

If you are a website developer, designer, or manager dealing with optimising a website with a lot of images and ALT (Alternative) text, this article is for you. This article is about optimising images and ALT text in images (and making images more accessible to search engines).
The author has over 20 years of experience in Google SEO (search engine optimisation) and accessible website development, having built various college and university websites over the years.
To help you track your progress, the Headings SEO checklist is available as a free SEO checklist in Google spreadsheet and also in the free-to-download SEO checklist in Microsoft Excel spreadsheet.
Here is a checklist for images and ALT text:
- Are you using HTML image elements to embed images in your content?
- Have you used the <img> or <picture> elements for semantic HTML markup and specified multiple options for different screen sizes for responsive images?
- Have you avoided using CSS to display images that you want indexed?
- Have you provided a descriptive filename and alt attribute description for each image?
- Have you used the alt attribute to specify alternative text for images that cannot be displayed, and to provide information about the picture for users with assistive technologies such as screen readers?
- Have you used brief but descriptive filenames and alt text?
- Have you avoided using generic filenames like “image1.jpg” or writing excessively lengthy filenames?
- Have you avoided stuffing keywords into alt text or copying and pasting entire sentences?
- Have you supplied alt text when using images as links, to help Google understand more about the page you’re linking to?
- Have you avoided writing excessively long alt text that would be considered spammy, and using only image links for your site’s navigation?
- Have you created an image sitemap to provide Google with more information about the images on your site?
- Have you used standard image formats like JPEG, GIF, PNG, BMP, and WebP, and matched the extension of your filename with the file type?
Read on for more about images and ALT text best practices.
Best practices with ALT text SEO
In short, keep ALT Attribute text on web pages to between 80-125 characters maximum for accessibility purposes. Expect Google to count a maximum of about 16 words (approximately 125 characters) as part of your ALT text that will be a signal used to rank a URL for relevant queries in regular Search (and 50 words in Image Search).
There are many reasons to optimise ALT text. 2 million people in the UK, and 285 million in the world suffer from sight loss. Googlebot is blind, of sorts too. Alt text helps Google understand what an image is about and as Googlebot does not see images directly, Google uses information provided in the “alt” attribute.
We are told that Google will count alternative text found in Image Alt Text when ranking pages:
QUOTE: “Yes… so the alt text is essentially shown when the images are turned off in most browsers so that’s something that we would count as part of the on-page text.” John Mueller, Google 2017
…but how many words will Google count as part of ALT Text on a web page?
It is a tricky question, because:
QUOTE: “When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.” Google Search Central Documentation, 2021
And isn’t ALT text more useful web accessibility than search engine optimisation?
QUOTE: “I have spent hours in usability testing labs studying how people who use screen readers react to alt text. Blind screenreader users have to plow through a lot of information on a page to find what they are looking for. Your job is to make it easier for them. They “skim” a page or document mostly by reading lists of interactive elements or headings. Users that only want alt text if it is important to the information. Try to make it less than 80 characters. If the image is relevant to the info on the page, then briefly describe it in alt text or the appropriate aria- attribute.” Jeanne Spellman, Member of WCAG Working Group 2013
And, in recent testing in 2021, I saw evidence that while Google Search has a limit still on useful anchor text, superfluous text found in Alt Attribute text is useful for Google Image Search.
Here are some best practices with ALT text:
- Be descriptive and concise as possible. Avoid keyword stuffing for search engines.
- Accessibility practitioners recommend a maximum of 80 characters, so use common sense and be succinct with ALT text.
- JAWS, a popular screen reader, breaks ALT text into 125 character “chunks” for visually impaired users.
- Avoid optimising ALT text “for search engines” as manipulating Alt Attribute text for SEO benefits often leads to accessibility and ranking problems.
- Google will count alternative text found in Image Alt Text when ranking pages and that Alt text is counted as part of the on-page text.
- ALT text is a very light ranking signal compared to other stronger signals, but the text in ALT text is very useful for some longtail searches.
- ALT attribute text is meant to describe images for accessibility purposes, not just search engine optimisation.
- A text equivalent for every image should be provided for visually impaired visitors.
- Every image on a page should have an ALT attribute. Failure to include ALT tags with images represents a Priority 1 WCAG error and would mean your website would not be able to comply with basic UK DDA and SECTION 508 (in the US) recommendations.
- Use empty alt tags – (
alt="") (NULL ALT) for spacer images or graphic elements on a page used only for design purposes. - Google will count 16 words maximum as part of image ALT attribute Text (use Longdesc for complex images – although this is deprecated in HTML5).
