
Hreflang tags are an essential part of any international SEO strategy. They signal to search engines the language and regional targeting of your content, ensuring that your website is visible and accessible to your intended audience.
But what happens when your website serves multiple languages and regions or has pages that target audiences in the same language but different regions? Enter self-referencing hreflang tags.
To provide a comprehensive overview on the topic of self-referencing hreflang tags, we will cover the following:
What Is Self-Referencing Hreflang?
Self-referencing hreflang means that a particular page that has been translated into other languages is also included in the set of those hreflang attributes.
To be even more clear, your site should contain self-referncing hreflang tags for every translated version of that page and itself.
So, for example, if your site’s content has been translated into French to appear in France, German to appear in Germany, and Japanese to appear in Japan search results, then the on-page hreflang tags should be as follows:
Hreflang tags on US landing page for the blog:
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
Hreflang tags on French translated landing page for the blog:
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
Hreflang tags on German translated landing page for the blog:
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
Hreflang tags on Japanese translated landing page for the blog:
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
Notice that each page contains the same number of hreflang tags on every single page. It also includes each alternate and the page in which the code appears on. This is the self-referencing hreflang in action.
In addition, if you choose to implement hreflang tags within your XML sitemap, your configuration should also include each URL and its alternates, including itself.
This means that each page should be referenced within the <loc> tag. It should also then be mentioned in the xlink tag as well.
Example of self-referencing hreflang tags in XML sitemaps:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>http://www.example.com/english/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”http://www.example.com/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”http://www.example.com/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”http://www.example.com/english/page.html”/>
</url>
<url>
<loc>http://www.example.com/deutsch/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”http://www.example.com/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”http://www.example.com/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”http://www.example.com/english/page.html”/>
</url>
<url>
<loc>http://www.example.com/schweiz-deutsch/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”http://www.example.com/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”http://www.example.com/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”http://www.example.com/english/page.html”/>
</url>
</urlset>
The resource for the code sample above is from Google.
Recommended Reading: Create an XML Sitemap with Hreflang Tags for Multi-Location Sites
How to Check if Self-Referencing Hreflang Is Implemented
One way to easily check your self-referencing hreflang implementation is to look at your website’s source code and confirm the following: every page that contains translated content (if translated in all languages) should contain the same amount of hreflang tags as every other page on your site that is translated into additional languages.
Just as the canonical tag would point to this URL, the hreflang tags should also contain a tag for the page it is on.
This means, for example, that if you have 6 tags on one page, then each page that is translated should also contain 6 hreflang tags.
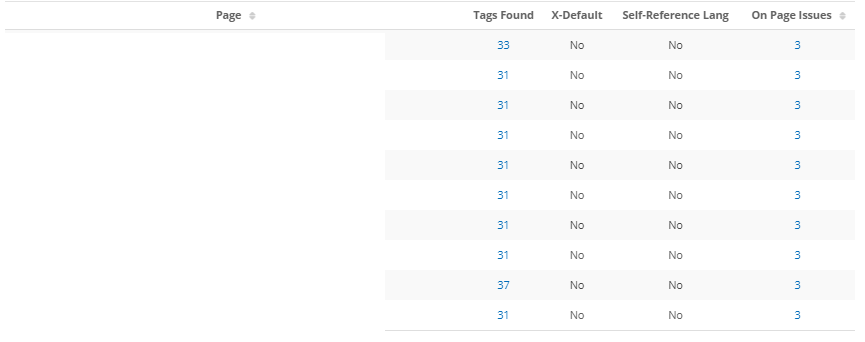
seoClarity contains an hreflang tag checker within our built-in crawler which identifies the number of tags per page.
It’s easy to check to make sure you have the same number of tags by setting the crawl to only the pages that are translated, and then checking the amount of hreflang tags by page.
Take a look at this example (note that the specific pages have been removed):

You should always have the same amount of tags as the amount of content. In the platform example above, this is seen in the “tags found” column. Tags should always be the same number.
What Does “No Self-Referencing Hreflang” Mean?
Missing self-referencing hreflang is a common problem with hreflang implementation.
If the phrase “no self-referencing Hreflang” comes up when conducting an hreflang audit, it means that your URL doesn’t have a self-referencing hreflang annotation or the hreflang annotation isn’t referenced correctly.
Potential Consequences of Not Using Self-Referencing Hreflang Tags
Search engines rely on hreflang tags to determine which version of a page to display to users based on their language and location settings.
Without a self-referencing hreflang tag, search engines may not be able to properly identify the language and region of a page, which can result in an incorrect or inconsistent display of search results.
As a result, users won’t get redirected to the correct site in the language that they speak.
For example, a user from France would only see the default version of your site rather than getting redirected to the French version. Because of this, they may not be able to understand any of the content, unless they also speak the language used on the default version.
This creates a bad overall user experience which can increase bounce rates and decrease time on site. In fact, missing the hreflang tag can have a direct impact on your ROI. As such, it’s important to incorporate regular hreflang audits into your search engine optimization strategy.
What Causes the No Self-Referencing Hreflang Issue?
The no-self referencing hreflang issue is typically caused by a missing or incorrect implementation of hreflang tags on a website.
Ultimately, the issue arises when a page includes an hreflang tag for a specific language and region, but fails to include a corresponding hreflang tag for the same language and region on its own page.
Some of the most common errors that occur when implementing self-referencing hreflang include utilizing incorrect language code, inputting language code for the wrong country, and missing values. As such, it’s important to thoroughly review language codes before adding hreflang tags to your website.
Should You Ever Not Use Self-Referencing Hreflang Tags?
In instances where the site content itself is not translated into another language, sites perform better without the hreflang tags entirely.
The exception to that would be if, for instance, your site is displaying different pricing or is listed on a different URL, or if your site restricts product to only one specific country.
Then hreflang tags can also be used to indicate to Google where you prefer for that URL to appear.
Should You Use the Hreflang Tag on All Pages, Even When Some Have No Alternate?
The answer here is no. If there are pages on your site that do not contain translated versions, do not include an hreflang tag.
Some sites use an empty tag or self-reference the page it’s on in these instances, but that is unnecessary and may have negative results (though most likely will be ignored).
Other Common Issues With Hreflang Tags
In addition to the no self-referencing hreflang issue, other common issues with hreflang tags include pages containing conflicting hreflang tags and canonical tags, as well as using the same URL and specifying it to more than one language and country.
Recommended Reading: 12 Common Hreflang Mistakes and How to Prevent Them
Example of Conflicting Hreflang Tags and Canonicals:
US Site
<link rel=”canonical” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
FR Site
<link rel=”canonical” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
In this instance the canonical would be for the FR site and not the same as the US site.
Example of Specifying One URL to More Than One Language and Country:
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”en-fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
In this instance you would use a global “fr” tag as opposed to listing the URL more than once.
<link rel=”alternate” hreflang=”en-us” href=”https://www.seoclarity.net/blog/” />
<link rel=”alternate” hreflang=”fr” href=”https://www.seoclarity.net/fr/blog/” />
<link rel=”alternate” hreflang=”de-de” href=”https://www.seoclarity.net/de/blog//” />
<link rel=”alternate” hreflang=”ja-jp” href=”https://www.seoclarity.net/ja/blog//” />
Conclusion
If you have an international presence in which you have multiple versions of the same page translated into different languages, then you need to use hreflang tags.
Whenever hreflang tags are used, you need to ensure to add a self-reference, or URL of the page itself, just as you would for the canonical tag.



