
Delivering a seamless user experience across different browsers and devices is essential in the quick-paced world of web development. Businesses who want to offer a smooth experience to all of their consumers must do thorough cross-browser device testing because users use web applications from a variety of platforms. In this article, we’ll look at how Virtuoso, a ground-breaking autonomous testing platform, enables businesses to effectively conduct cross-browser device testing to guarantee that their web apps run smoothly in a variety of settings.
Understanding Cross-Browser Device Testing:
The process of evaluating a web application’s functioning and appearance across several browsers and devices is known as cross-browser device testing. On various platforms, including well-known web browsers and a variety of devices such desktops, laptops, tablets, and smartphones, it entails determining whether the application behaves consistently and as intended. No matter the user’s preferred browser or device, proactively identifying and fixing compatibility issues during testing helps create a consistent and enjoyable user experience.
Advantages of Cross-Browser Device Testing with Virtuoso:
- A flawless user experience is guaranteed by Virtuoso’s cross-browser device testing, which promotes user happiness and adherence.
- Broader Audience Reach: Companies may reach a bigger audience and increase their market share by ensuring compatibility with various browsers and devices.
- Enhanced Brand Reputation: Consistent performance across platforms enhances customer trust by improving brand reputation.
- Shorter Development Time: Virtuoso’s autonomous testing capabilities decrease the need for manual testing, quickening the process.
- Early Bug Detection: Quick resolution is made possible by early detection of browser-specific vulnerabilities, avoiding severe flaws from making it into production.
Steps to Achieve Cross-Browser Device Testing with Virtuoso:
Step 1: Setup Virtuoso Project:
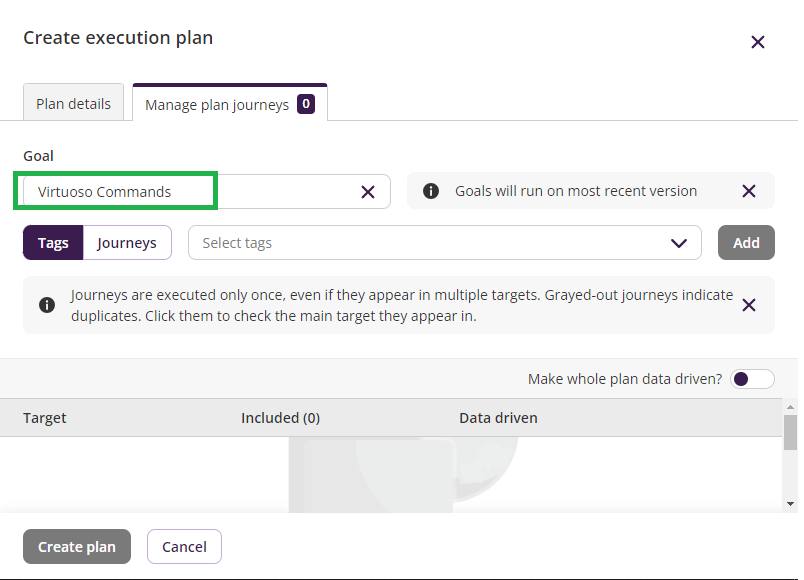
Create a new project in Virtuoso or select an existing one to organize your cross-browser device testing efforts.