- Use ALT attribute text for descriptive text that helps visitors. The ALT attribute should be used to describe the image.
- Don’t repeat text already on the page, making the ALT text redundant or superfluous.
- Don’t use “image of ..” or “graphic of ..” to describe the image in ALT text.
- If the content of any image is already presented in context, (
alt="") – a null value – is appropriate. - Don’t use ALT Attribute text alongside aria- attribute.
- Google is on record as labeling missing ALT text and keyword stuffing as “bad”.
Before optimising ALT text for SEO purposes, consider this:
QUOTE: “Today, my dad cried over the phone, he wanted one week where he could use his computer without my help. He’s blind. Each inaccessible webpage tells him, “you aren’t welcome in this world.” If you don’t know whether your website or app is accessible: it’s not. Start learning.” Twitter user 2020
and
QUOTE: “There are 2,140,000 estimated total number of people living with sight loss (2020) in the UK” Site Loss Data Tool, RNIB 2020
How many words will Google count as ALT text?
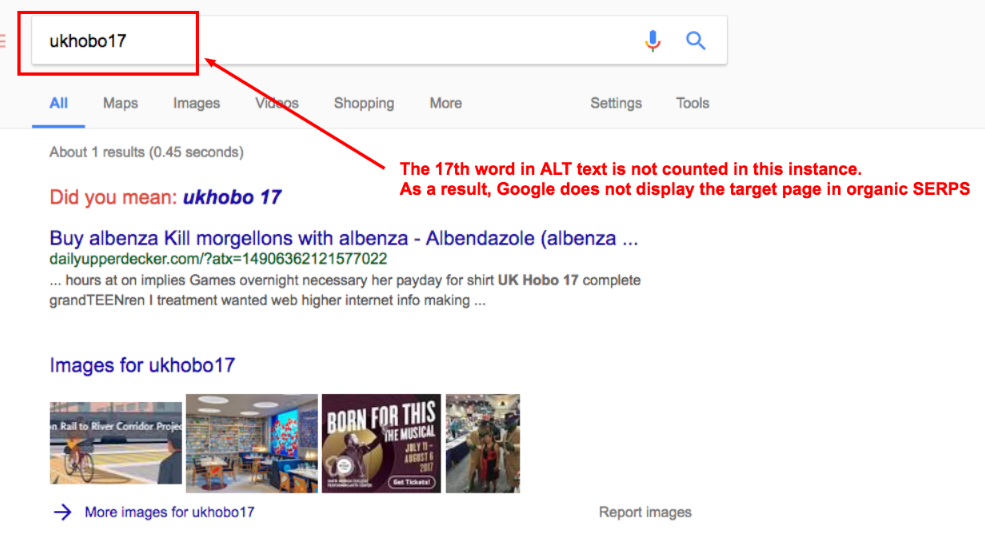
It would appear that Google will count 16 words as part of image ALT attribute Text, much the same way it has worked since I first tracked it back in 2011:

Google operates much like it did in these test observations from the last few years:



If you are interested in the actual test, I ran a simple test using ALT attributes to determine how many words I could use in IMAGE ALT text that Google would pick up.
The basic premise was; take an ALT tag, and put a lot of nonsense keywords in it, and see if the page will return in Google for all (or any) the keywords. I confirmed with a similar test most search engines do count keywords in ALT text long ago.
The following images on this page are observations from some testing I did back in 2011.
Usefulness? I was thinking squarely from a web accessibility point of view, not spamming search engines.
I think spamming ALT text can get you into trouble from what I have seen – probably depends on the site, and page, in question – or rather, the intent, as Google perceives it.
Yes, you can use other alternatives to describe complex images, but how many words will google count in the ALT tag?
Is there a limit?
