
If you’re a front-end developer, you know that building and deploying your code can be a time-consuming process. But what if you could automate the entire process with just a few clicks? In this blog post, we’ll show you how to use a Windows shortcut to checkout the master branch, clean up your repository with a fetch and pull, run npm install, and build out your front-end with Gulp. You could also do this in a script, but I got started down the shortcut path and wanted to see how far I could take it with just the shortcut.
Before we get started, here’s what you’ll need:
- A code repository with Git installed.
- Node.js with npm and npx installed.
- A project with a front-end build. In this example we’re using Gulp.
Why Start from the Master Branch?
Before we dive into the technical details, it’s important to note why we recommend starting from the master branch when automating front-end builds. The master branch (possibly named main or some other primary name) is typically the main branch of a repository, and it contains the most up-to-**** and stable version of the code. By starting from the master branch, you ensure that you’re building and deploying the most stable version of your front-end code.
Create a new shortcut
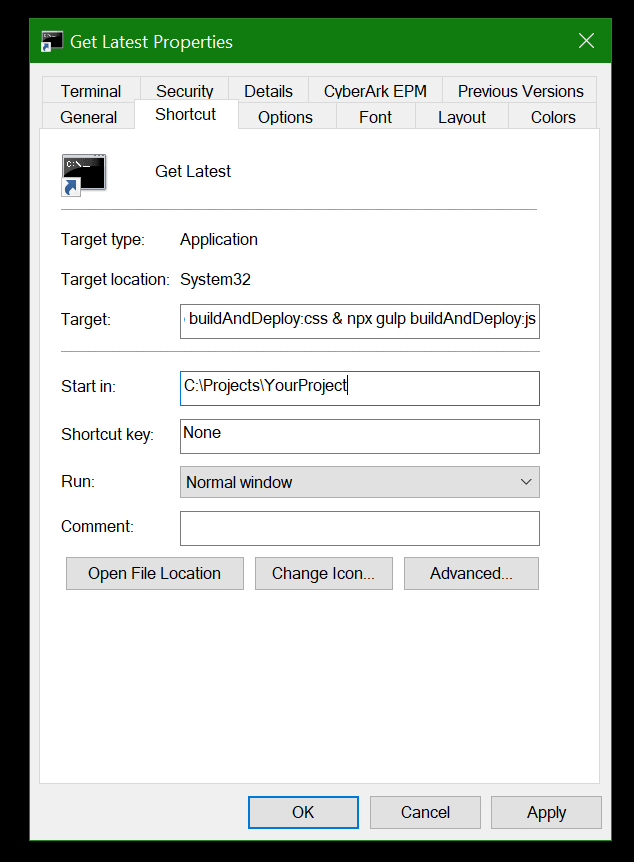
To create a new shortcut, right-click on your desktop and select “New” > “Shortcut”.
In the “Start in” field, enter the path to your project directory. This is important to ensure that the commands are executed in the correct directory.

In the “Target” field, enter the following command with the “gulp build” reflecting whatever your front-end build command is:
cmd.exe /k git checkout master & git fetch & git reset --hard & git pull & npm install & npx gulp build
This command does a lot of things, so let’s break it down:
cmd.exeis the Windows command prompt./ktells the command prompt to run the command that follows, and then stay open so you can see the output.git checkout masterchecks out themasterbranch of your Git repository.& git fetchdownloads any new changes from the remote repository.& reset --hardis optional and will clear out any pending changes you might have. Be careful.& git pullbrings new changes into your local repository.& npm installinstalls any new packages specified in yourpackage.jsonfile.& npx gulp buildruns thebuildtask in yourgulpfile.js.
If you need to run additional tasks, you can add them to the end of the command, separated by &.
Running the Shortcut
When you double-click on the shortcut, it will open a command prompt window and automatically navigate to your project directory. The first command in the “Target” field is git checkout master, which checks out the master branch of your project.
The next three commands in the “Target” field are git fetch, git pull, and npm install. These commands will fetch any new changes from the remote repository, pull them down to your local repository, and install any new npm packages. This will also run the reset --hard a in there if you’ve left in that optional command to ensure you’re directory is clean.
It’s important to run npm install after pulling the master branch to ensure that you have all of the latest packages from the package.json file installed. This ensures that your build process will have access to all of the necessary dependencies.
The final command in the “Target” field is npm gulp build, which I happen to be using as a task runner for one of my projects which helps with running various tasks. If you need to run any additional Gulp tasks, simply add them to the “Target” field.
Conclusion
By using a Windows shortcut to automate your front-end builds, you can save a lot of time and effort in your development workflow as you begin new work. Starting from the master branch ensures that you’re building and deploying the most stable version of your front-end code, and running npm install after pulling the master branch ensures that you have all of the latest packages installed. Having a tool to do that for me without having to click around in multiple windows or command prompts has definitely been a win.


