
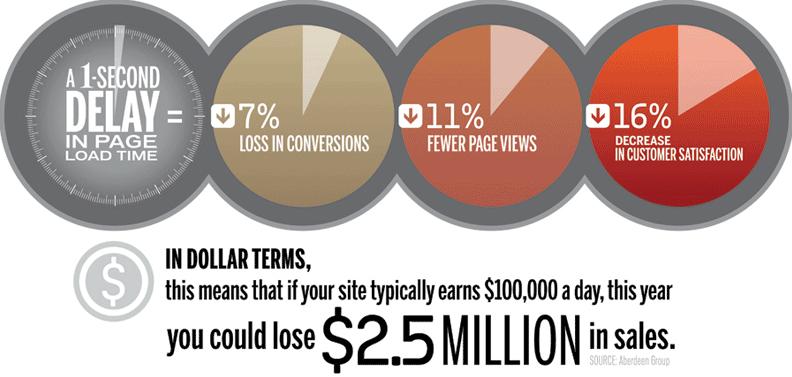
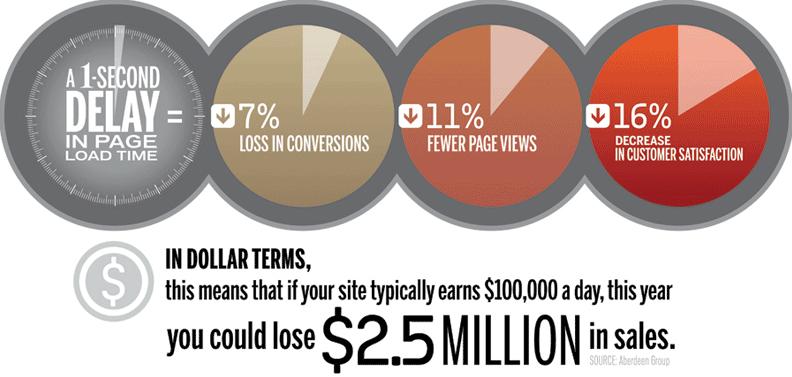
Website speed is a ranking factor crucial to the user experience and your bottom line. Research shows that for every second delay in your website loading, you see a 7% decrease in conversion rate. If you earn $100,000 a day, that adds up to $2.5 million a year!

Images are often a culprit of slow page loading times because unless they’re optimized, they can be rather large files. Use these tips to optimize your images for size and quality to keep your customers and the search engines happy.
1. Use Original, Quality Photos Whenever Possible
The more original pictures you use, the better your user experience will be, and the higher the **** you’ll rank on relevant searches. Using stock images can be tempting, but many others use them, too. You’ll compete with them in image searches, so it’s best to use original images when possible.
You can have original images taken in-house with a high-quality camera or have designers create the pictures – such as infographics and data visualizations. You can use photos to show your customers what your company is like and to show off pictures of your products.
The reality is many users ignore stock photos. High-quality original images will help you stand out in search results, so ensure you use them to show your brand’s personality. It will draw more people to your website.
If you must use stock photos for any reason, you can use a tool like Canva to make them your own. You can add text and make minor edits to make the Image more unique to add to its appeal.
2. Make Use of Photoshop’s “Save for Web” Feature
When saving images in Photoshop, the “Save for Web” feature allows you to experiment with various file types. You can see what they will look like and estimate the time they will take to load at multiple modem speeds to help you optimize the Image. If you don’t have Photoshop, you can use some online tools to help you edit and compress images:
- PicMonkey: This is a free, easy-to-use online photo editor.
- FotoFlexer: If you need to work with layers but want to do so online, this is the photo editor for you.
- Pixlr: This is a user-friendly photo editor that also comes with a free app for your smartphone. This is an excellent choice if you need to edit pictures while you’re killing time in line for coffee.
- PicResize: This website has essential editing functions, but for the most part, it is designed to change the dimensions of your photo.
- TinyPNG: This tool will compress your images to reduce the file size without negatively affecting quality. It also works with JPEG files, too.
3. Use Captions and Alt Text
Adding captions to your photos is an optimization best practice. The caption will appear below the Image, generally in a gray box, and explain what you see in the picture. While people may not read your article, the chances are high that the caption underneath your Image will be something they read.
Captions are beneficial because it is not easy to understand all images immediately. Adding a caption provides context for the Image, which provides more context for the search engines to know beyond the alt text. Research shows captions have up to 16% more readership, which can be valuable to readers.
Remember, some images can stand alone even though a caption can add extra value. Try not to force the caption if you don’t need one.
All text is an alternative to images when a browser can’t display them correctly. The alt attribute is used to describe the content of the image file. You’ll get an image box with the tag information in the top left corner when the Image doesn’t load. Ensure the alt text fits with the Image and makes the picture relevant.
Adding alt tags to your images can help your website rank better by associating keywords with those images. Google has made comments about the value of alt text on prints. They say it provides helpful information about the photo’s subject matter. The data is then used to determine the best Image to return for a user’s search query.
The Americans with Disabilities Act requires alt text for individuals who cannot see the images themselves before the website can be considered 508 compliant. A descriptive alt text can tell users exactly what’s in the photo. You can check out the SEO Inc WCAG Services we provide here.
4. Add OpenGraph and Twitter Card Tags for the Image
If you want to control the Image used when your content is shared on social media, you can designate it with a simple code in your website’s <head> section.
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
Using the Pro version of the RankMath plugin for WordPress (We used to use Yoast, but RankMath is superior, especially for PageSpeed), you can set and preview your Facebook post automatically without using the code. When you choose the Image for social media, use the original Image for the position because image quality is often degraded when used on social media. If you’re using a compressed image, it may lead to a reduction in photo quality.
5. Make Your Images Responsive
If your images aren’t responsive, you may inadvertently ruin the mobile experience, which could increase your bounce rate. WordPress versions 4.4 and higher automatically include this feature. If you’re not using WordPress, you can add the srcset attribute to your images in the code, which makes it possible to serve different images based on screen width.
6. Use Descriptive Keyword Rich File Names
Regarding SEO, creating a keyword-rich file name that also describes the Image is vital. Your image file name alerts Google and other search engines about what is in the Image.
If you use an image you took or downloaded from a digital camera, the file name will generally look like this: IMG_5641321.jpg. Change the file name to something that helps search engines understand the Image and improve the SEO value period; of course, this will take a few extra minutes, but changing the default image name is always a good idea.
7. Use an Image Sitemap
Create and publish an image site map to show where all of your images are in a single location. This allows Google and other search engines to discover the images on your site more easily. This increases the chances that your images will be displayed in the image search results. Through an image sitemap, you can alert Google to images you upload through JavaScript that crawlers may not have found or explicitly call out the images you want to be crawled.
Google says you can create a brand-new sitemap solely for images or add the information to your existing sitemap. If you are using WordPress, you can use the plugin Google XML Sitemap for Images to automatically create the sitemap for images uploaded to your WordPress media library.
Conclusion
Head on over to PageSpeed Insights and run a test on your website. If Google sees that your images are causing your page to slow down, you’ll get an “optimize images” suggestion. Use these tips and re-upload the images, this time using optimized versions. Rerun the test, and you should notice an improvement in your load time.