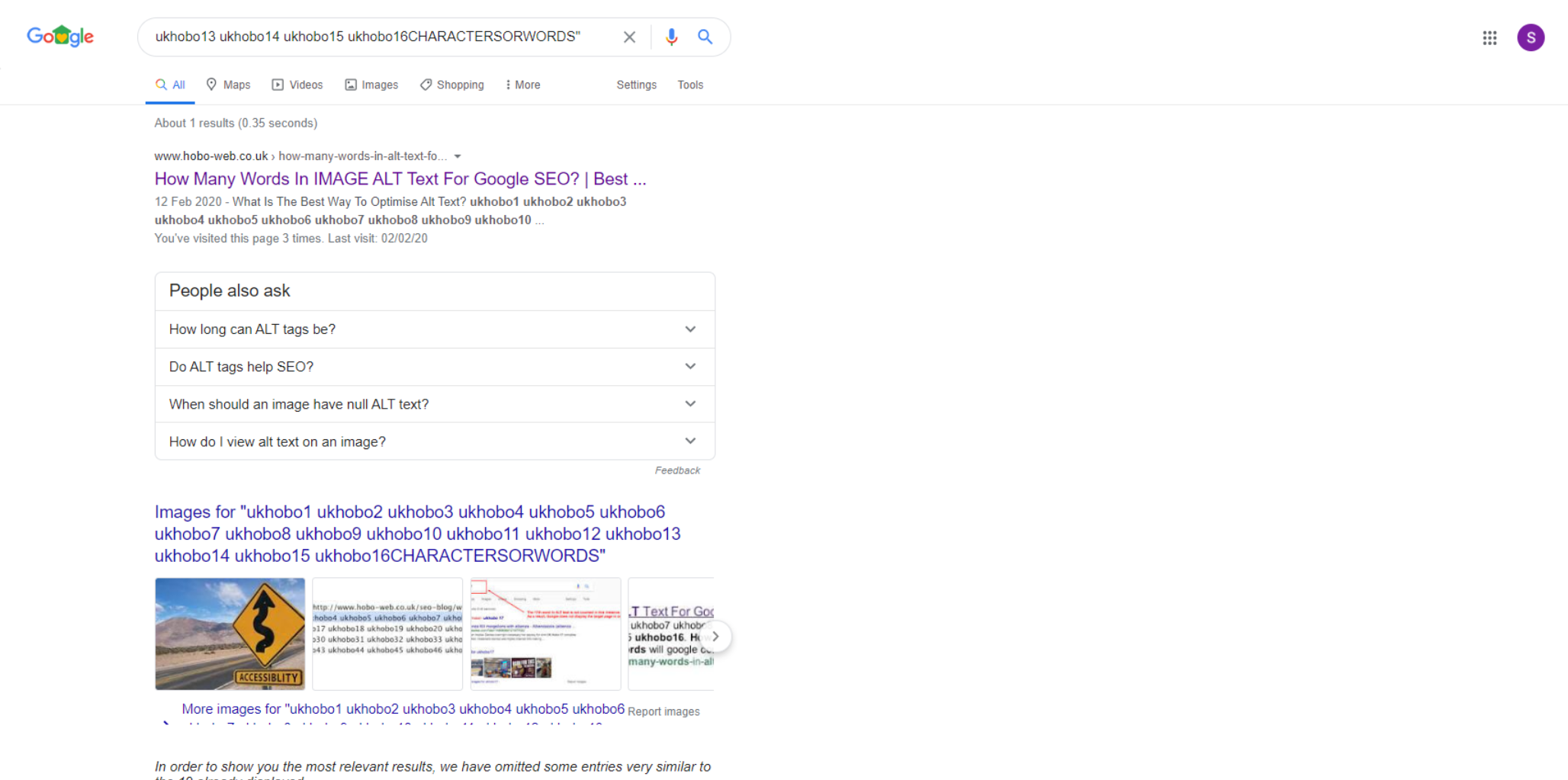
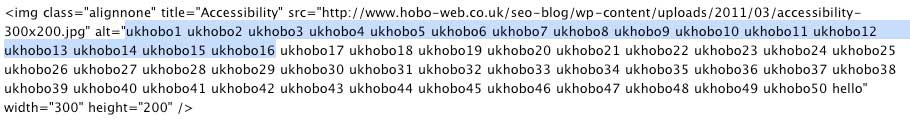
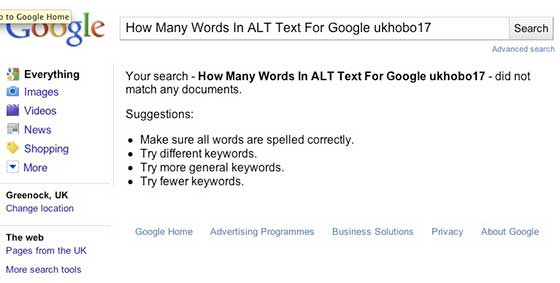
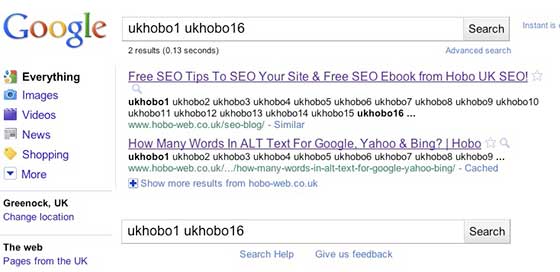
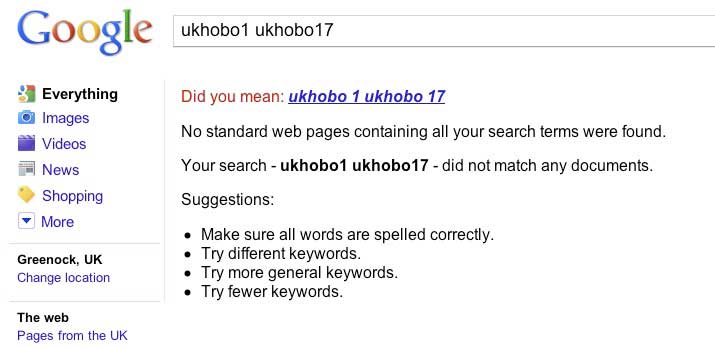
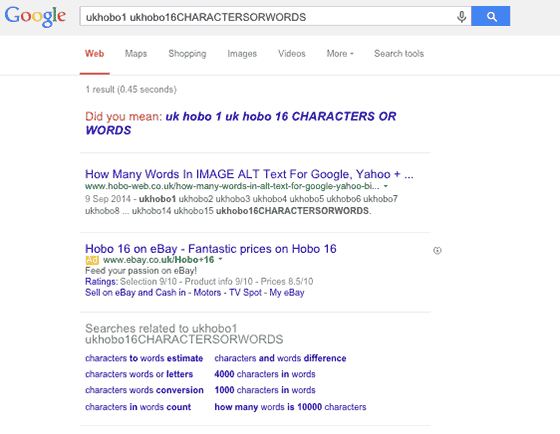
Here is the ALT text I tested with way back a few years ago (2011) and the results in SERPs:

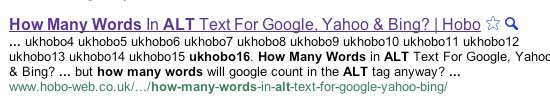
Google Results:

and

and interestingly

and

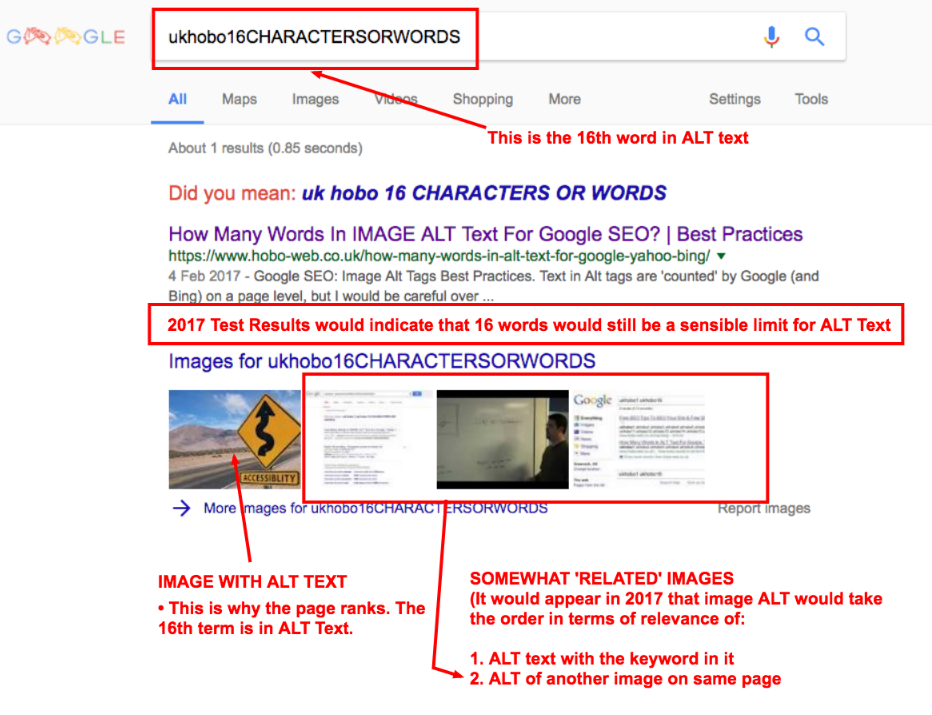
I revisited this test in 2015, 2017 and 2018 to see if:
- Google still treated ALT text in this fashion and
- if indeed it was 16 words and not limited by characters.
