
Introduction to Vue.js:
Vue.js is a user-friendly and progressive JavaScript framework that simplifies building dynamic web applications. It’s known for its flexibility and ease of integration, making it a popular choice for developers.
Here’s a straightforward guide to creating a Vue.js application:
Prerequisites:
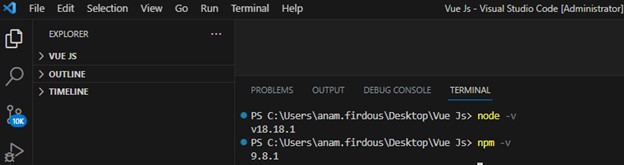
Node.js version 10.6.0 or greater installed on your computer. You can download Node.js from the official website: After you install it, you can check the versions of Node.js and npm (Node Package Manager) by running the following commands in your terminal.

Once Node.js and npm are successfully installed, you can move forward with the installation of the Vue CLI, which is used to create Vue.js applications.
Step 1: Downloading Vue CLI 3
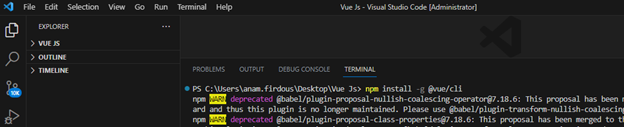
Vue.js has a handy tool called Vue CLI for making and handling Vue.js projects. You can set it up globally using this command: npm install -g @vue/cli

Step 2: Create a Vue.js Project
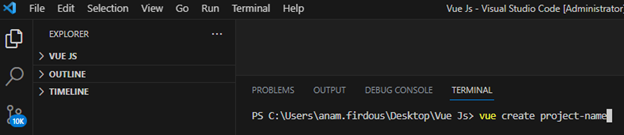
Once Vue CLI is installed, you can start a new Vue.js project. Just open your terminal, go to the folder where you want your project, and then use this command: vue create project-name

Replace the project-name with the name of your project.

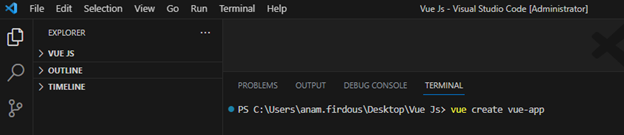
In my case, I’m naming the project “vue-app.”
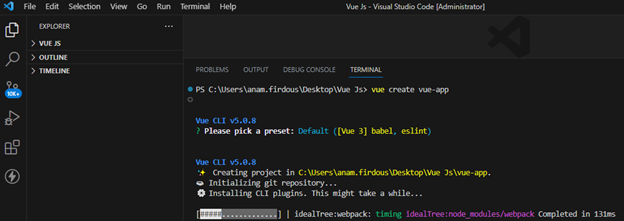
Vue CLI will prompt you to pick a preset. You can either choose the default preset or manually select features for your project.
Default Preset:
Once you’ve chosen the Default Preset, simply press ENTER, and Vue CLI will initiate the application creation process.

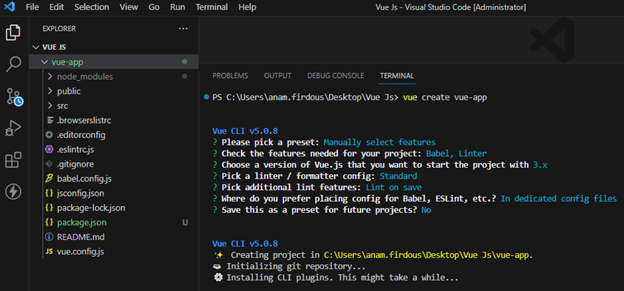
Manually Preset:
Selecting “Manually select features” in Vue CLI will lead to a set of questions that let you customize your project according to your likes and needs. These questions cover various aspects of your project.
I have made selections that match my specific project requirements.

In my case, I’m developing a project using manual preset.
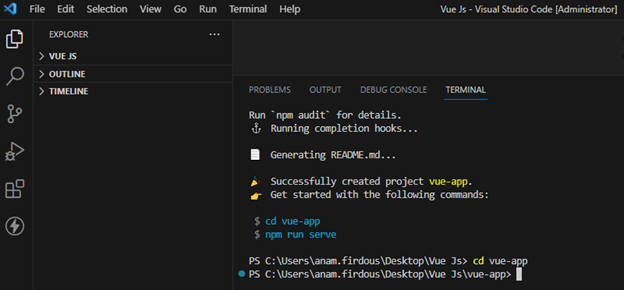
Step 3: Project Setup
After creating the project, navigate to the project directory by using this command: cd vue-app

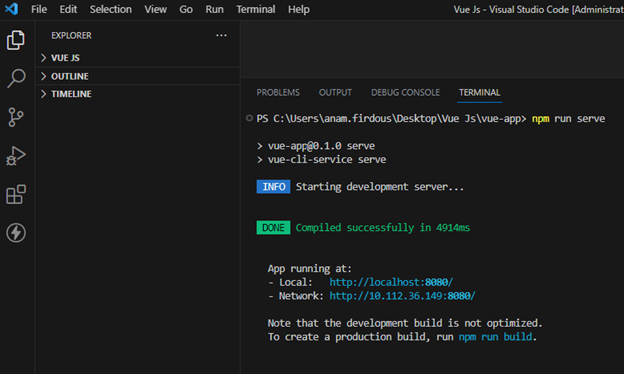
Step 4: Setting Up a Development Server for Vue.js Application Preview
To preview your Vue.js application, launch a development server by using this command: npm run serve