fig: Manage Plan Journey
Step 2: Define Testing Goals:
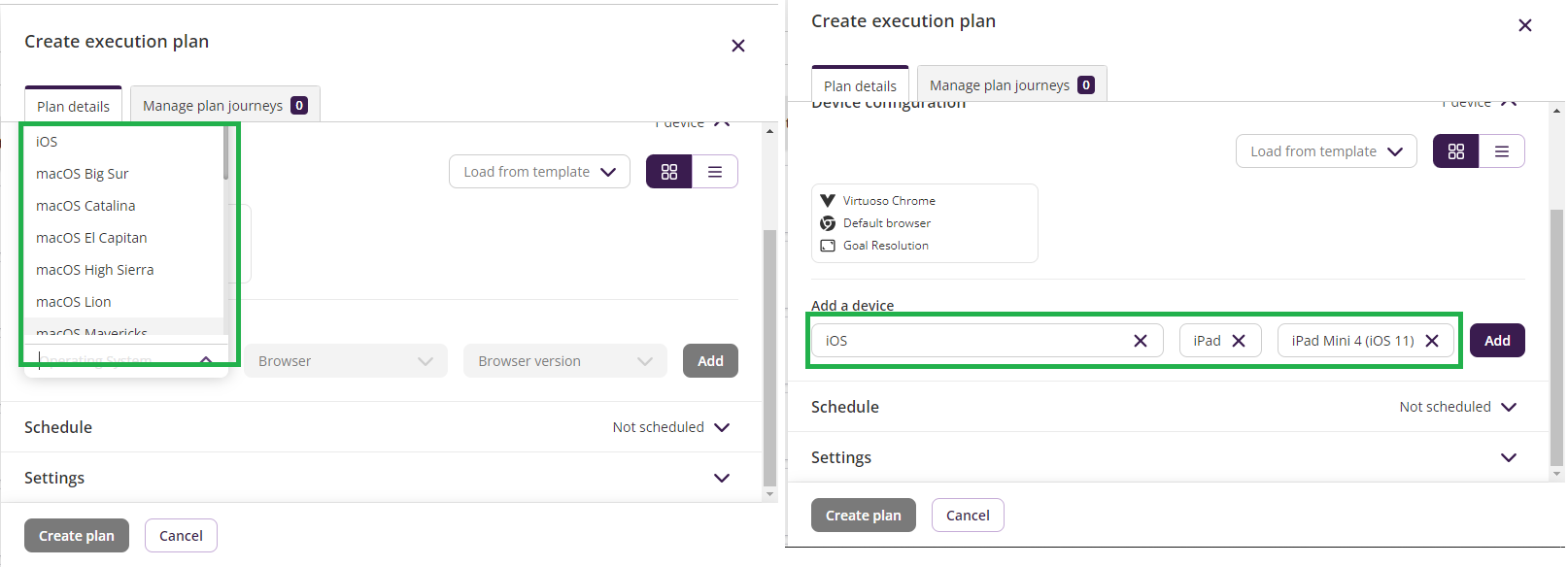
Specify the web application URLs and set the target browsers and devices you want to test. Virtuoso supports a wide range of browsers and device configurations.

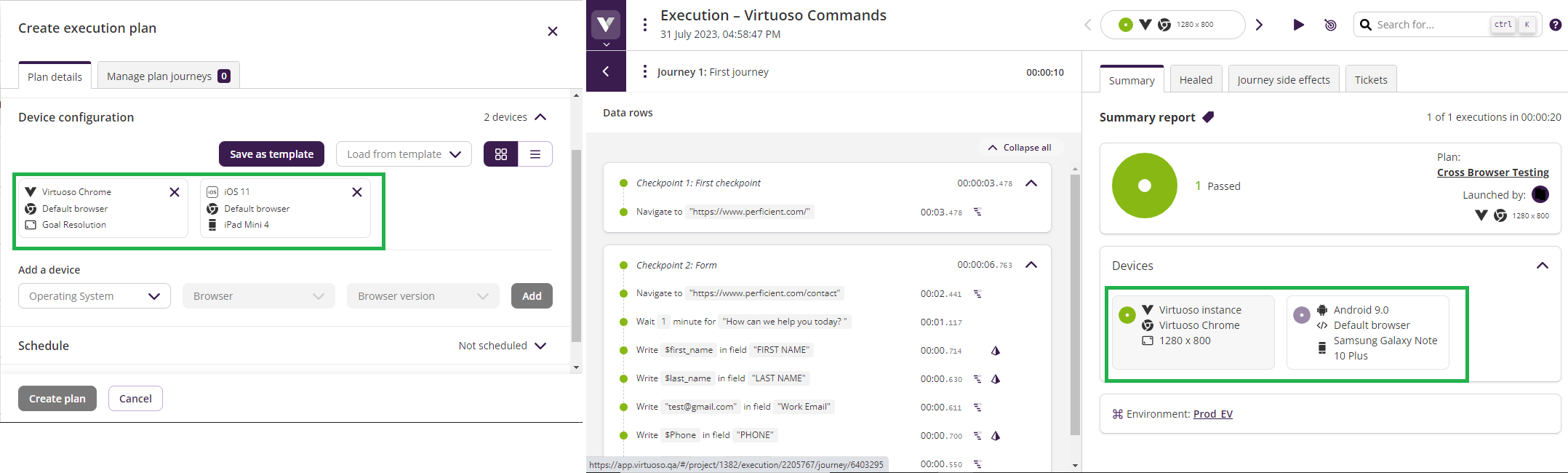
fig: Execution Plan
Step 3: Generate Automated Tests:
Virtuoso’s autonomous testing capabilities automatically generate a suite of tests based on the selected browsers and devices, saving time and effort. Virtuoso’s autonomous testing feature employs advanced algorithms to generate a comprehensive test suite tailored to chosen browsers and devices, streamlining the testing process and boosting overall efficiency. This innovative approach significantly reduces manual effort while ensuring thorough test coverage.