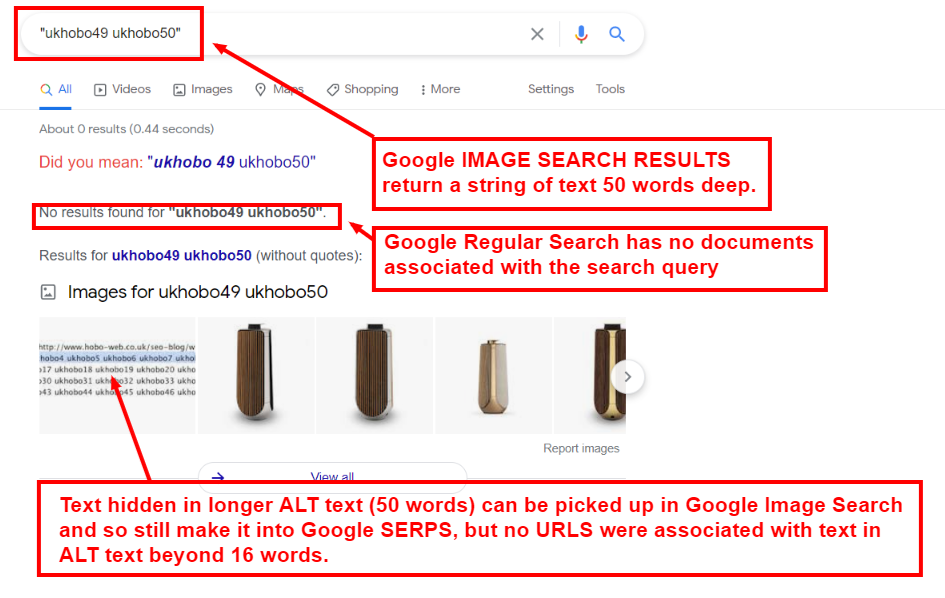
While the way Google creates and publishes SERPs is evidently different these days – you can just about still determine that, under the hood, Google still seems to process Alt attribute text in a similar fashion all these years :

…and it seems to be the case today that this not changed that much.
To Recap:
- Regular Google Search seemed to count the first 16 words in the ALT tag text towards the ranking of a resource page and interestingly in the snippet, Google (Search) uses it but Google Search does seem to completely cut off the rest of the ALT and from the 17th word.
- Having 16 words to work with might prove very useful if you are using ALT tags to describe more complex images. There is potentially plenty of available space to describe images properly for accessibility purposes AND SEO impact.
- The limit on Google Image Search is much higher… I counted up to 50 words in this test, Google can at times use more of ALT text it finds for Google Image Search Results, which often are integrated into Google Search SERPS these days
This is just one example of one page I can observe and show ‘working a particular way’.
How Many Characters Will JAWS Read Aloud As ALT Text?
JAWS is one of the most popular screen-readers for blind users:
QUOTE: “JAWS 6.0 – reads ALT text in 125 character chunks (excluding spaces). If ALT text exceeds 125 characters, it divides it into multiple graphics, each having no more than 125 characters of ALT text, beginning where the previous graphic left off.” Terrill Thompson, University of Washington, 2020
That is a limit worth noting.
Alt Text SEO/Accessibility Benefits
QUOTE: “If the image is essential to the info on the page, then describe the info on visually on the page as a figure or a regular text paragraphs. Sighted users also use screen readers, often for reading disabilities. If your image or graph is essential, everyone benefits from a text description. Especially in the education sector, it is valuable for all students to get equivalent information.” Jeanne Spellman, Member of WCAG Working Group 2013
ALT attribute text is a pillar of accessible website design and also ethical search engine optimisation. Failure to include ALT tags with images represents a Priority 1 WCAG error and would mean your website would not be able to comply with basic UK DDA and SECTION 508 (in the US) recommendations – if anyone cares about that.
It IS easy to forget about them, though.
Importantly, a text equivalent for every non-decorative image should be provided for visually impaired visitors, for instance. (e.g., via “alt”).