Executing the above command will initiate the development server, allowing you to open your Vue.js application in a web browser by accessing the provided URL, typically . If it’s a different port, the CLI will tell you:

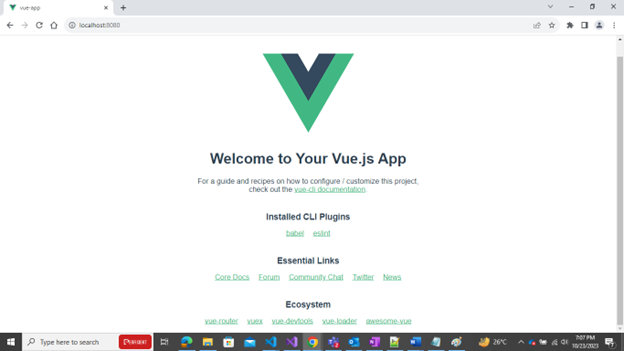
To see your newly created project, simply open your preferred web browser and enter in the address bar. There, you will be greeted with a welcome screen featuring the Vue logo and the technologies you chose in earlier steps.
Step 5: Build and Deploy
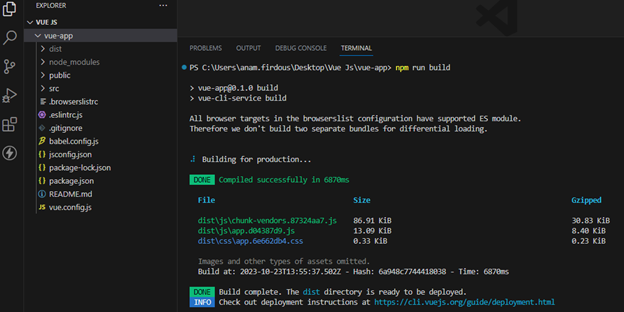
When you’re prepared to publish your Vue.js application, you can generate a production-ready build by using the following command: npm run build
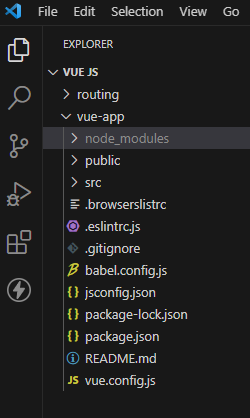
Before executing the command “npm run dev,” the structure looks like this.

Executing this command will generate a “dist” directory that holds the optimized code and production-ready assets.

Step 6: Further Customization
- For further customization, you have the option to adjust your Vue.js project by modifying project files, including the “src” directory for your source code.
- You can also configure additional dependencies like Vue Router and Vuex as required.
That’s all there is to it! You’ve successfully installed and configured a Vue.js application on your system. You’re now ready to begin the development of your Vue.js application, leveraging Vue’s components and features in your project.
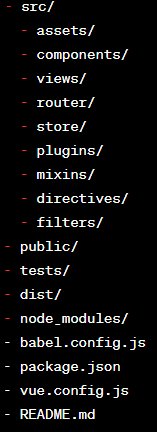
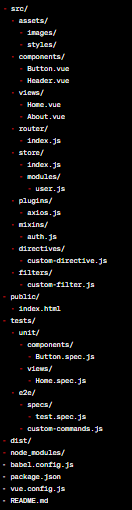
Here’s an explanation of a typical Vue app folder structure:


1) src Directory: At the core of your Vue.js application, this directory serves as the starting point.
-assets: This folder is designated for static resources like images, fonts, and CSS files.
components: These are Vue components that you can use in your app. They can be either for the whole app or for specific parts of it.
-views: This folder typically contains the top-level Vue components for different views or pages in your application. Each view component may contain other components, and they represent the different sections or pages of your app.
-router: This is where you define your application’s routing configuration using Vue Router. Commonly, you’ll have a router.js file for route definitions and an index.js file for router setup.
-store: If you’re using Vuex for state management, this directory is used to organize your store modules. You might have an index.js file for the root store and separate module files for different parts of your app’s state.
-plugins: Any Vue.js plugins, be they third-party libraries or custom utilities, can be placed in this directory.
-mixins: If you have common functionality that you want to reuse across multiple components, you can place them in this directory as mixins.
-directives: Custom directives, which enable low-level DOM manipulations, can be defined and stored here.
-filters: This is where you define custom filters for formatting or transforming data in your templates.
2) public Directory: This directory is for static assets that don’t need to go through the build process. These assets are directly accessible via the web server. For example, you might place your index.html file in this directory.
3) tests Directory: For unit tests, often written using tools like Jest, you can organize them by mirroring the structure of your src directory.
4) dist Directory: After building your Vue app, this directory contains the production-ready code. It’s typically generated automatically when you run the build command.
5) node modules Directory: All the project’s dependencies and packages are stored in this directory, typically managed by package managers such as npm or Yarn.
6) babel.config.js: This configuration file is for Babel, which transpiles your JavaScript code.
7) package.json: The package.json file contains essential project metadata, scripts, and dependency information.
8) vue.config.js: An optional configuration file for Vue CLI, it allows you to customize the build process, configure proxy settings, and make project-specific adjustments.
9) README.md: Documentation for your project.
Remember that this is just a common convention, and the actual folder structure can vary based on the specific needs of your project. Vue’s flexibility allows you to adapt the structure to suit your application’s requirements.


![YMYL Websites: SEO & EEAT Tips [Lumar Podcast] YMYL Websites: SEO & EEAT Tips [Lumar Podcast]](https://www.lumar.io/wp-content/uploads/2024/11/thumb-Lumar-HFD-Podcast-Episode-6-YMYL-Websites-SEO-EEAT-blue-1024x503.png)
