t use v-if with v-for elements
It’s super tempting to want to use v-if with v-for in order to filter elements of an array.
<!--BAD-->
<div
v-for=user in users
v-if= user.score < 500'
>{{ user }}</div>
The problem with this is that VueJS prioritizes the v-for directive over the v-if directive. So under the hood, it loops through every element and THEN checks the v-if conditional.
This means that even if we only want to render a few elements from a list, we’ll have to loop through the entire array.
This is no good.
A smarter solution would be to iterate over a computed property. The above example would look something like this.
This means that even if we only want to render a few elements from a list, we’ll have to loop through the entire array.
<template>
<div v-for="user in lessScoredUsers">{{ user }}</div>
</template>
<script>
export default {
computed: {
lessScoredUsers: () => {
return this.users.filter(function (user) {
return user.score < 100
})
},
},
}
</script>
This is good for a few reasons.
Rendering is much more efficient because we don’t loop over every item
The filtered list will only be re-evaluated when a dependency changes
It helps separate our component logic from the template, making our component more readable.
Always use Key V-for With ‘:key’ inside
Using the key attribute with the v-for directive helps your application be constant and predictable whenever you want to manipulate the data.
This is necessary so that Vue can track your component state as well as have a constant reference to your different elements. An example where keys are extremely useful is when using animations or Vue transitions.
Without keys, Vue will just try to make the DOM as efficient as possible. This may mean elements in the v-for may appear out of order or their behavior will be less predictable. If we have a unique key reference to each element, then we can better predict how exactly our Vue application will handle DOM manipulation.
<template>
<!-- BAD -->
<div v-for="user in users">{{ user }}</div>
<!-- GOOD! -->
<div v-for="user in users" :key="user.id">{{ user }}</div>
</template>
Data should always return a function
When declaring component data in the Options API, the data option should always return a function. If it does not, and we just simply return an object, then that data will be shared across all instances of the component.
export default {
data() {
return {
name: 'My Books',
books: []
}
}
}
However, most of the time, the goal is to build reusable components, so we want each object to return a unique object. We accomplish this by returning our data object inside a function.
Stay consistent with your directive shorthand A common technique among
Vue developers are to use shorthand for directives. For example,
- @ is short for v-on
- : is short for v-bind
- # is short for v-slot
It is great to use these shorthands in your Vue project. But to create some sort of convention across your project, you should either always use them or never use them. This will make your project more cohesive and readable.
Don’t call a method on created AND watch
A common mistake Vue developers make (or maybe it was just me) is they unnecessarily call a method in the created and watch.
The thought behind this is that we want to run the watch hook as soon as a component is initialized.
// BAD!
<script>
export default {
created: () {
this.handleChange()
},
methods: {
handleChange() {
// stuff happens
}
},
watch () {
property() {
this.handleChange()
}
}
}
</script>
However, there Vue has a built-in solution for this. And it’s a property of Vue watchers that we often forget.
All we must do is restructure our watcher a little bit and declare two properties:
- handler (newVal, oldVal) – this is our watcher method itself
- immediate: true – this makes our handler run when our instance is created
<script>
export default {
methods: {
handleChange() {
// stuff happens
}
},
watch () {
property {
immediate: true
handler() {
this.handleChange()
}
}
}
}
</script>
Eliminate the DOM Access Directly
keep away from attempting to access the DOM directly, when programming at the Vue application at all costs. alternatively, you must use $refs, I find it a perfect way to access the DOM, and it’s more maintainable and you are no more required to rely upon particular class names.
Clean Code and Refactoring
Use a shared/separate file for the static functions/properties for re-usability. It will be helpful to keep a shared/static code in the same file in the entire solution.
Use eslint or tslint analysis tools to maintain code quality.
In Vue, you can reduce the line of code by narrowing down the UI into smaller components.
Use keywords (Const/Let) provided by typescript smartly instead of the var keyword of javascript.
// Bad: var test = 0; //“Identifier 'test' is never reassigned; use 'const' instead of 'var'” //You will get the above error if tslint/eslint is configured properly when you run the project. // Good: const test = 0; // if static, use const let test = 0; // if updateable, use let
Keep npm Packages Updated
As per the Vue Style guide base components can only contain HTML elements, 3rd party UI components, and other additional-based components.
Try to regularly update npm packages to avoid any dependency errors and to use the latest/updated features provided by individual packages.
As an example, if you have configured Vuetify the design patterns in the VueJS project, Vuetify regularly updates its packages to provide the best UI including some breaking changes sometimes. So, it’s better to update NPM packages regularly to avoid bulky or breaking changes at a time of need. We also know about visual studio code- an inbuilt feature that supports base components.
Closing
While the mentioned practices are fundamental, it is important to continually explore and implement additional best practices as they emerge to maintain the highest standards of code quality and application security.

![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)