Step 4: Execute Tests:
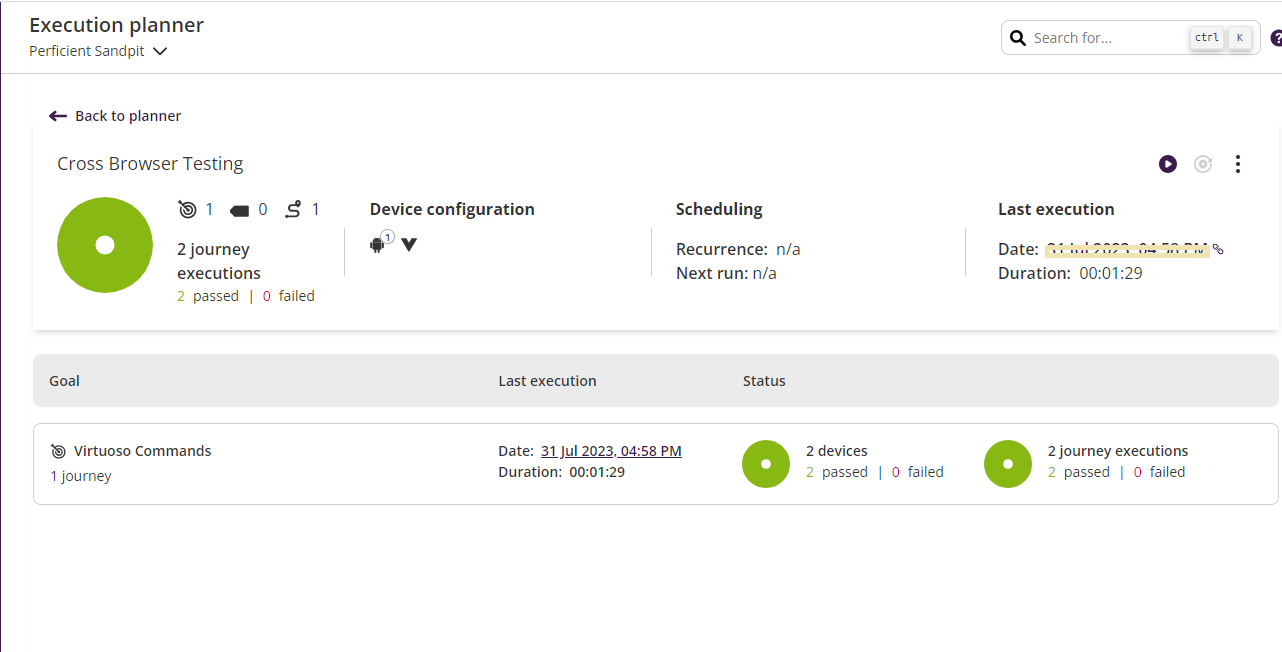
Initiate the test execution, and Virtuoso will simultaneously run the generated tests across all selected browsers and devices.

fig: Execution Planner
Step 5: Analyze Test Results:
Virtuoso’s comprehensive execution report provides detailed insights into the test results, highlighting compatibility issues or deviations.

fig: Test Case Analyse
Step 6: Collaborate and Resolve Issues:
Collaborate with your development and testing teams to address any identified compatibility issues promptly. Forge a close collaboration between your development and testing teams to swiftly tackle any compatibility concerns that arise. Open lines of communication and quick issue resolution are pivotal to ensuring a seamless user experience across various platforms.
Step 7: Rerun Tests if Needed:
After resolving issues, rerun the tests to verify that the compatibility problems have been successfully resolved. Following the successful resolution of compatibility issues, execute the test suite again to confirm the effectiveness of the fixes. This step ensures that your application functions flawlessly across the spectrum of browsers and devices.
Step 8: Performance Monitoring:
Utilize Virtuoso’s performance monitoring to assess your application’s speed and responsiveness across different browsers and devices. Harness the power of Virtuoso’s performance monitoring capabilities to evaluate the speed and responsiveness of your application on different browsers and devices. This insightful analysis aids in optimizing your application’s performance for enhanced user satisfaction.
Conclusion:
Web application development includes cross-browser device testing to provide the best user experience on a variety of platforms. Organizations can now offer top-notch online apps that function consistently across a range of browsers and devices thanks to Virtuoso’s ground-breaking autonomous testing platform, which streamlines and improves cross-browser device testing. Businesses can take advantage of Virtuoso’s capabilities to quickly complete thorough cross-browser device testing by following the instructions provided in this guide. Utilize Virtuoso to improve the caliber of your online application and



