
Adobe Experience Manager is a powerful CMS tool used by organizations or individuals to deliver personalized digital experiences. One of its highlighted features is the editable template, which allows end users for creation and management of templates that can be customized by authors. This blog provides an overview of creating and utilizing editable templates in AEM, depending on their importance and practical application. While creating a page you must select a template, which is base for creating the new page. The template defines the framework of the published page, depending on any initial content, and the components that can be used also page properties may carry the content of the parent page that is also a point to be considered.
Example of Editable Template Structure
| Template Section | Description |
| Header | Contains logo, navigation menu, and search bar |
| Main Content | Includes text, images, and components specific to the page |
| Sidebar | Optional section for additional navigation or widgets |
| Footer | Standard footer with contact information and links |
Understanding Editable Templates
Editable templates in AEM are considered as game-changer for CMS users. They provide a flexible structure of the authoring side, that allows non-technical users to create and modify page templates without needing developer stepping in (But at the backend side developers first need to create those components). This capability of authoring to design pages that meet their specific requirements while maintaining consistency and adhering to guidelines set by the clients.
Key Features of Editable Templates:
- Flexibility: Authors can adjust the layout, components, and design elements directly within the template editor.
- Consistency: Ensures uniformity across pages by using predefined components and structures.
- Ease of Use: Intuitive interface that allows users to make changes without deep technical knowledge.
- Governance: Controlled by policies that define what components can be added and how they can be configured.
The Templates Console allows template authors to:
- Create a template and copy previously created template.
- Manage the history of the templates.
The Template Editor allows template authors to:
- Add components to the template and position them on a responsive grid.
- Define which components can be edited on pages created with the template.
The Process of Creating Editable Templates
Creating editable templates in AEM involves many steps, each ensuring that the templates are both functional and user-friendly. Below is a step-by-step guide to help you create an editable template in AEM.
Step1: Accessing the Template Console
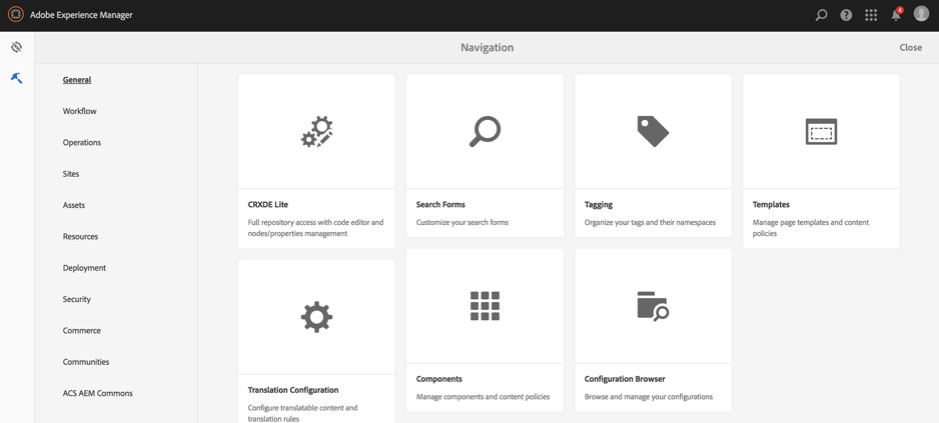
To begin, navigate to the Templates console in AEM. This can be found under Tools > General > Templates. The Template Console is where all template-related activities are stored according to the organization’s requirements.
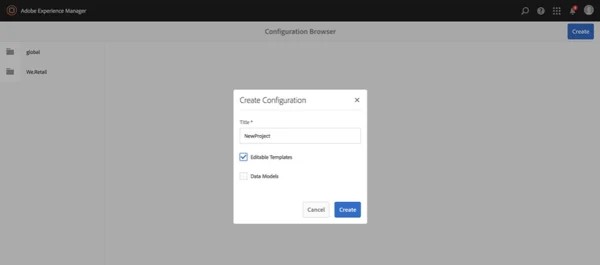
Step2: Creating a New Template
- Click on “Create”: Select the option to create a new template.
- Choose a Template Type: Select a template type that fits your requirements. AEM provides various template types, such as Blank, Content Page, or Structure Page.
- Define the Template Structure: This involves setting up the initial structure, including header, footer, and main content areas.

Step3: Configuring the Template
- Title and Description: Provide a meaningful title and description for the template.
- Add Initial Content: Populate the template with initial content such as text, images, and components that will be present on all pages created from this template.
- Define Layout: Use the layout container to define the page structure. This includes arranging components in a way that aligns with the design specifications.

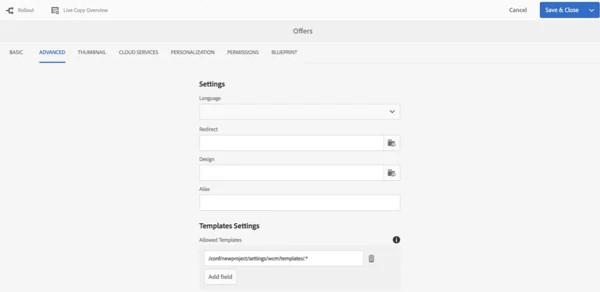
Step4: Setting Policies
Policies control the components and their configurations within a template. To set policies:
- Select the Policy Configuration: Access the policy configuration from the template editor.
- Define Allowed Components: Specify which components can be used within the template.
- Configure Component Policies: Set default properties and behaviors for the allowed components.

Step 5: Enable and Use the Template
Once the template is configured and reviewed, enable it for use.
- Enable the Template: Mark the template as enabled to make it available for content authors.
- Create Pages: Authors can now use the template to create new pages by navigating to the Sites console and selecting the template.
Benefits of Using Editable Templates
Editable templates comes with some advantages to both developers and content authors. Here are some key benefits:
- Efficiency: Reduces the time and effort needed to create new pages, as the template provides a ready-made structure.
- Brand Consistency: Ensures all pages adhere to branding guidelines, maintaining a uniform look and feel.
- Empowerment: Allows non-technical users to create and manage content, reducing dependency on developers.
- Scalability: Facilitates the easy creation of new templates as business needs evolve.
Conclusion
Editable templates in AEM are an essential tool for modern content management. They provide a robust structure to the site that balances flexibility and control, accessible to organizations to create compelling digital experiences efficiently. By following the outlined steps mentioned you can achieve the required published side.