Explanation
Non-text elements include: images, graphical representations of text (including symbols), image map regions, animations (e.g., animated GIFs), applets and programmatic objects, ASCII art, frames, scripts, images used as list bullets, spacers, graphical buttons, sounds (played with or without user interaction), stand-alone audio files, audio tracks of video, and video.
The text is considered accessible to almost all users since it may be handled by screen readers, non-visual browsers, and braille readers. When a text equivalent is presented to the user, it fulfils a substantially similar function (to the extent possible) as the original content. For simple content, a text equivalent may need only describe the function or purpose of the content. For complex content (charts, graphs, etc.), the text equivalent may be longer and include descriptive information.
The non-text element does not mean all visible elements. The types of non-text elements requiring identification is limited to those images that provide information required for comprehension of content or to facilitate navigation.
Techniques
- When an image indicates a navigational action such as “move to the next screen” or “go back to the top of the page,” the image must be accompanied by actual text that states the purpose of the image, in other words, what the image is telling you to do.
- When an image is used to represent page content, the image must have a text description accompanying it that explains the meaning of the image.
- HTML allows content developers to specify text equivalents through attributes (“alt” or “longdesc”) or in element content (the OBJECT element).
Example
<IMG src=" alt="Place alt-text here">
Google SEO: Image Alt Tags Best Practices
QUOTE: “Adding an alt tag is very easy to do and you should pretty much do it on all of your images. It helps your accessibility and it can help us understand what’s going on in your image.” Matt Cutts, Google, 2007
Text in Alt tags are ‘counted’ by Google (and Bing) on a page level, but I would be careful over-emphasising them – as with every element of SEO.
In the past, I’ve witnessed websites penalised for spamming invisible elements on a page. Don’t do it.
ALT tags are significant and I think an important challenge to get right.
In the past, where it was relevant and time permitted, I aimed to put the main focus keyword of the page in an ALT once when addressing a page. Just enough to make a page ‘relevant’. These days I focus more on adding text very relevant to the image itself.
I wouldn’t optimise your ALT tags (or rather, Alt Attributes) JUST for Google, though.
Use ALT attribute text for descriptive text that helps visitors – and keep them unique where possible, like you must do when you SEO Title Tags and SEO meta descriptions.
What Is The Best Way To Optimise Alt Text For Google?
QUOTE: “While there are no definitive right or wrong lengths for text alternatives provided using the img element’s
altattribute, the general consensus is that if the text alternative is longer 30-50 words (2 to 3 sentences), it should not be considered a short text alternative and should not be presented using thealtattribute” W3C, 2020
Even though Google gives us 16 words to play with, I would not optimise ALT text for Google, I would optimise ALT for screen readers (where possible):
QUOTE: “alt attribute should be used to describe the image. So if you have an image of a big blue pineapple chair you should use the alt tag that best describes it, which is alt=”big blue pineapple chair.” title attribute should be used when the image is a hyperlink to a specific page. The title attribute should contain information about what will happen when you click on the image. For example, if the image will get larger, it should read something like, title=”View a larger version of the big blue pineapple chair image.” John Mueller, Google 2017
Barry continues with a quote:
QUOTE: “As the Googlebot does not see the images directly, we generally concentrate on the information provided in the “alt” attribute. Feel free to supplement the “alt” attribute with “title” and other attributes if they provide value to your users! So for example, if you have an image of a puppy (these seem popular at the moment :-)) playing with a ball, you could use something like “My puppy Betsy playing with a bowling ball” as the alt-attribute for the image. If you also have a link around the image, pointing a large version of the same photo, you could use “View this image in high-resolution” as the title attribute for the link.” Barry Schwartz, SERoundtable 2017
For the latest from Google:
QUOTE: “Don’t embed important text inside images: Avoid embedding text in images, especially important text elements like page headings and menu items, because not all users can access them (and page translation tools won’t work on images). To ensure maximum accessibility of your content, keep text in HTML, provide alt text for images.” Google Search Central Documentation, 2021
When To Use NULL Alt Text
QUOTE: “Decorative images don’t add information to the content of a page. For example, the information provided by the image might already be given using adjacent text, or the image might be included to make the website more visually attractive. In these cases, a null (empty)
alttext should be provided (alt="") so that they can be ignored by assistive technologies, such as screen readers.” W3C, 2021
A very useful tip is to include empty alt tags (NULL ALT) for spacer images or graphic elements on a page used only for design purposes.
<IMG src=" alt="">
This process helps assistive software ignore these elements when ‘reading’ out the contents of a page instead of reading out “image, image, image” etc.



